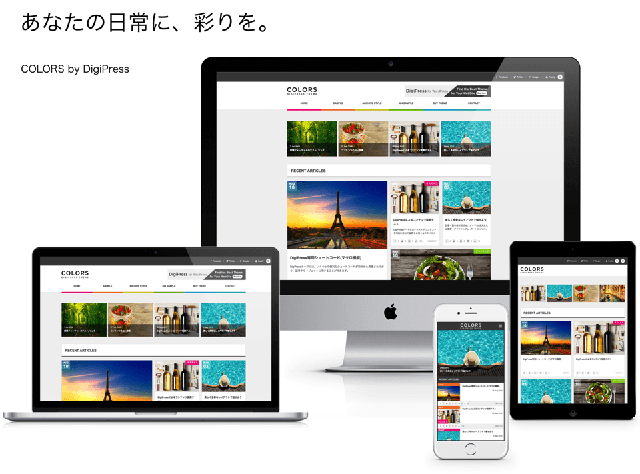
DigiPressのWordPressテーマ「COLORS」を導入しているサイトを探してみました。
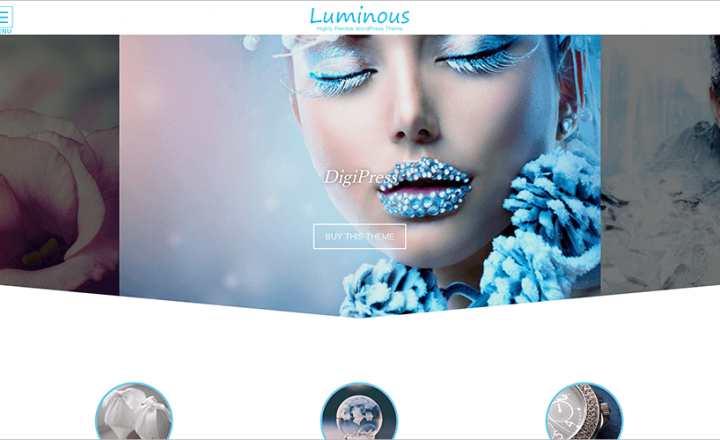
COLORSは、デザインが気に入って購入する方が多いテーマです。
- カテゴリーごとに設定するアクセントカラー
- 半透明のボックスが滑らかに動くアニメーション
- オシャレなカルーセルスライダー
など、COLORSにしかない魅力があります。
特にマウスカーソルの動きに合わせて、半透明のボックスが動くアニメーションはインパクトが大きいです。
美しいデザインとインパクトを兼ね備えたテーマです。
★ブログにおすすめのテーマはこちら↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
公式サイトでテーマの使い方を確認

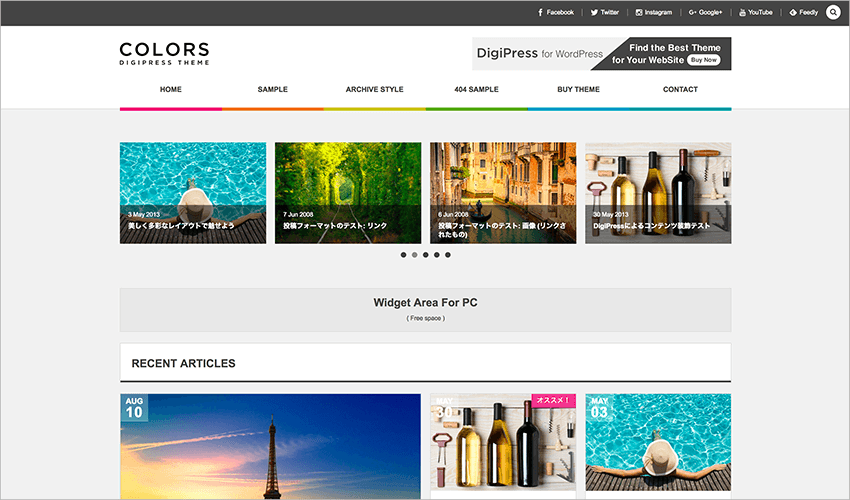
COLORSは、カラーがたくさん使えるテーマです。(全部で10も!)
「季節によってカラーを変える」なんてこともできますね。
一番上のメニュー下のカラーや、カテゴリーのカラーをどう設定するか考えるのは楽しそうです^^
これらのカラーを色鮮やかに設定した上で、こちらのサイト様のように色鮮やかな画像を使えば…
他のサイトよりも華やかなサイトになるでしょうねー。
もし私がCOLORSのテーマを使うとすると、カラーの設定にハマってしまいそうです。
COLORSの使用サイト事例
COLORSは、個人ブログで使われていることが多かったです。
いろいろな種類のブログで使われるっていうことは、汎用性のあるデザインということですね。
COLORSのテーマ使用サイトをいろいろ見ましたが、色鮮やかなサイトが少なかったのが意外でしたねー。
※キャプチャー画像とリンク先サイトのデザインが違う場合は、テーマが変わった可能性があるのでご注意ください。
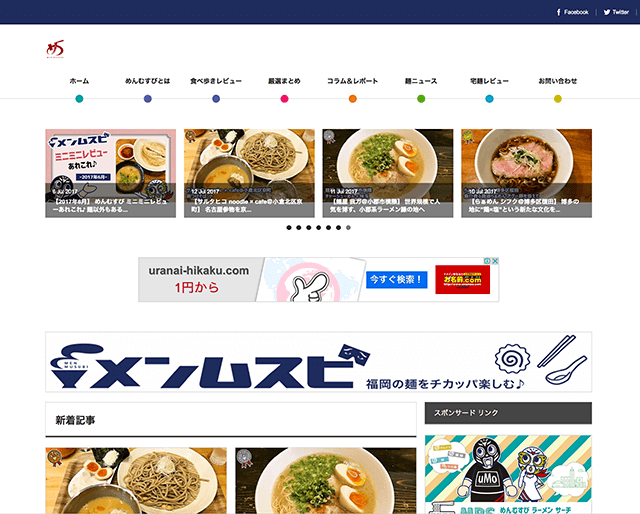
ラーメン

出典:めんむすび
めんむすび様のサイトはこちらです。
福岡のラーメン情報のサイトです。トップページに美味しそうなラーメンの画像が並んでいます^^
カルーセルスライダーの画像の大きさが全てそろっていますねー。
あらかじめ画像を切り取るサイズを決めておけばいいんでしょうけど…
私のようにアイキャッチ画像を素材サイトから拾ってきて、そのまま使っちゃうようだとバラバラになっちゃうんですよね^_^;
一手間かければ綺麗になるんだけどなぁ。
画像の上のラーメン説明の文字も見やすいし、見習いたいところが多いです。
それにしてもCOLORSは、画像にカーソルが乗ったときのエフェクトが楽しいですよね。
思わずカーソルを意味なく動かしてしまいます。
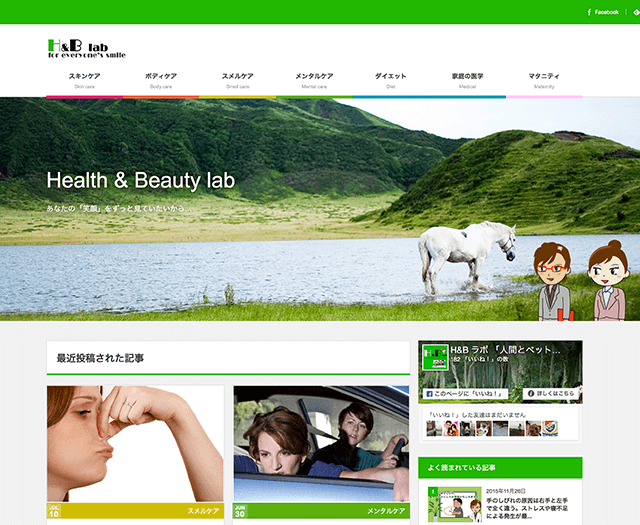
美と健康

出典:HアンドBラボ
H&Bラボ様のサイトはこちらです。
美と健康を研究するサイトです。
こちらのサイト様は、カルーセルスライダーを使わずに、ヘッダー画像を使っています。
COLORSの使用サイトは、個人ブログが多いので、コンテンツをたくさん見せることができるカルーセルスライダーの方を選ぶことが多いです。
ヘッダー画像は、画像の上にタイトルとキャプションを表示させることができます。
商用サイトとしてCOLORSを使うときは、ヘッダー画像を上手く使うと良さそうですね。
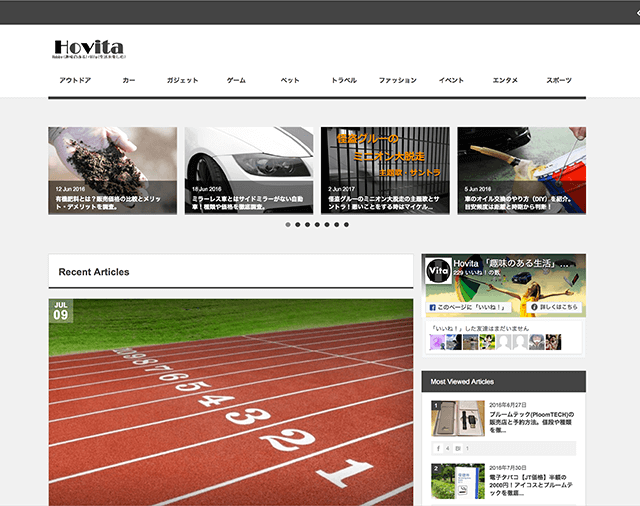
趣味

出典:Hovita
Hovita様のサイトはこちらです。
趣味を楽しむためのサイトです。
COLORSを色をシックにまとめていますね!
そういえば、カーソルのエフェクトも半透明のブラックボックスが動きます。
ブラックで統一すると、引き締まった感じになります。
COLORSは鮮やかな色を使うテーマというイメージがありましたが、こういう使い方も良いですね。
日常ブログ

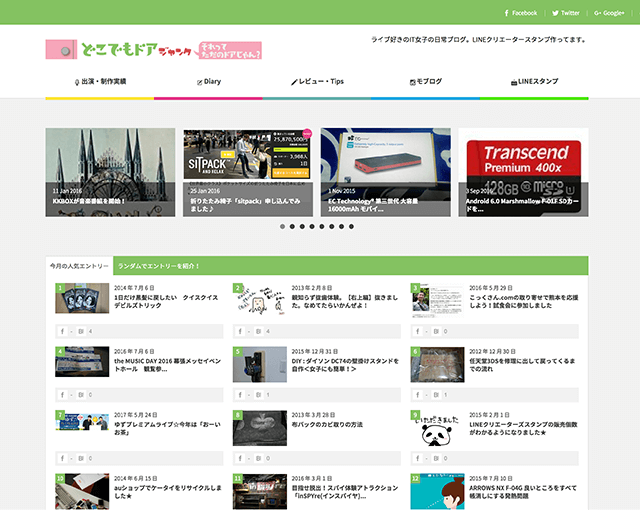
出典:どこでもドア
どこでもドア様のサイトはこちらです。
ライブ好きIT女子の日常ブログです。
今月の人気エントリーとして、小さな記事をたくさん表示しています。
なるべく多くの記事を見てもらうには、こういう表示の仕方も良いですね。この表示形式にしているブログも多くあります。
こちらのサイト様のように、カラーをたくさん使うと楽しい雰囲気になりますよね!
カラーをたくさん選ぶのは、思ったよりも難しいです。
そこで、こちらのサイトを使うと簡単に選ぶことができますよ。(5色までですけど)
http://www.palettable.io/
上のリンクをクリックすると、色が表示されます。その色が好きなら「L」キーを押して、嫌いなら「D」キーを押します。
それだけで、自分好みの色を5つ選ぶことができます。参考にしてみてくださいねー。
WordPressテーマCOLORSのまとめ
COLORSは、半透明のボックスアニメーションに特徴があって、すぐに「COLORS」って分かります。
インパクトがあるテーマなんですよね。
デザインも良くてインパクトもあるテーマですが、思ったより使っているブログは多くないようです。
自分独自のブログが作れる良いテーマなので、デザインが気に入ったらCOLORSに決めちゃってもいいと思いますよ。
また、COLORSはECサイト化するプラグイン「WooCommerce Styler」に対応したテーマです。
COLORSでECサイトを作ってみたい方は、このプラグインを導入してみるといいと思います。
★ECサイト作成テーマ↓
ECサイトが作れるおすすめの有料テーマを選んでみました【日本語対応】
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>















この記事へのコメントはありません。