ワードプレステーマ「Muum」を使ってブログを作る講座(第3回目)です。
今回は、Instagramのフィードをサイドバーに設置してみようと思います。
専用プラグインを入れて簡単な設定をするだけなので、あっという間にできますよ。
インスタの画像があると、ブログのトップページが華やかになります。
インスタのアカウントがある方は、挑戦してみてくださいね。
★前回(第2回)の記事はこちら↓
Instagramのフィードを表示するプラグイン
「Smash Balloon Social Photo Feed」というプラグインを使うと、サイドバーにインスタのフィードを表示することができます。
設定画面が英語なのですが、設定は簡単なので心配しなくて大丈夫ですよ。
では、まずはプラグインをインストールしましょう。
ワードプレスのメニューから、
プラグイン→新規追加
とクリックします。

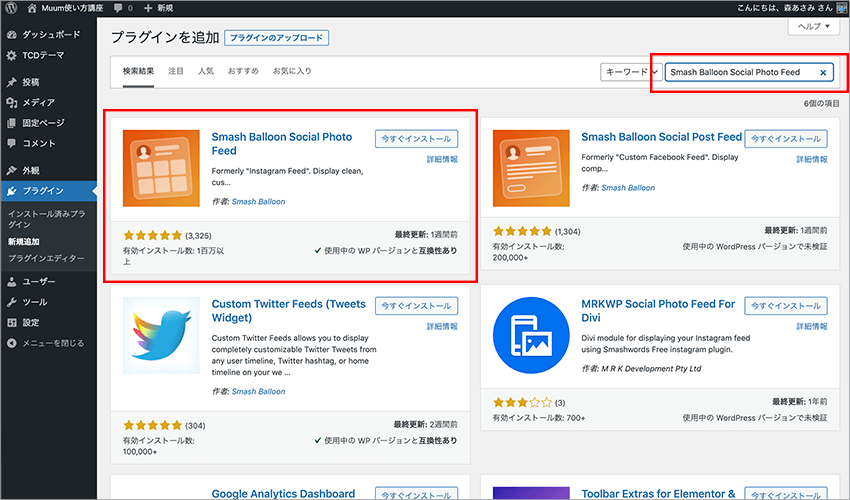
右上の検索ボックスに「Smash Balloon Social Photo Feed」と入力します。
すると、プラグインが先頭に表示されるので、「今すぐインストール」をクリックしてインストールします。
インストールが終わると、「今すぐインストール」が「有効化」に変わるので、有効化しておきましょう。

有効化すると、上の画像のようにプラグインの一覧画面になります。
「Smash Balloon Instagram Feed」というプラグインがインストールされていますよね。
インストールしたプラグインと名前が少し変わっていますが、このプラグインで大丈夫です。
「Settings」をクリックすると、プラグインの詳細設定をするページになります。
この詳細設定のページは、ワードプレスメニューの中にある「Instagram Feed」からもアクセスすることができますよ。
では、この「Settings」でInstagramのアカウントを設定をしましょう。
Instagramのアカウントを設定

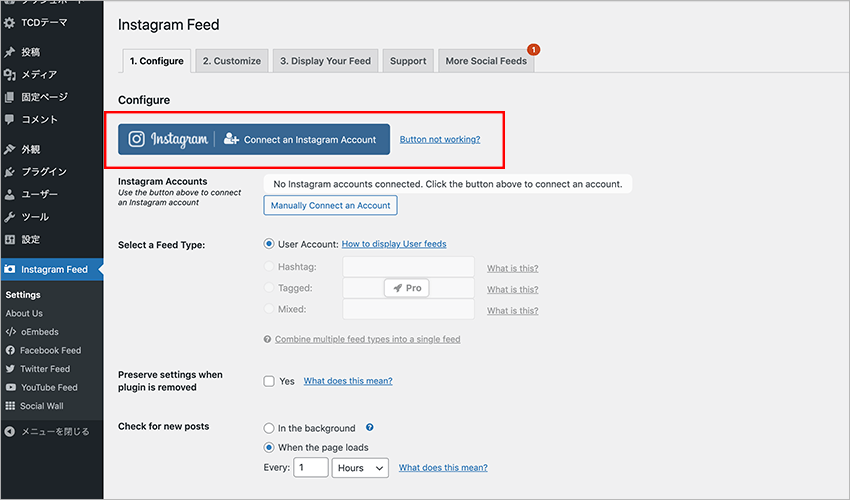
「Settings」をクリックして設定画面になったら、上の画面の赤枠の部分「Connect an Instagram Account」をクリックしましょう。
すると、個人アカウントかプロ(ビジネス)アカウントかを聞かれます。
・Personal
・Business
自分のアカウントに該当する方を選んで「Connect」をクリックしてください。(よく分からない場合は、Personalを選んでみてくださいね。)
その後は、表示されるダイアログに従って承認リクエストを許可してください。

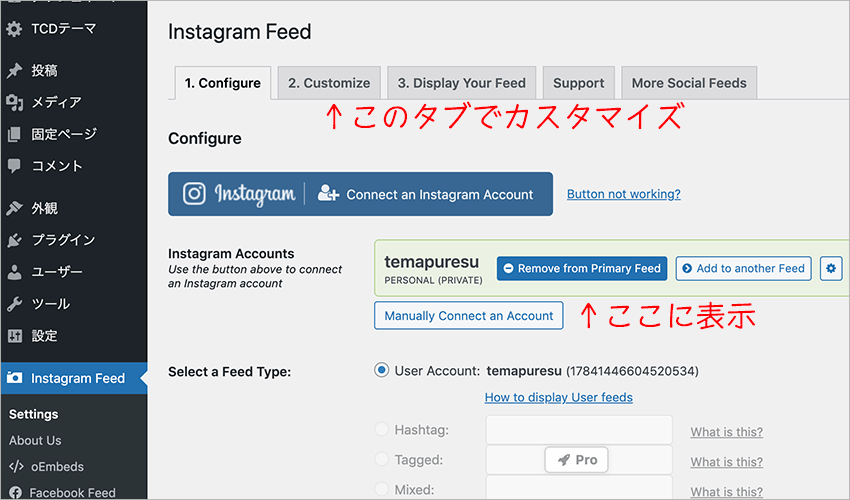
承認リクエストが上手くいくと、上の画像のようにアカウントが表示されます。(緑色の部分)
これでアカウントの設定ができました。
続いて、Instagramを美しく見せるための設定をしていきます。
画面上の方にある「Customize」タブで設定することができますよ。
「Smash Balloon Social Photo Feed」の設定
Instagramを美しく表示するための設定をしていきたいと思います。
「Smash Balloon Social Photo Feed」では設定項目がたくさんありますが、インスタのフィードを表示するだけなら設定する部分は少ないですよ。
では、「Customize」タブをクリックしてください。

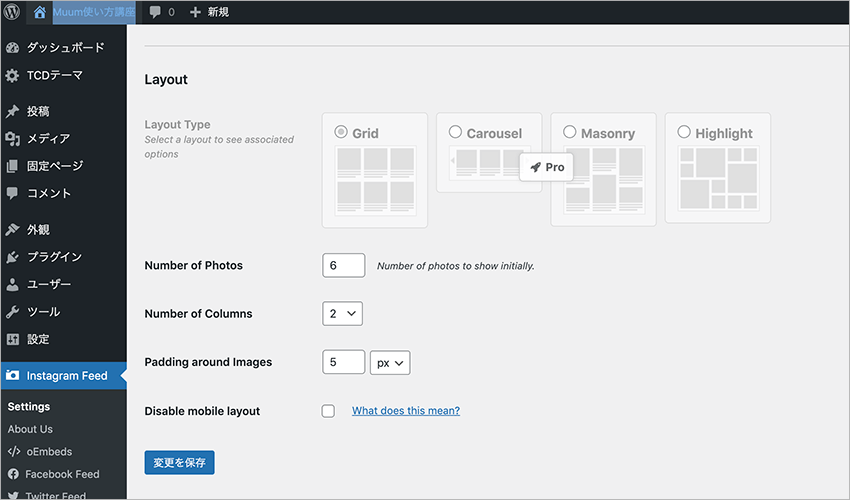
「Customize」の設定ページになったら、少し下にスクロールすると、「Layout」という項目が出てきます。
上の画像のように設定してください。
- Number of Photos
表示する画像の枚数を指定します。
ここでは、「6」にしておきます。 -
Number of Columns
画像を何列で表示するのかを指定します。
サイドバーに表示するので、2列か3列がちょうど良いと思います。
今回は2列表示しようと思うので、「2」にします。 -
Padding around Images
内側の余白です。デフォルトのままでOKです。
「5」pxのままにしておきましょう。
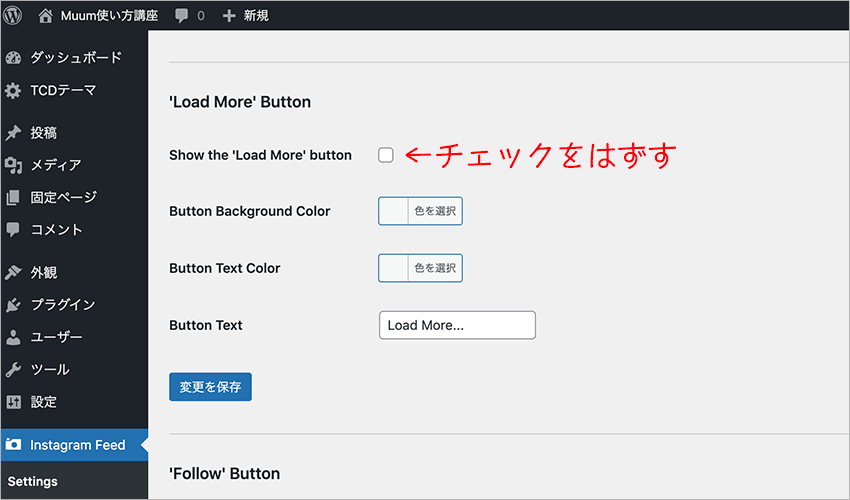
続いて、もう少し下にスクロールしてみてください。「’Load More’ Button」という項目が出てきます。

この項目の最初に「Show the ‘Load More’ button」というチェック欄がありますよね。
この項目にチェックが入っていると、インスタ画像の下に’Load More’というボタンが表示され、クリックすると表示画像数が増えていきます。
今回は、画像が増えるとトップページのレイアウトが崩れてしまうので、チェックをはずしておきましょう。
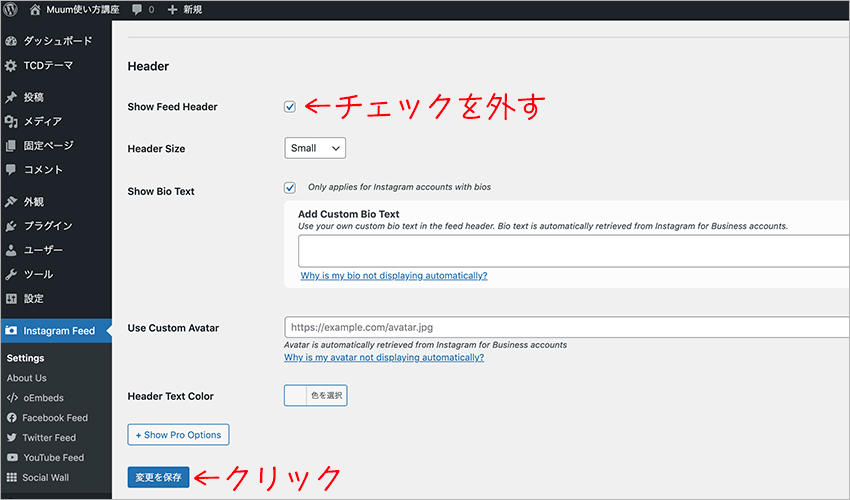
そして、さらに下にスクロールすると、「HEADER」という項目があります。

この項目の中の、「Show Feed Header」のチェックを外しておきましょう。
ここにチェックがあるとアカウント名が表示されるのですが、今回は不要なのでチェックを外しておきます。
最後に忘れずに「変更を保存」をクリックしておいてください。
必要な設定は、これだけです。
サイドバーにインスタを表示させる
プラグインの設定はできましたが、まだトップページには何も表示されていません。
サイドバーにインスタを表示させるには、ウィジェットの設定が必要になります。
では、ワードプレスメニューから、
外観→ウィジェット
とクリックしてください。

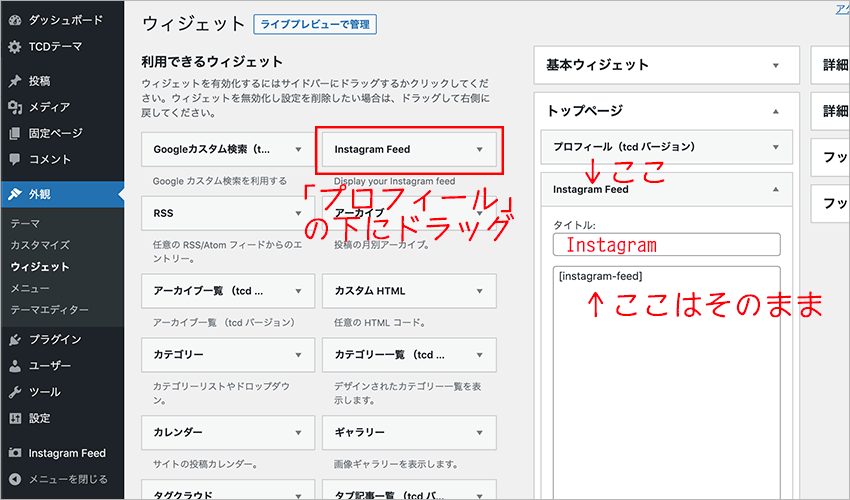
「Smash Balloon Social Photo Feed」をインストールしたことで、「Instagram Feed」というウィジェットができています。
トップページの中の「プロフィール」ウィジェットの下に、「Instagram Feed」をドラッグしてください。
ドラッグすると、上の画像のように「Instagram Feed」の設定画面が表示されます。
「タイトル:」の部分に、今回は「Instagram」と入力しておいてください。
それ以外は、そのままで大丈夫です。
最後に忘れずに「保存」をクリックしておきます。
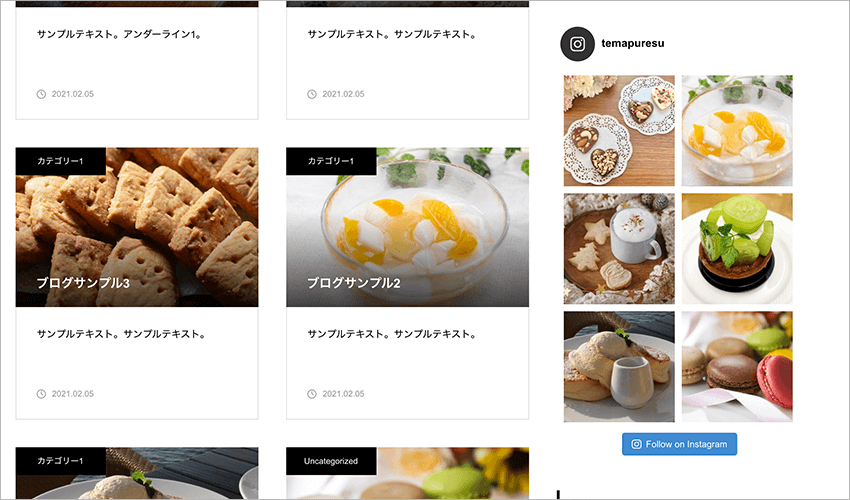
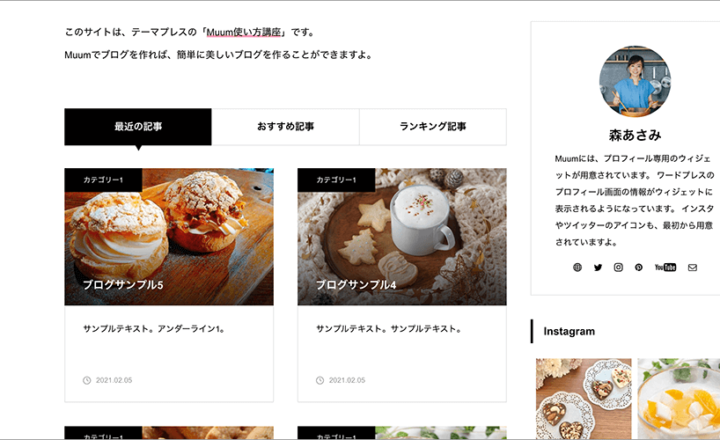
これでトップページにインスタのフィードを表示することができました。
同じ要領で、「トップページ(スマホ用)」もウィジェットを設定してください。
これで、インスタの表示設定はすべて完了です。
ブログを見てみると、ちゃんとインスタがサイドバーに表示されていますよ^^
Muum講座ここまでのまとめ
今回(第3回)の講座では、サイドバーにインスタのフィードを表示させる手順を説明しました。
不要な部分はなるべく省いたので、あっという間に設定できたのではないでしょうか。
今回紹介したプラグインは、とても多機能なので、もっと細かい部分までカスタマイズすることができます。
ブログ全体の設定が終わって余裕が出てきたら、表示設定をもっとカスタマイズしてみてくださいね。
設定画面は英語ですが、なんとなく分かるものですよ。
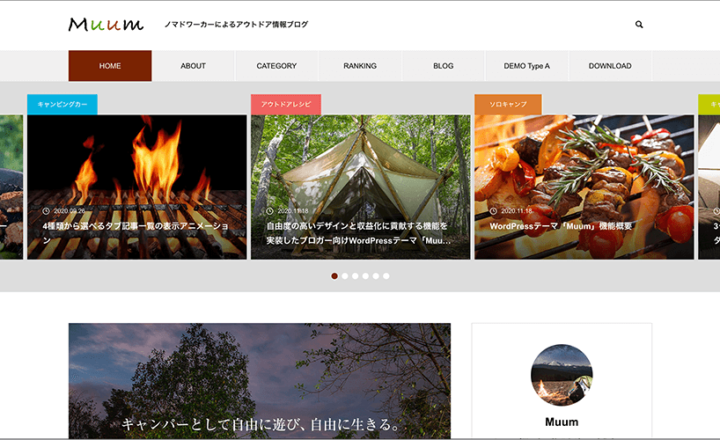
では最後に、ここまでの講座でできたブログを確認しておきましょう。
第4回の講座はこちら↓

















この記事へのコメントはありません。