TCDのWordPressテーマ「ONE(TCD054)」を導入しているサイトを探してみました。
ONEの特徴は、ワンカラムのレイアウトだということでしょう。
(トップページは1カラムと2カラムが混ざっています)
サイト訪問者がONEで作ったサイトに来ると、最初にワンカラムの大きな記事が目に入ります。
このインパクトはかなり大きいと思います。
記事が大きいので、一つ一つの記事に重みがあるように感じます。
記事の内容に自信があるなら、ONEでブログを書くと良いと思いますよ。
★ブログ向けテーマはこちらもどうぞ↓
ブログにおすすめのWordPressテーマ。クオリティーの高い有料テーマに厳選しています>>
ONE公式サイトで使い方を確認
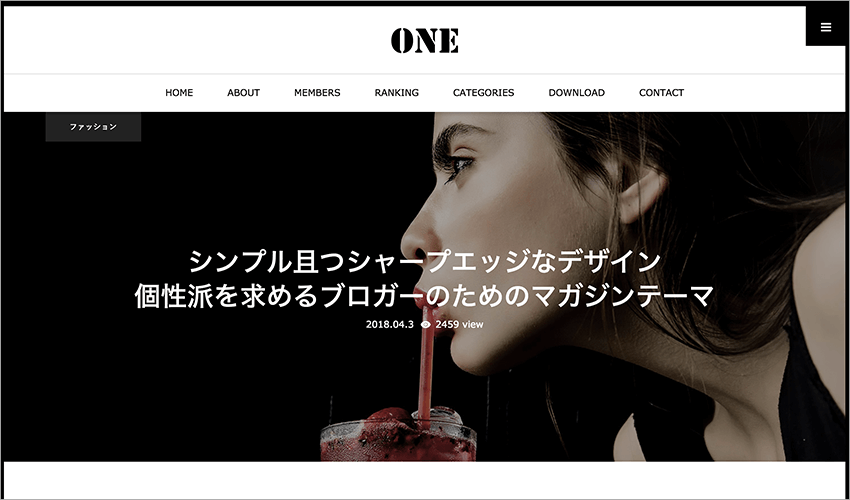
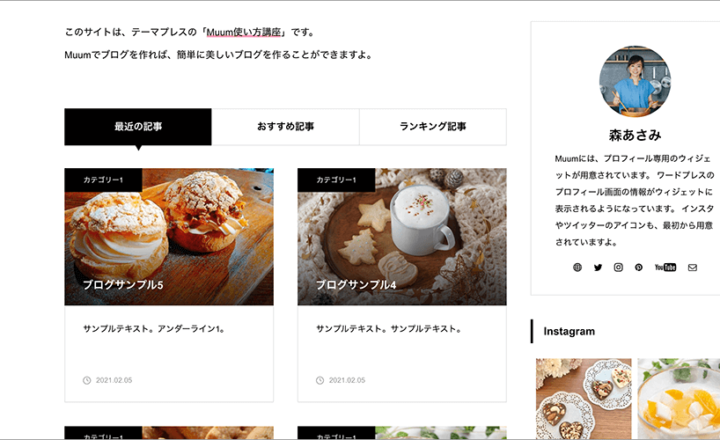
ONEの公式デモサイトは、ONEの機能解説サイトになっています。
以前のトップページは、大きな1カラムの記事が5つ、2カラムの記事がその下にありました。
今では1カラムの記事は1つになっています。
トップページに、1カラムの記事をいくつ配置するかで感じが変わりますね。
デモサイトでは、ONEの機能がすべて使われています。
今のところ、ONEの機能を使いこなしているサイトは少ないので、デモサイトで確認しておきましょう。
画面右上の「ハンバーガーメニュー」、画面上部の「メガメニュー」、記事下の「CTA」あたりを見ておくと良いと思います。
★1カラムの横スクロールテーマが発売されました↓
TCDの「HOLIZON」は、斬新な横スクロールと美しいギャラリーを備えたテーマ>>
ONE使用サイト
ONEのテーマ使用サイトは、ブログとして使っている場合と、企業サイトが使っている場合が目立ちました。
ONEでは、記事一つ一つの取り扱いが大きいので、記事をじっくり読んで欲しい場合に向いています。
また、アイキャッチ画像が大きいので、リンゴ農園やオフィシャルサイトといった、
物や人の画像を目立たせたいサイトにも向いていることが分かりました。
使い方はいろいろありますね。
では、使用サイトを見ていきたいと思います。
※キャプチャー画像とリンク先サイトのデザインが違う場合は、テーマが変わった可能性があるのでご注意ください。
りんご園のブログ

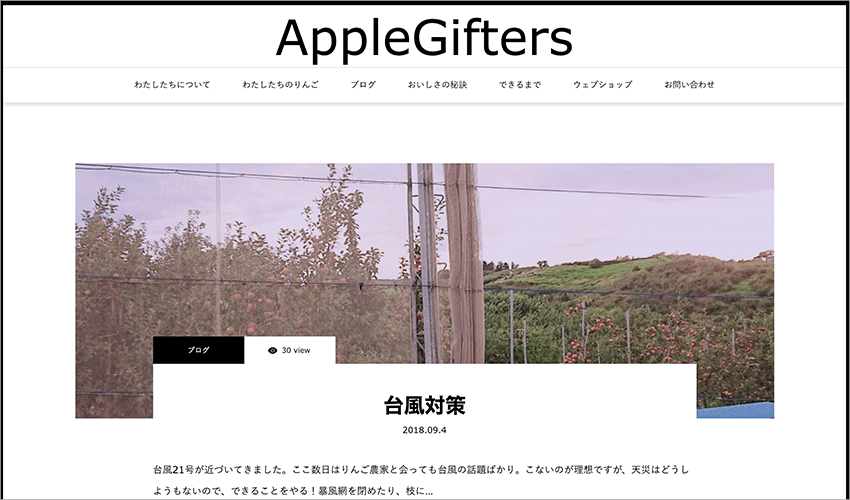
出典:AppleGifters
AppleGifters様のサイトはこちらです。
りんご園のサイトです。
アイキャッチ画像で、りんご園の風景がよく分かります。
画像が良い感じで切り抜かれているので、記事も読んでみたくなりますね^^
まだ記事数が少ないのですが、どんどん記事数が増えていけば、とても良いサイトになると思います。
こちらのサイト様のように、りんご園などの果実を扱うサイトは、ONEでサイトを作るのおすすめです。
読者にしてみると、自分が食べるものが、どんな人がどういう作り方をしているのか興味がありますから。
記事の内容も、ふだんの仕事の様子を書けばいいし、画像を多めにすればボリュームもあるように見えますよ。
リンゴ狩りの風景なんかもあると良いかもしれませんね^^
オフィシャルサイト

出典:Asai Mari Official Site
Asai Mari Official Site様のサイトはこちらです。
ライブサポートやスタジオミュージシャンとして活躍する「あさい まり」さんのオフィシャルサイトです。
ご本人様が写ったアイキャッチ画像がたくさんあります。
他のテーマのアイキャッチ画像と比べて大きく目立つので、オフィシャルサイトやファンサイトに向いています。
横長の画像が使いにくいときは、『夢みるお茶会ライヴ』スタート♪のアイキャッチ画像のように、
2枚の画像を合わせて1枚にするといいかもしれませんね。
ゲームブログ

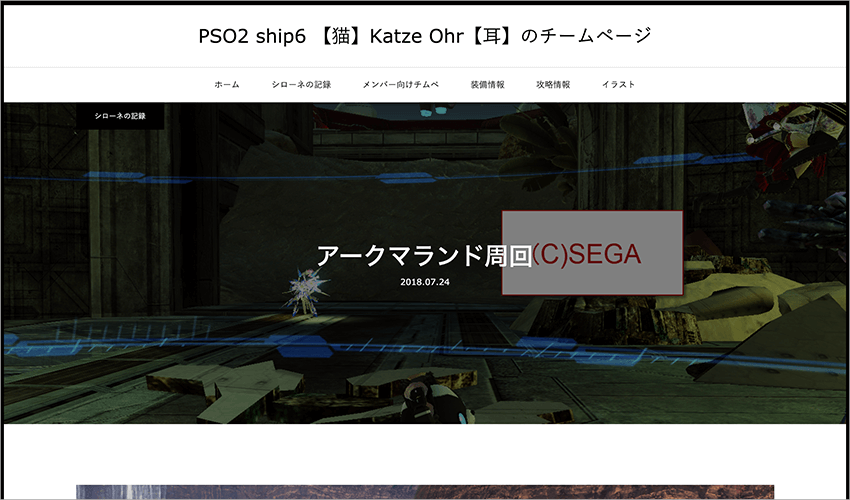
出典:PSO2 ship6 【猫】Katze Ohr【耳】のチームページ
PSO2 ship6 【猫】Katze Ohr【耳】のチームページ様のサイトはこちらです。
オンラインゲーム、ファンタシースター2のファンサイトです。
オンラインゲームは、横長のモニターを使うことを意識しているので、プレイ画像も横長になります。
ONEのアイキャッチ画像の推奨サイズと相性がいいですね。
メーカーによって著作権の取り扱いが違うので、そこに気を付ければゲームのサイトも良いと思います。
また、ONEは複数メンバーで運営するブログを想定して、
プロフィール情報や投稿者別記事一覧が作成できる「投稿者一覧」機能があります。
オンラインゲームをチームで運営している場合は、投稿者を複数登録しておくと良いですね。
保険会社のサイト

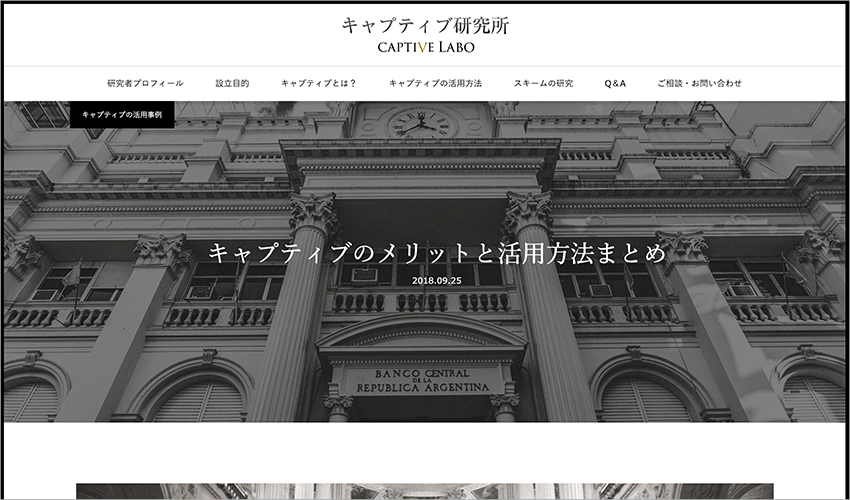
出典:キャプティブ研究所
キャプティブ研究所様のサイトはこちらです。
キャプティブという、自社の専属保険会社を研究するサイトです。
こちらのサイト様で印象的なのは、アイキャッチ画像がモノクロなところです。
トップページがすべてモノクロというサイトは珍しいですね。
これもONEのアイキャッチが大きいことが、モノクロでもよく見える理由だと思います。
他のテーマで同じ事をすると、ちょっと寂しいサイトに見えたかもしれません。
こうした、新しいイメージのサイトを作ることもできます。
WordPressテーマONEのまとめ
ONEのイメージはいかがでしたでしょうか。
トップページに並んでいる記事が、「ど〜ん」と大きく、迫力があります。
訪問者が一目見て、他のサイトとは違うことが分かりますよね。
とてもインパクトがあるテーマだと思います。
では最後に、いろいろなサイトを調べてみた感想を書いてみます。
良いサイトだなと感じたサイトは、画像の大きさが揃っていて統一感がありました。
やはり、画像は推奨サイズで設定するのがいいですよ。(少しなら大丈夫ですが)
たったこれだけで、かなり見た目が変わると思います。
写真を撮るときは、思ったよりも広い範囲を写しておき、推奨サイズで切り抜くことが大切になりますね。
もったいないなと感じたサイトは、画面の大きさに対して、文字が少なく感じられるサイトです。
ちょっと余白が多くて気になるという場合は、ONEはテーマオプションでフォントサイズを変更できます。
少し大きめのフォントを使うと、バランスが良くなりますよ。
簡単に変更できるので、調整してみるのがおすすめです。
また、ONEにはABテスト付きのCTA機能が付いていますが、そこまで活用できているサイトはあまりありません。
せっかくの機能なので、閲覧数が上がってきたら設置した方がいいですね。
かなり良いテーマなので、すべての機能を使い倒しちゃいましょう!
★実際にONEでブログを作ってみました↓
TCDの「ONE」でブログを作る手順。トップ画面と記事の設定をします>>
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>
















この記事へのコメントはありません。