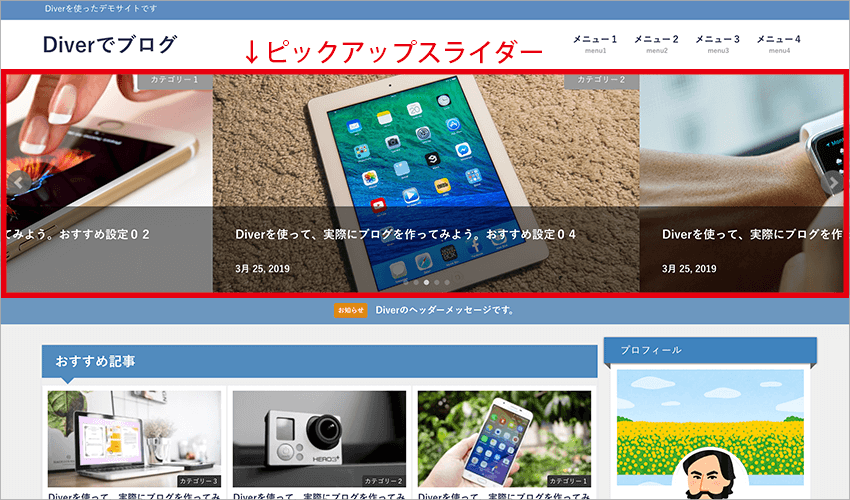
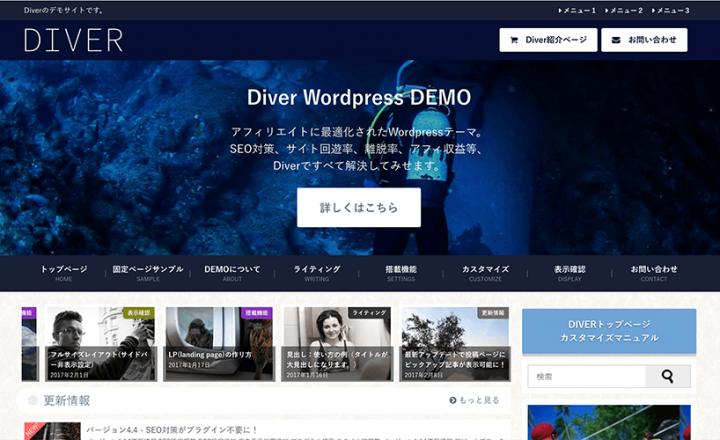
Diverのヘッダー部分の「ピックアップスライダー」を設定していきたいと思います。
Diverのファーストビューには、ピックアップスライダー、画像、動画などを表示させることができます。
この中で一番おすすめなのがピックアップスライダー。
ピックアップスライダーに、一番見て欲しい記事を拡大表示で設定すれば、
記事に設定したアイキャッチ画像が並んで、迫力あるファーストビューができあがります。

では、以下の手順でピックアップスライダーを設定していきましょう。
1.ピックアップスライダー用のタグを作る
2.表示させたい記事にタグを付ける
3.オプションで拡大表示する
いずれも簡単なので、すぐに作ることができますよ。
★アフィリエイトのおすすめテーマです↓
アフィリエイトにおすすめのWordPressテーマ。複数サイト対応状況も調査>>
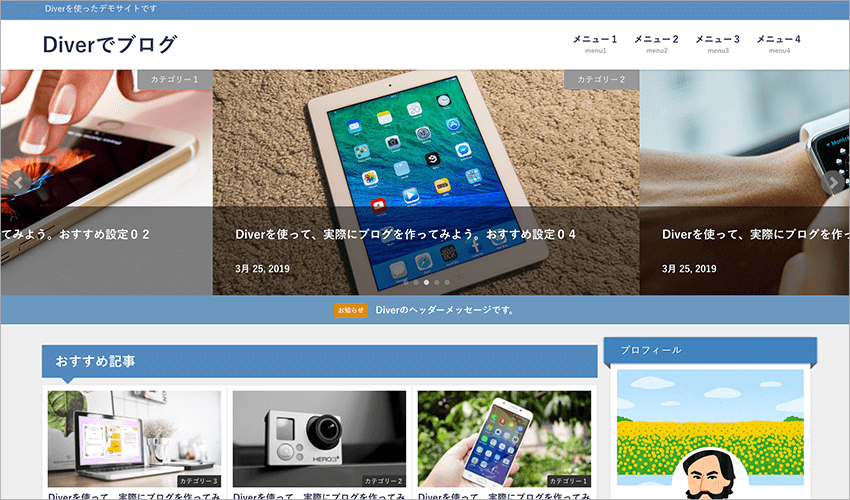
この講座で作っているブログは、最終的にこんな感じになります。
新しいタブで開きます。(クリックで拡大できます)↓
完成したブログはこちら(画像)>>
ピックアップスライダー用のタグを作成
まずは、何はともあれ、ブログの記事を用意しましょう。
記事数は10くらいあれば、とりあえずは見栄えがいいトップページができます。
記事を作るにはワードプレスのメニューから、
投稿→新規追加
とクリックし、文章を入力していきます。
記事にはアイキャッチ画像を設定して起きます。
アイキャッチ画像の大きさは、横850px、縦500pxを使っています。
これより大きい画像であればいいでしょう。

記事が用意できたら、記事スライダーに表示させるためのタグを設定していきます。
Diverの場合は、デフォルトでタグに「pickup」と入力すると、記事スライダーに表示される仕組みになっています。
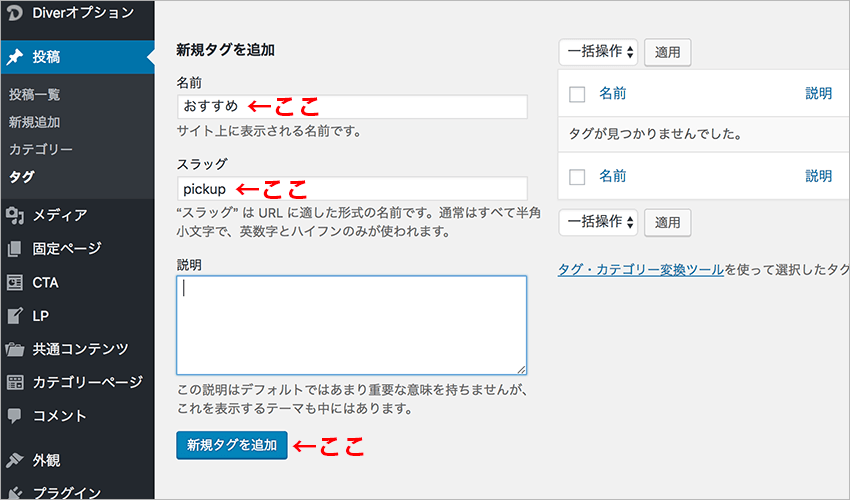
投稿→タグ
とクリックしてください。

名前欄に「おすすめ」、スラッグに「pickup」と入力します。
最後に「新規タグを追加」ボタンを押せば、タグの設定は完了です。
簡単ですね^^
タグを付ける
続いて、表示させたい記事に、先ほどのタグを付けていきます。
ワードプレスのメニューから、
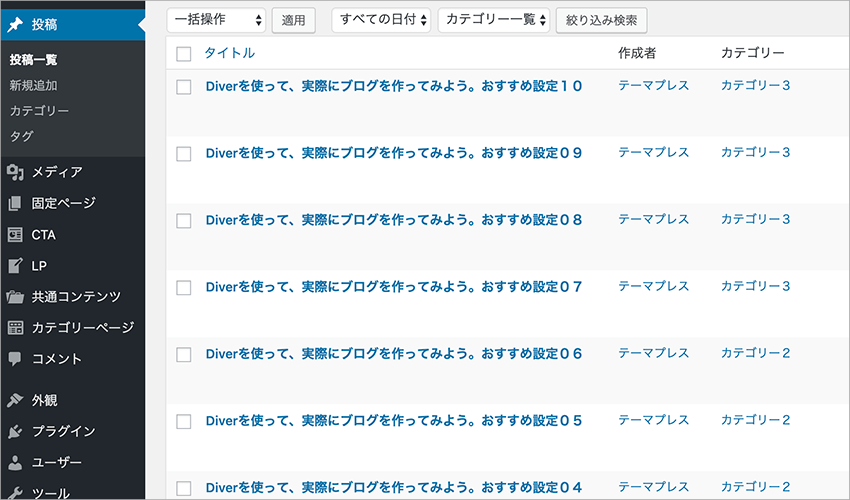
投稿→投稿一覧
とクリックして、スライダーに表示させたい記事を選択します。

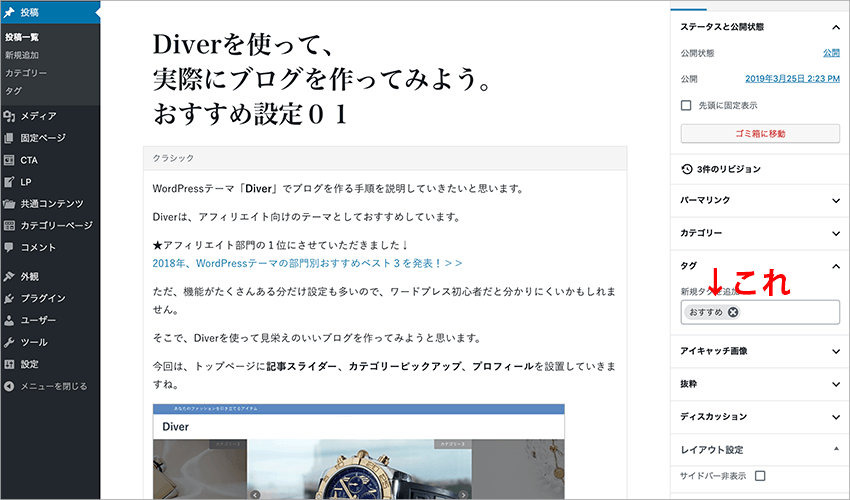
上の画像のように、画面右側に「タグ」欄があるので、そこに「おすすめ」と入力します。
入力したら「追加」ボタンをクリックし、最後に記事を更新しておきます。
同様に、表示させたい記事すべてに「おすすめ」と入力して保存します。
ピックアップスライダーを拡大表示
最後にピックアップスライダーを拡大表示させてみましょう。

ワードプレスのメニューから、
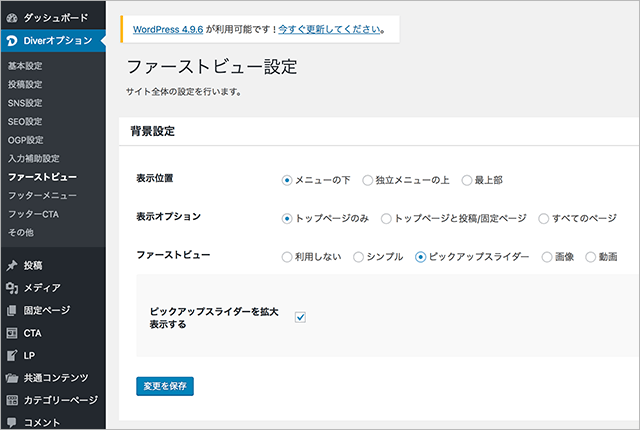
Diverオプション→ファーストビュー
とクリックします。
上の画像のように、ファーストビューは「ピックアップスライダー」を選択し、
その下にある、「ピックアップスライダーを拡大表示する」にチェックを入れます。
これで記事スライダーの設定が終わりました。
ブログを表示してみると、トップページに大きなスライダーが表示されていますよ。
最後に
今回は、ピックアップスライダーを拡大表示する方法を紹介しました。
メリットは、おすすめ記事を一番目立つところに表示することができることです。
大きめの画像をアイキャッチに設定することで、ファーストビューが華やかになります。
とは言っても、ブログによっては、スライダーを小さくしたり、画像にしたり、動画にする方が雰囲気が合う場合もあるでしょう。
自分好みの設定を探してみると、それも楽しいものです。
Diverはヘッダー部分もいろいろ変えることができるので面白いですね。
★次の記事(第2回)はこちら↓
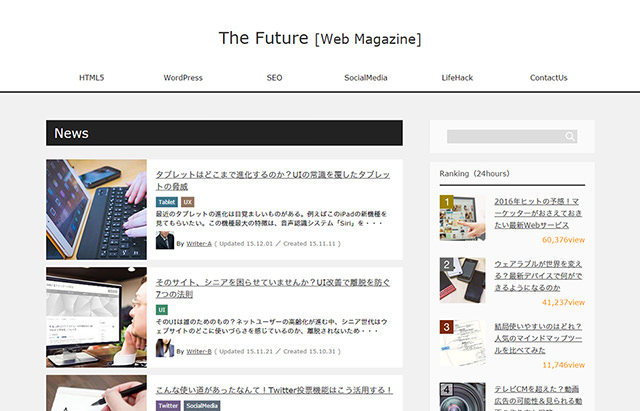
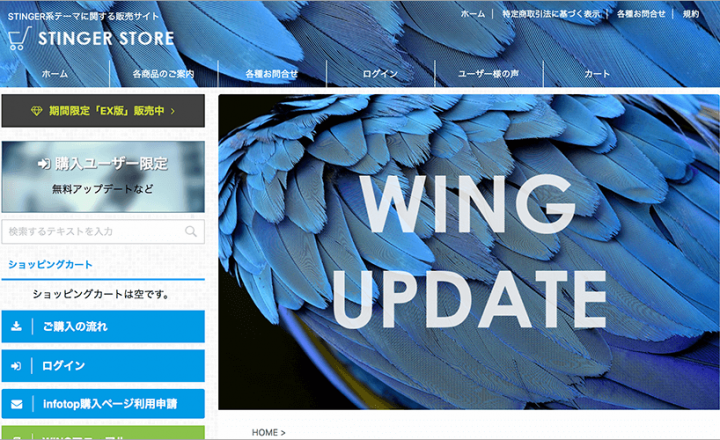
★Diverの使用サイト例です↓
WordPressテーマDiverを使ったサイト事例。アフィリエイトテーマの参考に>>
















この記事へのコメントはありません。