OPENCAGEのスワローで、ブログを作る手順を書いてみます。
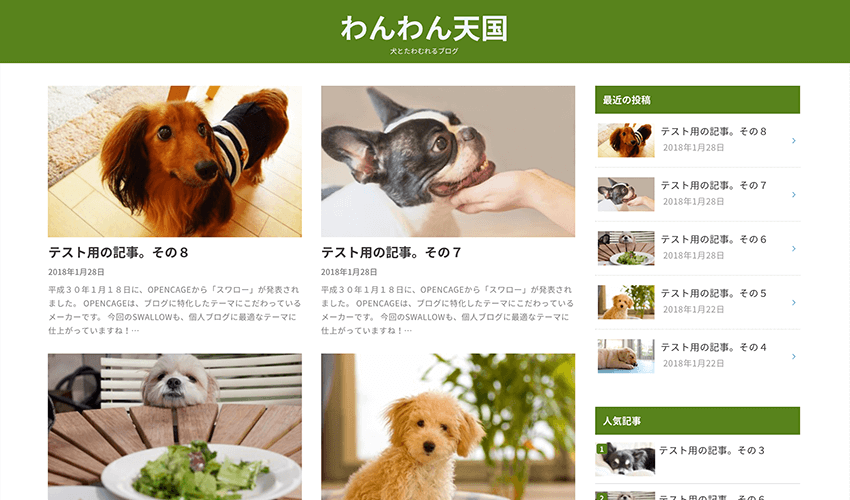
「わんわん天国」という仮想のブログを作りながら説明していきます。
スワローなら、初心者でも簡単にブログを完成させることができますよ。
最終的に設定する項目は、PC表示の以下の4つです。
- 基本設定
- ウィジェットに「人気記事」を表示
- ウィジェットに「プロフィール」を表示
- カルーセルスライダーの設定
今回は、この中の1と2の設定をしていきます。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>
★ブログにおすすめのテーマ一覧↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
基本設定
まずは、タイトルの設定や、カラーの設定、ウィジェットの設定をします。
テーマのインストールはしてあるものとして設定をしていきます。
タイトルの設定
ワードプレスの管理画面から、
設定→一般
とクリックすると、タイトルとキャッチフレーズを変更する画面になります。
タイトルを「わんわん天国」、キャッチフレーズに「犬とたわむれるブログ」と入力します。
ここまでで、こんな感じになります↓

カラーの設定
初期状態では、スワロー(つばめ)をイメージしたカラーになっています。
今回は犬のブログなので、草原を走り回る犬をイメージして緑をメインカラーにしてみます。
ブログのカラーは、統一感が欲しいので、多くの色を使いすぎないように注意してください。
ワードプレスの管理画面から、
外観→カスタマイズ→サイトカラー設定
とクリックします。

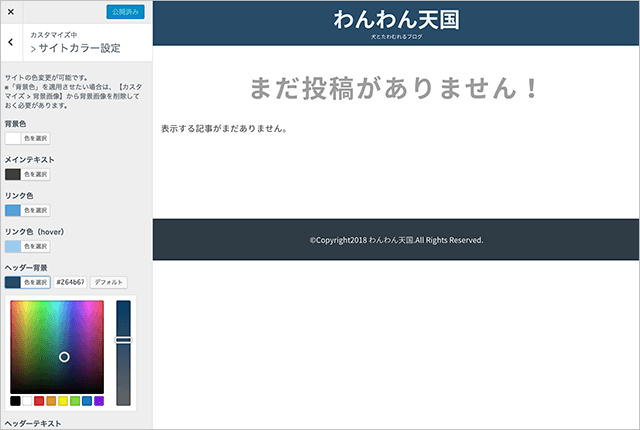
上の画像のようにカラーの設定画面になるので、この中の
- ヘッダー背景
- 記事ページ見出し(H2)背景
- フッター背景
を変更します。カラーは「色を選択」をクリックすると、カラーパレットが表示されるので見た目で選びます。
まずは、ヘッダー背景のカラー設定から。
マウスでカラーパレットを何度もクリックしたところ、緑系で良い色が見つかりました。
カラーコードを見ると「#57821c」となっているので、この値をコピーしておきます。
この値を、記事ページ見出し(H2)背景とフッター背景のカラー設定に貼り付けて同じ色にします。
この3カ所が同じ色だと統一感がでますね。微妙に違う色でも良いかもしれません。
色は後からでも気に入るまで変更できるので、とりあえずはこの3カ所だけにしておきましょう。
ここまでで、こうなります↓

最近の投稿と人気記事
今回のブログでは、サイドバーに、
- 最近の投稿
- カテゴリー
- 人気記事ランキング
を表示させたいと思います。
スワローでは、人気記事ランキングがありません。
人気記事ランキングは、サイドバーに表示しておくとクリックしてもらえる確率が高いので設置しておきたいんですよね。
そこで、OPENCAGEが推奨しているプラグインの、「WordPress Popular Posts」を使うことにします。
最近の投稿とカテゴリー
最近の投稿をサイドバーに設定します。
まずは、記事が無ければ表示させることもできないので、8記事ほど作成しておきます。
ワードプレスの管理画面から、
投稿→新規追加
とクリックして、記事を8つほど作ります。アイキャッチ画像も設定してくださいね。
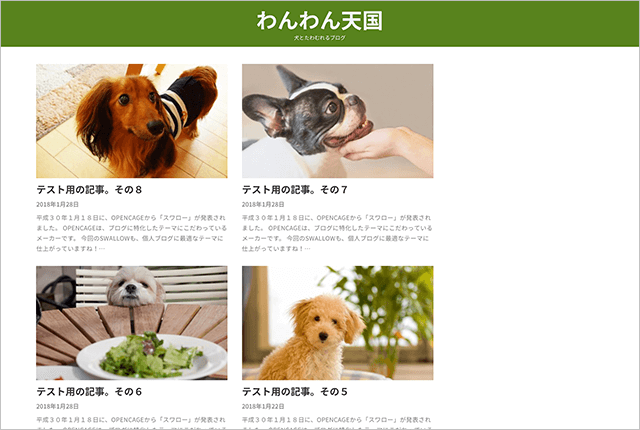
ここまでで、こんな感じになります↓

記事が8つ入ると、アイキャッチ画像が表示されて、ブログらしさが出てきます。
この状態だと右側が空白になってしまっているので、サイドバーに「最近の投稿」を表示させてみましょう。
ワードプレスの管理画面から、
外観→ウィジェット
とクリックします。
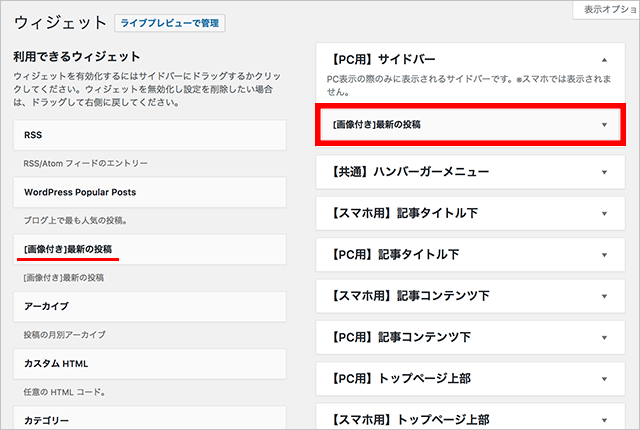
[画像付き]最新の投稿を、【PC用】サイドバーにドラッグしましょう↓

それから、ついでに「カテゴリー」も【PC用】サイドバーにドラッグしておきます。
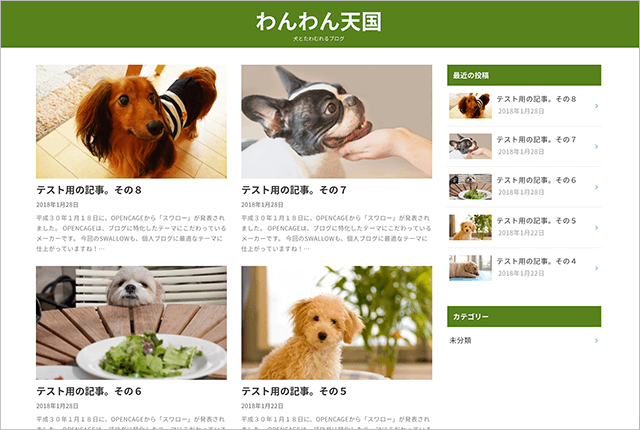
ここまでの設定すると、こうなります↓

人気記事ランキング
次に、「WordPress Popular Posts」を導入しましょう。
ワードプレス管理画面の、
プラグイン→新規追加
とクリックします。
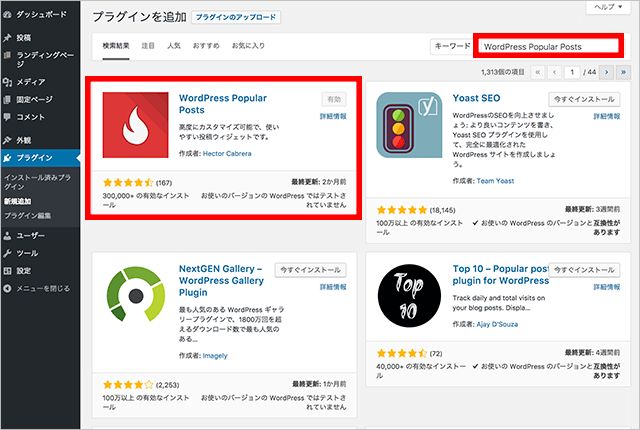
右上の「キーワード」に「WordPress Popular Posts」と入力すると見つかるので、クリックして有効化しておきます。

次に、「WordPress Popular Posts」の項目を設定していきます。
初期状態だと、「最近の投稿」とサムネイル画像の大きさが違うので、だいたい同じくらいにしようと思います。
ワードプレス管理画面の、
外観→ウィジェット
とクリックします。ウィジェットに「WordPress Popular Posts」が増えていますよね。
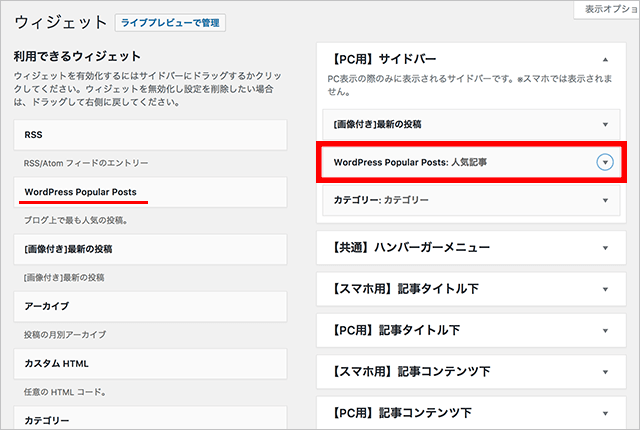
「WordPress Popular Posts」を【PC用】サイドバーにドラッグします↓

サイドバーにドラッグした「WordPress Popular Posts」を広げると、設定項目がたくさんあります。
デフォルトの設定のままだと、タイトルもアイキャッチも表示されないので変更しましょう。
アイキャッチ画像は、「最近の投稿」と同じくらいの大きさが良いと思います。
では、設定を変更したのは、以下の項目です。
- タイトル:人気記事と入力(お好みで)
- 計測期間:過去30日間(お好みで)
- アイキャッチ画像を表示:チェックする
- サイズを手動で指定:幅88px、縦50px
これで、表示はこうなります↓

スワロー講座ここまでのまとめ
カラーなどの基本設定、ウィジェットで「最近の投稿」と「人気記事」を設定しました。
前半部分の全体は、このようになっています↓

以上までで、スワローでブログを作る手順の3分の1くらいになります。
ここからは、プロフィールとカルーセルスライダーを設置していく予定です。
★スワローの使用サイト例です↓
WordPressテーマ「スワロー」を使ったサイト事例。シンプルなブログの参考に>>
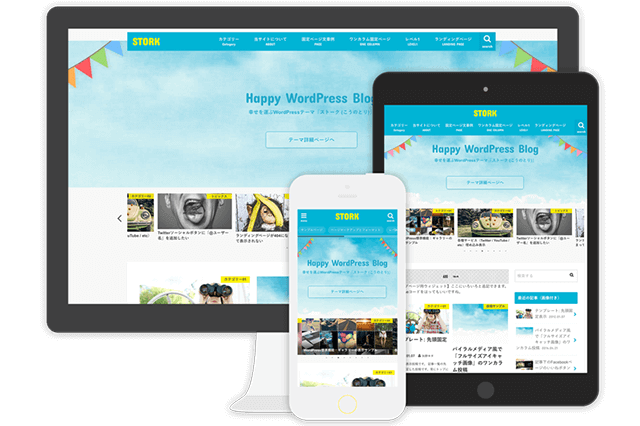
★OPENCAGEの最新テーマ↓
ブログ向けテーマSTORKの最新版。STORK19は初心者に優しく価格も安いテーマ>>
















この記事へのコメントはありません。