OPENCAGEのスワローでブログを作る講座の3回目です。
ここまでの講座で、
- 基本設定
- 人気記事ランキング
- プロフィール
を設定しました。
今回は、スワローのカルーセルスライダーを設置してみようと思います。
カルーセルスライダーは、記事を自動で横にスクロール(ループ)させるものです。
トップページ上部にあって、しかも動くので目に留まりやすいですよ。
お気に入りの記事をカルーセルスライダーに登録して目立たせましょう。
1回目の講座はこちら↓
2回目の講座はこちら↓
★ブログにおすすめのテーマ一覧↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
スライダーを設置する
スワローのカルーセルスライダーは、まずカルーセルスライダー専用のタグを準備します。
専用タグが準備できたら、カルーセルスライダーに表示したい記事に、その専用タグを付けます。
それだけで完成です。では、詳しく説明していきたいと思います。
タグの設定
ワードプレス管理画面から、
投稿→タグ
の順にクリックします。

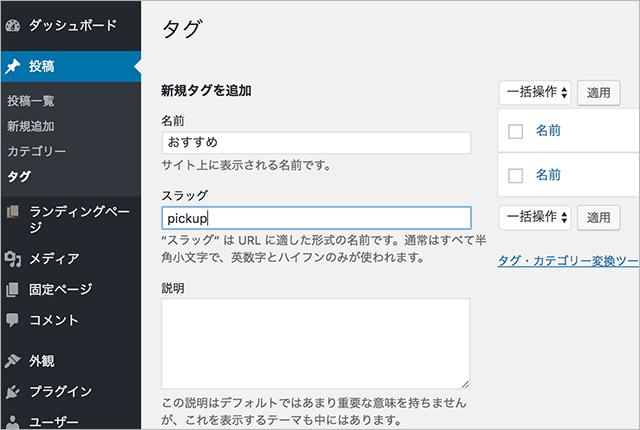
上の画像の画面になるので、名前欄に「おすすめ」、スラッグ欄に「pickup」と入力します。
名前は「おすすめ」以外の言葉にしても大丈夫ですが、「pickup」は必ずpickupと入力してください。
最後に「新規タグを追加」ボタンを押せば、タグが追加されます。
これでタグの設定は終わりです。
カルーセルスライダーの設定
カルーセルスライダーに表示用のタグを設定していきます。
カルーセルスライダーには、一度に8つの記事を表示させることができます。
今回はダミー記事が8つなので、8つとも表示させてみたいと思います。
ワードプレス管理画面の、
投稿→投稿一覧
の順にクリックしてください。

表示させたい記事にカーソルを乗せると、上の画像のように「クイック編集」というメニューが現れます。
では、「テスト用の記事。その8」にタグを設定してみます。
クイック編集をクリックしてください。

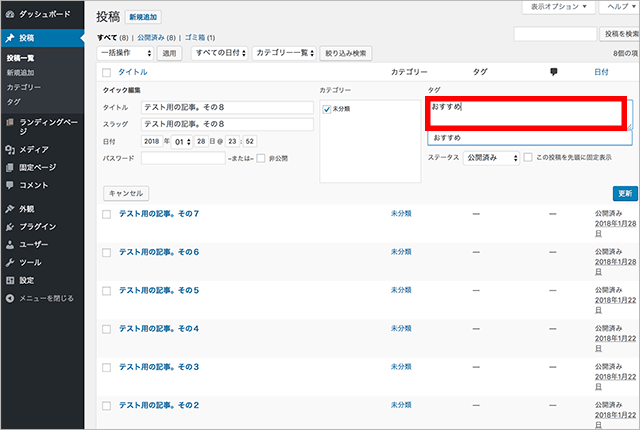
上の画像のように、クイック編集画面が表示されます。
右側のタグ欄に「おすすめ」と入力してください。(タグの設定のときに、名前欄に入力した言葉にします。)
入力したら、「更新」ボタンをクリックします。
これで、「テスト用の記事。その8」にタグが設定されました。
これを表示したい記事すべてに同様の設定をしていきます。

すべて設定すると、上の画像のようになるはずです。
このタグを設定した時点で、すでにカルーセルスライダーに表示されています。
ブラウザでブログのトップページを表示してみましょう!

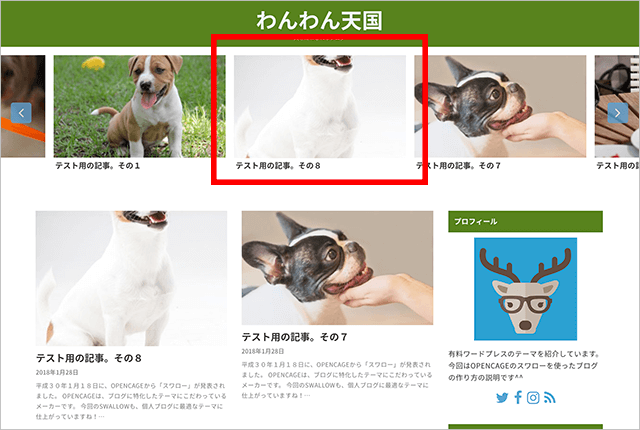
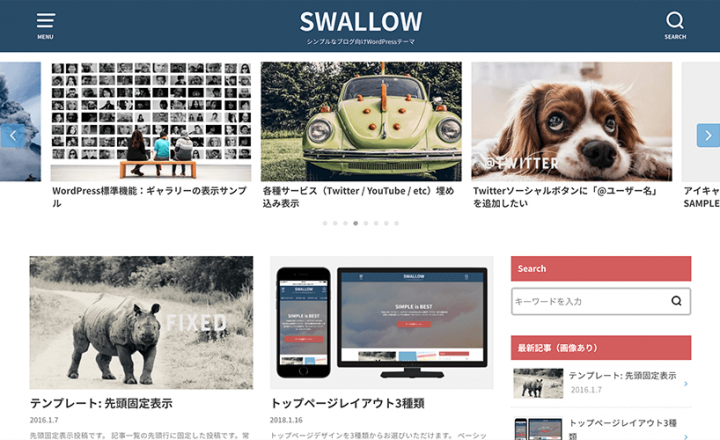
こんな感じで、トップページにカルーセルスライダーが表示されているはずです。
スワローのカルーセルスライダーの特徴
カルーセルスライダーは、テーマによって以下の2つのタイプに分かれます。
- 画像の縦横比を画像に合わせるタイプ
- 画像の縦横比をスライダーに合わせるタイプ
まず、縦横比を画像に合わせるタイプでは、元画像の比率が正しく表示されます。
元の画像が縦や横に伸びて表示されないのが良い点ですね。
ただし、カルーセルスライダーで表示される画像の高さが揃わなくなります。
このタイプのテーマでは、画像の高さを極端に変えてみると、こんな感じになります↓

次に、縦横比をスライダーに合わせるタイプでは、元画像がスライダーの枠に合わせて切り取られたり、伸ばされたりします。
ただし、カルーセルスライダーの枠の大きさはすべて揃っています。

スワローのカルーセルスライダーは、後者の「スライダーに合わせるタイプ」ですね。
このスワローのようなタイプなら、画像の縦横比が変わらなければカルーセルスライダーの枠に合わせてきれいに表示されます。
だいたい同じ縦横比の画像なら、カルーセルスライダーが枠に合うように自動で調整してくれるので便利です。
どちらのタイプも善し悪しがあるのですが、スワローのタイプは初心者でも簡単なのでおすすめです。
記事数が増えてきたら、ぜひカルーセルスライダーの設定をしてみましょう。
★スワロー使用サイト例です↓
WordPressテーマ「スワロー」を使ったサイト事例。シンプルなブログの参考に
★OPENCAGEの最新テーマ↓
ブログ向けテーマSTORKの最新版。STORK19は初心者に優しく価格も安いテーマ>>

















この記事へのコメントはありません。