TCDの「ONE」で、ブログを作る手順を説明しています。
前回の記事では、トップページの基本部分を作成しました。
今回は、「カテゴリーメガメニュー」と「CTA」を設定していきたいと思います。
カテゴリーメガメニューは、カテゴリー一覧を画像付きで表示させることができます。
画像付きの方が綺麗に見えるし、一目見てどんなカテゴリーか分かるという利点があります。
CTAは、申し込みページや販売ページなどに誘導するボタンを設置することができます。
美しいCTAを設置することができるので、誘導したいページがある場合は設定しておく方がいいと思います。
では、さらに完成度を上げるために、順に設定していきましょう。
ONE使い方講座1回目の記事↓
★ブログにおすすめのテーマ↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
カテゴリーメガメニュー
カテゴリーメガメニューを作るには、まずはカテゴリーが設定してある必要があります。
カテゴリーには画像を設定し、それをカテゴリーメガメニューに表示させます。
カテゴリーの設定
まずはカテゴリーを作成します。
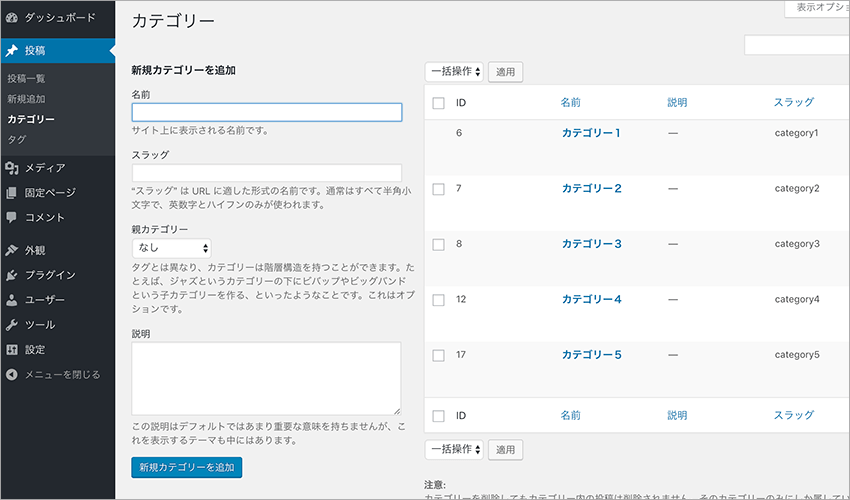
WordPressメニューの「投稿」→「カテゴリー」とクリック。

自分の記事の内容に合わせてカテゴリーを作成します。
「名前」欄にカテゴリー名を入力して、「新規カテゴリー追加」ボタンで5つカテゴリーを作ってください。
今回は、「カテゴリー1」から「カテゴリー5」までの、5つカテゴリーを作成することにしました。

カテゴリーを作ったら、作成したカテゴリー名をクリックしてください。
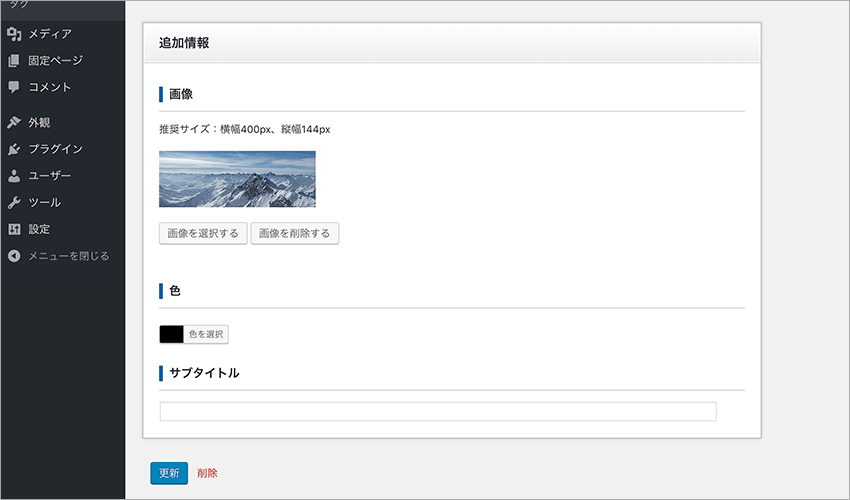
カテゴリーの編集画面になるので、下の方にある「追加情報」という項目を設定していきます。
まずは画像を用意します。推奨サイズどおりに切り抜きをしておきましょう。
画像の推奨サイズは、横400px、縦144pxです。
次にカテゴリーの色の設定です。ONEでは、デフォルトは黒になっています。
いろいろ試してみましたが、黒のままが良いと感じました。
★画像はこちらをどうぞ↓
アイキャッチ画像のおすすめサイトを探してみました>>
★画像の切り抜きはこちら↓
オンラインで画像編集できる無料サイト。指定サイズで切り抜き最適化する方法>>

ここまでできたら、記事にカテゴリーを設定しましょう。
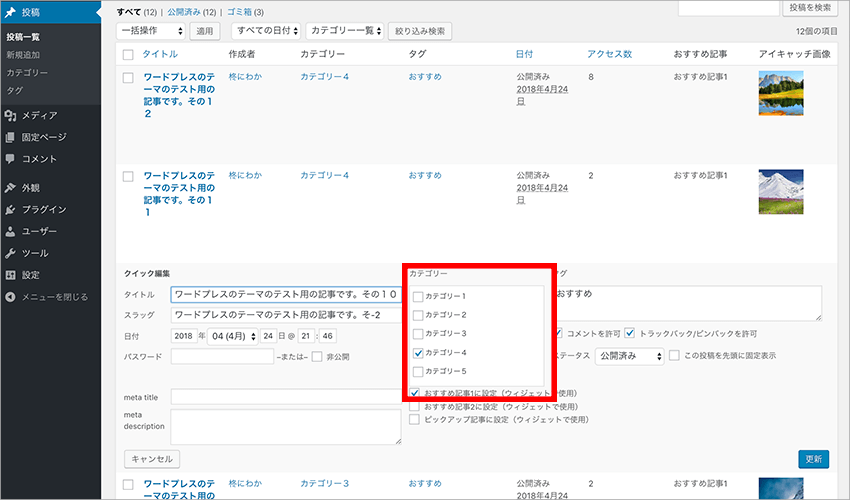
WordPressメニューの「投稿」→「投稿一覧」とクリックします。
すると、上の画像の画面になるので、記事名にカーソルを合わせてクイック編集画面を表示します。
(前の記事の「ウィジェットの設定」と同じです。)
記事すべてにカテゴリーを設定してきます。
メニューを作成
続いて、カテゴリーメガメニューに表示するためのメニューを新規作成しましょう。

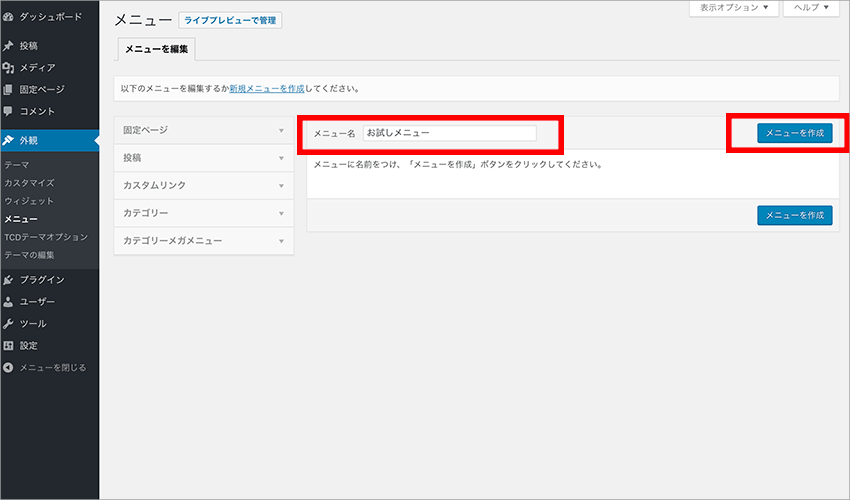
「外観」→「メニュー」とクリックします。
上の画像のように「メニュー名」欄に入力して、新しいメニューを作ります。
メニューの名前は、自分が分かればいいだけなので、どういう名前にしても大丈夫です。
入力したら、「メニューを作成」ボタンをクリックしてください。

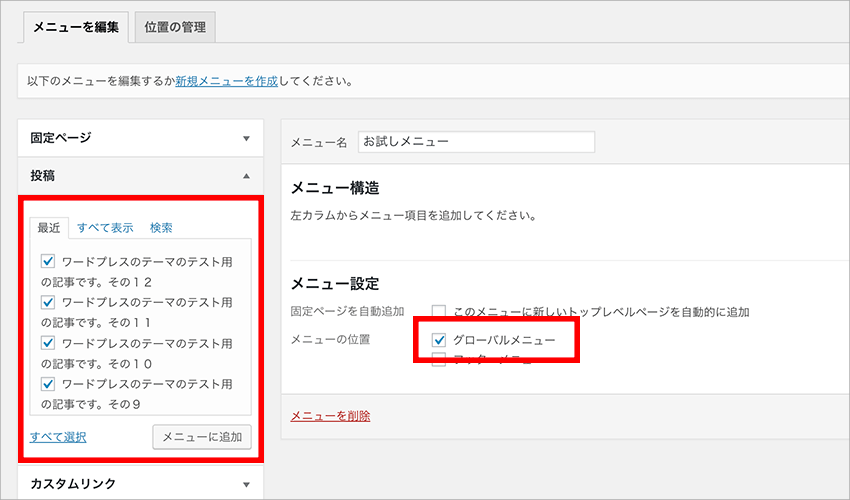
メニューを作成すると、上の画面になります。
メニュー設定の中にある、「グローバルメニュー」にチェックを入れてください。
グローバルメニューというのは、ブログの一番上の方にある、横一列のメニューのことです。
このグローバルメニューの中に、カテゴリーメガメニューを作る予定です。
では、グローバルメニューの項目を選択していきましょう。
グローバルメニューには、「当サイトについて」とか、「お問い合わせ」などを表示させるんですが…
今回はまだコンテンツを作成していないので、代わりにダミーで作った記事を表示させておきます。
左側にある記事を5つ選択し、「メニューに表示」ボタンをクリックします。
すると、メニューの中に5つの記事が入ります。

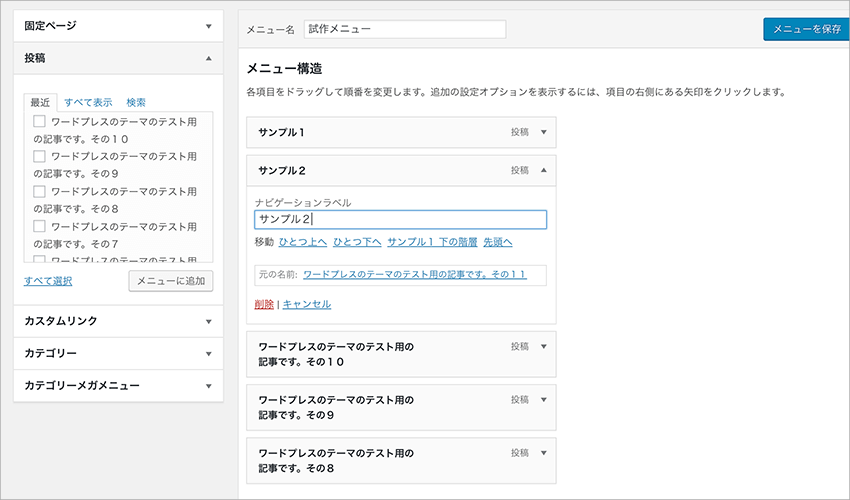
記事が表示されたら、メニュー用に名前を付け替えておきます。
今回は、上の画像のように、「サンプル1」、「サンプル2」・・・
というように、5つとも記事の名前を変更しました。
カテゴリーメガメニューの設定
ようやく本題のカテゴリーメガメニューです。

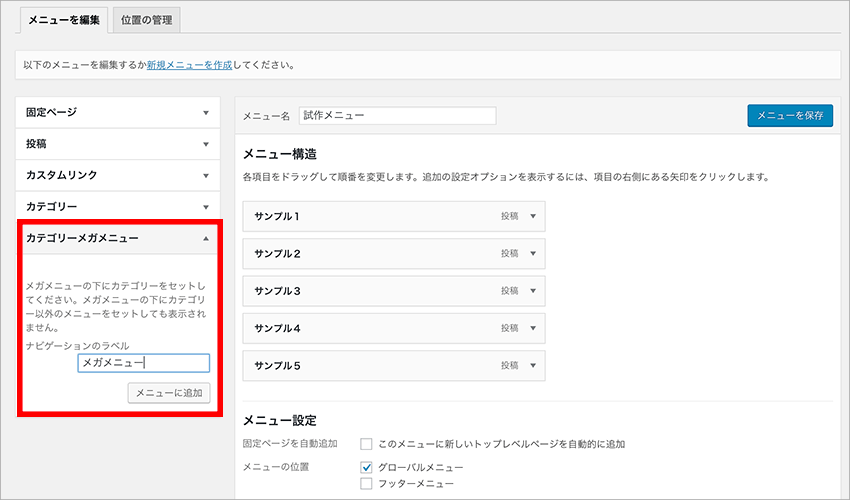
左側に「カテゴリーメガメニュー」という項目があります。
その中に、「ナビゲーションのラベル」という入力欄があるので、カテゴリーメガメニューの名前を付けましょう。
この名前がトップページに表示されるので、短くて分かりやすい名前を付けます。
ここでは「メガメニュー」としておきました。
「メニューに追加」ボタンをクリックすると、メニューに追加されます。

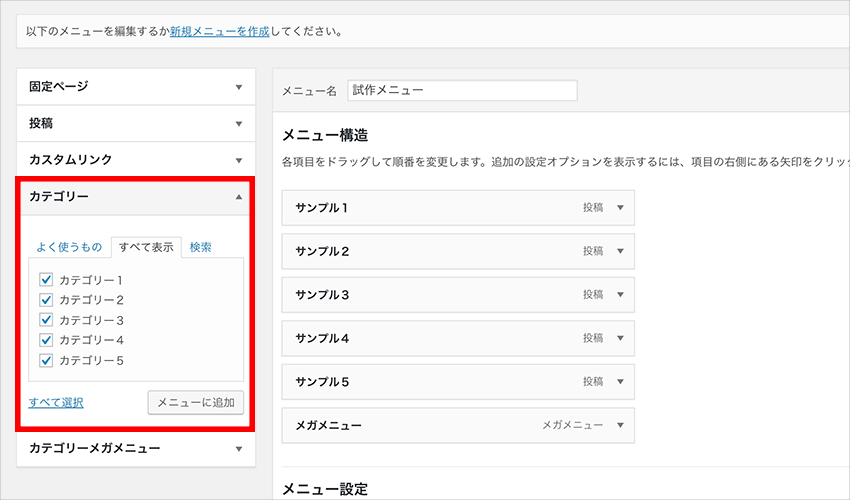
続いて、カテゴリーメガメニューの中にカテゴリーを入れていきましょう。
左側のカテゴリーから、「カテゴリー1」から「カテゴリー5」まで全てにチェックを入れてください。
「メニューに追加」ボタンをクリックしてメニューに入れます。

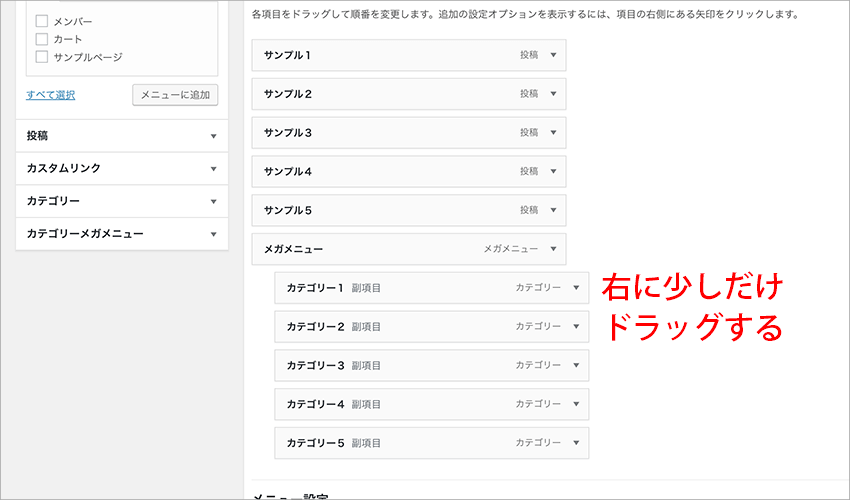
追加したカテゴリーは、まだカテゴリーメガメニューの中に入っていません。
先ほど作成した「メガメニュー」に、カテゴリーをドラッグして入れていきます。
ドラッグして右に少し移動させてください。
すると、右にずれたカテゴリーが、メガメニューの副項目になったことになります。

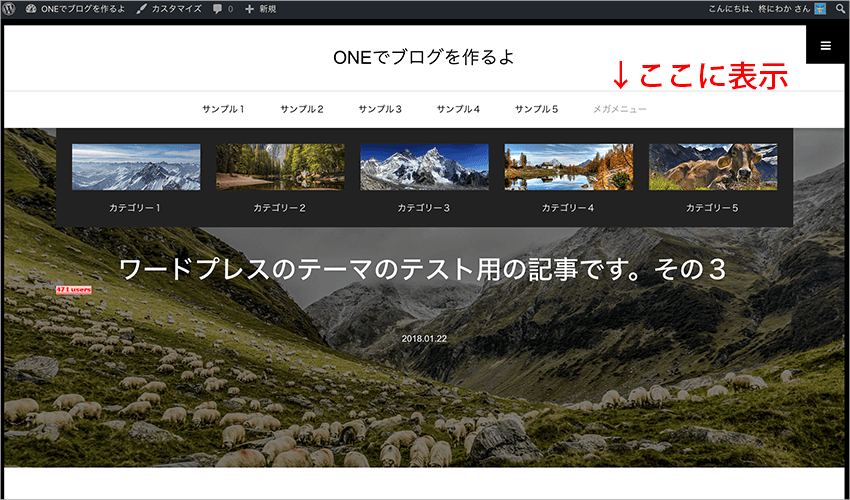
では、設定した内容が表示されているのか確認してみましょう。
ブログのトップページを見てみると、タイトルの下にグローバルメニューがあり、
「サンプル1」「サンプル2」・・・「メガメニュー」と並んでいますね。
この「メガメニュー」の部分にマウスカーソルを乗せると…
上の画像のようにカテゴリーが画像付きで5つ並んで表示されます。
これで、カテゴリーメガメニューの設定は完了です^^
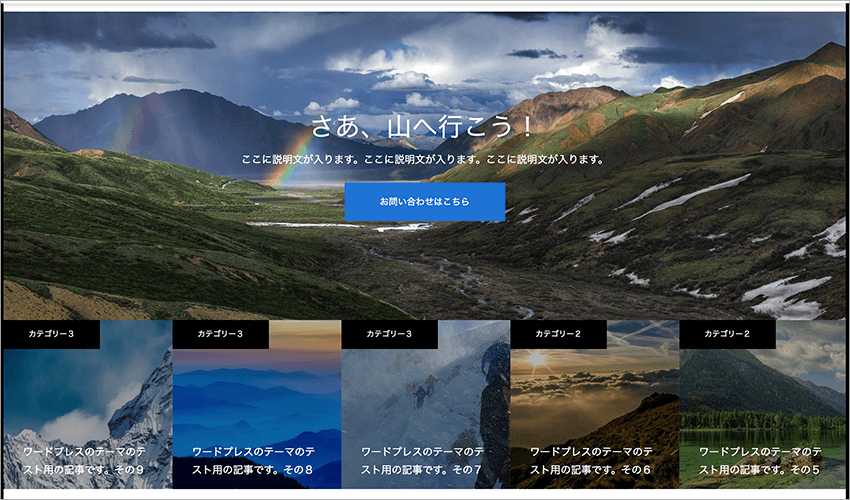
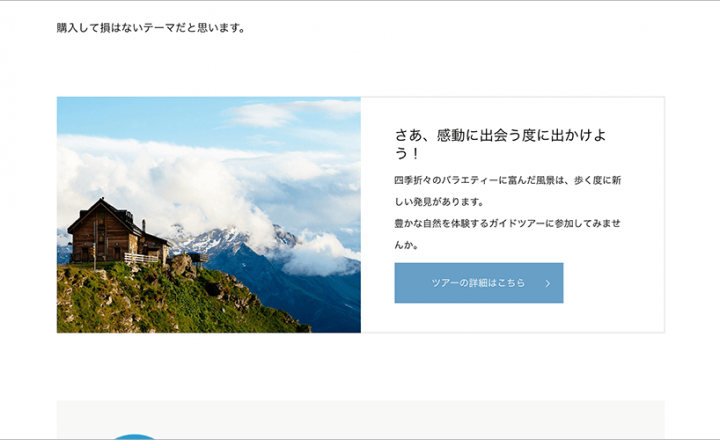
トップページにCTAを設置
トップページにCTAを設置してみましょう。

上の画像の「さあ、山へ行こう!」の部分がCTAです。
簡単な設定で、美しいCTAを表示させることができますよ。
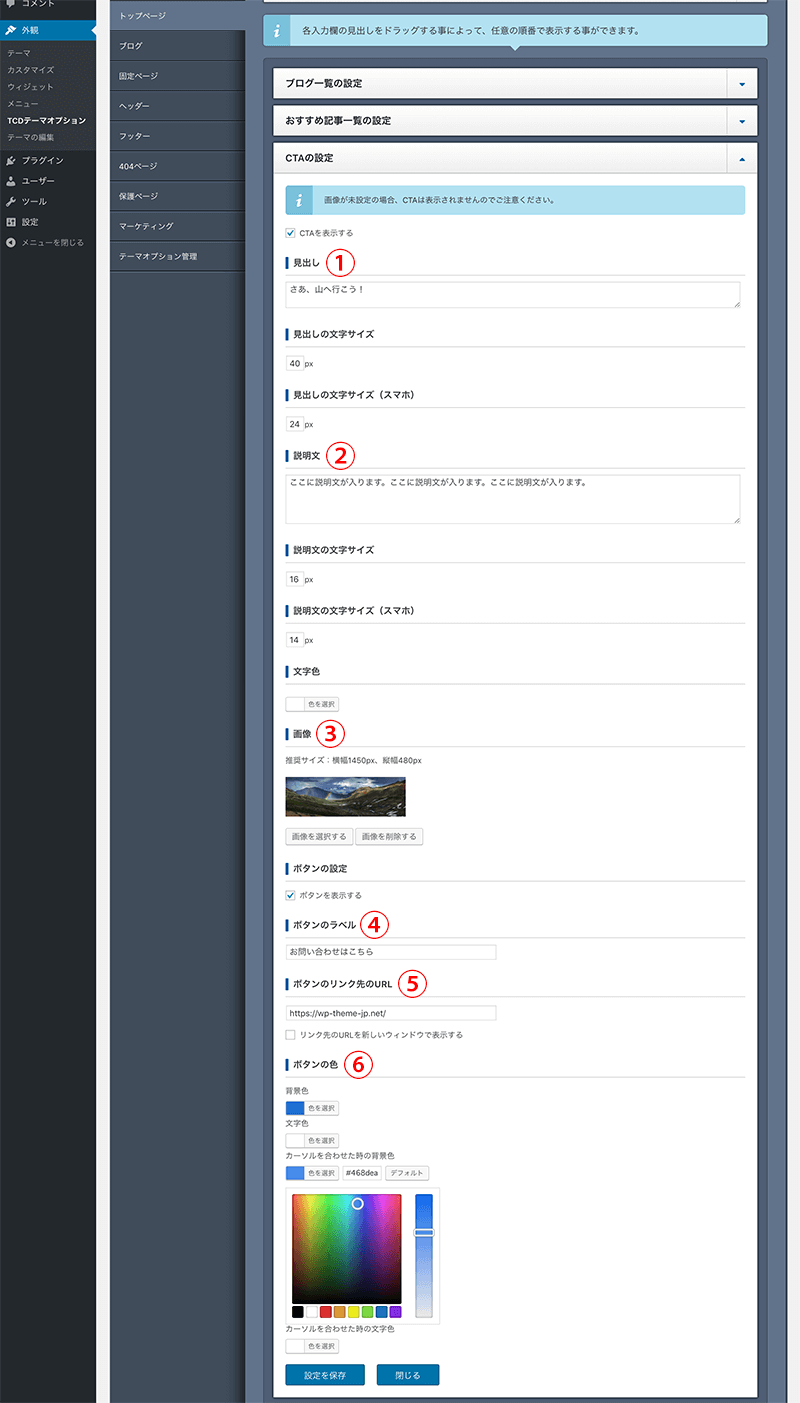
では、「外観」→「TCDテーマオプション」→「トップページ」→「CTA設定」
とクリックします。

上の画像のように設定してください。
①見出し
見出しタイトルを入力します。
人目で惹きつける言葉を考えましょう。
②説明文
説明文を入力します。興味がわくような説明文を考えましょう。
③画像
横1450px、縦480pxの画像を用意します。
下に記事のカルーセルスライダーがあり、デフォルトでは黒のオーバーレイがかかっています。
つまり、少し画像が暗くなっているんですね。
今回は、カルーセルスライダーと合わせて少し暗めの画像を用意してみました。
④ボタンのラベル
ボタンの文字です。
今回は「お問い合わせはこちら」にしました。
⑤ボタンのリンク先のURL
クリック先のURLを入力します。
⑥ボタンの色
デフォルトは黒みがかった茶色ですが、背景画像を暗めにしたので、目立つように明るい青にしてみました。
これは背景の空の色から青が良いかなと思って設定しています。
上記の6項目を設定すれば、CTAの設定は完了です。
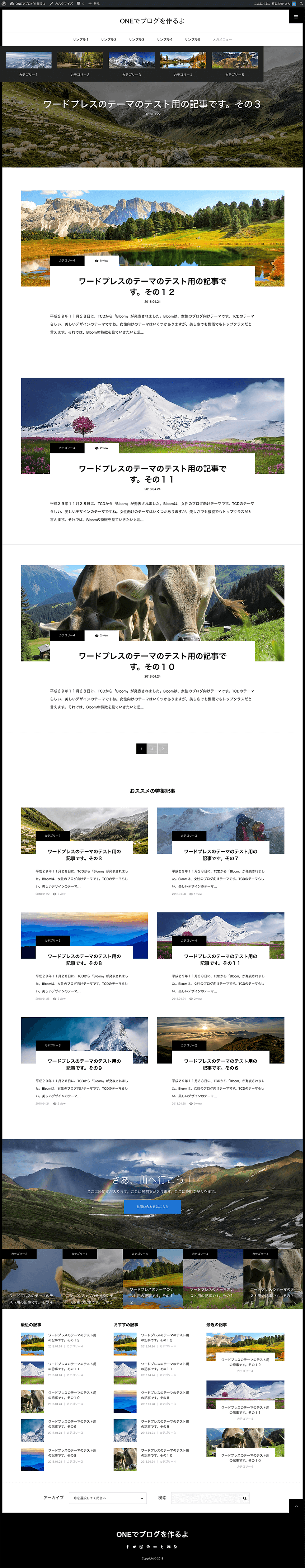
ONEの全体像
ここまでで、トップページの見た目はほぼ完成です。
CTAを設置したら、前回よりも良い感じのトップページになったと思います。
全体像を見てみましょう。

いかがでしょうか。
あっという間に作れたのに、この完成度になるのですから、ONEのポテンシャルは高いと言えるでしょう。
ONEでブログを書くのに必要なのは、
・良い画像を選ぶこと
・画像を最適なサイズにすること
・記事をしっかり書くこと
の3点です。それ以外はONEに任せておけば美しいブログにしてくれます。
このテーマは、買った後の方が自分の中の評価が上がりました^^
ONE使い方講座3回目の記事↓
★ONEの使用サイト例です↓
WordPressテーマONEを使ったサイト事例。ワンカラムのテーマの参考に>>
















この記事へのコメントはありません。