TCDのテーマ「ONE」では、トップページ、記事下、フッターに高機能なCTAを設置することができます。
前回の記事でトップページのCTAについて書いたので、今回は記事下のCTAの設置方法を書いてみようと思います。
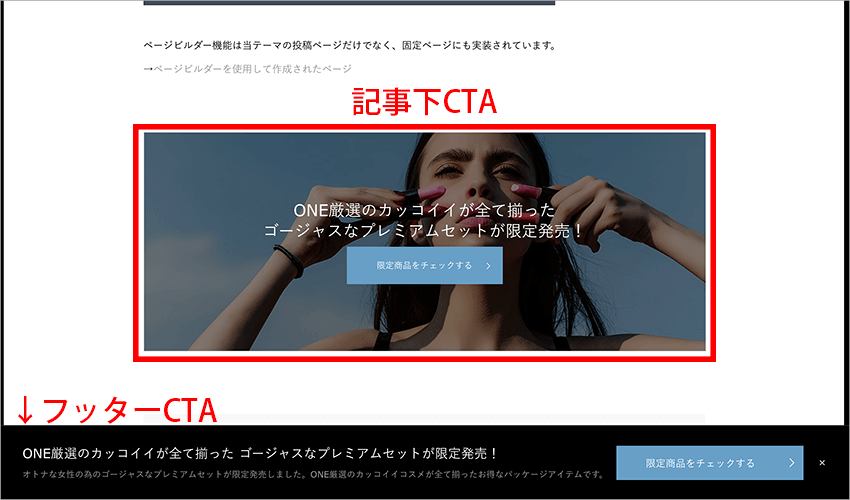
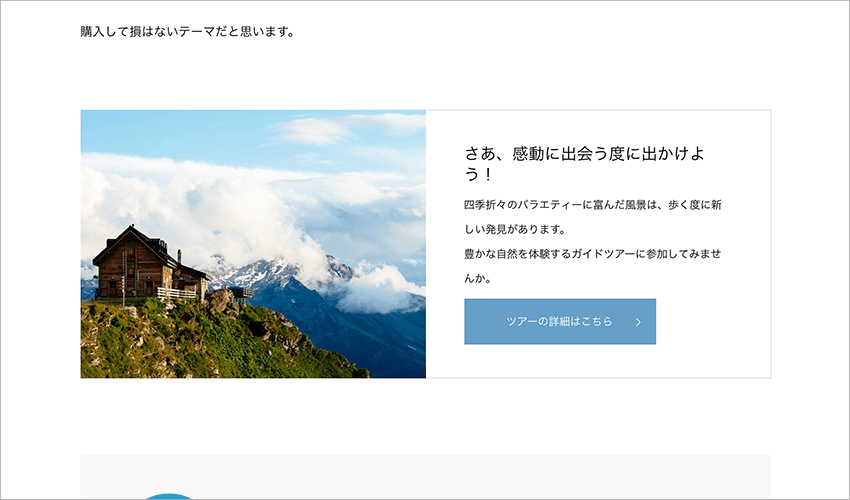
記事下CTAは、すべての記事の最後に表示される、この部分のことをいいますよ↓

記事下のCTAは、記事を読んだ後で次の行動をどうしようか考えるので、クリックされる確率が高い場所です。
そのため、記事下CTAの設定は、売り上げを上げるために重要なんですよね。
では、さっそく記事下CTAを設置してみましょう。
ONE使い方講座1回目の記事↓
ONE使い方講座2回目の記事↓
★ブログにおすすめのテーマ一覧↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
ONEの記事下CTAの特徴
ONEの記事下CTAの特徴は、以下の4つです。
- 3種類のデザインから選択できる
- CTAは3つまで登録でき、ランダム表示可能
- インプレッション、クリック率、コンバージョンの計測
- ABテストができる
まず、ONEのCTAのデザインは、3種類の中から選べるようになっています。
いずれもプロのデザイナーが設計しているので、どれも美しいデザインになっています。
OOPS!について
OOPS!というテーマもONEと同様のCTAを設置することができます。
OOPS!では、CTAを自分で作成することができましたが、ONEでは自作はできないようになっています。
(自分で作ると良いデザインにならないんだと思います^_^;)
TCDの「OOPS!」は、なんとABテスト可能なCTA搭載テーマ!>>
CTAは3つまで登録することができ、どれを表示するか選べたり、ランダム表示させたりすることができます。
また、CTAでインプレッション・クリック率・コンバージョンを計測し、比較することができます。
同じデザインでも、キャッチコピーを変えると結果は変わります。
いろいろテストを繰り返しながら、最良のCTAになるように調整させていくことができます。
このように、ONEのCTAは、ブログテーマの中でもかなり高機能なCTAが搭載されています。
広告を設置しようかなと思ったら、記事下CTAは必ず設置したいところです。
記事下CTAの設定手順

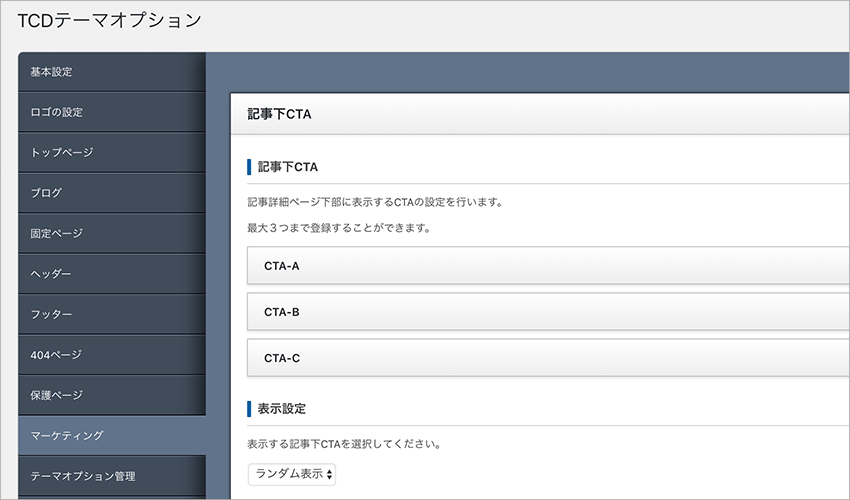
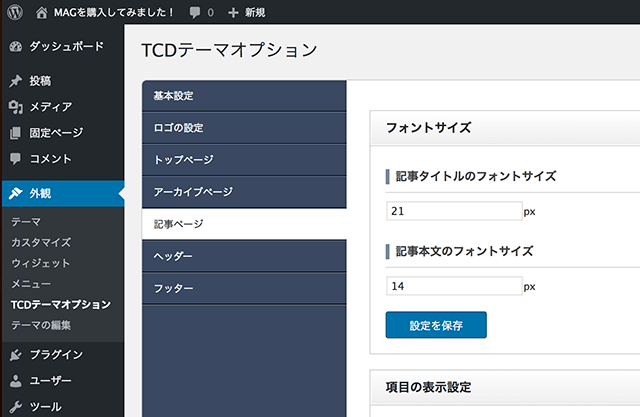
ONEの記事下CTAは、WordPressメニューの、
「外観」→「TCDテーマオプション」→「マーケティング」→「記事下CTA」
に設定項目があります。
この中に、CTAを3つまで(CTA-A、CTA-B、CTA-C)設定できるようになっています。
今回は、3つとも設定してみましょう。では、CTA-Aを以下のように設定していきます。
(スマホの画像はPCと同じなので省略しています。)

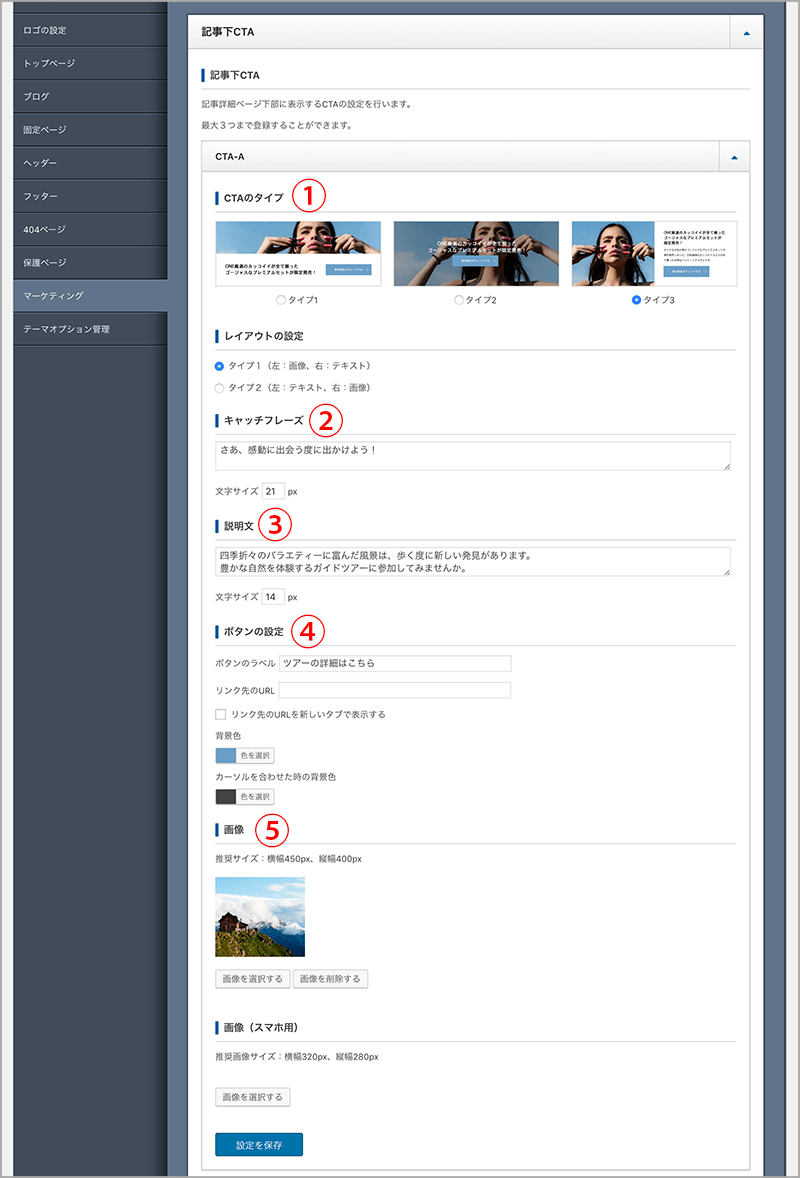
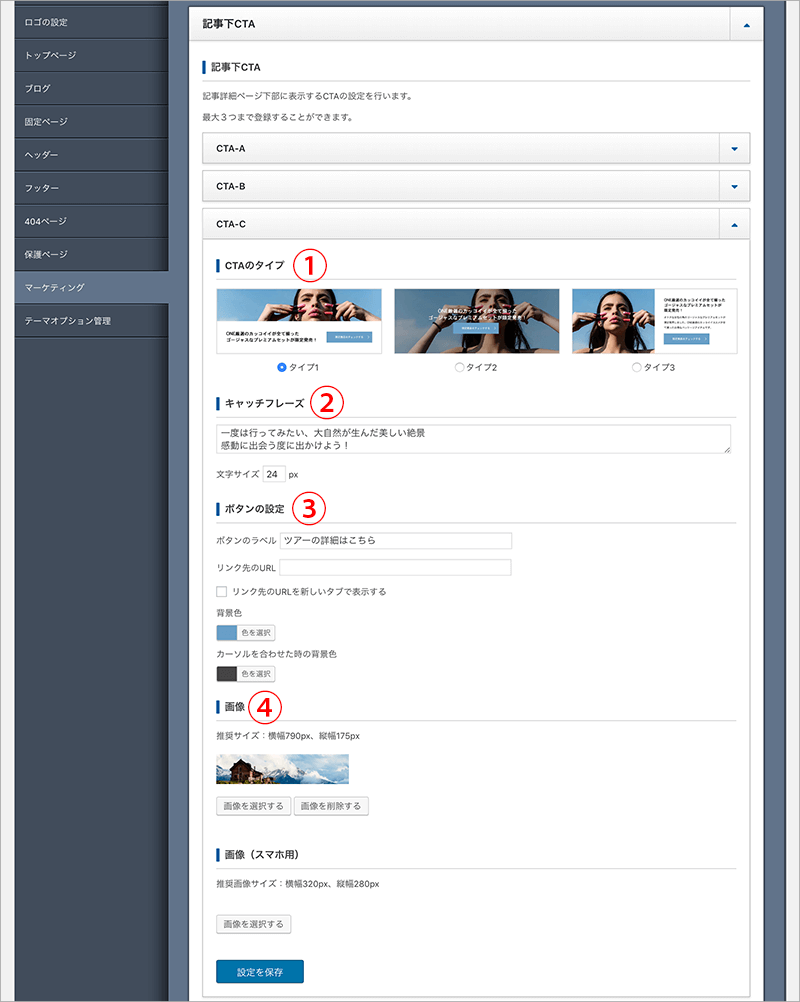
①CTAのタイプ
3つあるCTAのどれでも良いのですが、今回はタイプ3を選んでみました。
半分画像で、もう半分がキャッチフレーズと説明とボタンになっています。
②キャッチフレーズ
タイプ3の場合は説明文があるので、キャッチフレーズは短くても大丈夫です。
今回は「さあ、感動に出会う旅にでかけよう!」としてみました。
③説明文
キャッチフレーズの下の説明文です。
ちょっと長めの文章にしています。フォントサイズはこのままでOKです。
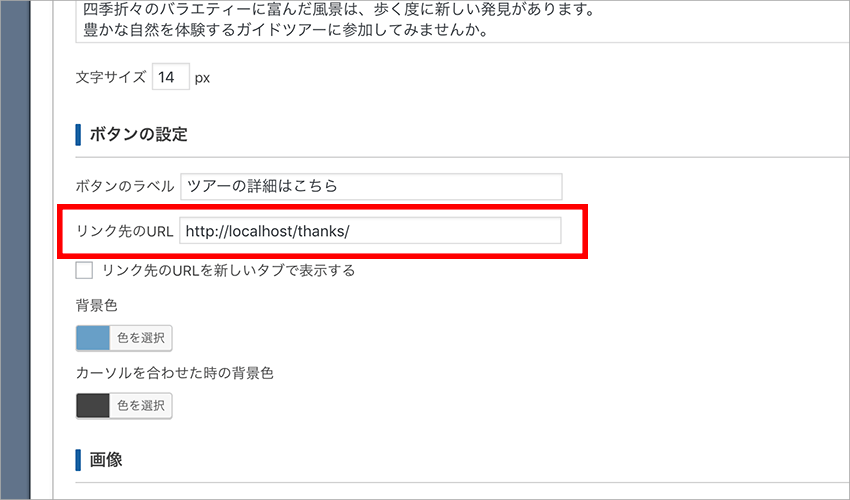
④ボタンの設定
ボタンのラベルとリンク先を設定します。
ラベルは、「ツアーの詳細はこちら」としてみました。
リンク先は、後で作成する「サンキューページ」のURLを入力する予定です。
⑤画像
横450px、縦400pxの画像を用意しましょう。
★画像はこちらの無料サイトで切り抜くことができますよ↓
オンラインで画像編集できる無料サイト。指定サイズで切り抜き最適化する方法>>
そして、忘れずに「保存」しておいてください。
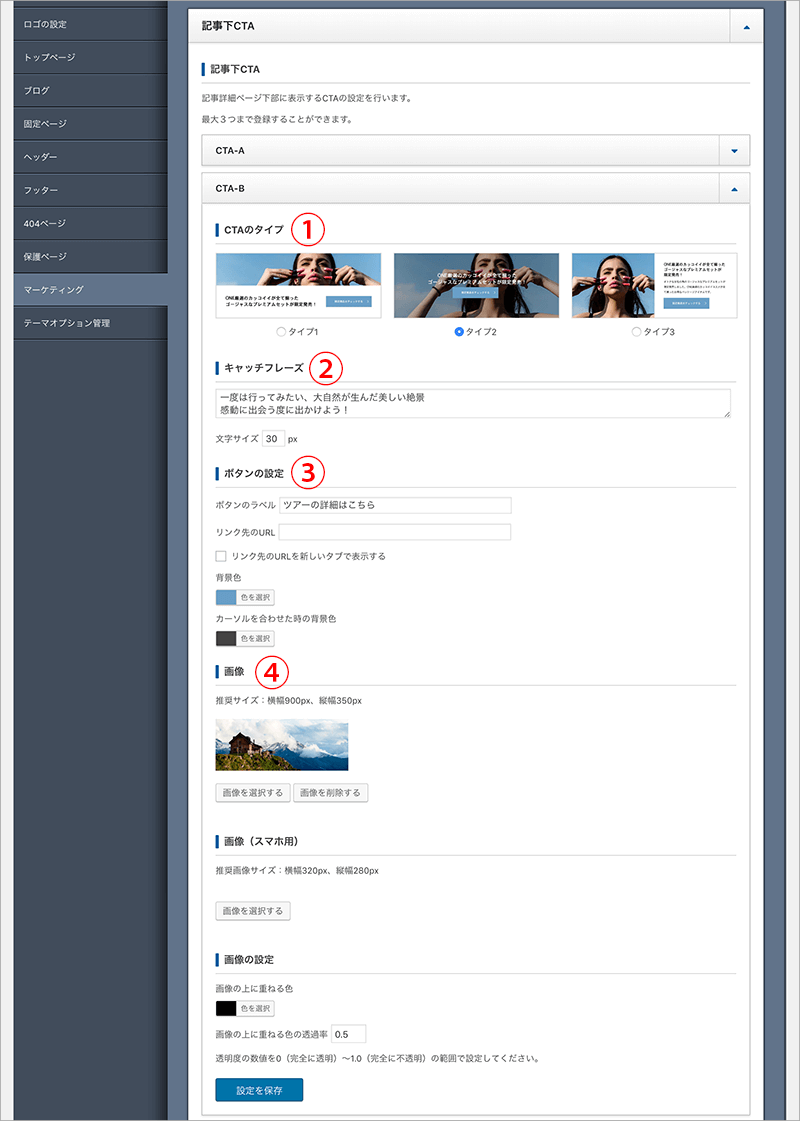
続いて、CTA-Bを設定します。といっても、CTA-Aとほぼ同じですが^_^;

①CTAのタイプ
今回は、タイプ2を選んでみました。
背景全体が画像になるタイプです。
②キャッチフレーズ
タイプ2のキャッチフレーズは、横幅のスペースが長いので、タイプ1よりも長い文章にするのが良いと思います。
今回は、「一度は行ってみたい、大自然が生んだ美しい絶景 感動に出会う旅に出かけよう!」としてみました。
③ボタンの設定
ラベルもリンク先も、CTA-Aと同じにします。
④画像
画像は、横900px、縦350pxに切り抜いたものを使います。
デフォルトの設定だと、画像は少し暗くなるようになっています。
色の変更もできますが、通常はこのままが良いと思います。
これでCTA-Bが出来ました。保存しておきましょう。
最後にCTA-Cの設定です。

上の画像の通りです。
CTAは、タイプ1を選んでいます。
タイプ1の場合の画像は、横790px、縦175pxになります。
これを保存すれば、すべてのCTAの設定は終わりです。
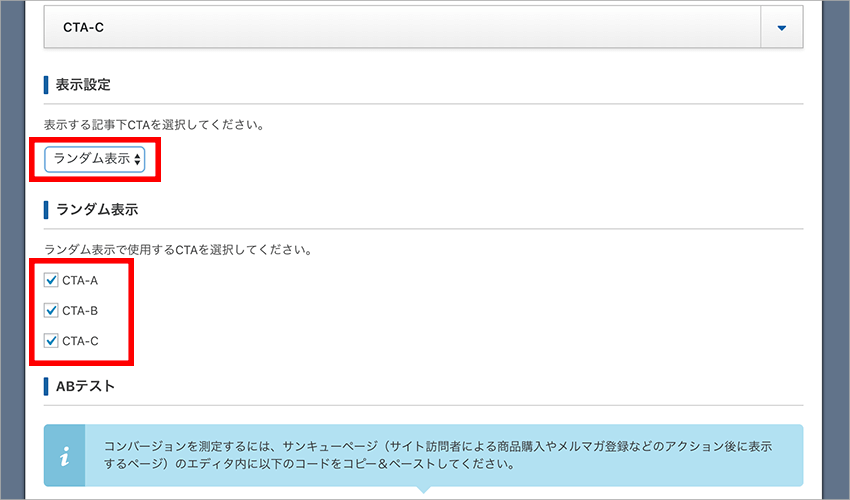
表示設定

CTAを設定したので、今度は表示設定をしましょう。
表示するCTAは、「ランダム表示」がおすすめです。
ランダム表示にすると、その下にランダムで表示するCTAを選ぶ項目が出るので、すべてにチェックしておきます。
これで設定した3つのCTAが、ページを訪れる度にランダムで表示されるようになります。
このCTAは、次で設定する「ABテスト」をすることによって、より成果に結びつくものに入れ替えていきます。
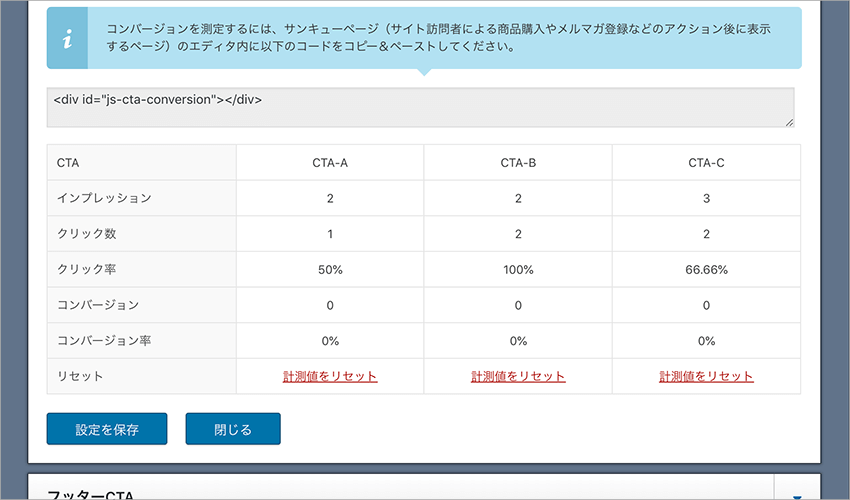
ABテストを設定
CTAの設定と表示設定をしたので、最後にABテストをする設定をしておきましょう。

ABテストを設定すると、上の画像のような統計情報が表示されるようになります。
どのCTAが成果に結びつくのかが、一目で分かりますよね。
自分の感覚よりも、実際の統計に従ってCTAを配置した方が成果は上がりますよ。
ここで、ABテストの設定欄に計測用のタグがあるので、それをコピーしておいてください。
計測用タグは、上の画像のこの部分です↓
<div id=”js-cta-conversion”></div>
(上の文字には全角が入っているので、ABテスト欄の文字をコピーしてください)
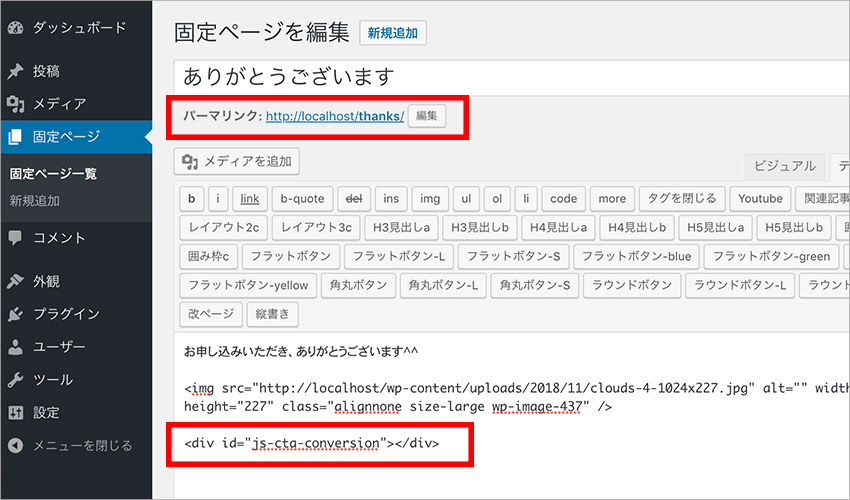
続いて、CTAをクリックしたときに表示されるサンキューページを作っておきましょう。

WordPressメニューの「固定ページ」→「新規追加」とクリックします。
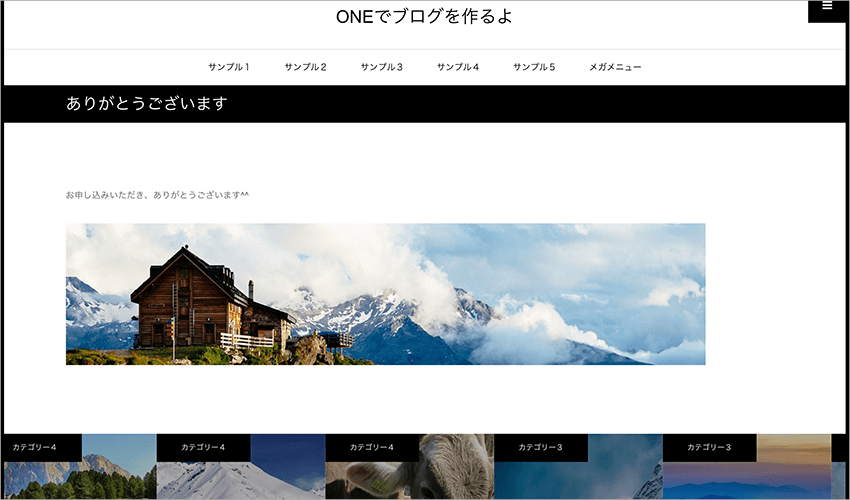
タイトルは何でもいいのですが、「ありがとうございます」にしてみました。
本文は、「お申し込みしていただき、ありがとうございます^^」と記入し、その下に画像を配置しました。
そして、その下に、先ほどコピーしておいた計測用タグを貼り付けます。
ここまでできたら、パーマリンクを分かりやすいように、「http://localhost/thanks/」に変更しておきしょう。
最後に右上にある「公開」ボタンをクリックし、公開しておきます。
それでは、「変更をプレビュー」をクリックして、サンキューページを見てみます。

上の画像がサンキューページですが、計測用タグは表示されていませんね。
計測するだけですから、これでOKです。
最後に、3つあるCTA全部に、クリックするとサンキューページが表示されるようにしておきます。

CTAの「ボタン設定」の中に、「リンク先のURL」の項目があります。
ここに先ほどのアドレス(http://localhost/thanks/)を貼り付けて保存します。
3つ全部にリンクを設定すれば、ABテストの設定は終わりです。
記事下CTAのまとめ
ここまでの設定で、記事下CTAとABテストの設定ができました。
実際の画面はこうなっています↓

記事下すべてにCTAが設置されています。
3種類のCTAはランダムに表示され、それぞれ表示回数、クリック数(率)、コンバージョンが計測されます。
一つ一つのCTAを自分で張り替えて、どれが一番成果が上がるかを確かめるのはたいへんな作業が必要ですが、
ONEのCTAでは、ランダム表示と自動計測で手間いらずです。
また、CTAはテーマに合わせたデザインなので、ブログに違和感なく配置されています。
CTAのプラグインもありますが、ブログのデザインに合うようにCSSを設定するのがたいへんですよね…
(私はCSSの設定で断念しました^_^;)
CTAで売り上げをアップしたい方には、ONEのようなCTAがあるテーマをおすすめします。
★ONEの使用サイト例↓
WordPressテーマONEを使ったサイト事例。ワンカラムのテーマの参考に>>
















この記事へのコメントはありません。