WordPressテーマ「Switch(TCD063)」を導入しているサイトを探してみました。
Switchは、TCDが発売した店舗サイトに必要な機能が詰まっているテーマです。
多くの機能があるので、店舗サイトはもちろんのこと、企業サイトや趣味のサイトまで作成することができます。
商用で使うテーマというのは、美しく洗練されている必要があると思います。
Switchは、サイトのイメージを引き立ててくれる素晴らしいテーマに仕上がっていますよ。
★企業サイト向けテーマはこちら↓
企業サイトにおすすめの高品質なWordPressテーマ12選【日本語対応】>>
Switch公式サイトで使い方を確認

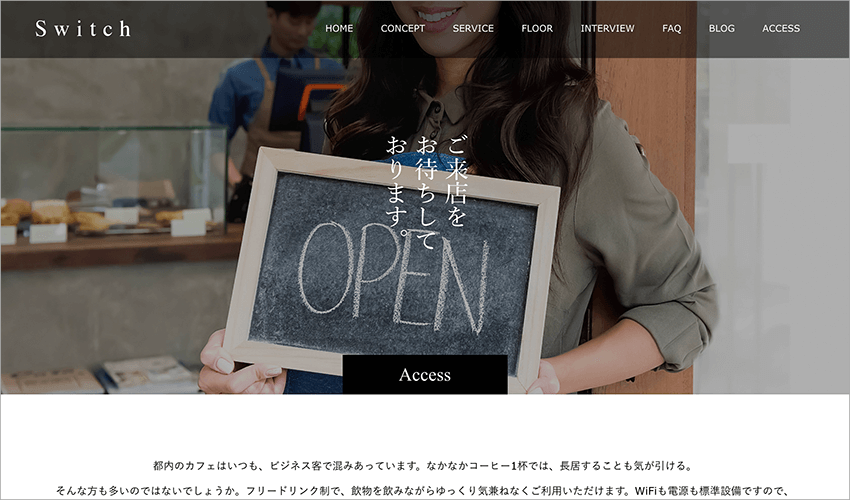
Switchの公式デモサイトは、ブックカフェ・コワーキングのサイトとなっています。
トップページをスクロールすると、かなり多くのコンテンツが並んでいますね。
Switchでは、作成できるコンテンツの種類が多いのが特徴です。
かなり多いので、全てのコンテンツを使わなくても、必要なものだけ選んでも大丈夫です。
最初は重要なコンテンツを作り、余裕ができてからコンテンツを増やしていくのが一番良いですね。
コンテンツができあがったら、後はブログやお知らせを更新していくことで、
訪問者に常に更新されているサイトだと感じてもらうことができます。
特にブログは、検索からサイトに来てもらう導線になることから、どんどん充実させていきましょう。
Switchの使用サイト例
Switchの使用サイトを見てみると、すごく良いサイトが多かったです。
いつもテーマの使用サイトを4つ紹介させていただいていますが、今回は掲載したいサイトが多くて迷うくらいでした。
今回見つけることができたSwitchの使用サイトは、
建築、金属加工、飲食、服、ヨガ、子育て、ハンドメイド、バル、ホテル、空手、ホームページ制作
などです。本当にいろいろな種類のサイトがありますね…
このことからも、どんなサイトでも作れる汎用的なテーマだということが分かります。
では、Switchを使ったサイトを紹介していきたいと思います。
※キャプチャー画像とリンク先サイトのデザインが違う場合は、テーマが変わった可能性があるのでご注意ください。
建築メーカー

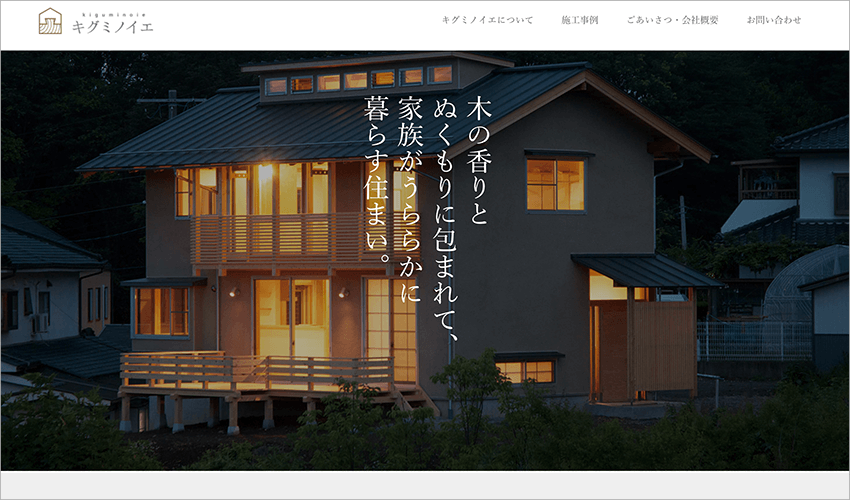
出典:キグミノイエ
キグミノイエ様のサイトはこちらです。
建築メーカーのサイトです。
こちらのサイト様は、無垢材を使用した家なので、テーマのカラーが濃い茶色になっています。
木材の色とテーマの色が合っているので、統一感が出ていますね。
Switchでは、テーマカラーも簡単に設定できますから、自分のサイトに合うカラーを何度も試すことができますよ。
それから、フッター部分に動画を使っていますね。
私は静止画を使いましたが、動画の方がリンクボタンが目立ちます。
最近ではスマホで高画質の動画を簡単に撮影することができるようになりましたので、
自社の作業風景を掲載すると良いと思いました。
ちなみに、自分でもこのテーマを購入したのですが、試しに作ってみたのが建築メーカーのサイトです。
レンタルスペース

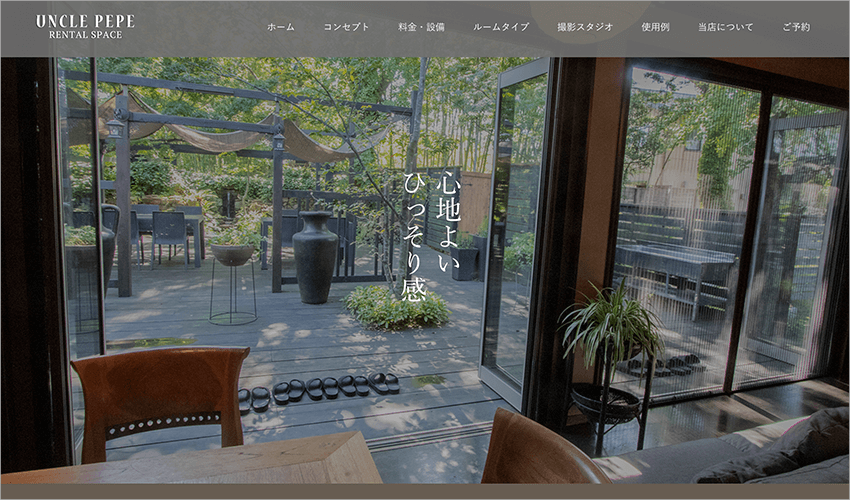
出典:アンクルぺぺのレンラルスペース
アンクルぺぺのレンタルスペース様のサイトはこちらです。
部屋のレンタルのサイトです。
庭師が作ったガーデンやアンティークな家具や雑貨が魅力的ですね。
こちらのサイト様では、部屋のタイプが「ラウンジ、アトリエ、サロン」の3種類あります。
ちょうどSwitchの3カラムコンテンツの数と同じ数なんですよね。
こういう目立たせたい商品は、ヘッダー下の3カラムコンテンツに掲載するのがおすすめです。
それから、3カラムコンテンツの下には価格表を掲載していますね。
この価格表は、「プランコンテンツ」という機能を使っています。
こちらのサイト様では、「プラン名、金額、時間、説明」の4つを掲載していますが、もっと増やすこともできます。
Switchでは、簡単に美しい価格表が掲載できる機能が付いています。
伝統生地の企業

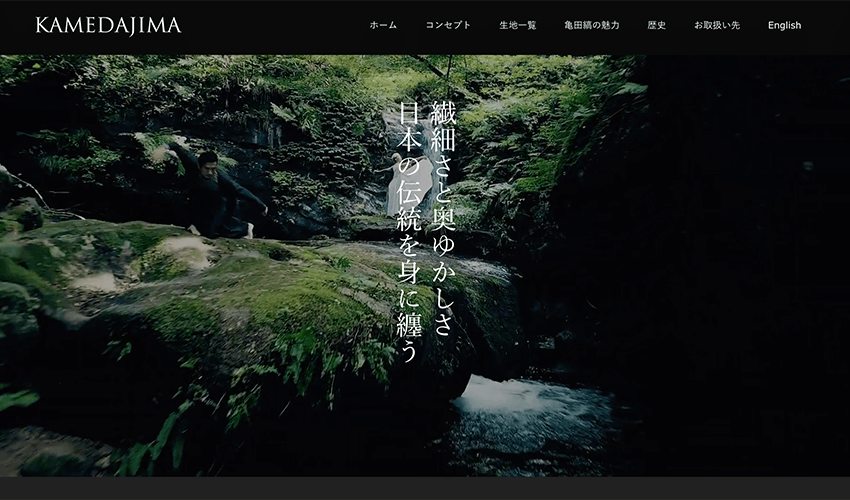
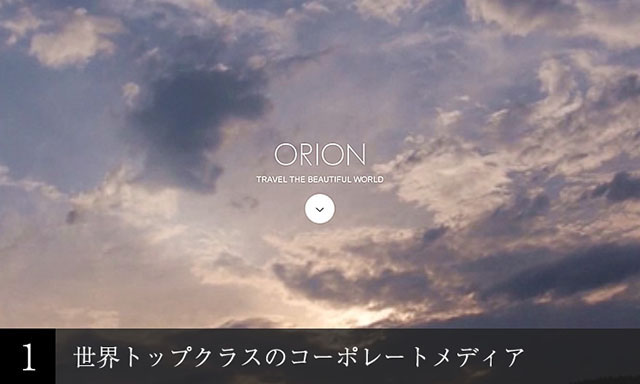
出典:亀田縞
亀田縞様のサイトはこちらです。
亀田縞という、日本の伝統生地のサイトです。
それにしても、トップページの動画が凝っていますね!
ストーリー仕立てになっていて、日本の伝統の商品というのが伝わってきます。
いろいろなサイトを見てきましたが、まだまだトップページに動画を使っているサイトは少ないです。
サイトにインパクトが欲しいときは、動画を使うというのも一つの方法です。
また、トップページの真ん中くらいにも「日本の色」という動画を使用しています。
こちらはおそらく、フリースペースという機能に動画を掲載しているのではないかと思います。
Switchでは、自由にコンテンツを追加できる「フリースペース」という機能が3つ用意されています。
自分独自のコンテンツも、トップページに追加することができます。
学びと交流サイト

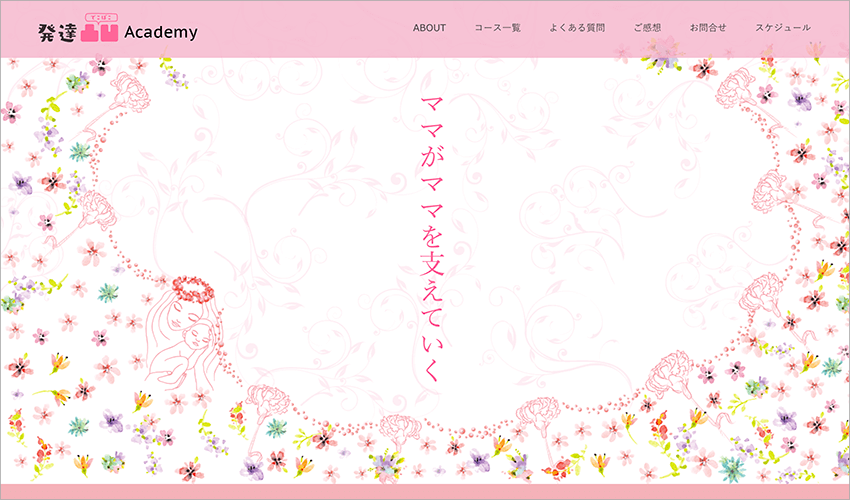
出典:発達凸凹アカデミー
発達凸凹アカデミー様のサイトはこちらです。
発達障害などの、子どもを持つママの学びと交流のサイトです。
人との交流があるので、Switchの「インタビュー」のコンテンツが生きています。
また、相談会やランチ会といったイベントのお知らせや、ブログで活動の詳細も掲載しています。
こうした何かのイベントがあるときは、こうしたコンテンツがあると雰囲気が分かっていいですね。
ピンクのサイトカラーも、柔らかい感じがして安心できると思います。
WordPressテーマSwitchのまとめ
Swichの良いところは、トップページに多くの情報を掲載できることです。
そこに何を掲載するかを考えるのも楽しいんですよね。
そして掲載しているコンテンツは、テーマオプションで順番を自由に入れ替えることができますよ。
TCDのテーマは、サイトの模様替えも簡単にできるのが便利です。
そしてさらに、Switchはトップページのデザインの素晴らしさも良いところです。
多くのコンテンツを掲載しても、デザインに変化があって飽きないようになっています。
企業サイトにふさわしい完成度が高いテーマに仕上がっていると思います。
いろんな企業におすすめできるテーマです。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>















この記事へのコメントはありません。