SANGOテーマを使っているブログは多いのですが、「メニューボックス」を使っているブログはなかなか見当たりません。
ウィジェットにアイコンを使ったメニューを設置することができるので、ちょうど良いアクセントになりますよ。
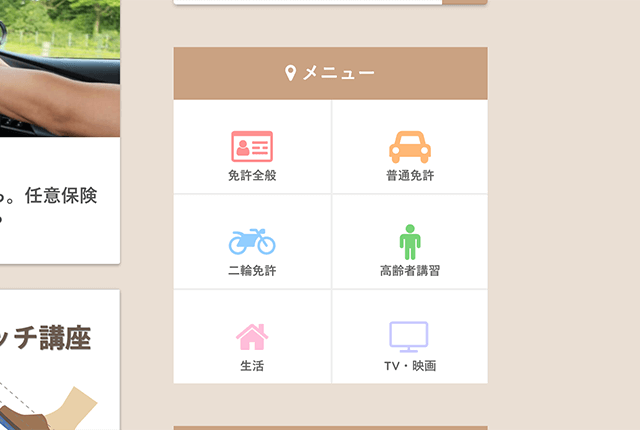
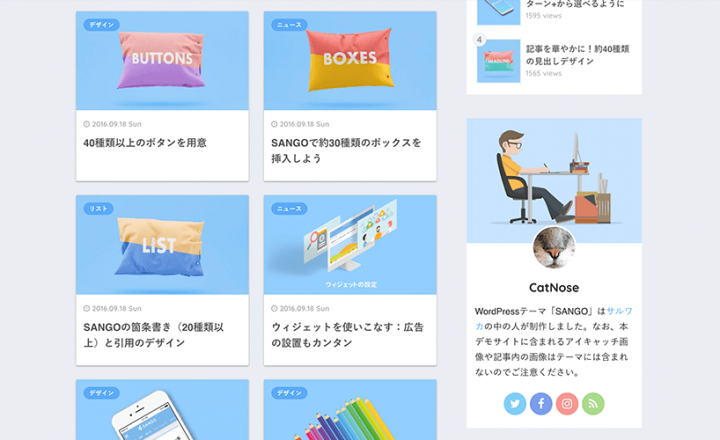
こちらは実際に設置してみたメニューボックスです↓

アイコンの数が多いので、自分のブログに合うアイコンを使うことができました^^
文字だけのメニューよりも、ポップな感じが出ていて良いですね!
公式サイトに設置の仕方が書いてあるのですが、一部困ったところもあったので、詳しく書いてみようと思います。
私は「エックスサーバー」を使っています。他のサーバーでも手順は同じです。
★ブログにおすすめのテーマ一覧↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
ウェブフォントの設定
実際にメニューを作るときに困るのが、アイコン部分のフォントの設定です。
このアイコンには、FontAwesomeというWebフォントを使っているのですが…
これを使うには、初心者には分かりにくい設定が必要なんですよね。
具体的な手順としては、以下のようになります。
1. SANGOテーマのインストールフォルダから「header.php」をダウンロードする
2. 「header.php」内の</head>タグ直前にWebフォントのコードを貼り付け保存する
3. 子テーマを公式サイトからダウンロードする
4. 子テーマをインストールする
5. 子テーマのインストールフォルダに「header.php」を入れる
といった具合。では、順に説明していきたいと思います。
1 header.phpの準備
まず、上記の1と2ですが、header.phpが文字化けして見えなかったりする人がいるかもしれないので…
設定済みのheader.phpファイルを置いておきます。zipファイルになっているので、ダブルクリックで解凍してください。
解凍すると、header.phpファイルが出てきます。
★Webフォントの設定入りの「header.php」はこちら↓
header.php
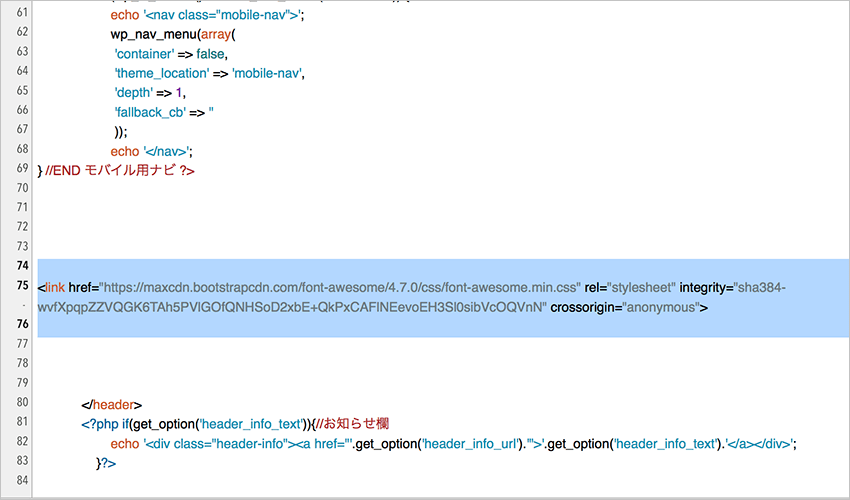
ちなみに、このheader.phpのこの部分にコードを貼り付けてあります↓

2 子テーマをインストール
次に、子テーマを公式サイトからダウンロードします。
下の公式サイトからダウンロードして、子テーマをインストールしてください。
インストール方法は、公式サイトが詳しく説明してくれています。
★公式サイトのダウンロードと説明はこちら↓
WordPressで子テーマを活用して安全にカスタマイズを行う方法
3 サーバーにアップロード
子テーマがインストールできたら、先ほど解凍してできたheader.phpをサーバーにアップロードします。
エックスサーバーのファイルマネージャーを開きます。
/○○○○○○.com/public_html/wp-content/themes/sango-theme-child/
に移動します。(自分のサーバーに置き換えてください。)
このsango-theme-childのフォルダーにheader.phpをアップロードします。
(責任はとれないので、自己責任でお願いします(_ _))

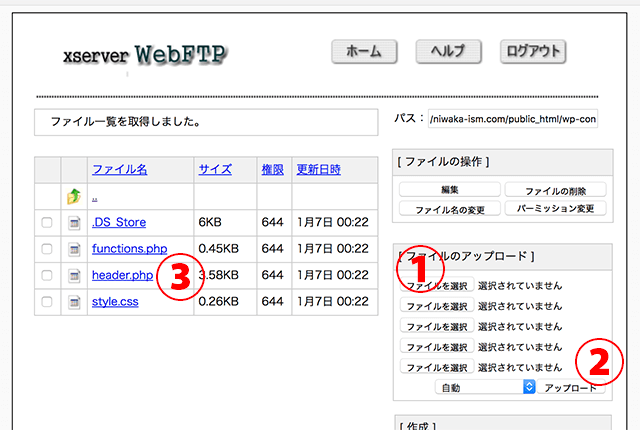
上の画像で説明すると、
①でheader.phpを選ぶ
②でファイルをアップロード
③にファイルがアップロードされる
といった手順ですね。これでFontAwesomeを使えるようになりました^^
ウィジェットの設定
FontAwesomeでアイコンが使えるようになったので、続いてウィジェットの設定をしていきます。
ウィジェットは、「カスタムHTML」を使います。
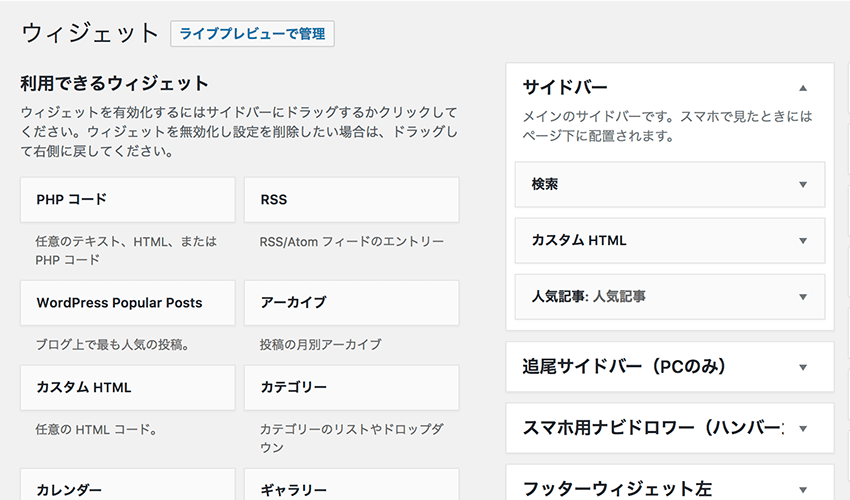
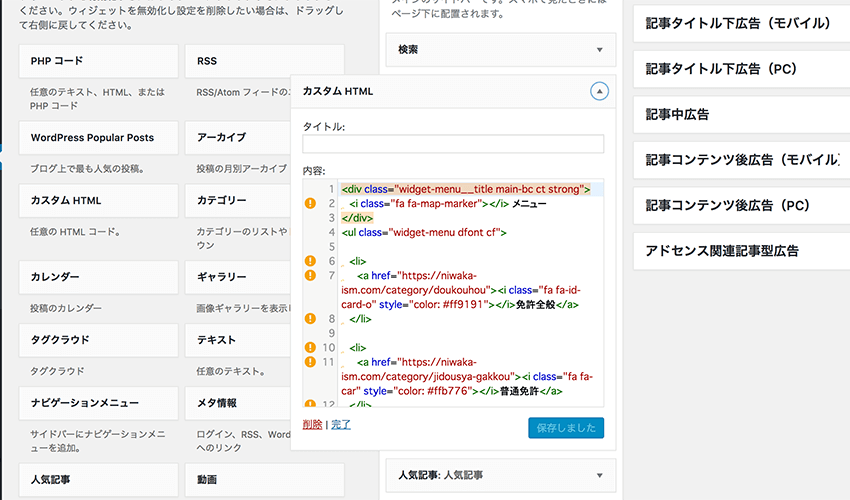
カスタムHTMLウィジェット
ウィジェットの中の「カスタムHTML」を、サイドバーにドラッグします。

カスタムHTMLウィジェットに、コードを貼り付けます。

コードは、私のブログの場合は以下のように設定しました。
<div class="widget-menu__title main-bc ct strong">
<i class="fa fa-map-marker"></i> メニュー
</div>
<ul class="widget-menu dfont cf">
<li>
<a href="https://niwaka-ism.com/category/doukouhou"><i class="fa fa-id-card-o" style="color: #ff9191"></i>免許全般</a>
</li>
<li>
<a href="https://niwaka-ism.com/category/jidousya-gakkou"><i class="fa fa-car" style="color: #ffb776"></i>普通免許</a>
</li>
<li>
<a href="https://niwaka-ism.com/category/jidou-nirin"><i class="fa fa-motorcycle" style="color: #92ceff"></i>二輪免許</a>
</li>
<li>
<a href="https://niwaka-ism.com/category/koureisya-kousyuu"><i class="fa fa-male" style="color: #77d477"></i>高齢者講習</a>
</li>
<li>
<a href="https://niwaka-ism.com/category/wadai"><i class="fa fa-home" style="color: #FFBEDA"></i>生活</a>
</li>
<li>
<a href="https://niwaka-ism.com/category/tv-eiga"><i class="fa fa-tv" style="color: #CCCCFF"></i>TV・映画</a>
</li>
</ul>
自分で全部書くのはたいへんなので、このコードをウィジェットに貼り付けて、必要な部分を書き換えていく方がお勧めです。
貼り付けると左側に!マークが付きますが、気にしなくて大丈夫です。
コードの書き換え
では、コードの書き換え方です。以下の部分を例にして説明していきます。
<a href="https://niwaka-ism.com/category/doukouhou"><i class="fa fa-id-card-o" style="color: #ff9191"></i>免許全般</a>
まず、「https://niwaka-ism.com/category/doukouhou」の部分は、クリックしたときに表示される画面です。
私はカテゴリーを表示したかったので、カテゴリーのURLにしてみました。
次に、「fa fa-id-card-o」の部分は、表示されるアイコンです。
アイコンは、FontAwesomeのサイトから選びます。
FontAwesomeのアイコンはこちら
検索には日本語が使えないので、画面をスクロールして、見た目で探しましょう。
![]()
好みのアイコンが見つかったら、そのアイコンをクリックします。
![]()
クリックすると、アイコンの正式な名前が分かるので、その名前をコピーしておいてコードを書き換えます。
続いて、「#ff9191」の部分は、アイコンの色です。
アイコンの色は、色見本のサイトから好きな色を選びます。
色見本と配色のサイトはこちら
最後に、「免許全般」の部分は、アイコンの下に表示される文字です。
自分のメニューに合わせて書き換えます。短い言葉の方が目にとまります。
メニューボックス作成のまとめ
SANGOのメニューボックスは、「FontAwesome」と「カスタムHTMLウィジェット」の2つの設定が必要です。
特にFontAwesomeの設定は、サーバーへのアップロードが必要なため敬遠してしまっている方も多いのではないでしょうか。
メニューボックスはインパクトがありますから、ブログのイメージに合うと思った方は挑戦してみましょう。
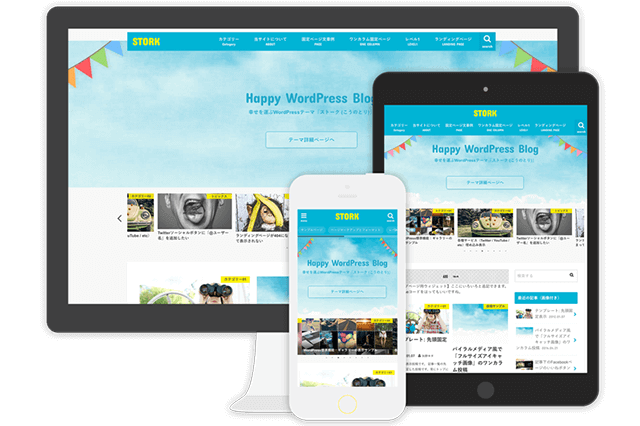
★SANGOの使用例はこちら↓
「SANGO」を使ったWordPressサイト例。テーマ選びの参考に>>
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>















sangoを今日買ったばかりですが、アイコン設定の仕方がわからずちぐはぐしていました。おかげさまですごく順調に設定ができています。本当に助かりました。ありがとうございます。