TCDの「ONE」を使ってブログを作ってみようと思います。
実際に作ってみると、ONEはシンプルでブログを始めるまでの設定が少ないです。
すぐに記事を書き始めたい方にとって、かなりのメリットになりますよ。
ただし、少ない労力でインパクトのあるブログを作ることができるテーマですが、画像の取り扱いだけは注意が必要です。
何も気にしないでいると、素晴らしいテーマなのに、かっこ悪いブログになっていまいます。
では、今回はONEを使って、
・記事の作り方(注意事項)
・TCDテーマオプションの「トップページの設定」
・フッターウィジェットの設定
の部分を作ってみます。
これだけ設定できれば、かなりデモサイトに近い雰囲気になりますよ。
★ブログにおすすめのテーマ一覧↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
ブログ記事の設定
まずは、最低限必要な記事を用意します。
記事には、ONEで見栄えが良いように画像サイズを調整します。
画像は一手間かかりますが、そこだけはこだわった方が断然おすすめです。
1.記事の設定
ONEを使ったブログで、見た目がそれなりに見える記事数を考えてみると…
画面横幅いっぱいに表示される記事が3つ、おススメの特集記事が6つは必要です。
これだけの記事数があれば、おすすめ記事一覧や最近の記事などの表示を含めて、ボリュームがあるように見えます。
ということで、最低9記事くらい必要ですが…
今回は、ちょっと余裕をもたせて、ダミーの12記事で作成してみます。
WordPressメニューの、「投稿」→「新規追加」で記事12ほど作成してください。

記事を作成したら、少しフォントサイズを大きくしておきましょう。
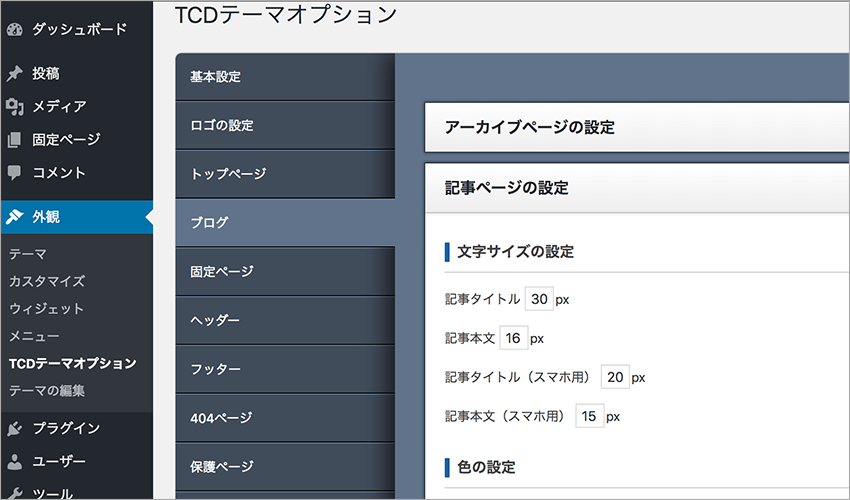
「外観」→「TCDテーマオプション」→「ブログ」→「記事ページの設定」
の順にクリックします。
本文記事を14px→16px
本文記事(スマホ)を13px→15px
に変更してみてください。
文字数が多い人は、デフォルトのままの方がいいかもしれません。
2.最適なアイキャッチ画像
アイキャッチ画像は、だいたいどのテーマも同じサイズを使えばいいのですが…
ONEの場合は、横幅が長いアイキャッチにする必要があります。
いつも使っているアイキャッチをONEで使うと、画面のほとんどがアイキャッチになりますよ^_^;
では、最適なサイズですが、デモサイトの画像と同じサイズが良いでしょう。
横が1150p×、縦が420px
の画像だと美しいレイアウトになります。
そして、このサイズで切り抜くということは、高解像度の画像が必要になりますよね。
フリーでも高解像度の画像はありますので、イメージに合うものを探してみてください。
★高解像度画像はこちらからをどうぞ↓
アイキャッチ画像のおすすめサイトを探してみました>>
それから、切り抜きの方法ですが、無料のウェブサイトを利用するのが簡単です。
ピクセル単位でサイズを指定して切り抜きができますよ。
また、画像の圧縮もすることができます。
ONEは高解像度画像を使うので、画像サイズが大きくなりがちです。
切り抜いた後で、圧縮も忘れずにしておきましょう。
★画像の切り抜きはこちら↓
オンラインで画像編集できる無料サイト。指定サイズで切り抜き最適化する方法>>
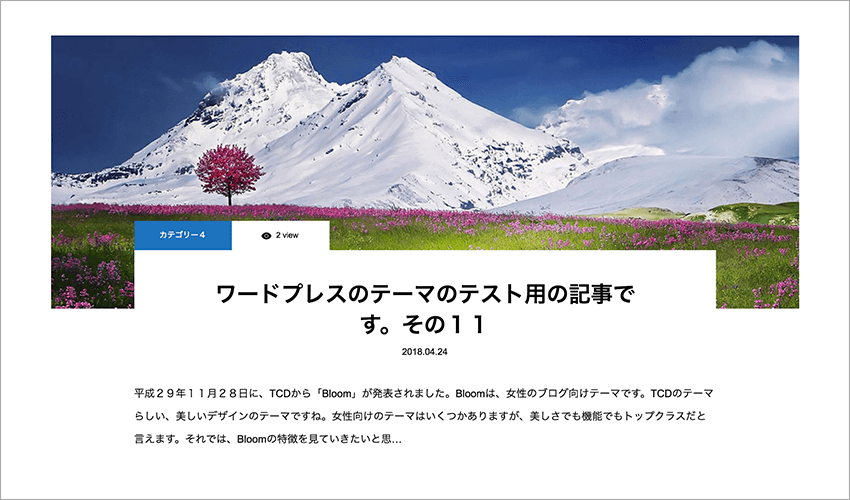
トップ画面のアイキャッチ画像は、下の部分がタイトルやカテゴリーで隠れてしまいます。
それを考慮して、画像を切り取るようにしてくださいね。
トップページの設定
TCDテーマオプションの中に、「トップページの設定」をするところがあります。
トップページの設定をすれば、ブログの形がおおよそでできあがります。
今回は、ヘッダーコンテンツ、ブログ一覧の設定、おすすめ記事一覧の設定をしてみたいと思います。
CTAやフリースペースは後回しで大丈夫です。
1.ヘッダーコンテンツの設定
記事が用意できたら、次にヘッダーコンテンツを設定しましょう。
ヘッダーコンテンツは、ワードプレスメニューの、
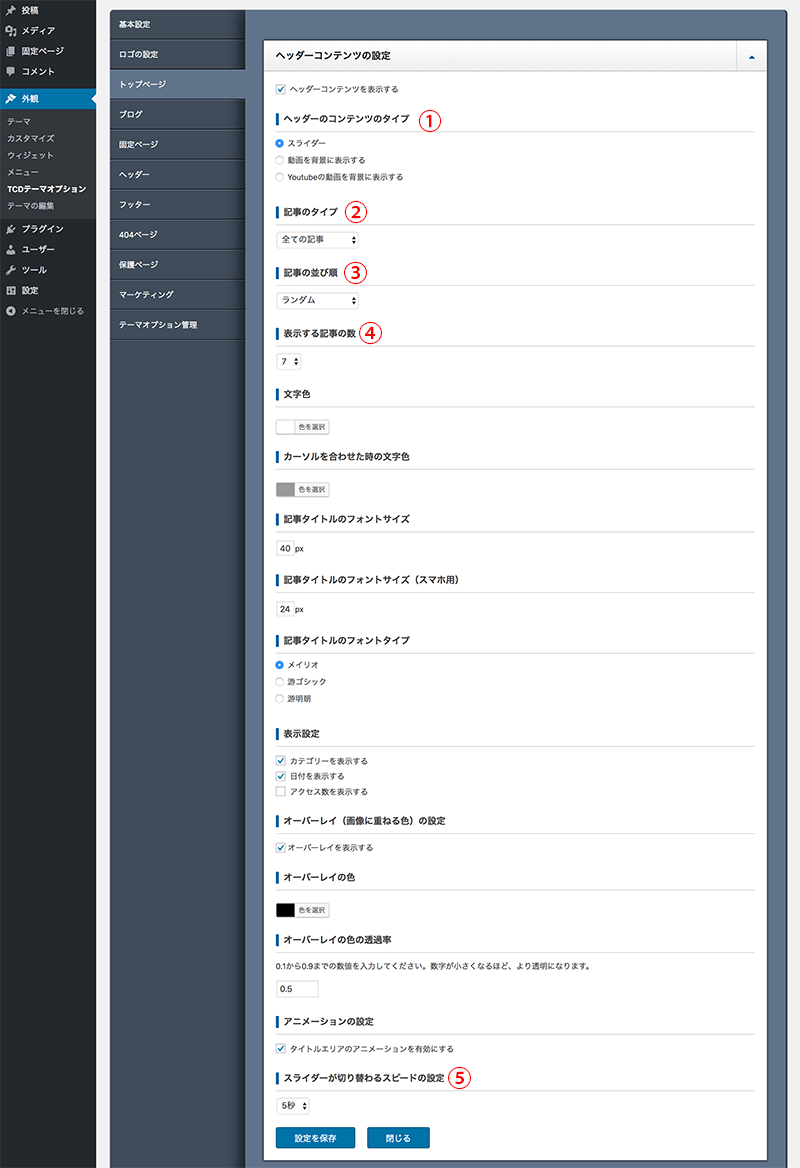
「外観」→「TCDテーマオプション」→「ヘッダーコンテンツの設定」
を設定していきます。

①ヘッダーコンテンツのタイプ
スライダーと動画が選べますが、ここはスライダーにしておきます。
②記事のタイプ
今回は、「すべての記事」にしました。
好みで「おすすめ記事1」にしてもいいですね。
③記事の並び順
ここは「ランダム」にしておきます。
訪問者がアクセスする度に違うトップ画面になるので、新鮮に感じると思います。
④表示する記事の数
今回は「7」にしました。
見てもらいたい記事の数に設定します。
⑤スライダーが切り替わるスピードの設定
「5秒」に設定しました。
訪問者は何秒もまってくれません。
すぐにスクロールしてしまうので、最短時間の5秒がおすすめです。
上記の5つを設定すれば、ヘッダーコンテンツの設定は終わりです。
2.ブログ一覧の設定
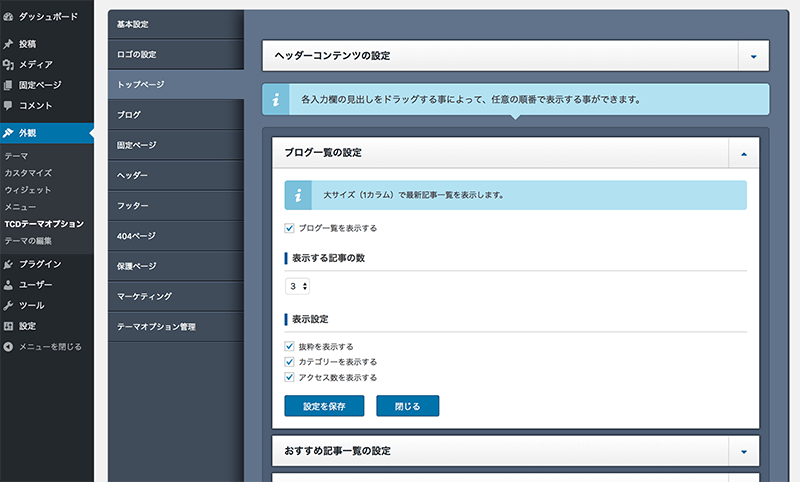
続いて、ブログ一覧の設定をします。
ブログ一覧の設定では、横幅いっぱいのアイキャッチがある記事の設定をすることができます。
「ブログ一覧の設定」は、先ほどの「ヘッダーコンテンツの設定」の下にあります。

この中で設定するのは、「表示する記事の数」という部分です。
デモサイトは5にしてありますが、私としては強調する記事は3つでいいと感じました。
今回は「3」にしてあります。
3.おすすめ記事一覧の設定
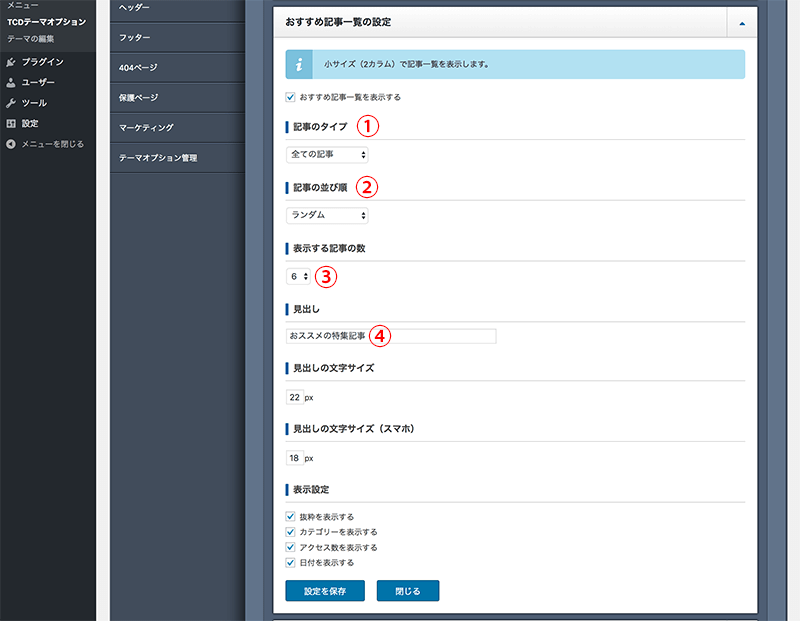
おすすめ記事を設定していきます。
おすすめ記事一覧の設定では、2列表示で記事が表示される部分の設定ができます。
「おすすめ記事一覧」は、「ブログ一覧の設定」のすぐ下にあります。

①記事のタイプ
「すべての記事」にしておきます。
②記事の並び順
「ランダム」を選びます。
③表示する記事の数
「6」にします。
ここを少なくしすぎると、バランスが悪くなります。
6か8くらいがちょうど良いと思います。
④見出し
デフォルトのままにしています。
ここは好みでタイトルを変えてもいいですね。
上記の4つを設定したら、おすすめ記事一覧の設定は終わりです。
4.ウィジェットの設定
最後にフッターウィジェットを設定しましょう。
ここは、デモサイトのように3列のコンテンツに分けるのが一番バランスが良いです。
その3つのコンテンツを何にするかですが…
・最近の記事
・人気記事
・ピックアップ記事
がおすすめです。
では、それぞれに表示させる記事を選び、その後でウィジェットを設定していきたいと思います。
フッターウィジェット用記事の選択
フッターウィジェットで表示したい記事を選びましょう。
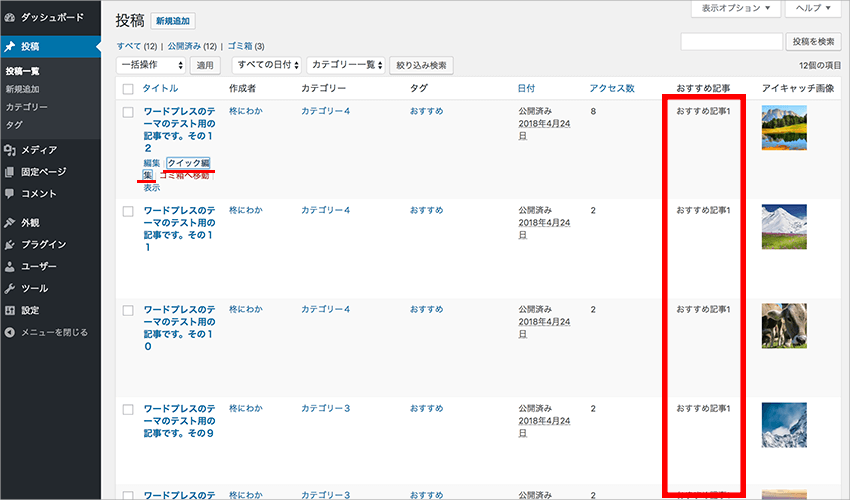
「投稿」→「投稿一覧」
で、投稿一覧画面を表示させます。

この画面で、おすすめ記事(上の画像の赤枠の部分)を設定します。
設定するには、マウスカーソルを記事タイトルの下付近に持っていきます。
すると、上の画像のように「クイック編集」というメニューが浮かび上がってくるのでクリックします。

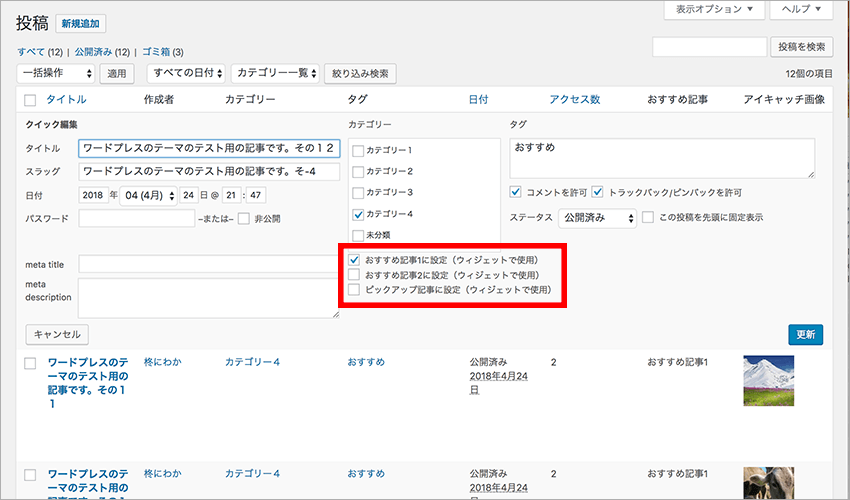
クイック編集画面になったら、上の画像の赤枠の中を設定してください。
それぞれの記事を一つずつクリックして設定し、最終的に、
「おすすめ記事1」を5つ
「ピックアップ記事」を3つ
作ってください。これが後でフッターウィジェットに表示されます。
これは後で変更できるので、適当に選んでしまってかまいません。
ウィジェットの設定
WordPressメニューの「外観」→「ウィジェット」→「フッター」に設定をしていきます。

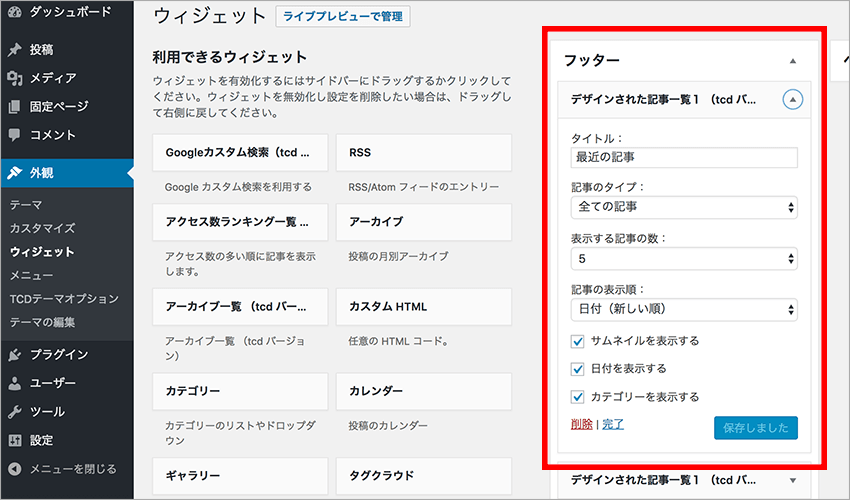
まずは3列ある一番左に、最近の記事を5つ表示させます。
「フッター」ウィジェットの中に、「デザインされた記事一覧1」をドラッグしましょう。
すると、上の画像のようになります。
ここはデフォルトのままでOKです。

続いて真ん中の列に、人気記事を表示させます。
人気記事には、個々の記事に設定してある「おすすめ記事1」を使います。
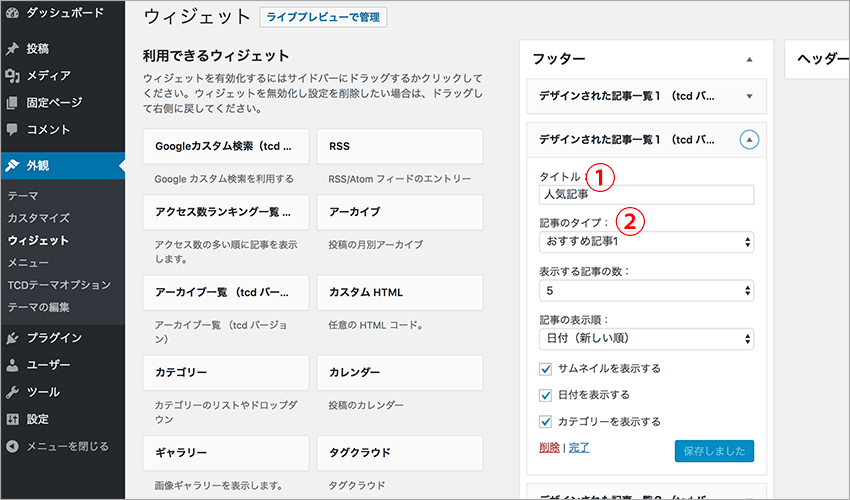
もう一つ「デザインされた記事一覧1」をドラッグしましょう。
①タイトル
「人気記事」と入力します。
②記事のタイプ
「おすすめ記事1」を選択します。

一番右の列に、ピックアップ記事を表示させます。
ピックアップ記事には、個々の記事に設定してある「ピックアップ記事」を使います。
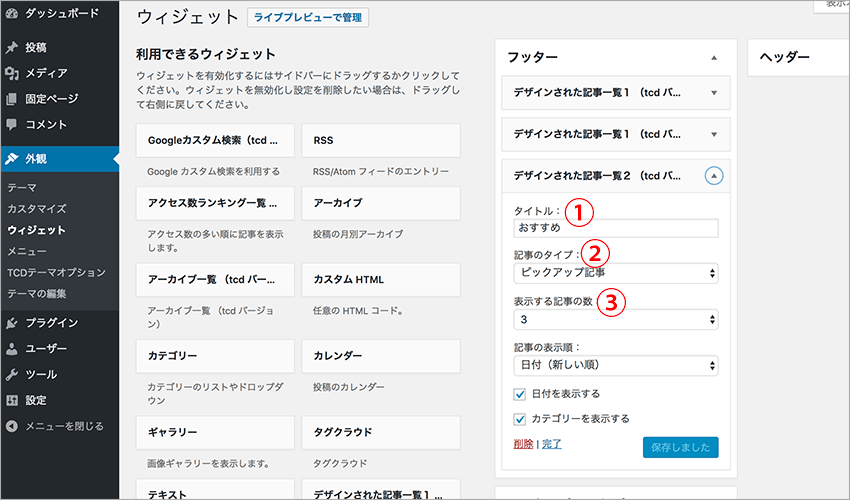
「デザインされた記事一覧2」をドラッグします。
①タイトル
好きな言葉を入力します。
上の画像では「おすすめ」となっていますが、「ピックアップ」とした方が分かりやすいですね。
②記事のタイプ
「ピックアップ記事」を選択します。
③表示する記事の数
ここは「3」にします。
最近の記事と人気記事が5つですが、ピックアップ記事は大きいので3つにしておくとピッタリです。
これでフッターウィジェットの設定は終わりです。
ONE使い方講座ここまでのまとめ
ここまで設定すると、
・ヘッダーコンテンツ
・大きい記事3つ
・小さめの記事6つ
・フッターウィジェット3列
の設定ができています。
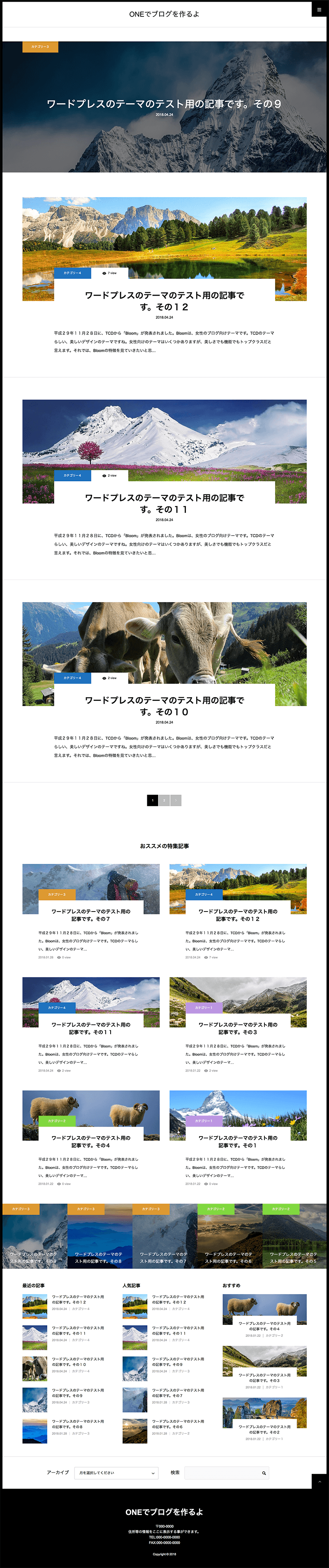
それでは、ここまで作ったブログの外観を見てみましょう。

デモサイトと同じような雰囲気のブログになっていると思います。
他のテーマに比べて、基本設定はかなり早く終わらせることができますよね。
後は、メガメニューと、必要に応じてCTAの設定をしていけば完成です。
使い方講座2回目の記事はこちら↓
使い方講座3回目の記事はこちら↓
★ONEを使ったサイト例↓
WordPressテーマONEを使ったサイト事例。ワンカラムのテーマの参考に>>

















この記事へのコメントはありません。