TCDから「CODE.(tcd090)」が発売されました。
CODE.はライフスタイル、カルチャー、ファッション、アートなどのウェブマガジン向けのテーマです。
オシャレな3タイプのヘッダー、収益化につながる4種類のCTA、ライター専用ページなどの機能がありますよ。
では、CODE.の特徴的な機能を見ていきましょう。
★おすすめテーマはこちら↓
WordPressのおすすめテーマベスト3を選びました>>
個性的な3タイプのヘッダー

CODE.のヘッダーは、個性的な3タイプの中から選ぶことができます。
・記事スライダー
大きなアイキャッチ画像の下に記事タイトルとライターのアイコンが表示されるタイプ。
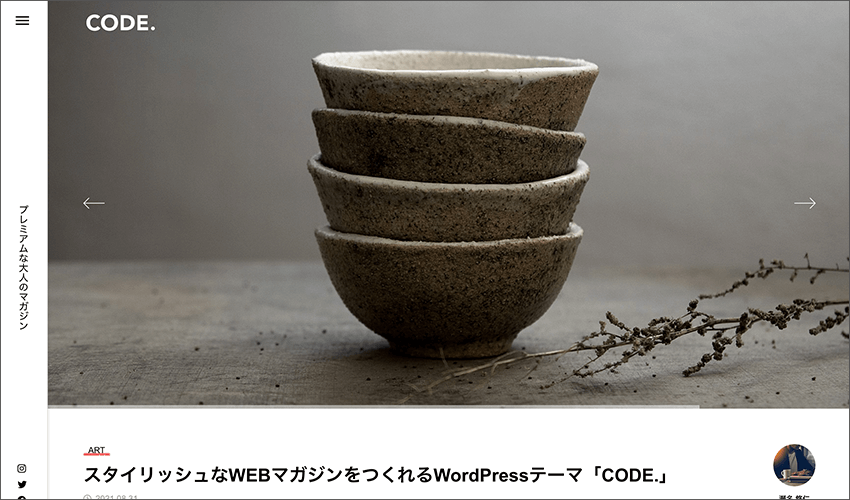
・コンテンツスライダー
アイキャッチ画像の上に重ねて記事タイトルとアイコンが表示されるタイプ。
・3分割のスライダー
ヘッダーを3分割するタイプ。
いずれのタイプも、ヘッダー画像の切り替わるタイミングが分かるアニメーション(画像下部の半透明ゲージ)が使われています。
このアニメーションはLOTUSというテーマでも使われていました。
個性的で美しい印象になりますね。
★LOTUSはこちら↓
美容、エステ、ヘアサロン等におすすめのテーマ5選。特徴を比較してみました
2種類のサイドメニュー

PCで見ると、CODE.は左サイドにメニューが表示されます。
上の画像で言うと、「プレミアムな大人のマガジン」と書いてある部分です。
PCは横長画面なので、メニューは画面下よりも左サイドの方が邪魔にならないのがいいですね。
このサイドメニューは、以下の2種類のタイプがあります。
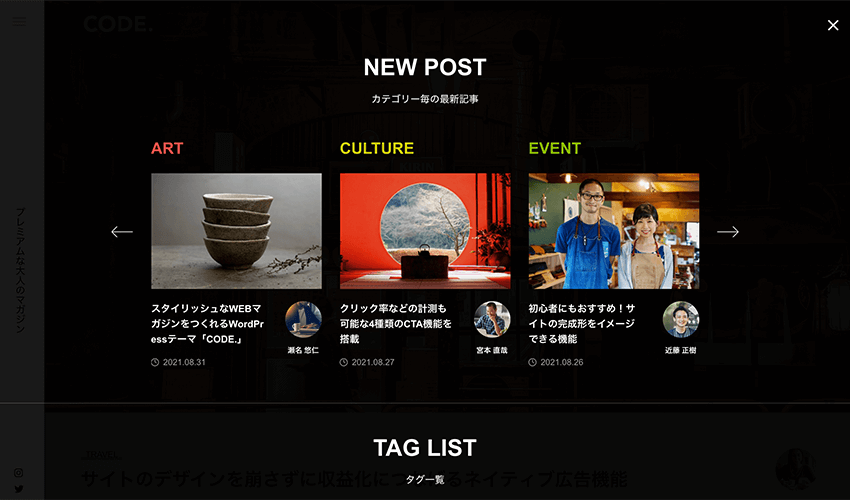
・カテゴリーとタグ一覧タイプ
・ドロワータイプ

上の画像は、「カテゴリーとタグ一覧タイプ」になります。デモサイトはこちらを使っていますね。
上半分がカテゴリーで、下半分がタグ一覧になっています。
カテゴリーでは、上の画像で言うと、「ART・CULTURE・EVENT」の文字をクリックするとカテゴリーのページに進み、その下の画像付き記事をクリックすると該当記事に進むようになっています。
こういう表示形式のサイドメニューは、CODE.以外で見たことはありません。CODE.の特徴の一つになっています。
もう一つのドロワータイプは、画像の無いシンプルなメニューとなっているので、基本は「カテゴリーとタグ一覧タイプ」を使うのが良さそうです。
収益化につながる4種類のCTA
CODE.は、以下の4種類のCTAを使うことができます。
・記事下CTA
・フッターCTA
・モーダルCTA
・ポップアップCTA
CTAというのは、商品を購入してもらったり、会員登録をしてもらったりするような、何かの行動を起こしてもらうためのボタンなどをいいます。
CODE.のCTAはとても高機能で、インプレッション数・クリック数・コンバージョンなどを計測できる機能が備わっています。
効果が一番高くなるCTAを、分析機能で探してみましょう。
詳しいCTAの説明は、公式サイトのこのページに記載されています。
この4つのCTAのうち、モーダルCTAとポップアップCTAがあるテーマは、それほど多くありません。
とてもアピール力が強いCTAなので、上手に活用すれば収益が大きく上がる可能性がありますよ。
ライターのファンを作る機能
CODE.には、ライター(執筆者)のファンを作るための機能があります。
ファンが増えれば、投稿者もやりがいになるし、サイトの閲覧数も増えていきますよ。

良い記事を読んだ後というのは、どういう人が書いた記事なのか気になりますよね。
CODE.では、記事の下に「この記事を書いたライター」と「ライターの新着記事」が表示されるようになっています。
記事を読んだ後にライターの紹介があれば、クリックしてくれるかもしれません。

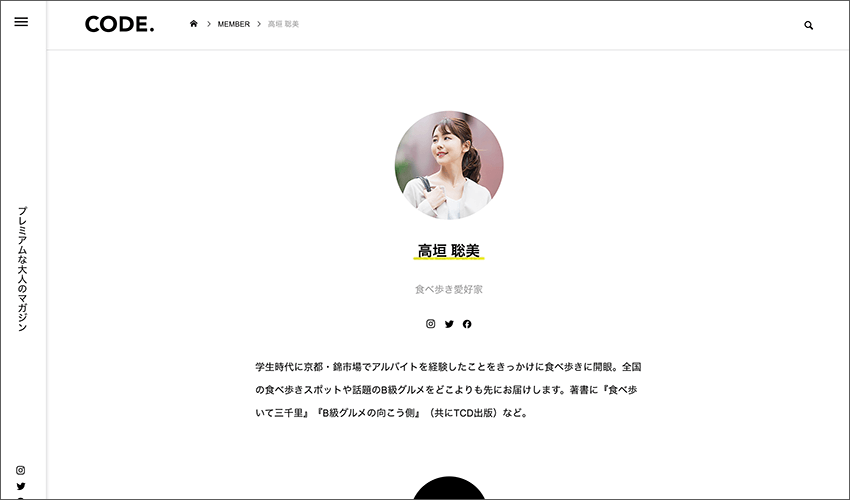
そして、「この記事を書いたライター」をクリックすると、上の画像のようなプロフィールページに進みます。
プロフィールページには、詳しい自己紹介・SNSのリンク・記事一覧を見ることができるようになっていますよ。
ここまで見てもらえたら、ファンになってもらえる可能性はかなり高くなっています。
CODE.には、こうしたファンを作るための機能が備わっています。
CODE.のまとめ
CODE.は、印象に残るデザインのテーマですね。
個性的なサイドバーだったり、ヘッダーの画面切換のアニメーションだったり。
さらに、トップページで使われているパララックスも印象に残ります。
今までのウェブマガジンサイトと一味違うデザインを求める方にオススメのテーマです。
また、アクセス数を増やすための分析機能(高機能CTA)や、ファンを増やす仕組みを備えています。
CODE.は、デザインと機能の両方を備えたテーマといえますね。















この記事へのコメントはありません。