WordPressテーマ「FAMOUS(TCD064)」を導入しているサイトを探してみました。
FAMOUSは、TCDが発売した「個人ブランドを構築する」ためのテーマです。
個人ブランドと聞くと、使い方が限定されてしまう感じがしますが、
実際はランディングページ仕様のトップページにできるので、企業サイト全般で使えるテーマです。
商品をアピールしたい企業サイトで使えば、成約率を上げることができます。
また、FAMOUSでは、パララックスという視差効果で奥行きを感じさせるデザインが使えます。
オシャレな雰囲気のサイトにすることができるし、見た目のインパクトも大きくなります。
では、どのようなサイトでFAMOUSが使われているのか見ていきたいと思います。
FAMOUS公式サイトで使い方を確認

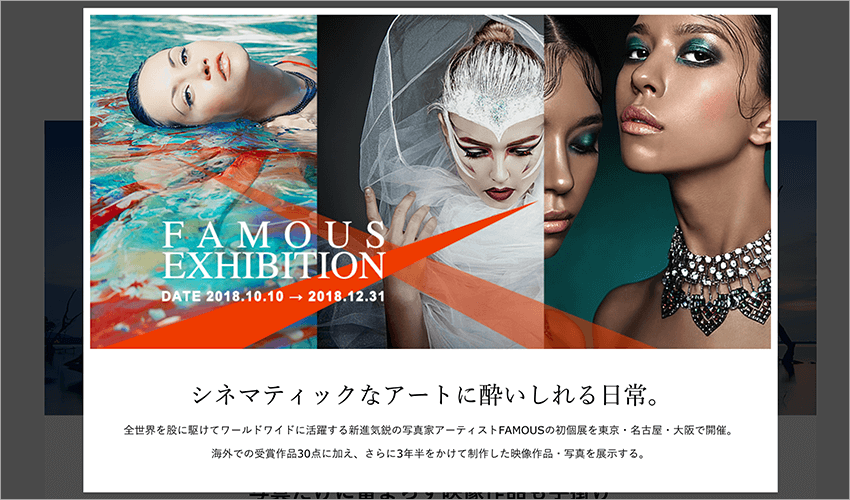
FAMOUSの公式デモサイトは、写真家・映像作家のサイトです。
サイトを訪れたときに、1回限定表示のモーダルウィンドウが開くようになっています。
モーダルウィンドウとは、ポップアップするウィンドウのことです。
デモサイトでは、サイトを印象づけるアーティスティックな動画が流れるようになっています。
FAMOUSの特徴として、モーダルウィンドウを細かく設定できるということがあります。
上手に使えば、ものすごく印象に残るサイトになりますね。
今のところ、FAMOUSを使ったサイトでも、モーダルウィンドウを使っているところは見かけません。
他サイトが使っていないのは、チャンスと見ることもできます。
FAMOUSでモーダルウィンドウで催し物や展示物の動画を表示するのも良いと思います。
FAMOUSの使用サイト例
FAMOUSの使用サイトを調べてみました。例をいくつか挙げてみると…
飲食店、料理教室、フラワーギフト、果物農家、ハウスメーカー、マンション、コンサルタント業務、音楽活動、美容室、デザイン会社
などのサイトです。
文字数が多くなくても画像を多く用意するだけで、見た目が良いサイトができあがっている印象です。
パララックスの効果で、高級感があるような感じも受けますね。
※キャプチャー画像とリンク先サイトのデザインが違う場合は、テーマが変わった可能性があるのでご注意ください。
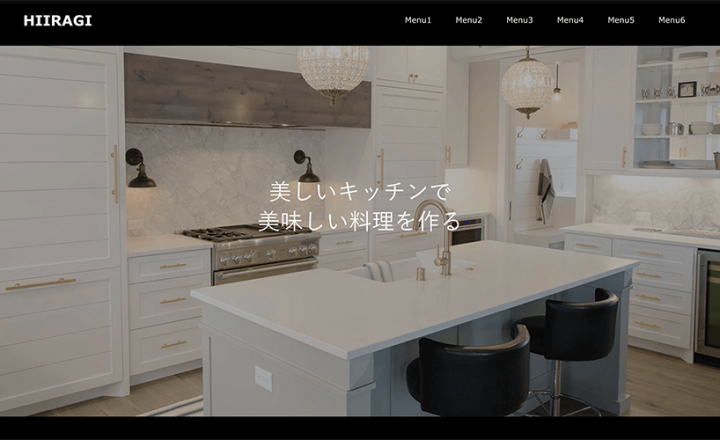
1.料理教室のサイト

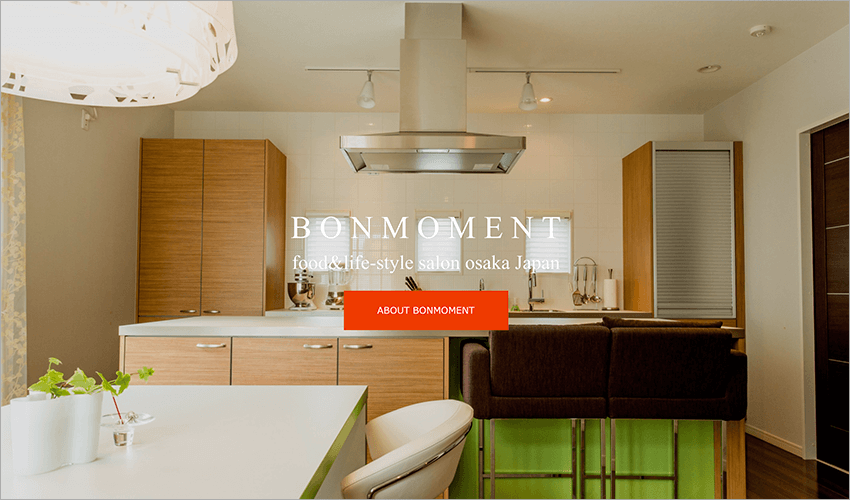
出典:BONMOMENT
BONMOMENT様のサイトはこちらです。
こちらのサイトは、ワンランク上の料理教室のサイトです。
FAMOUSの画像スライダーは、フルスクリーンで迫力があります。
このスライダーがストライプ状にアニメーションするのですが、これがFAMOUSを使っているサイトの特徴です。
とても洗練されたアニメーションだと思います。
フルスクリーン画像の下には、3つの○が並んだコンテンツがあります。
これはFAMOUSの「ABOUT」というコンテンツを使っています。
ほとんどのサイトは、フルスクリーンの下には「ABOUT」を設置していますね。
トップページの目立つ部分になるので、3つの○には、どんなサイトなのかがすぐに分かる内容を表示しましょう。
こちらのサイト様は、「ブログ、LESSON、PROFILE」にしていますね。
そして、こちらのサイト様で印象に残ったのは、「お客様の声」の使い方です。
トップページを下にスクロールしていくと、
「料理教室の新しいカタチ
ボンモマン・オンラインのコダワリ」
という部分があって、黒い●が並んでいます。
この機能は、本来はお客様の声を表示するものですが、オンライン料理教室の特徴の紹介をしています。
お客様の声のコンテンツは、お客様が顔出しで登場してくれるのは難しいかもしれないので、
こうした商品などの特徴を並べるという方法も良いと思います。
2.フラワーギフトのサイト

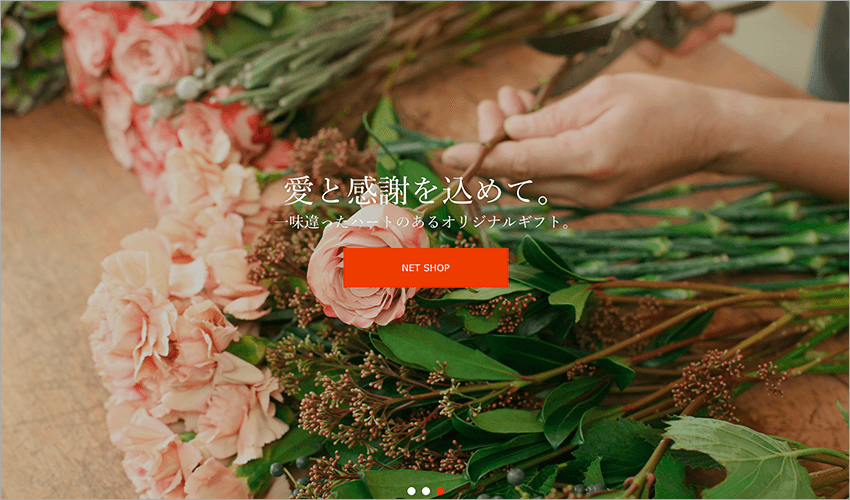
出典:フローリスト樹の美
フローリスト樹の美様のサイトはこちらです。
フラワーギフトのサイトです。
きれいな花の画像がたくさんあるサイトですね。
3つの丸が並んだコンテンツの下に、「FLOWER」というコンテンツがあります。
画像にカーソルを合わせると、商品の名前と金額が表示されるようになっています。
このコンテンツは、画像の上にある
「ALL グリーンギフト スタンド花 フラワーギフト ブリザーブドアレンジ プレートギフト 花鉢ギフト」
のメニューをクリックすることで絞り込むことができます。
これはFAMOUSの「WORKS」という機能を使っています。
商品がたくさんある場合に、このアニメーションする絞り込み機能があると便利です。
この機能があるのでFAMOUSを使いたい人は多いのではないでしょうか。
3.ライチの生産のサイト

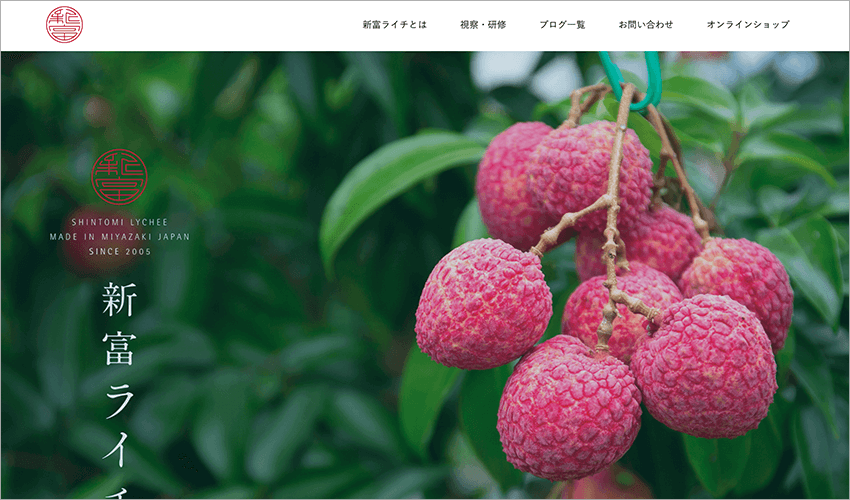
出典:新富ライチ
新富ライチ様のサイトはこちらです。
一粒1,000円のライチを作っている方のサイトです。
こちらのサイト様は、「写真」というコンテンツでWORKSの機能を使っています。
大きな画像を並べて使っていますね。
WORKSでは、正方形、縦長、横長の画像を織り交ぜて使うことができます。
画像は、WORKSが自動で並べ替えてくれるので楽なのですが…
画像の枚数は余白が多くならないように調整した方が良さそうです。
デモサイトのように、画像の枚数を上手に調整して、縦横がピッタリ敷き詰められるようにしています。
難しいようなら、こちらのサイト様のように同じ大きさの画像を2列に並べるのも良いかと思います。
4.ハウスメーカーのサイト

出典:base
base様のサイトはこちらです。
ハウスメーカーのサイトです。
フルスクリーンの画像スライダーが、面白いアニメーションをします。
FAMOUSの画像スライダーは、デモサイトのようなスライドアニメーションを使う人が多いのですが、
違うパターンのアニメーションを見ると、ちょっと新鮮な感じがします。
また、こちらのサイト様は、トップページの一番下の方にインスタグラムの画像ギャラリーを表示しています。
これは、このページの最初に紹介させていただいたBONMOMENT様のサイトでも使われていますね。
インスタグラムと連携させられるのがいいですね。
(これは、どうやっているのか不明です)
WordPressテーマFAMOUSのまとめ
いろいろなFAMOUSを使ったサイトを見てみましたが、どのサイトも美しく仕上がっているなという印象です。
ランディンページを作成するテーマとして、おすすめできるテーマだと思います。
FAMOUSの機能を見ると、WORKSという記事を画像ギャラリーのように見せる機能が素晴らしいですね。
美しくギャラリーを見せるだけでなく、アニメーションする並び替え機能もついています。
FAMOUSを使うなら、WORKSは是非使いたいところです。
また、FAMOUSというと、モーダルCTAというイメージがあるのですが…
実際に使っているサイトは、なかなか見当たりません。
「クドイ」と思われないような繊細な使い方が要求されますが、上手く使えば、かなりインパクトがあります。
ここぞというイベントがあるときなどに、使ってみてはいかがでしょうか。
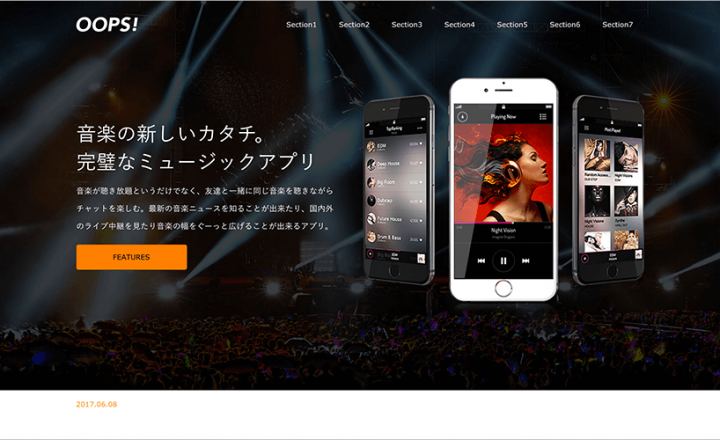
ランディングページ仕様のテーマは、OOPS!もおすすめです。
FAMOUSとは違う魅力があるので比べてみると良いと思います。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>















この記事へのコメントはありません。