ブログなどで、画像を切り抜いて使うことって多いと思います。
切り抜きだけだったら、オンラインフォトエディターを使えば無料でできます。
ただ、切り抜きができるオンラインフォトエディターは多いのですが…
意外と、「指定サイズで切り抜く」ことってできないんですよね。
画像の大きさを揃えると、ブログ全体がまとまっている感じになります。
できるだけ大きさを揃えるに越したことはありません。
そこで今回は、
・登録の必要がない
・指定サイズで切り抜きできる
というオンラインフォトエディターを紹介してみたいと思います。
切り抜いた後は、画像を軽量化した方がいいので、最適化する方法も書いておきますね。
指定サイズで切り抜く方法
無料で使えるオンラインフォトエディターは、探せばいろいろあります。
ただ、メニューが英語だったり、指定サイズで切り抜きができなかったりします。
慣れれば良いんでしょうけど、ちょっと使いづらいですよね。
そこで今回は、「Fotojet」を紹介していきたいと思います。
このフォトエディターの良いところは、
- 無料で、登録も必要ない
- 日本語メニュー
- 画像範囲がドラッグで選択できる
- 指定サイズで切り抜きができる
といったところにあります。
では、このフォトエディターを使って、指定サイズで切り抜きをしてみましょう。
1.必要な部分を切り抜く
まずは、Fotojetのサイトに行きます。
最初に「最も人気のある機能」が表示されますが、×をクリックして消してしまいます。
では、切り抜きたい画像を開きましょう。

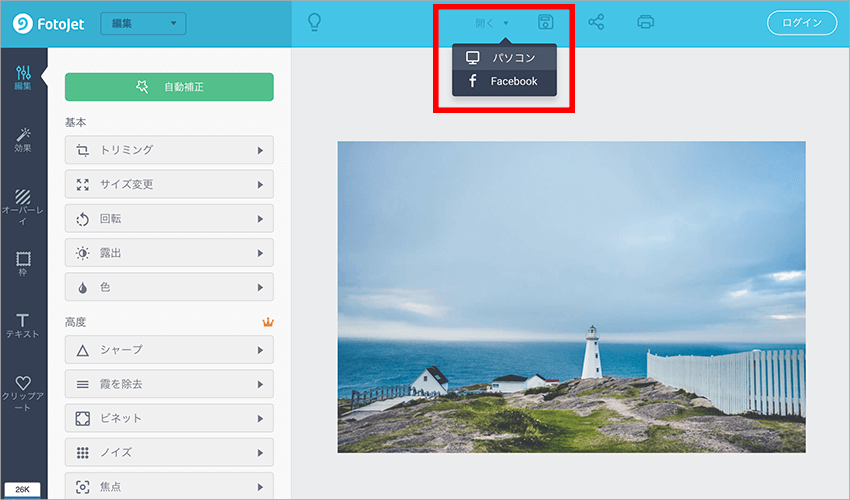
上の方に、うっすらと「開く」というメニューがあります。(赤枠のところ)
ここをクリックすると、黒い吹き出しで「パソコン」と「Facebook」と表示さます。
「パソコン」の方をクリックしてください。
すると、画像を選択する画面になるので、切り抜きたい画像を選びます。

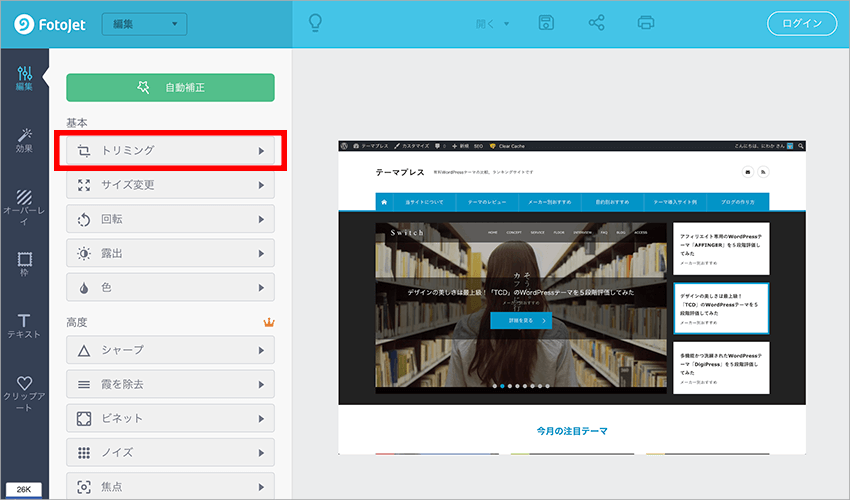
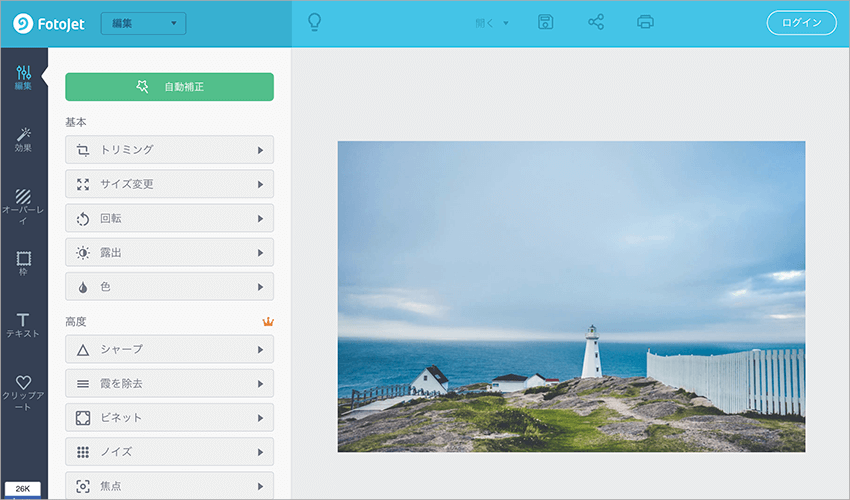
上の画像のように、切り抜きたい画像がFotogetに表示されます。
左側のメニューから、「トリミング」をクリックしてください。

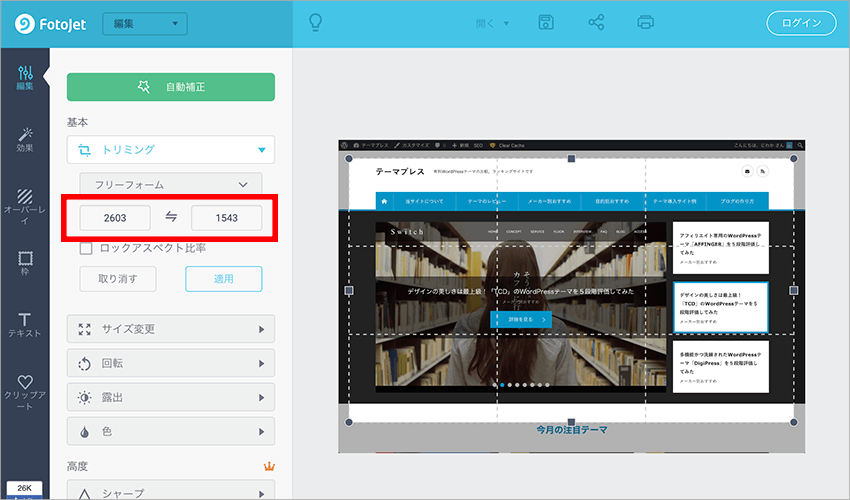
「トリミング」の下に詳細メニューが表示されます。
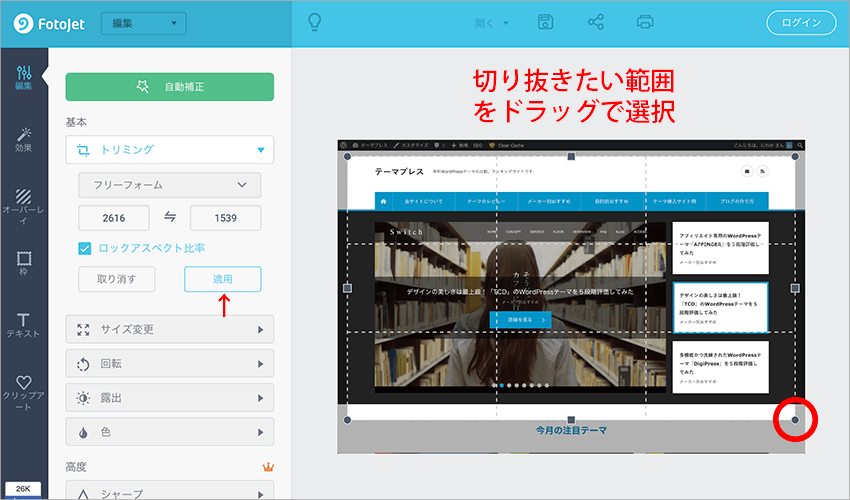
詳細メニューの中の、赤枠部分の数値を変更します。
今回は横850px、縦500pxで切り抜くので、上の画像の
「2603」となっている所を850、「1543」となっているところを500に変更してください。
(ここでは、切り抜き範囲の縦横比を850×500にする作業をしています。)

すると、上の画像のように、選択範囲が850×500になります。
ただ、これでは画像のほんの一部しか選択できていないので、この縦横比を保ったまま選択範囲を広げます。
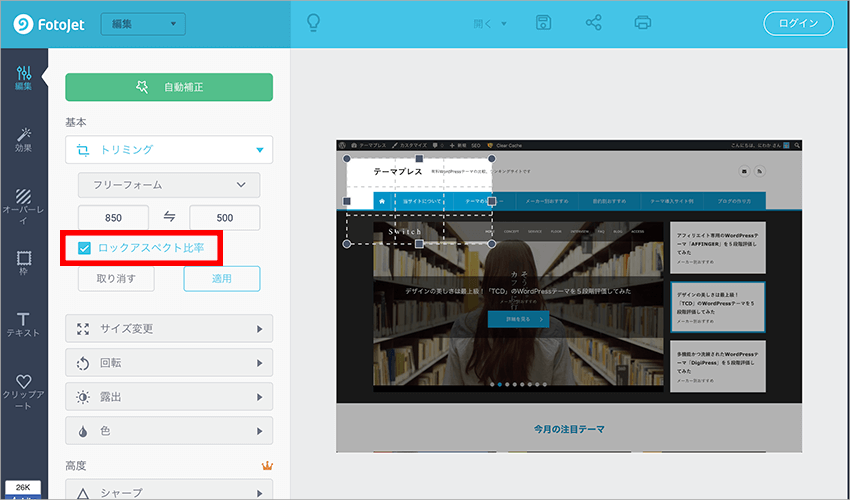
メニューの「ロックアスペクト比率」にチェックを入れてください。
これで縦横比が固定されます。

右側の画像に、850×500の四角い選択範囲がありますよね。
この選択範囲をドラッグして、切り抜きたい大きさにします。
このとき、左側のメニューの850×500にした数値が変わりますが、気にしなくて大丈夫です。
ちょうどいい大きさになったら、左側のメニューの「適用」をクリックします。
これで切り抜きができました。
2.指定サイズの画像にする

先ほど切り抜いた画像は、縦横比が850×500になっているだけで、まだ850×500のサイズになっていません。
では、大きさを変更していきましょう。
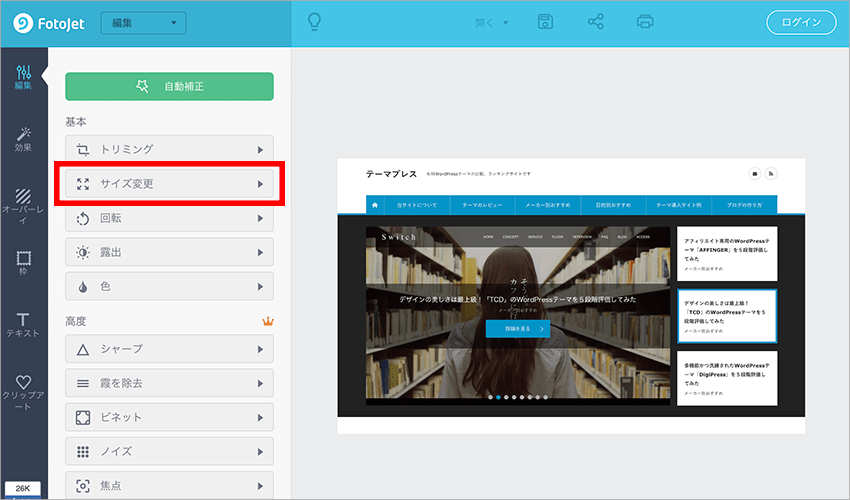
左側のメニューから「サイズ変更」をクリックします。

「サイズ変更」の下に詳細メニューが表示されます。
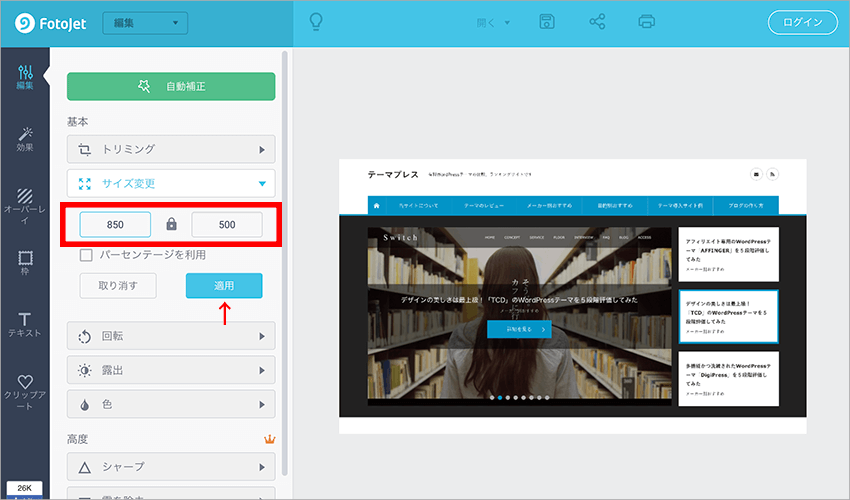
上の画像の赤枠の中を変更してください。
左側を850、右側を500にします。
最後に「適用」をクリックすれば、サイズ変更は終わりです。
3.ファイルの保存とダウンロード

指定サイズで切り抜く作業は終わったので、画像を保存しましょう。
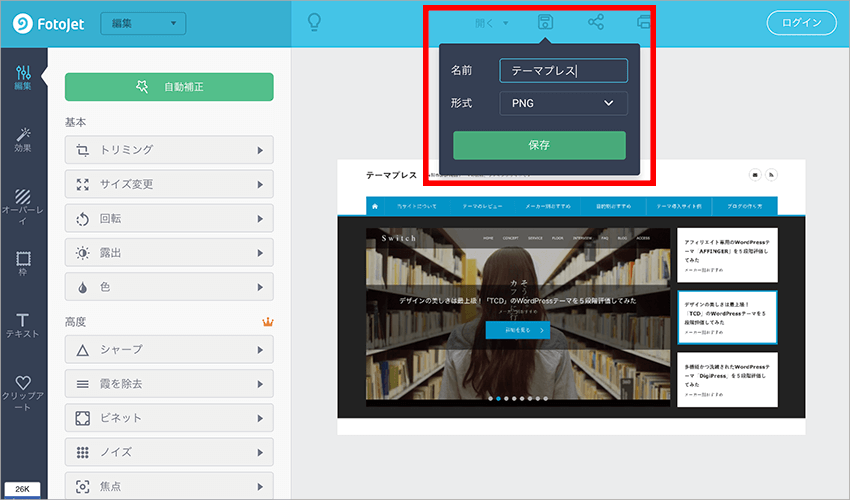
上の方にあるフロッピーディスクのアイコンをクリックします。
ファイルに名前を付けましょう。形式はPNGのままでOKです。
最後に「保存」をクリックします。

保存したファイルをダウンロードします。
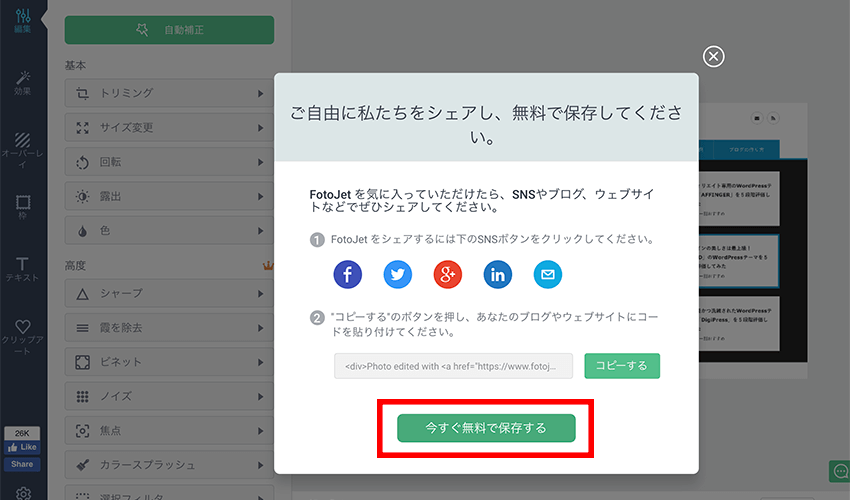
ファイルを保存すると、すぐに上の画像のようなダイアログが表示されます。
「今すぐ無料で保存する」をクリックしてください。
ダウンロードが始まります。
画像を最適化する方法
ブログで使う記事に画像を使うときは、なるべく軽量化しておくと表示が速くなります。
私が使っているのは、TinyJPGという無料サイトです。
WordPressのプラグインでもできますが、なるべくプラグインは入れたくないんですよね…

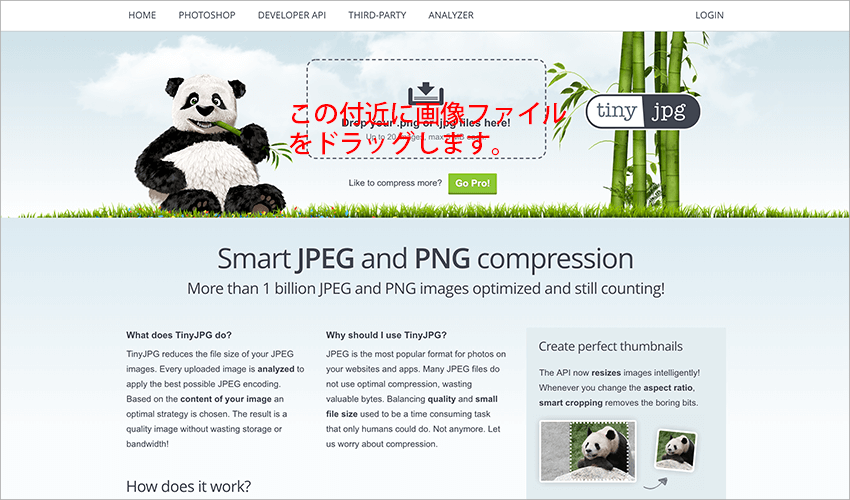
まずは、TinyJPGのサイトに行きます。
この画面に、軽量化したいファイルをドラッグしてください。

ドラッグすると、すぐに最適化が始まります。
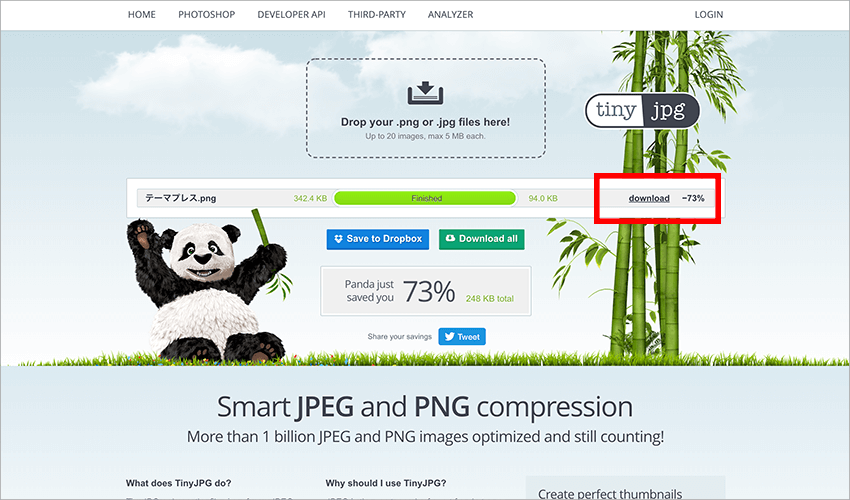
終わるとパンダがバンザイしますよ。
上の画像の、「download」というところをクリックすると、ダウンロードが始まります。
ドラッグするだけの簡単操作ですね。
これだけで、73%も減量できています。
元画像と軽量化した画像を比べてみても、ほとんど違いは分かりません。
画像を切り抜いたら、軽量化も忘れずにしておきましょう。
まとめ
画像の切り抜きは、指定サイズで切り抜くようにすると、全体が揃って見えます。
フォトショップのような画像編集ソフトがある方は、簡単にできるのですが…
切り抜きするだけなのにお金をかけるのも、もったいない感じがします。
高機能なオンラインフォトエディターが無料で使えるので、それを利用してしまいましょう。
画像の量が少ない方は、オンラインフォトエディターで十分だと思いますよ。
そして、だんだん画像を扱うことが多くなったり、もっと高度なことをしたくなったら、
専用の画像編集アプリを使うことを考えましょう。
以前に比べて、いいオンラインフォトエディターが公開されるようになりましたね^^
★おすすめのWordPressテーマです↓
★おすすめのレンタルサーバーです↓
















この記事へのコメントはありません。