ZOOMYで「ネコ好きのためのSNSサイト」を作る講座です。(第5回になります)
今回の講座では、SNSサイトのフッター部分を作っていきます。
具体的には、以下の2つ。
- フッターにカルーセルスライダー
フッターのカルーセルスライダーを使うと、ブログ記事を紹介できるのと同時に、動きのあるSNSサイトにすることができます。 -
スマホ表示で固定フッターバー
フッターバーには、画像とブログの投稿をすぐにできるようにボタンを設定します。
この2つを設置すると、見た目も使い勝手も良くなりますよ。
この2つのコンテンツは、あっという間に設定することができます。
頑張って設定していきましょう。
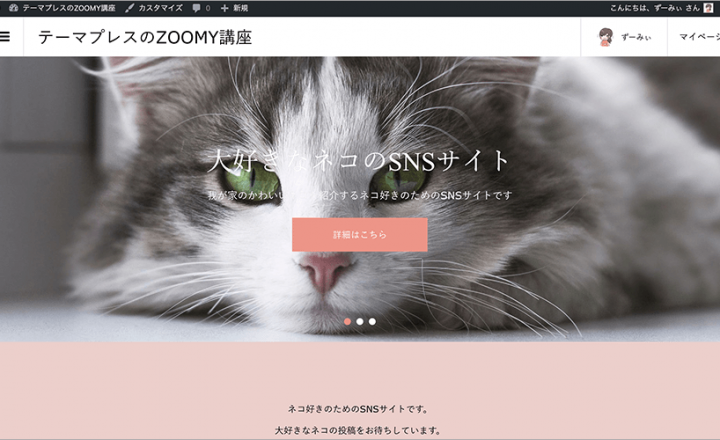
★最終的なSNSサイトはこちら(クリックで拡大)↓
ZOOMYで作った猫のSNSサイト>>
★公式サイトはこちら↓
ZOOMYの公式サイト>>
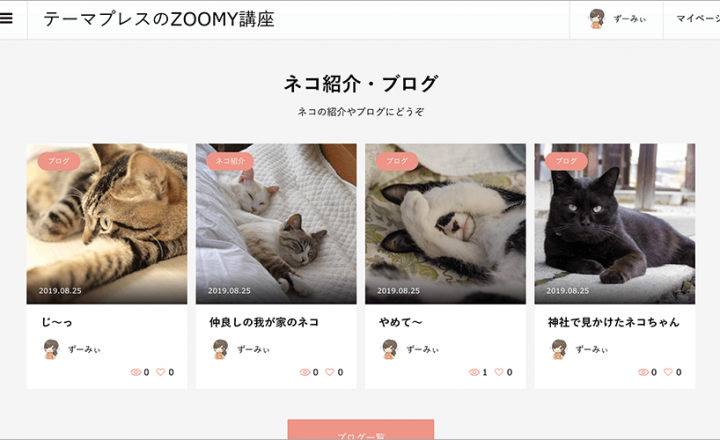
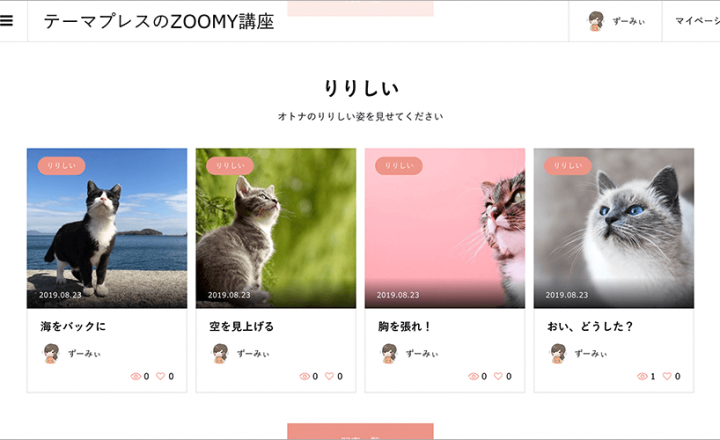
ZOOMYのフッターのカルーセルスライダー
SNSサイト一番下のフッター部分に、カルーセルスライダーを設置していきます。
カルーセルスライダーを設置するメリットは、
・少ないスペースでも多くの記事を表示させることができる
・サイトに動きが加わり、印象が良くなる
といったことがありますよ。
では、順に設定していきたいと思います。

WordPressメニューの、
TCDテーマ→TCDテーマオプション→フッター
とクリックします。
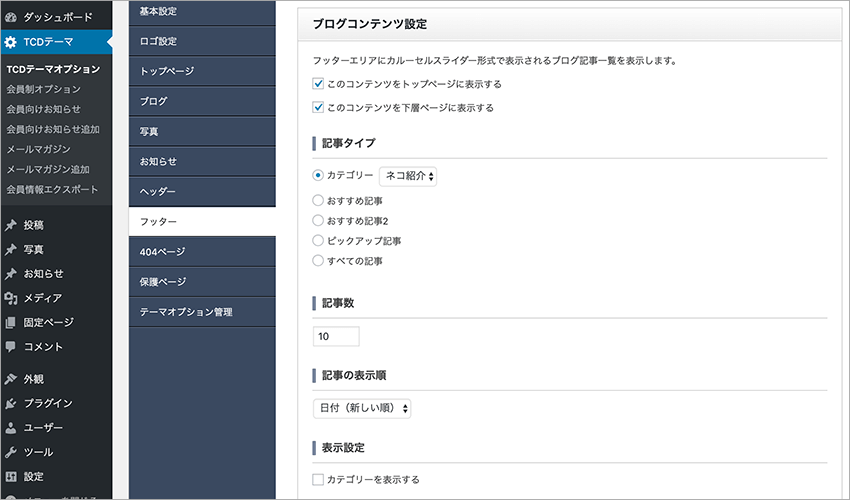
そして画面を下にスクロールしていくと、「ブログコンテンツ設定」という項目が出てきます。
このブログコンテンツ設定で、表示させる記事の種類や記事数などを設定します。
では、以下のように設定してみてください。
最初に2つのチェック欄がありますが、トップページにも下層ページにも表示させたいので、両方ともチェックしておきます。
✓このコンテンツをトップページに表示する
✓このコンテンツを下層ページに表示する
- 記事タイプ
記事タイプでは、カルーセルスライダーに表示する記事の種類を選びます。
今回は「カテゴリー」を選択し、その横の項目を「ネコ紹介」にしておきます。
これで「ネコ紹介」のカテゴリーが、フッターのカルーセルスライダーに表示されます。 -
記事数
フッターのカルーセルスライダーに表示させたい記事の数です。
ここでは、初期設定のまま「10」にしておきます。 -
記事の表示順
記事の表示順ですが、
日付(新しい順)
日付(古い順)
日付(ランダム)
から選ぶことができます。
新しい順かランダムがおすすめです。
今回は、日付(新しい順)にしておきます。 -
表示設定
表示設定では、カテゴリー名を表示するかどうかを設定します。
今回は記事タイプの設定時に、「ネコ紹介」のカテゴリー選んでいます。
カテゴリー名はすべて「ネコ紹介」となるだけなので、
表示設定ではチェックを入れないでおきます。 -
スライドが切り替わるスピード
フッターのカルーセルスライダーが切り替わるスピードを設定します。
訪問者は、カルーセルスライダーの切り替わるのをじっと待っていてくれないので短い時間にしておきましょう。
「4秒」で良いかと思います。 -
背景色
カルーセルスライダーの背景色を設定することができます。
ピンクにしても良かったのですが…
初期設定のまま、黒色にしておきました。
これでフッターのカルーセルスライダーの設定は終わりです。
たったこれだけの設定で、フッター部分に記事をスライドさせるコンテンツを設置することができました。
5分もかからないくらい短時間でできるので、是非設置してみてくださいね。
ZOOMYのスマホ固定フッターバーの設定

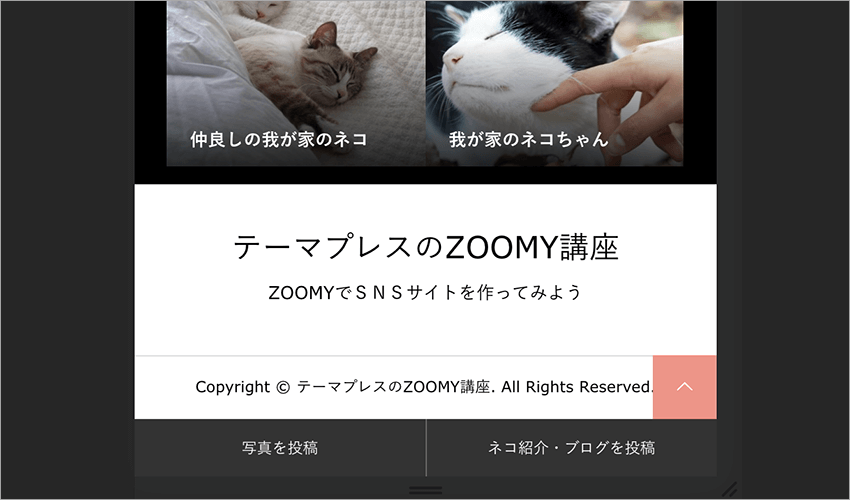
スマホ固定フッターバーを設置してみましょう。
スマホ固定フッターバーとは、上の画像で言うと、「写真を投稿」と「ネコ紹介・ブログを投稿」の部分になります。
スマホ画面は縦長なので、画面一番下に投稿ボタンを作っておいても邪魔になりません。
よく使う投稿ボタンなので、フッターに表示させておくのがオススメです。

設定の仕方ですが、まずは
TCDテーマ→TCDテーマオプション→フッター
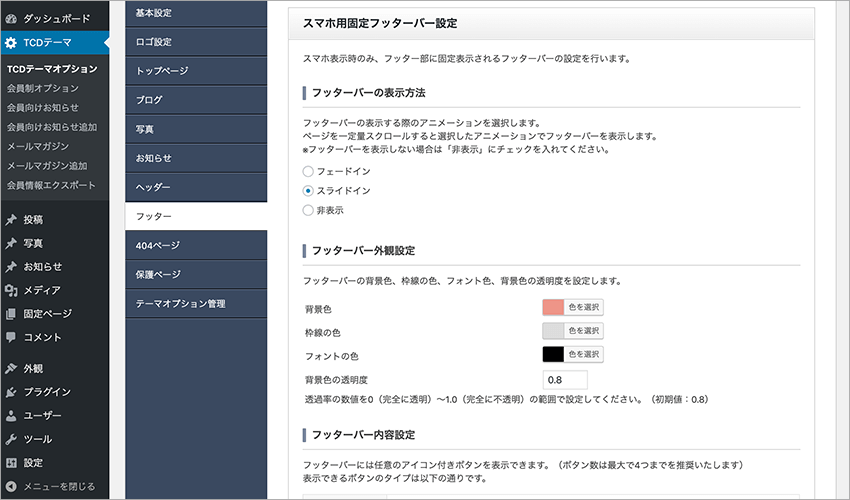
とクリックし、一番下の方にある「スマホ固定フッターバー設定」までスクロールします。
先ほど設定した「ブログコンテンツ設定」よりも下の方にありますよ。
では、次のように設定してみてください。
- フッターバーの表示方法
フェードイン、スライドイン、非表示から選ぶことができます。
フェードインよりもスライドインの方が、フッターバーの存在を目立たせることができます。
スライドインを選んでおきましょう。 -
フッターバー外観設定
背景色、枠線の色、フォント色、背景色の透明度ができます。
初期設定のままで大丈夫です。 -
フッターバー内容設定
フッターバーにアイコンを表示させることができます。
ここも初期設定のままで何も設定しなくて大丈夫です。
ここまでの設定で、スマホ表示のときにフッターバーを表示させることができるようになります。
これでもいいのですが…
ボタンの文字を、自分のSNSサイトに合う言葉に変更しておきましょう。
TCDテーマ→会員制オプション→マイページ
とクリックします。

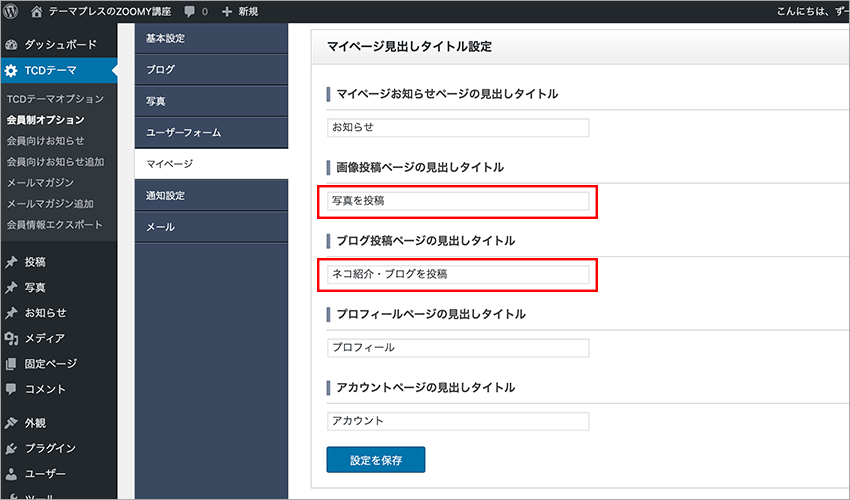
上から2つめに「マイページ見出しタイトル設定」という項目があると思います。
その中の、「画像投稿ページの見出しタイトル」と「ブログ投稿ページの見出しタイトル」を変更します。
- 画像投稿ページの見出しタイトル
画像投稿のボタンに表示する文字です。
今回は、「写真を投稿」としてみました。 -
ブログ投稿ページの見出しタイトル
ブログ投稿のボタンに表示する文字です。
今回は、「ネコ紹介・ブログを投稿」としました。
これでスマホ表示のフッター部分に、2つの投稿ボタンが表示されるようになりました。
スマホ固定フッターバーの設定は終わりです。
ZOOMY使い方講座 ここまでのまとめ
今回の講座では、フッター部分のコンテンツを2つ作成しました。
一つ目は、PCでもスマホでも表示されるカルーセルスライダーです。
ブログ記事が横にスクロールしていく仕様になっています。
記事タイプにカテゴリーを選択するだけなので、是非設置しましょう。
フッターのカルーセルスライダーは、トップ画面だけでなく、各記事の最後にも表示されます。
訪問者が気になる記事があれば、見てもらえる可能性も高いと思います。
二つ目は、スマホだけに表示されるフッターバーです。
SNSサイトは、投稿してもらうことが一番大きな目標になります。
そのため投稿ボタンは、使いやすい位置にある必要があります。
フッターバーは常に画面の一番下に表示されているため、使い勝手もいいし、邪魔になりません。
これを使わない手はないと思います。
今回この2つのコンテンツを作ったところで、ZOOMYで作るSNSサイトの外観はほぼ完成です。
投稿数が増えてくるとデモサイトのようなSNSサイトになりますよ。
ここまでできたら、次は会員制にするのかどうか、といったことを考えていきましょう。
★第1回の記事↓
【ZOOMY使い方講座】自分オリジナルのSNSサイトを作ろう。超簡単です!>>
★第2回の記事↓
【ZOOMY使い方講座】SNSサイトの基本設定をします。カラー設定中心で>>
★第3回の記事↓
【ZOOMY使い方講座】ヘッダーコンテンツの画像スライダーを設定しよう>>
★第4回の記事↓
【ZOOMY使い方講座】コンテンツビルダーでSNSサイトのトップページを作成>>
★おすすめテーマはこちら↓
WordPressのおすすめテーマベスト3を選びました>>















この記事へのコメントはありません。