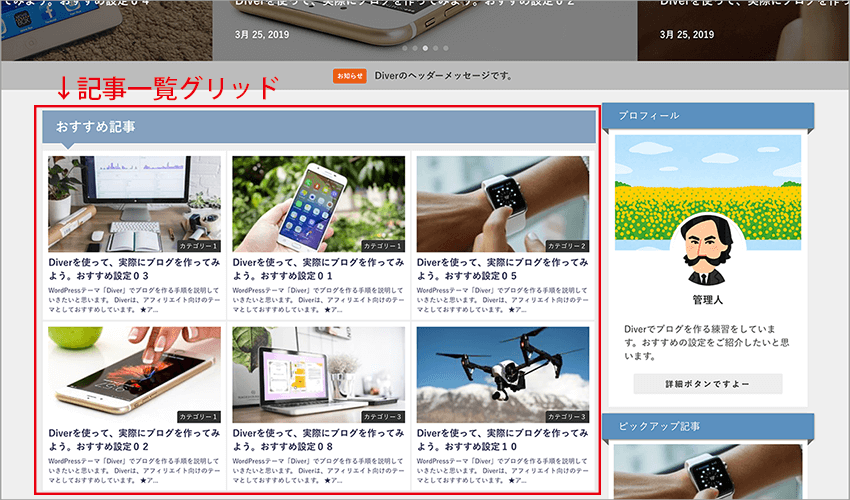
Diverの「記事一覧グリッド」というウィジェットを使うと、グリッド状に記事を並べることができます。
この記事一覧グリッドを使って、「おすすめ記事」のコンテンツを作ってみようと思います。
おすすめ記事は目立つ場所に設置した方が良いので、ピックアップスライダーのすぐ下にします。

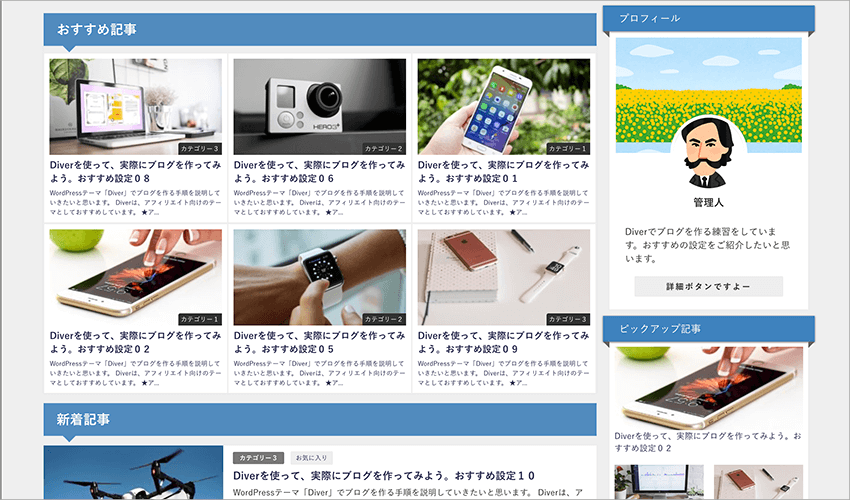
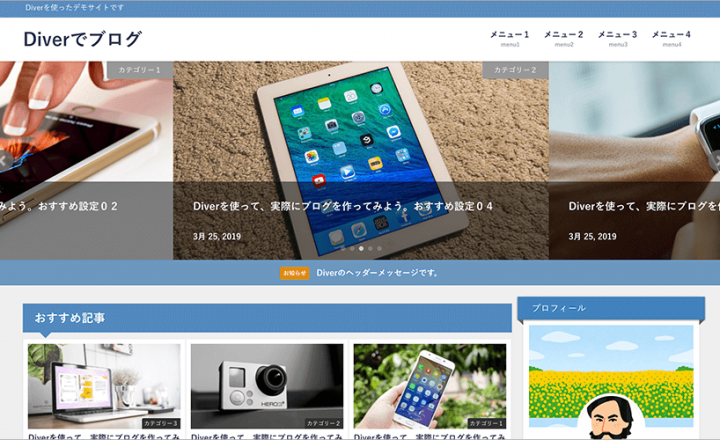
上の画像のように、Diverの記事一覧グリッドは記事が横に3つ並びます。
記事一覧グリッドは、表示する記事の数を指定できるので、今回は6つの記事を表示することにしたいと思います。
では、順に設定方法を説明しますね。
★前回(第1回)の記事はこちら↓
Diverのヘッダー部分を設定。ピックアップスライダーを拡大表示しよう>>
★アフィリエイトのおすすめテーマです↓
アフィリエイトにおすすめのWordPressテーマ。複数サイト対応状況も調査>>
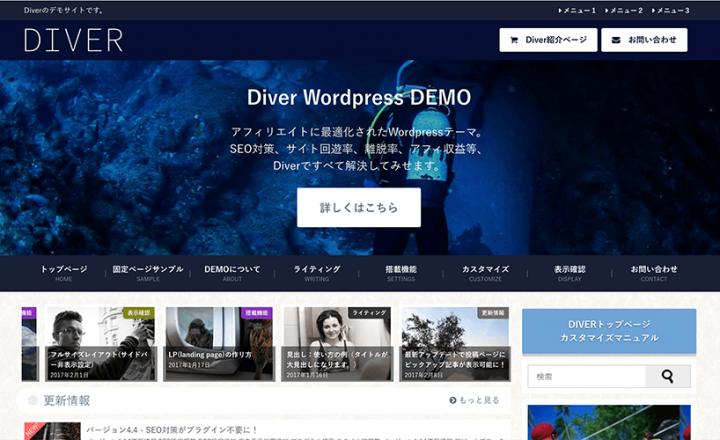
当サイトで作っているブログは、最終的にこんな感じになります。
新しいタブで開きます。(クリックで拡大できます)↓
完成したブログはこちら(画像)>>
記事一覧グリッドを設定
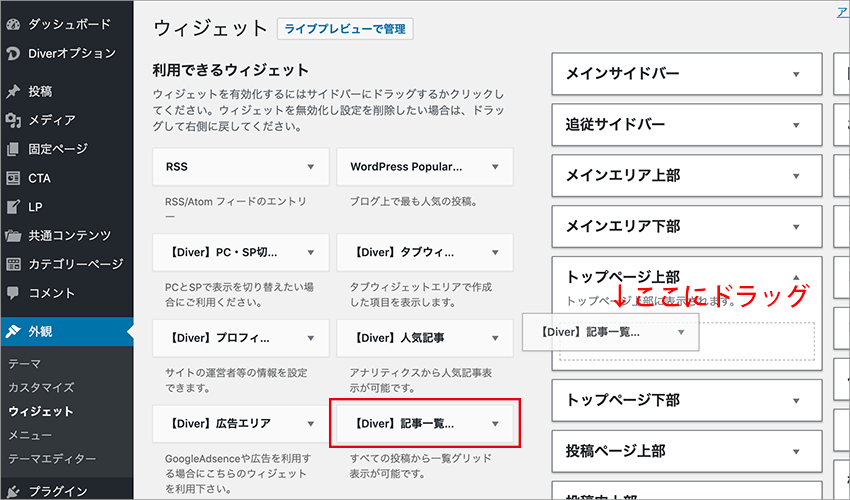
記事一覧グリッドは、ウィジェットの中にあります。
ワードプレスメニューの中の、
外観→ウィジェット
とクリックします。

【Diver】記事一覧グリッドを、「トップページ上部」という所にドラッグします。
ウィジェットには、【Diver】記事一覧グリッドと【Diver】記事一覧リストがありますが、
名前が長いので、両方とも【Diver】記事一覧…と省略されています^_^;
ウィジェットの下の説明に、「すべての投稿から一覧グリッド表示が可能です。」と書かれている方がグリッドの方です。

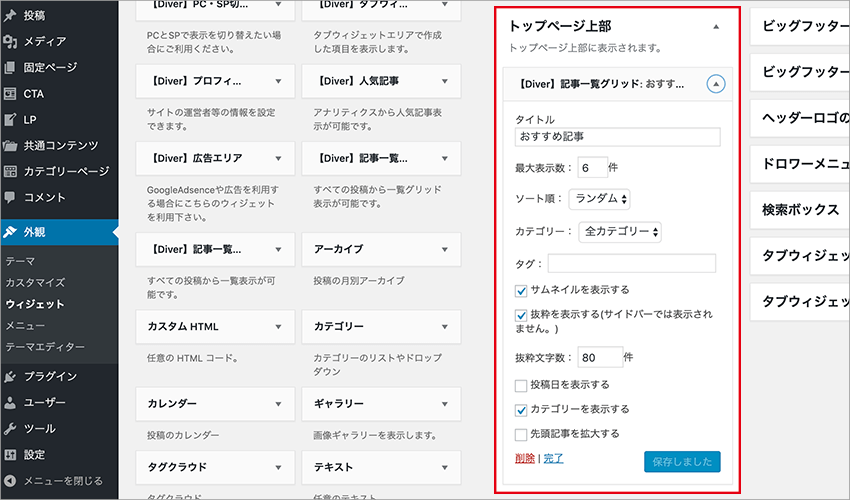
記事一覧グリッドは、上の画像のように設定しましょう。
- タイトル
「おすすめ記事」としておきます。 -
最大表示件数
ここは6件にしておきます。好みによっては、3件でもいいかもしれません。 -
ソート順
ここはランダムにしておきます。訪問者が訪れる度に違う記事が表示されるので新鮮味があります。 -
カテゴリー
全カテゴリーにしておきます。 -
サムネイルを表示する
チェックしてください。ここにチェックを入れていないと記事に設定したアイキャッチ画像が表示されません。 -
抜粋を表示する
チェックします。文字数はデフォルトの80文字で良いと思います。 -
投稿日を表示する
ここは好みによります。私は表示しない方を選びました。 -
カテゴリーを表示する
チェックします。 -
先頭記事を拡大する
チェックは外します。サイドバーでは先頭記事は拡大されますが、トップページ上部では拡大されません。
チェックはしてもしてなくても変わらないので、外しておきましょう。
これで、記事一覧グリッドの設定ができました。
タイトルのスタイルを変える
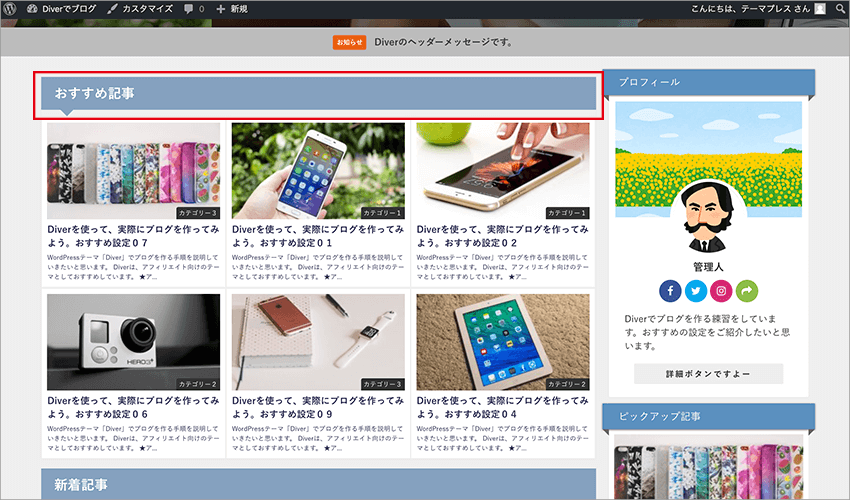
続いて、記事一覧グリッドの上にある「おすすめ記事」の形と色を変更しておきましょう。
デフォルトでは、形状は「ボックス」、文字色は「黒」、背景色は「白」になっています。

今回は、形状を「吹き出し」にして、色も変えてみたいと思います。
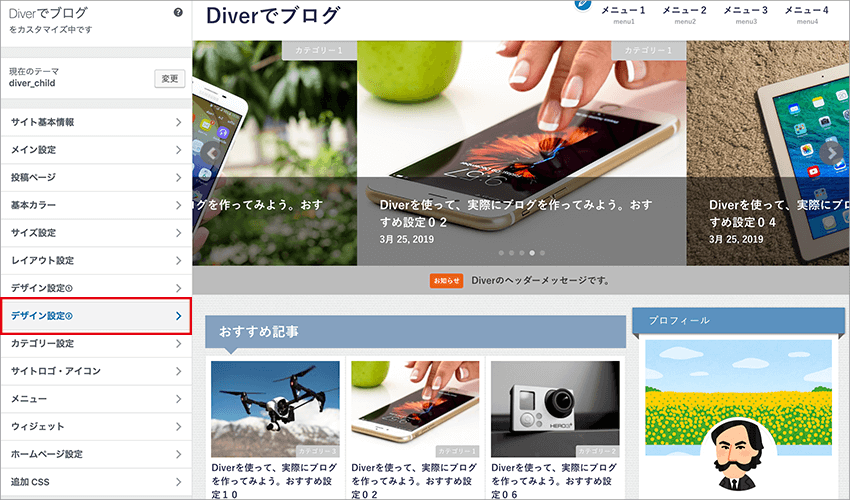
では、ワードプレスメニューの中の、
外観→カスタマイズ
とクリックしてください。

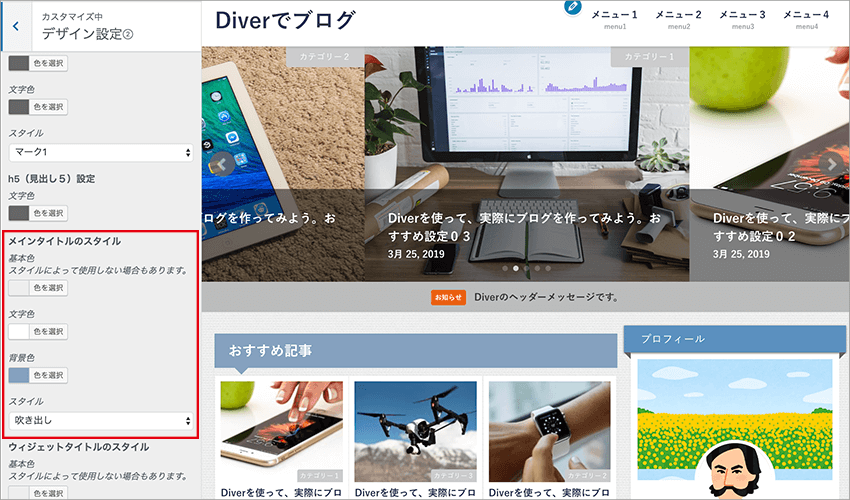
上の画像のような画面になるので、「デザイン設定②」をクリックします。
少し下にスクロールすると、「メインタイトルのスタイル」という項目が見つかります。

この中の、「文字色、背景色、スタイル」を変更します。
- 文字色
背景に色を付けるので、今回は白にしました。 -
背景色
ブログ全体の色が青なので、少し薄い青にしてみました。
ブログのテーマカラーを決めておいて、同系色にするとバランスが良くなります。 -
スタイル
吹き出しの形状にしてみました。吹き出しのとがった部分で、どの部分のタイトルか分かりやすいと思います。
おすすめの形状は、「ボックス、吹き出し、ステッチ」です。
ステッチはいくつかのブログで見かけましたが、なかなか良い感じですよ。

これで、タイトルのスタイルも変更することができました。
最後に
Diverの「記事一覧グリッド」を使って、おすすめ記事を作る方法を説明しました。
記事一覧グリッドは、見た目が良いので、是非使って欲しい機能です。
ウィジェットには、「記事一覧リスト」もありますが、記事一覧グリッドの方が断然おすすめです。
特に、拡大表示のピックアップスライダーを使ったときは、その下に記事一覧グリッドは良いとおもいますよ。
良かったら試してみてくださいね。
★次回(第3回)の記事はこちら↓
Diverでプロフィールを作成。詳細ボタンやSNSサイトアイコンを設定>>
★Diverをおすすめする理由はこちら↓
アフィリエイトに最適のテーマ「Diver」を5段階評価してみた>>















この記事へのコメントはありません。