TCDのZOOMYを使って、猫の画像やブログを投稿するSNSサイトを作る講座の第1回目です。
ZOOMYはWordPressのテーマですが、本格的なSNSサイトを作ることができます。
自分がSNSサイトのオーナーになって運営するのも楽しいですよね。
今回は、猫好きのためのSNSサイトをサクッと作ってみようと思います。
意外と設定項目は少ないので、簡単に作ることができますよ。
では第1回の講座は、記事の準備と基本設定をしていきましょう。
ZOOMYはインストールされているものとして説明していきますね。
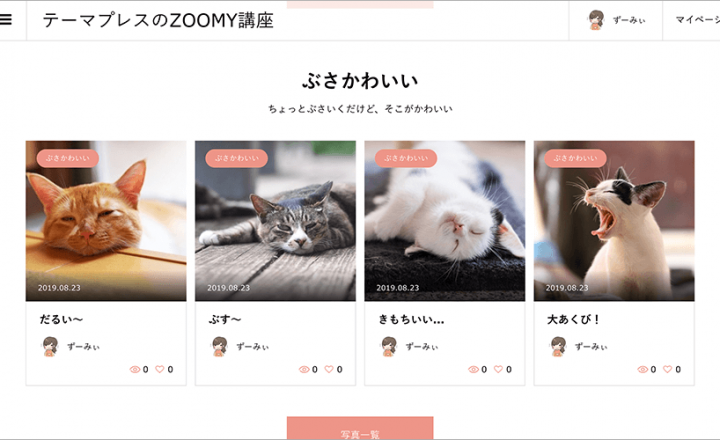
★最終的なSNSサイト(スマホ)はこちら↓
ZOOMYで作った猫のSNSサイト>>
★公式サイトはこちら↓
ZOOMYの公式サイト>>
ZOOMYの投稿記事を準備する
ZOOMYでSNSサイトを作る時には、ダミー記事を作ってみると完成のイメージをつかむことができます。
ZOOMYでは「ブログの投稿」と「写真の投稿」があるので、それぞれのダミー記事を作ってみましょう。
ダミー記事は、最低限必要な以下の数を用意します。
・ブログ記事 5つ
・写真 12枚
これだけ用意すれば、SNSサイトとして形になりますので。
ただし、ダミー記事を作るときには、ZOOMYではカテゴリーを入力する必要があります。
まずはブログと写真のカテゴリーを作り、その後でダミー記事を作りたいと思います。
カテゴリーの作成
では、まずはブログのカテゴリーを設定していきましょう。
WordPressメニューの
投稿→カテゴリー
とクリックしてください。

すると、上の画像のように、「名前、スラッグ、親カテゴリー、説明」を入力する画面になります。
今回は、ブログには猫の紹介と猫の日常の風景を投稿してもらえるように、「ネコ紹介」と「ブログ」というカテゴリーを作りたいと思います。
とりあえずは、カテゴリーは2つあれば大丈夫です。
【名前】
「ネコ紹介」と入力します。
【スラッグ】
URLに使われることを意識して、半角小文字とハイフンで、分かりやすい名前をつけます。
ここでは「neko-syoukai」としました。
【親カテゴリー】
なしで大丈夫です。
【説明】
これも記入しなくて大丈夫です。
入力したら、最後に「新規カテゴリーを追加」ボタンを押すと、カテゴリーが追加されます。
これと同じ手順で、「ブログ」というカテゴリーも作成してください。
上の画像のように、右側に2つのカテゴリーができていれば完成です。
続いて、写真のカテゴリーを設定しましょう。
WordPressメニューの
写真→写真カテゴリー
とクリックします。

上の画像の画面になるので、先ほどのブログと同様に写真カテゴリーを作ります。
とりあえず3つくらいカテゴリーを作っておけば大丈夫です。
今回は、「かわいい」、「ぶさかわいい」、「りりしい」の3つにしましょう。
では、「かわいい」のカテゴリー作りから。
【名前】
「かわいい」と入力します。
【スラッグ】
スラッグは半角小文字とハイフンなら、どんな言葉でも大丈夫です。
ここでは「kawaii」としました。
【親カテゴリー】
なしで大丈夫です。
【説明】
これも記入しなくて大丈夫です。
最後に「新規カテゴリー追加」ボタンを押せばOKです。
同様に「ぶさかわいい」と「りりしい」も作成してください。
これでブログと写真のカテゴリー作りは終わりです。
ダミー記事の作成
続いて、SNSサイトの全体像をつかみやすくするために、ダミー記事を作りたいと思います。
記事が全く無い状態だと、サイトの完成イメージが湧きませんので。
ではさっそく、ブログのダミー記事を5つ用意していきましょう。

ブログの記事は、実際のSNSサイトの投稿画面から入力しようと思います。
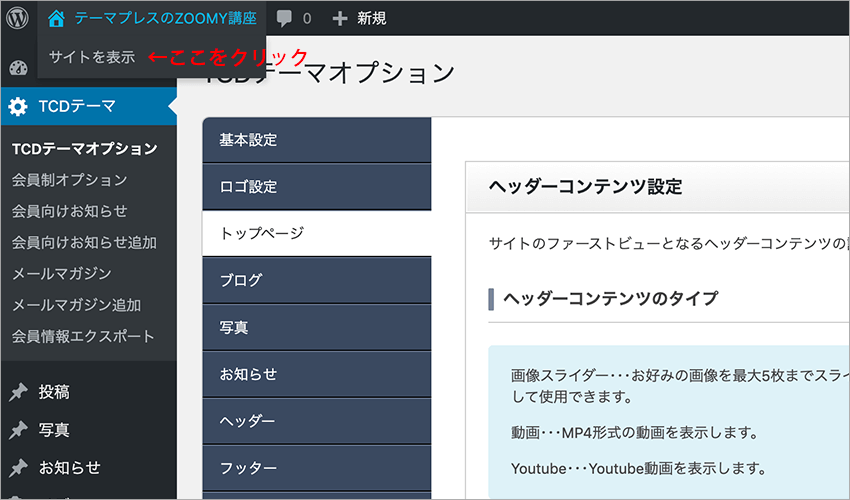
ワードプレス管理画面の左上から、サイトを表示してください。
サイトを表示するには、左上のサイト名をクリックするか、サイト名にカーソルを合わせると表示される「サイトを表示」をクリックします。
ブログ記事を作る
SNSサイトが表示されたら、右上のマイページからメニューを表示させて、「ブログを投稿する」をクリックしましょう。

すると上の画像のようになるので、「カテゴリー、ブログタイトル、メイン写真の選択、見出しタイトル、テキスト入力」を設定します。
【カテゴリー選択】
先ほど作成した「ネコ紹介」と「ブログ」のどちらかを選択します。
ダミー記事なので、どちらでも大丈夫です。
【ブログタイトル】
ブログのタイトルを好きなように付けます。
今回は「我が家のネコちゃん」にしました。
【メイン写真の選択】
ブログにはメイン写真と見出し写真を掲載できますが、今回はダミー記事なのでメイン写真だけ選択します。
今回はネコをかわいがっている写真を使ってみました。
【見出しタイトル】
今回はダミー記事なので、何も記入しません。
【テキスト入力】
今回はダミー記事なので、何も記入しません。
上記を設定したら、「プレビュー確認」をクリックし、プレビュー画面の下の方にある「内容を保存する」をクリックします。
この手順で、ブログの記事を残り4つ用意しましょう。
写真を投稿する
続いて、今度は写真を投稿しましょう。全部で12枚投稿しておきます。
右上のマイページからメニューを表示させ、「写真を投稿する」をクリックしてください。

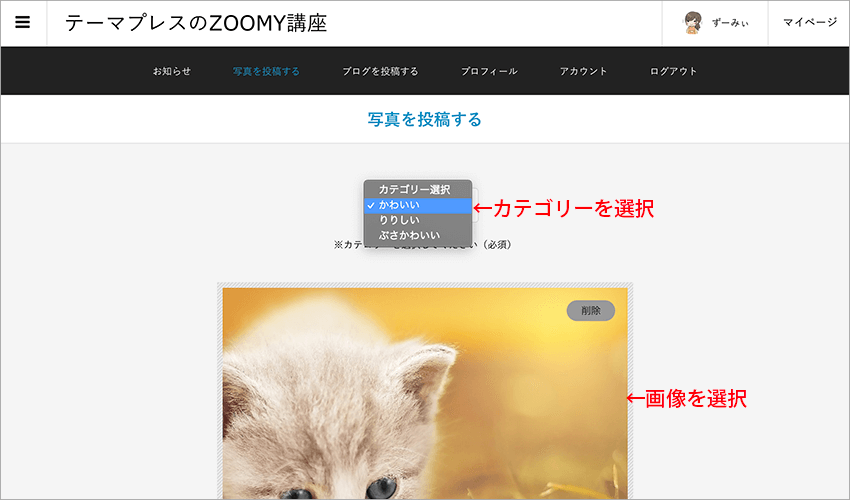
上の画像の画面になるので、「カテゴリー、写真を選択、写真タイトル、テキスト」を設定します。
【カテゴリー】
作成しておいたカテゴリーから選びます。
今回は、「かわいい」を選んでみました。
【写真を選択】
カテゴリーに合う写真を選びます。
今回は、かわいい子猫を選んでみました。
【写真タイトル】
写真のタイトルを記入します。
どんなタイトルでも大丈夫です。
今回は、「みつめてる…」としてみました。
【テキスト】
今回は何も記入しません。
上記を設定したら、「プレビュー確認」をクリックし、プレビュー画面の下の「内容を保存する」をクリックで保存します。
これと同じ手順で、写真の投稿を残り11枚用意します。
これで、ダミーの写真投稿は終わりです。
ZOOMY使い方講座 ここまでのまとめ
ZOOMYの使い方講座の第1回目は、サイト作成の下準備で、ダミー記事の作成方法でした。
ZOOMYでSNSサイトを作るときには、適当でいいのでダミー記事を作っておくと簡単に作れます。
また、今回の使い方講座では、
・投稿画面でカテゴリ−が必須なこと
・カテゴリーごとに投稿を表示させる予定
ということから、カテゴリーを最初に設定することにしました。
今後は、基本設定やトップページの設定をしていくことになります。
意外と簡単な設定で本格的なSNSサイトになるので、興味がある方は是非挑戦してみてくださいね。
★第2回の記事はこちら↓
★第3回の記事↓
【ZOOMY使い方講座】ヘッダーコンテンツの画像スライダーを設定しよう>>
★第4回の記事↓
【ZOOMY使い方講座】コンテンツビルダーでSNSサイトのトップページを作成>>
★第5回の記事
【ZOOMY使い方講座】フッターカルーセルとスマホ固定フッターバーを作ろう>>
★おすすめテーマはこちら↓
WordPressのおすすめテーマベスト3を選びました>>
















この記事へのコメントはありません。