MAGの使い方講座の2回目になります。
今回は、サイドバーにウィジェットを4つほど設置してみようと思います。
設置するウィジェットは以下の4つです。
- ユーザープロフィール(tcd-wバージョン)
- デザインされた記事一覧(tcdバージョン)
- カテゴリー一覧(tcdバージョン)
- カレンダー
設定するといっても、ほとんどは触らなくてもいいところなので簡単です。
あっという間に設定できるので頑張ってみましょう。
第1回の記事はこちら↓
★ブログにおすすめのテーマ↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
サイドバーにウィジェット作成
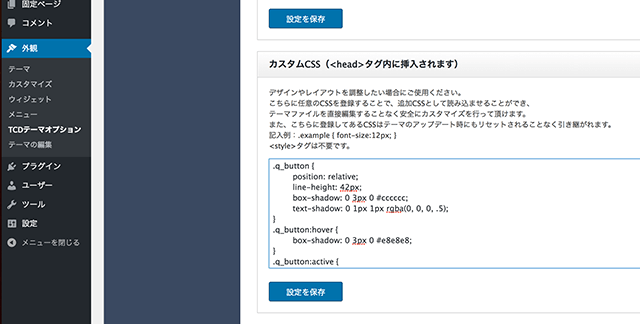
MAGのウィジェットを設定していきます。「外観」→「ウィジェット」と選択します。

ウィジェットを設定する画面になります。
この中から自分のブログで使いたいものを選びます。MAGのウィジェットは主なものに、
- Googleカスタム検索(tcdバージョン)
- カテゴリー一覧(tcdバージョン)
- スクロール追尾型広告(tcdバージョン)
- デザインされた記事一覧(tcdバージョン)
- ユーザープロフィール(tcdバージョン)
- 広告(tcdバージョン)
- 動画
- 画像
- 音声
などがあります。
スクロール追尾型広告やユーザープロフィールがあるのが特徴です。
(tcdバージョン)と書かれている項目は、TCDオリジナルデザインのウィジェットです。
デザインが美しいので是非使ってみましょう!

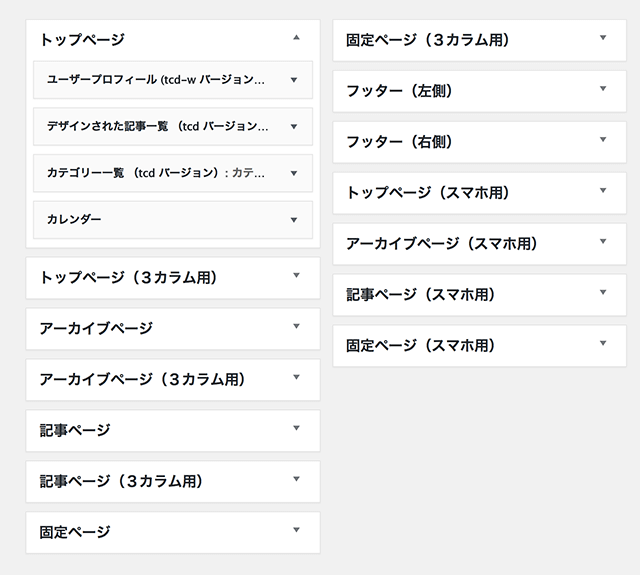
上の画像のように、「トップページ」と書いてある項目に、次の4つのウィジェットをマウスでドラッグします。
・ユーザープロフィール(tcd-wバージョン)
・デザインされた記事一覧(tcdバージョン)
・カテゴリー一覧(tcdバージョン)
・カレンダー
ドラッグできたら、それぞれの項目を設定していきます。
では、ユーザープロフィール(tcd-wバージョン)を作成してみましょう。
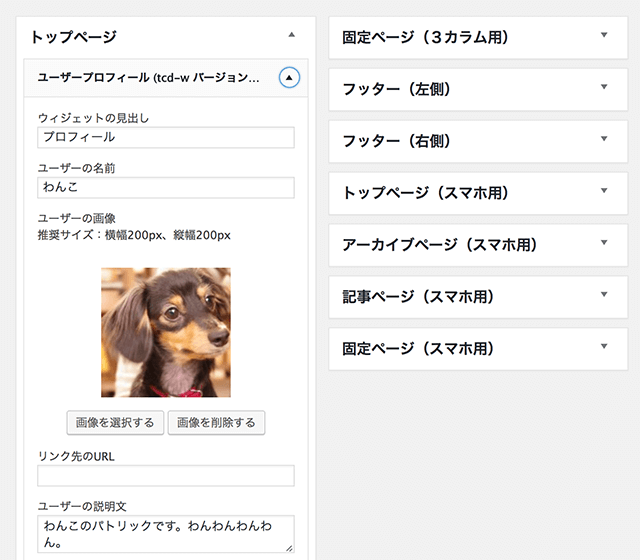
「ユーザープロフィール(tcdバージョン)」の▼をクリックして詳細を表示させます。

プロフィールを入力する欄が出てくるので、画像やプロフィールを入力します。
- ウィジェットの見出し
「プロフィール」とします。 -
ユーザーの名前
自分の名前です。今回は「わんこ」としました。 -
ユーザーの画像
顔のイラストなどを表示します。今回は犬の画像を使いました。 -
リンク先のURL
画像をクリックしたときに表示されるURLを設定しておきます。
今回は空欄にしておきました。これでも問題はありません。 -
ユーザーの説明文
自己紹介の文章を書いておきます。
このときに、その下にあるツイッターやフェイスブックなどの項目を入力しておくと、プロフィールの下にリンクアイコンが自動で作成されます。
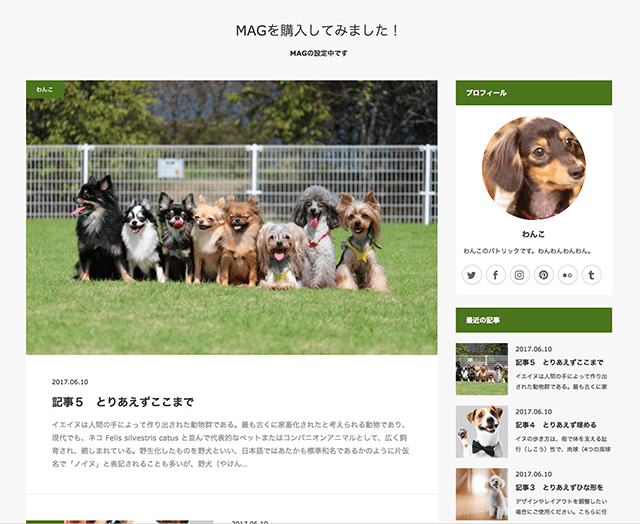
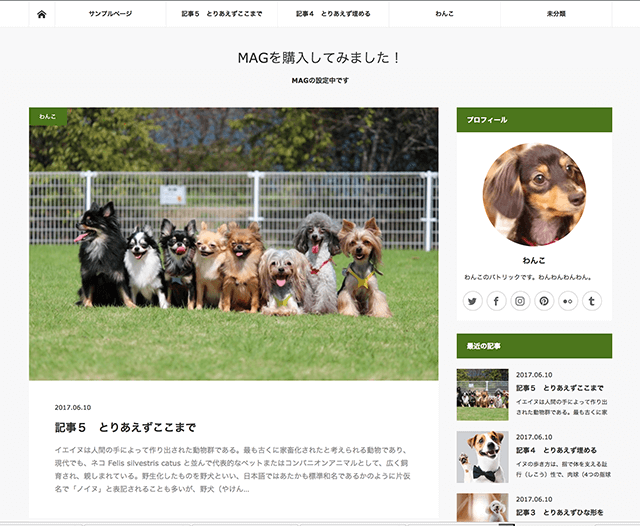
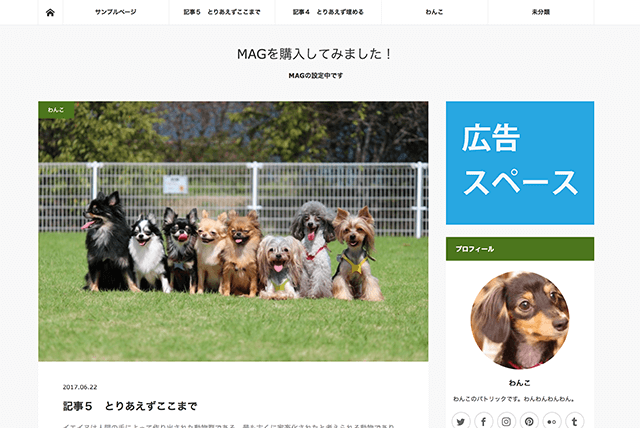
これでプロフィールは完成です。ここまでで、画面はこうなります↓

画面の上半分はこんな感じです。だいぶ画面がにぎやかになってきましたよね^^
プロフィールの下には、ツイッターやフェイスブックのアイコンができているのが分かります。
カーソルが乗ると緑色になりますよ。
あとは、残り3つのウィジェットの設定をします。
・デザインされた記事一覧(tcdバージョン)
・カテゴリー一覧(tcdバージョン)
・カレンダー
ですが…
この3つはデフォルトの設定で大丈夫です。
何もしなくてもきれいに表示されるので、このままにしておきましょう。

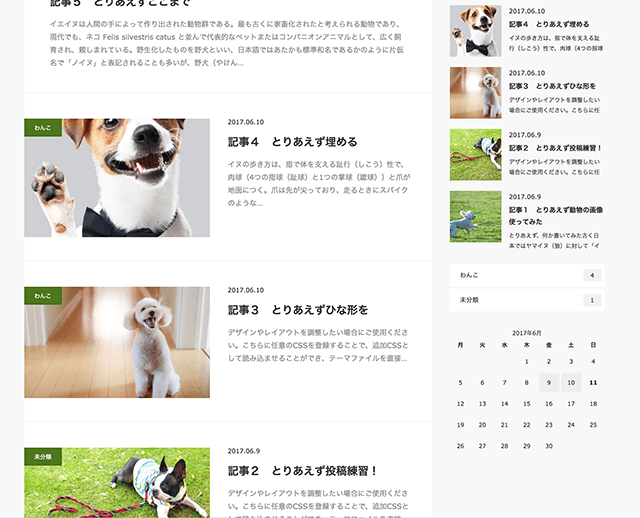
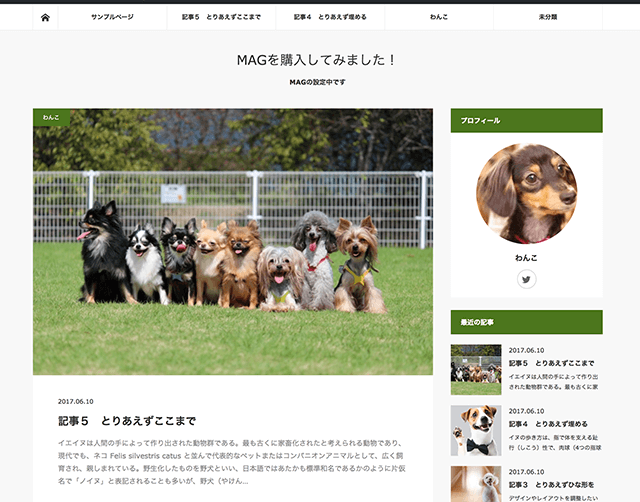
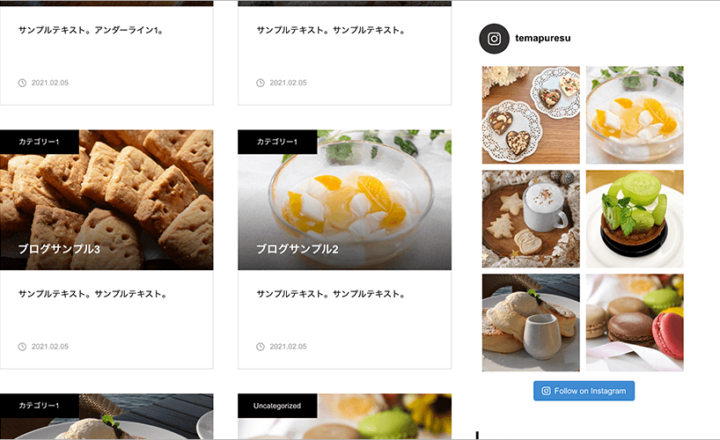
画面の下半分はこうなっています。
これでサイドバーのウィジェットの設定は終わりです。
簡単な設定で、それなりの見栄えにできあがりました。
シンプルなデザインですが、それがMAGの良いところです。
MAG使い方講座2回目のまとめ
サイドバーにウィジェットを4つほど設定してみました。
プロフィールは専用ウィジェットなので、項目を埋めるだけで簡単に設定できるようになっています。
自分をアピールするのに使いましょう。
デザインされた記事一覧は、最近書いた記事が自動で表示されます。
何もしなくても、MAGが表示してくれるので楽です。
カテゴリー一覧は、記事をどのカテゴリーにするか決めるだけで表示されます。
記事を書いたときにカテゴリーを設定しておきます。
さて、これでだいぶブログらしくなってきました。
次回(3回目)の記事では、タイトルの上にメニューを作ってみようと思います。
これも簡単なので大丈夫ですよ^^
















この記事へのコメントはありません。