WordPressテーマSwitchを使って、企業サイトを作る手順を説明してみます。
Switchは汎用性があるテーマなので、さまざまな種類の企業サイトを作ることができます。
今回は、建築関係の企業サイトを例にして説明しますので、参考にしてみてください。
(長くなってしまったので、前半と後半に分けました。)
初めて企業サイトを作ったにしては、良い感じで作れたと思います^^
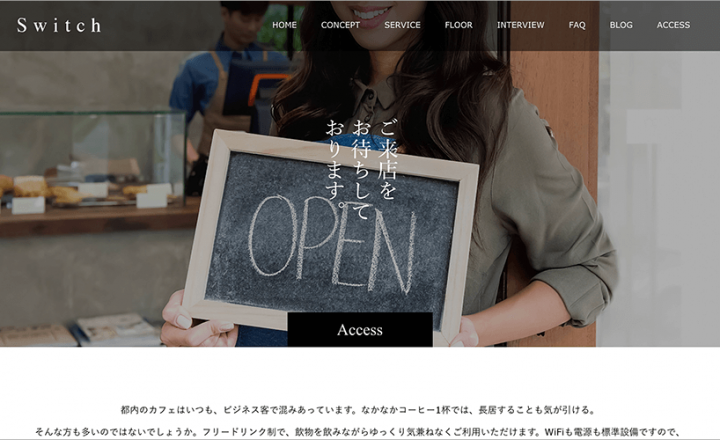
まずは、完成イメージを見た方が分かりやすいと思うので、画像キャプチャを置いておきますね。
(クリックで拡大されます)
完成イメージはこちら>>
★Switchを使ったサイト例も参考にどうぞ↓
WordPressテーマSwitchを使ったサイト例>>
ヘッダーコンテンツ
まずは、トップページの一番上にあるヘッダー部分を作っていきたいと思います。
Switchの公式デモサイトは、ヘッダー部分に動画を使っています。
でも、動画を自分で作るとなると、けっこうハードルが高いかもしれません^_^;
そこで、動画の代わりに画像スライダーを設定してみようと思います。
Switchの画像スライダーは、
- キャッチフレーズを画像の上に表示
- ズームイン(アウト)のアニメーション
- スライドする時間を秒単位で指定
- 最大5枚の画像を自動でスライド
という特徴があります。
この中の「キャッチフレーズ」は、文字をタイピングしているかのようなアニメーションで印象的ですよ。
動画でなくとも、十分インパクトあるトップページになると思います。
では、画像スライダーを設定していきましょう。
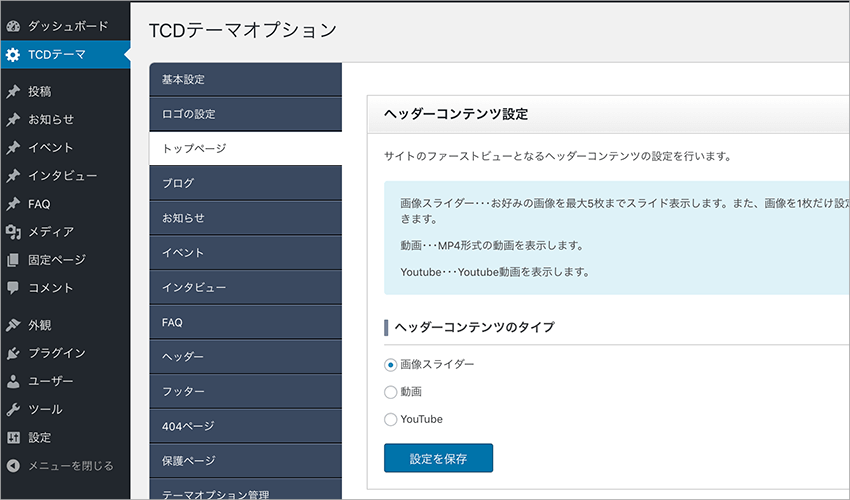
WordPressメニューの中の、「TCDテーマ」→「トップページ」とクリックします。

するとヘッダーコンテンツ設定の中に、「ヘッダーコンテンツのタイプ」という所があります。
「画像スライダー」を選択しましょう。
そして「設定を保存」ボタンを押して、設定を保存しておきます。
続いて、そのすぐ下に「画像スライダーの設定」という項目があります。

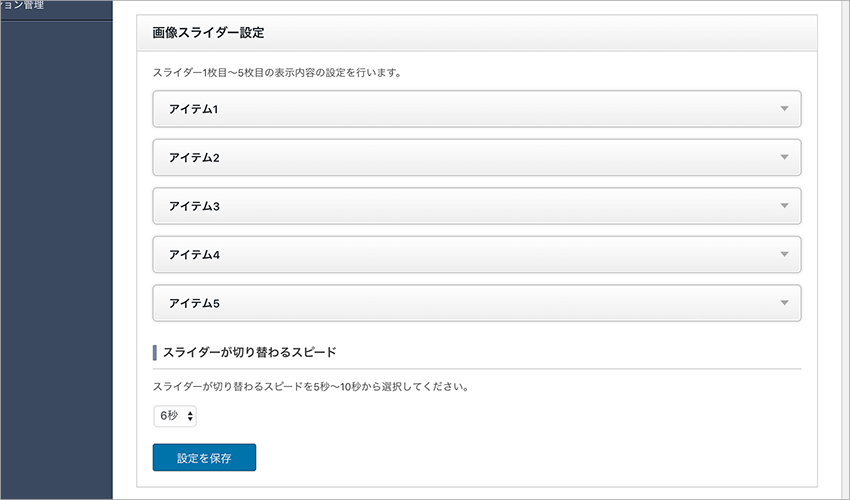
この項目の中に、アイテム1から5まで、スライダーの画像を設定するところがあります。
今回はスライダー画像を3枚表示させたいので、アイテム1〜3まで設定していきたいと思います。

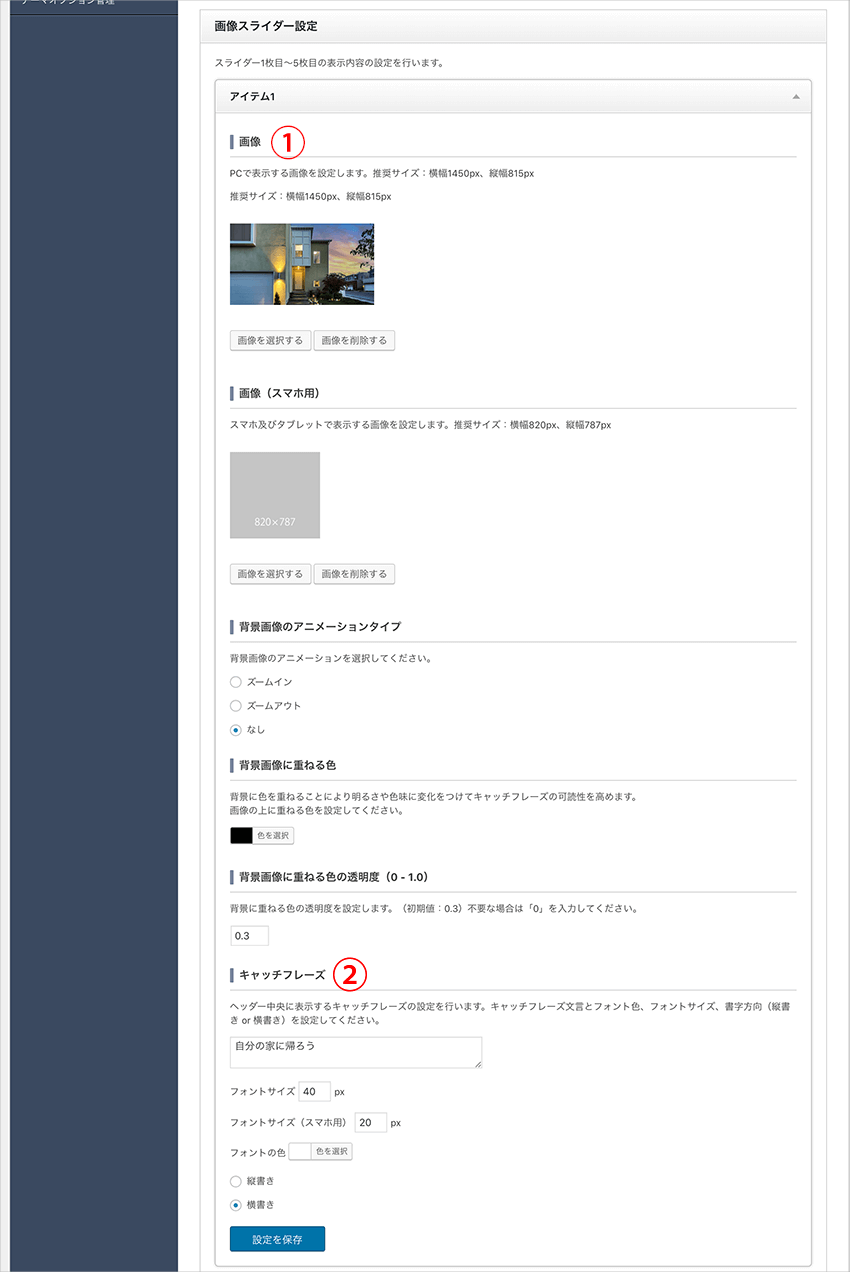
アイテム1をクリックすると、詳細画面が出てくるので、以下の項目を設定します。
色とかフォントサイズは、すべてデフォルトのままでOKです。
①画像
推奨サイズの横1450px、縦815pxで切り抜いた画像を選択します。
美しく表示させるために、画像は推奨サイズにしておきましょう。
アニメーションのタイプは、キャッチフレーズとの相性を考慮して「なし」にしてみました。
スマホ画像も同様に、推奨サイズで設定してください。
★画像の切り抜きはこちらをどうぞ↓
オンラインで画像編集できる無料サイト。指定サイズで切り抜き最適化する方法>>
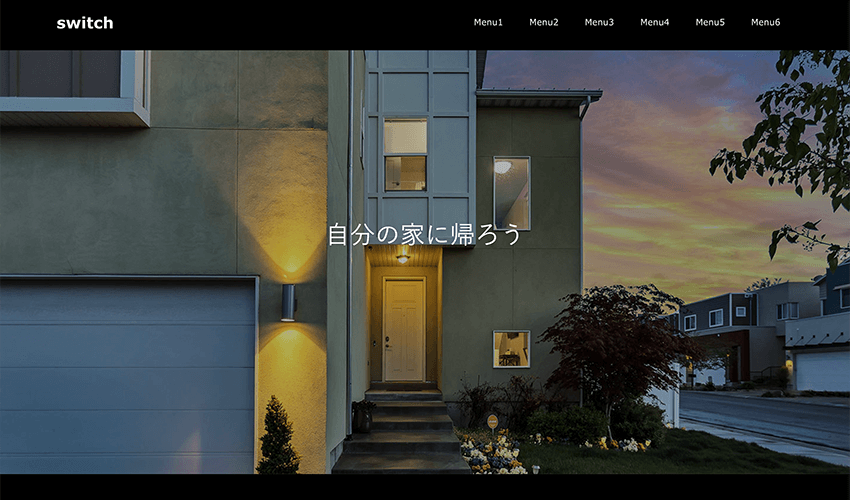
②キャッチフレーズ
画像の上に表示されるキャッチフレーズの設定です。
私は、「自分の家に帰ろう」と入力しました。
印象に残る言葉を考えてくださいね。
デフォルトで文字色は白なのですが、文字が見にくいときは、「背景画像に重ねる色の透明度」の数値を大きくします。
画像が暗くなるので、文字が見やすくなりますよ。
透明度の数値は、見た目でちょうど良いと思う値を試行錯誤して決めます。
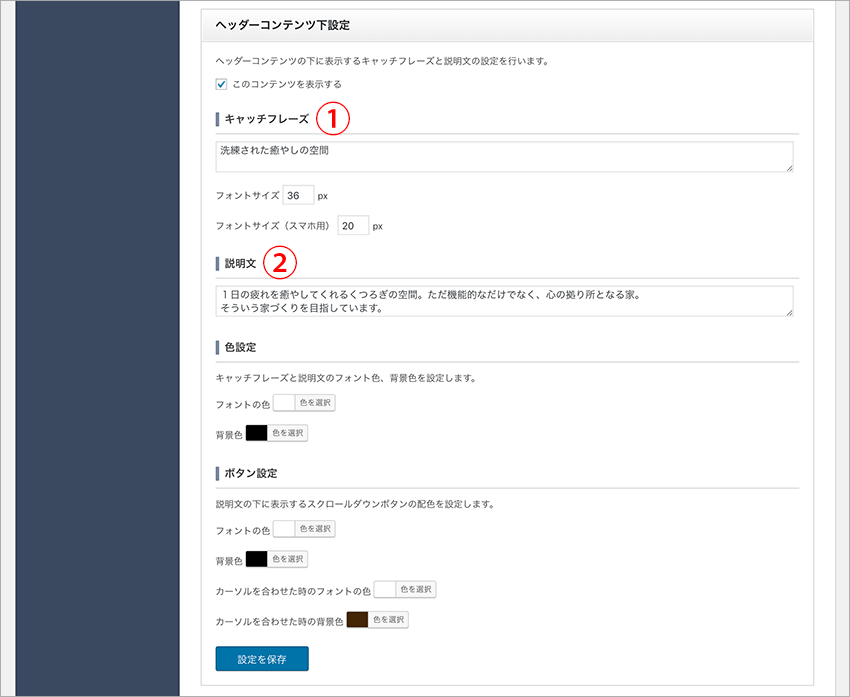
ヘッダーコンテンツ下
「ヘッダーコンテンツ下」というのは、ヘッダースライダーのすぐ下にある、キャッチフレーズと説明文のことです。
ヘッダーコンテンツの設定は、画像スライダー設定のすぐ次にあります。
ヘッダーコンテンツ下には、ヘッダースライダーでは伝えられなかった情報を書いておきましょう。

いろいろ設定する欄はありますが、キャッチフレーズと説明文を入力すればOKです。(他はデフォルトのまま)
①キャッチフレーズ
私は「洗練された癒やしの空間」としてみました。
このキャッチフレーズはページ内でも目立つ場所なので、よく考えてくださいね。
②説明文
「1日の疲れを癒やしてくれるくつろぎの空間。ただ機能的なだけでなく、心の拠り所となる家。
そういう家づくりを目指しています。」
としてみました。
短すぎる文章だと見た目が良くないので、このくらいの文字数はあった方が良いと思います。
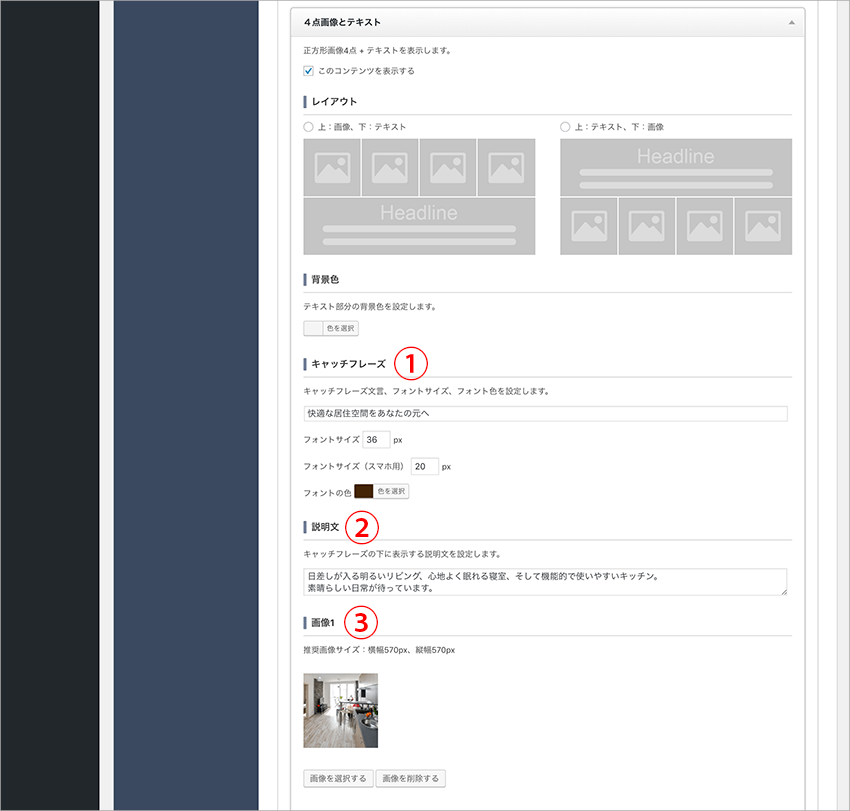
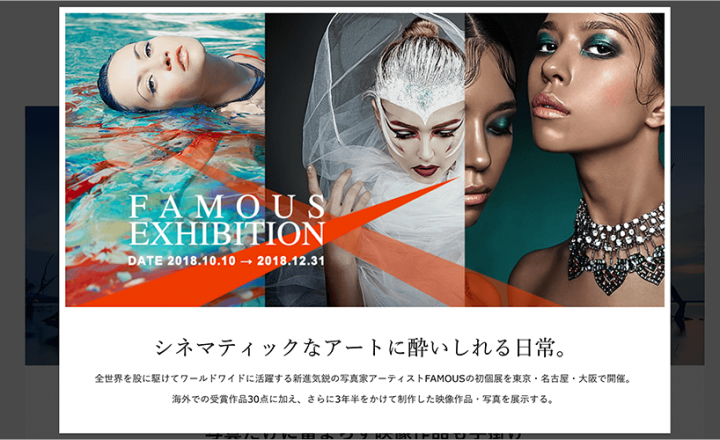
4点画像とテキスト
続いて、「4点画像とテキスト」の設定をしましょう。
このコンテンツは、画像を横に4つ並べて表示します。
ここに、部屋の中の様子を並べてみようと思います。
美しく魅力的な画像を配置すれば、この先へスクロールしてもらえる可能性が増えそうですね。
4点画像とテキストの設定は、先ほどの「ヘッダーコンテンツ下」の下にあります。

設定するのは、キャッチフレーズ、説明文、画像です。(他はデフォルトのまま)
①キャッチフレーズ
私は「快適な居住空間をあなたの元へ」としました。
②説明文
「日差しが入る明るいリビング、心地よく眠れる寝室、そして機能的で使いやすいキッチン。
素晴らしい日常が待っています。」
としてみました。
もっと長い文章の方が良さそうですが、言葉が思いつきませんでした^_^;
③画像
上の画像では「画像1」しか見えていませんが、「画像4」まで設定する欄があります。
4つの画像をすべて設定してください。
私が感じた、画像を選ぶときの注意点を2つ挙げておきます。
・指定サイズの画像を用意すること
・4つの画像の境界線が無いので、できれば色合いが違う画像を選ぶこと
今回の画像は、明るい部屋と少し暗い部屋というように変化をつけてあります。
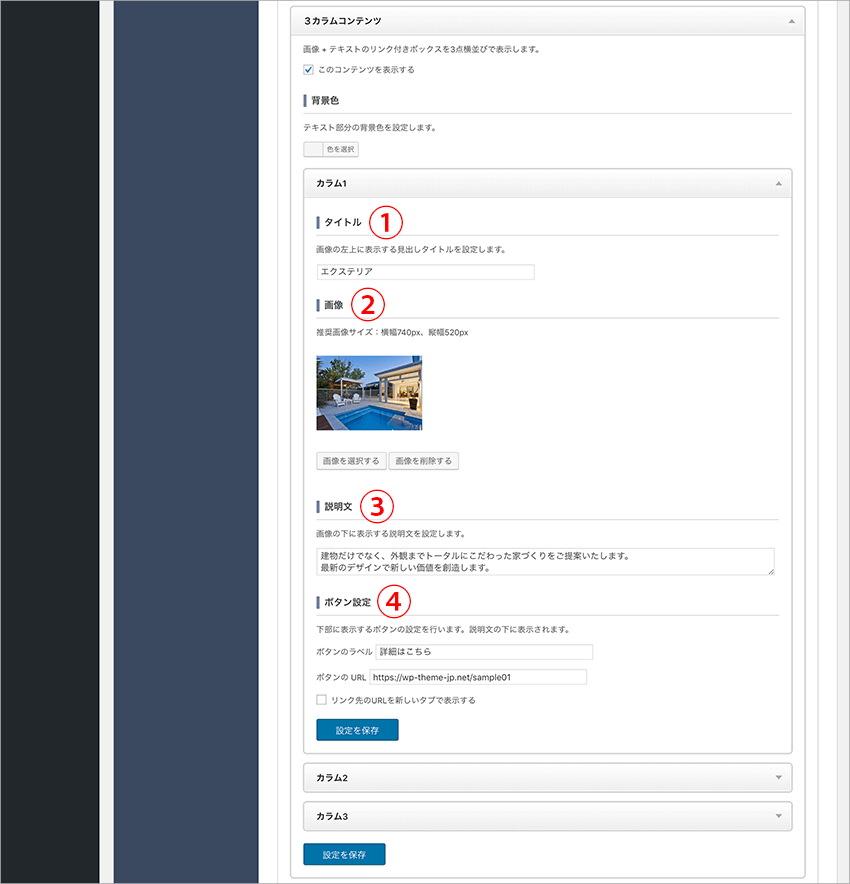
3カラムコンテンツ
続いて3カラムコンテンツです。
3つの「おすすめコンテンツ」を表示させることができます。
私は、エクステリア、インテリア、ライフスタイルの3つのコンテンツを作ってみました。
このコンテンツは目立つし、美しいレイアウトなので、ぜひ使ってみてください。
3カラムコンテンツの設定は、「4点画像とテキストの設定」の下にあります。

設定するのは、タイトルと説明文を入力し、画像を選択、リンク先のアドレスの入力です。
3カラムあるので、3つとも同様に設定します。
①タイトル
1カラム目は、「エクステリア」としました。
6文字だと上手く収まりますが、3カラム目の「ライフスタイル」が7文字でギリギリです。
できるだけ6文字以内の文字にしましょう。
②画像
指定サイズの横740px、縦520pxの画像を選択します。
③説明文
「建物だけでなく、外観までトータルにこだわった家づくりをご提案いたします。
最新のデザインで新しい価値を創造します。」
としてみました。
ここでの注意点は、3つのカラムの文字数が同じくらいにした方が良いということです。
行数が違うと、3つのカラムが不揃いに見えてしまいます。
ブラウザの幅によって行数は変わってしまいますが、できるだけ同じ文字数にしておけば揃いやすいです。
④ボタン設定
ボタンのラベルとURLを入力します。
ラベルはシンプルに「詳細はこちら」としました。
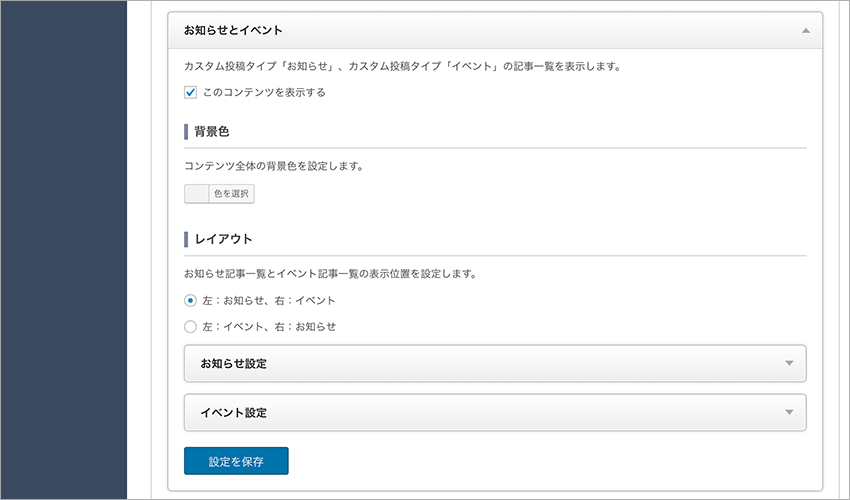
お知らせとイベント
お知らせとイベントの設定です。
お知らせとイベントは、横に並んで表示されます。
そのため、まずはお知らせとイベントの並び方を設定しましょう。

ここはデフォルト通りに、左がお知らせ、右がイベントで良いと思います。
その下には、「お知らせ設定」と「イベント設定」という詳細な設定欄がありますが、全部デフォルトのままでOKです。
1.お知らせ設定
ここまで設定できたら、WordPressメニューの中の、「TCDテーマ」→「お知らせ」とクリックします。
お知らせの設定欄が表示されましたよね。
このお知らせの設定欄に、ものすごい量の設定項目があります^_^;
・お知らせページ設定
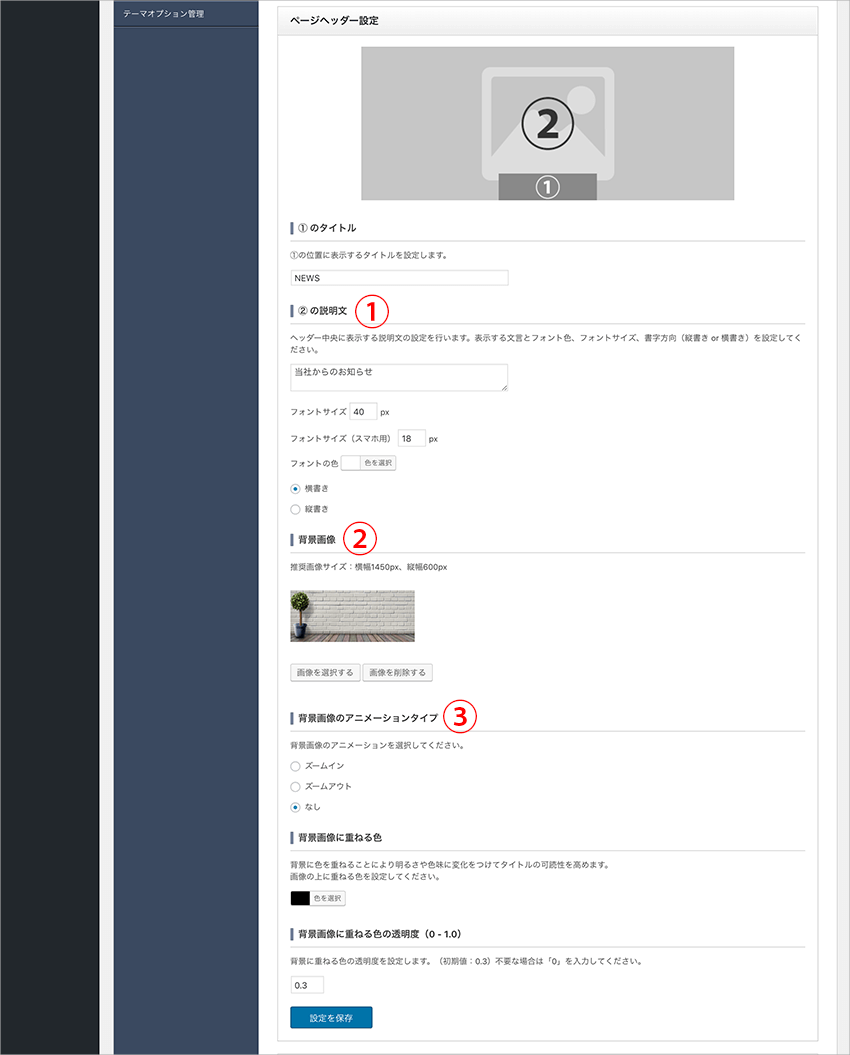
・ページヘッダー設定
・アーカイブページ設定
・記事詳細設定
・表示設定
・記事ページの広告設定1
・記事ページの広告設定2
・スマートフォン専用の広告
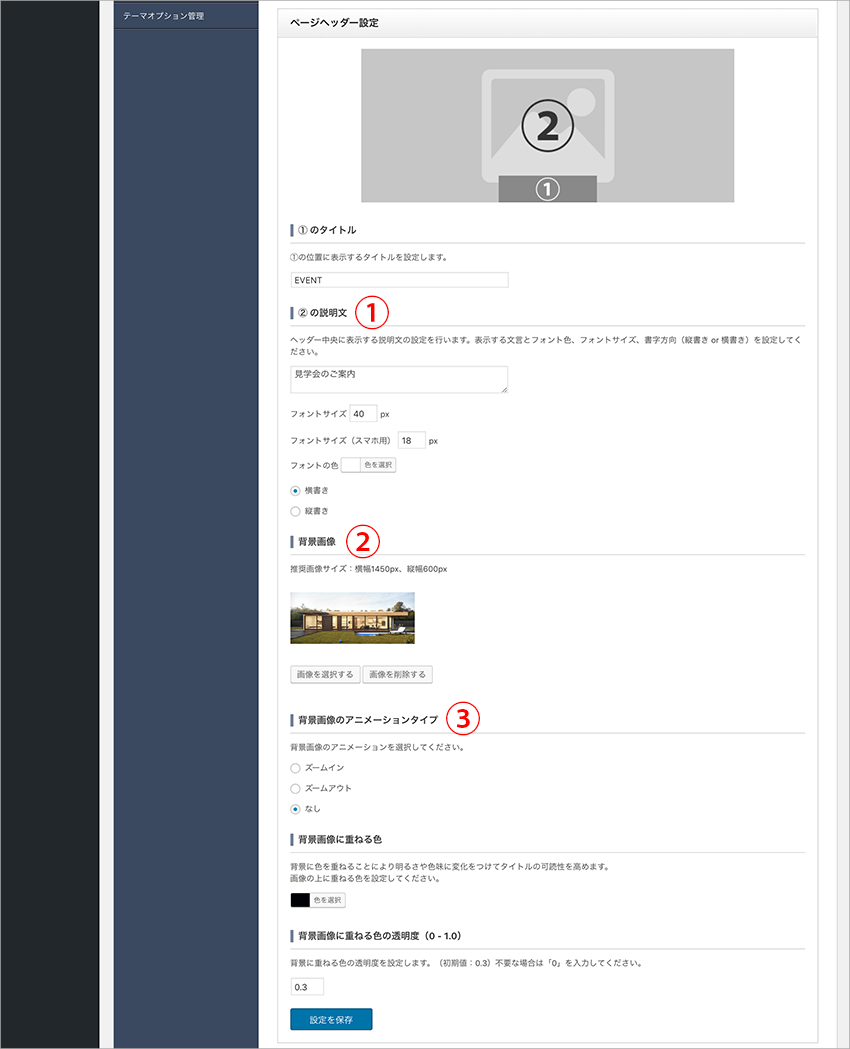
でも、とりあえず必要なのは「ページヘッダー設定」だけです。
それ以外は、すべてデフォルトのままにしておきましょう。

ページヘッダー設定の中の、説明文、背景画像、アニメーションタイプを設定します。(他はデフォルトのまま)
①説明文
「当社からのお知らせ」としました。
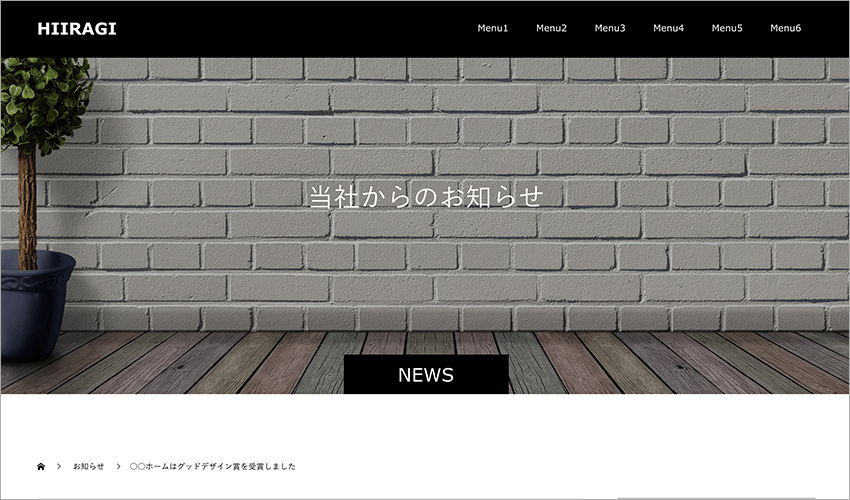
②背景画像
推奨画像サイズの横1450px、縦600pxの画像を作成しておき、その画像を選択します。
この画像は、お知らせをクリックしたときに表示される画面に表示されます。
ちなみにこんな感じになります↓

③背景画像のアニメーションタイプ
アニメーションのタイプは、「なし」にしました。
文字が現れるアニメーションがあるので、画像はアニメーションさせる必要は無いと判断しました。
これでお知らせの設定は終わったので、ここで「お知らせ記事」を作っておきましょう。
WordPressメニューの、「お知らせ」をクリックします。

「新しく追加」をクリックして、記事を5つ作成してください。
記事のタイトルが、トップ画面の「お知らせ」に表示されます。
2.イベント設定
「TCDテーマ」→「イベント」とクリックします。
イベント設定には、
・イベントページ設定
・ページヘッダー設定
・アーカイブページ設定
・記事詳細設定
・表示設定
があります。
ここもたくさん項目がありますが、ひとまずは「ページヘッダー設定」だけしておけば大丈夫です。
さあ、では「ページヘッダー設定」をしていきましょう。

説明文、背景画像、アニメーションを設定します。(他はデフォルトのまま)
①説明文
「見学会のご案内」としました。
②背景画像
背景画像は推奨サイズ横1450px、縦600pxの画像を用意し、選択します。
③背景画像のアニメーションタイプ
お知らせと同様に「なし」にしました。
ここまでのまとめ
これで前半の設定が終わりました。
設定項目は多いのですが、最低限の設定に限れば、それほど多くはありません。
それも、タイトル、説明文、画像の3つを決めるだけなので簡単です。
作るのがたいへんだなと思ったのは、横長の画像を用意することくらいですね。
後半もこの調子で一気に作成していきたいと思います^^
★後半の説明はこちら↓
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>
















この記事へのコメントはありません。