MAG使い方講座の4回目の記事です。
今回は、カスタムCSSという機能を使って、ボタンのデザインを変更してみます。
自分の好みにボタンサイズをもう少し大きく、色も変えたいと思いましたので。
大きさや色を自分好みにしたいという方は、参考にしてみてくださいね。
さらに、変更したボタンのデザインは、クイックタグから簡単に呼び出せるようにします。
こちらがMAGのクイックタグです↓

MAGのクイックタグ
ボタンは使う頻度が高いので、クイックタグから呼び出せた方が絶対に便利ですよ。
カスタムCSSというと、難しいようなイメージがするかもしれませんが、コピペするだけの簡単なものです。
興味がある方は、一度挑戦してみてくださいね。
★ブログにおすすめのテーマ一覧↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
カスタムCSSの入力欄
TCDのテーマには、ほとんどのテーマにカスタムCSSという機能がついています。
このカスタムCSSを使えば、テーマがアップデートしたときでも、CSSが上書きされることがありません。
つまり、わざわざ子テーマを作ってカスタマイズする必要が無いのが良いですね^^
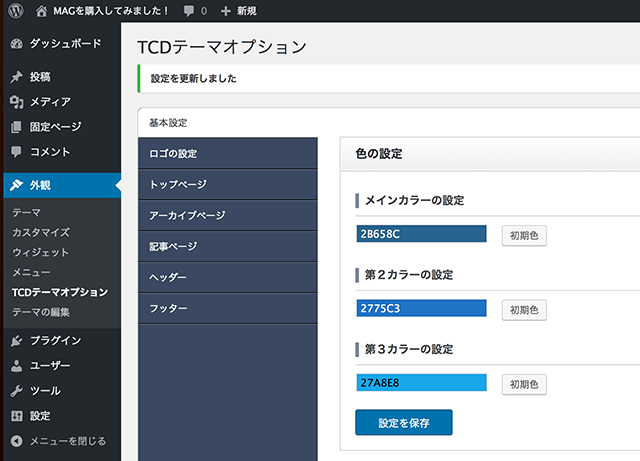
カスタムCSSの設定場所は、
外観→TCDテーマオプション→基本設定
の中にあります。

MAGのカスタマイズ
上の画像から少し下にスクロールすると…

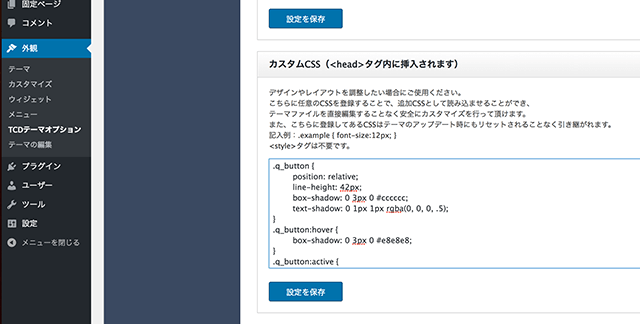
MAGのカスタムCSS
ここがカスタムCSSの入力欄になります。
ここに変更したい部分のコードを書き込めば(コピペすれば)、すぐに反映されます。
今回はクイックタグを使いたいので、デフォルトのCSSを、カスタムCSSで上書きしてしまおうと思います。
もし気に入らなくても、カスタムCSS欄に入力したコードを消して、保存し直せば元に戻りますからね。
上の画像の右上に「ビジュアル」と「テキスト」ってあるところがありますよね。テキストの方を選択してみてください。
ボタンのデザインを変える
私がボタンをどう変えたかったのかというと…
- ボタンの縦を少し長くしたい
- 黄色のボタンの色を少し変えたい
- ボタンに影を付けたい
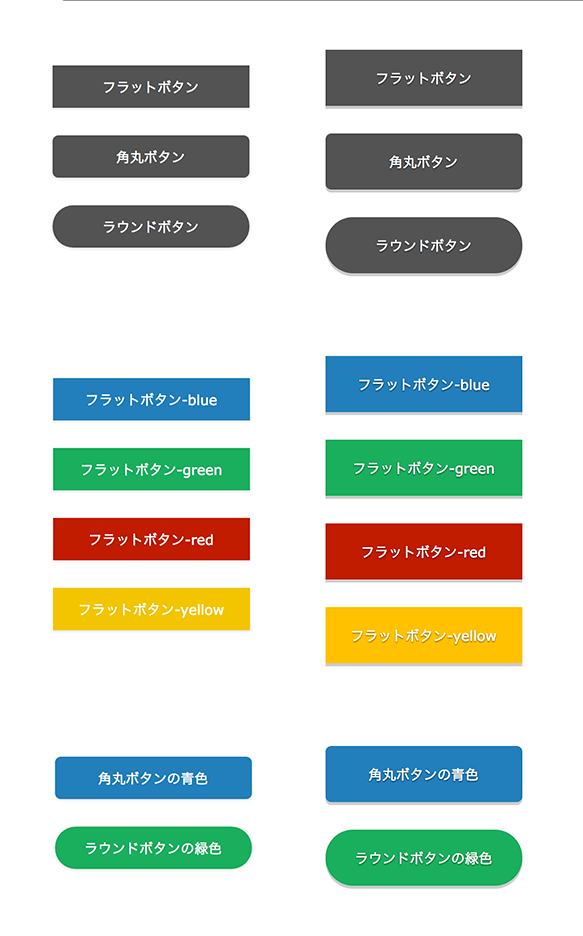
といったところです。では、変更前と変更後の画像がこちらです↓

左側の列がデフォルトのボタンで、右側の列がカスタマイズしたボタンです。画像が少しボケ気味なので、実際はもっとくっきりしていてキレイですよ。
私はボタンは目立たせたいので、大きさはこれくらいが好みなんです。
それから、黄色のボタンは色合いを試行錯誤してみましたが… これは難しいですね!
ボタンの色が白なので、黄色を少し暗くしないと文字が目立ちません。どうしても文字が見にくいので、白文字が浮かび上がるように影を入れています。
ボタン全体のデザインは、私の中ではボタンは浮かび上がっていた方がボタンらしいイメージなので、影を付けてみました。
では、コードはこちらです↓
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
.q_button {
position: relative;
line-height: 42px;
box-shadow: 0 3px 0 #cccccc;
text-shadow: 0 1px 1px rgba(0, 0, 0, .5);
}
.q_button:hover {
box-shadow: 0 3px 0 #e8e8e8;
}
.q_button:active {
top: 3px;
box-shadow: none;
}
.bt_yellow{
background:#ffc012;
color:#fff;
}
.bt_yellow:hover, .bt_yellow:focus{
background:#ffc919;
color:#fff;
}
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
点線から点線の間をコピーして、カスタムCSSの欄にペーストし、保存します。
(点線はいりません。)
これで、クイックタグから簡単にカスタムしたボタンを出せるようになりました^^
ボタンの組み合わせ
ボタンの形状と色は組み合わせることができます。まずデフォルトの「フラットボタン」をクリックすると…
と、投稿欄に記入されます。これをプレビューすると、上の画像の一番上のボタンになります。
さて、では角丸ボタンはというと…
となります。どうやら、「rounded」という文字が付くと、角丸ボタンになるようです。
では、青色ボタンのクイックタグをクリックすると…
今度は「bt_blue」となりました。
さあ、ではこれらを組み合わせてみましょう!
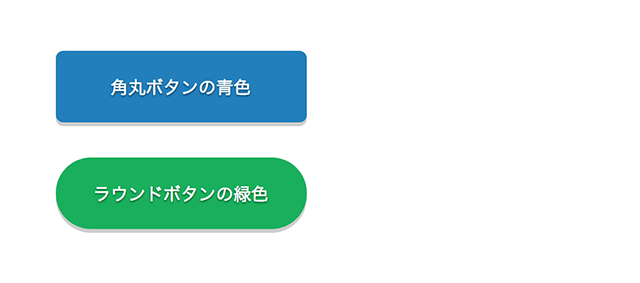
これで角丸ボタンの青色のできあがりです^^
ちなみに、ラウンドボタンの緑色はこちらになります↓
「pill」っていうところがラウンドボタンの形状を表しているんですね。完成形はこんな感じになっているはず↓

ボタンをクリックしたらページが切り替わるようにしたい場合は、「href=”#”」の#の部分にURLを入れれば大丈夫です。
例えばこんな感じで↓
やってみると簡単なので、試してみてくださいね!
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>














この記事へのコメントはありません。