ワードプレステーマ「Muum」を使ってブログを作る講座(第1回目)です。
Muumを使えば、とても美しいデザインのブログが簡単にできあがりますよ。
当サイト一押しのテーマ「Muum」を使って、SNSと連携した、自分だけのブログを作ってみましょう!
今回の講座(第1回)では、ブログのインストールや記事の準備までを説明しています。
基本的なことも書いてありますので、必要無いところは読み飛ばしてくださいね。
★Muumはこちらの記事もどうぞ↓
TCDの「Muum」は、美しいデザイン・価格が安い・多機能の三拍子揃ったブログテーマ!>>
Muum講座で作るブログの概要
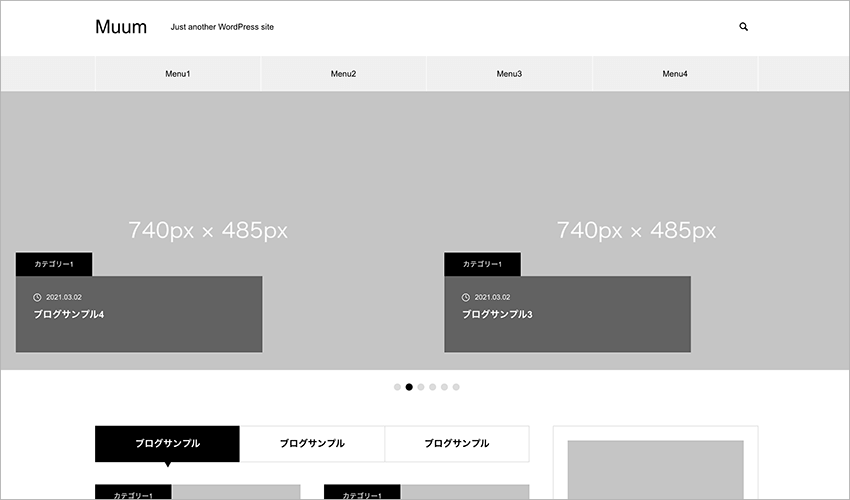
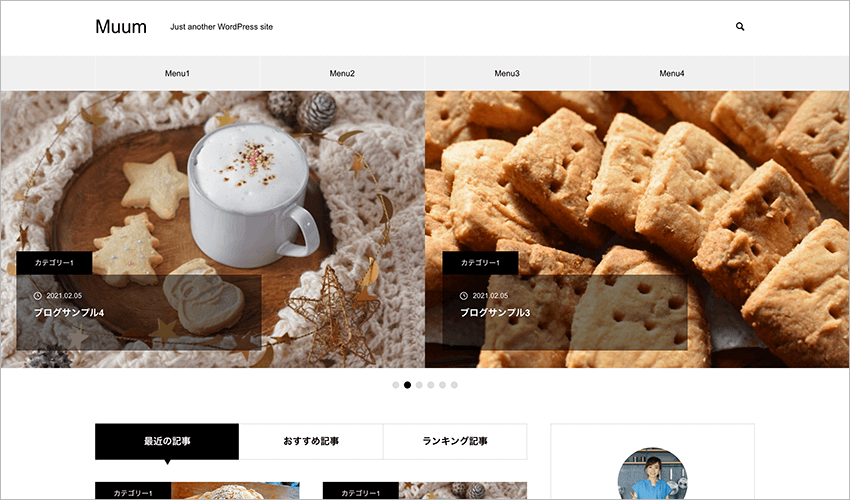
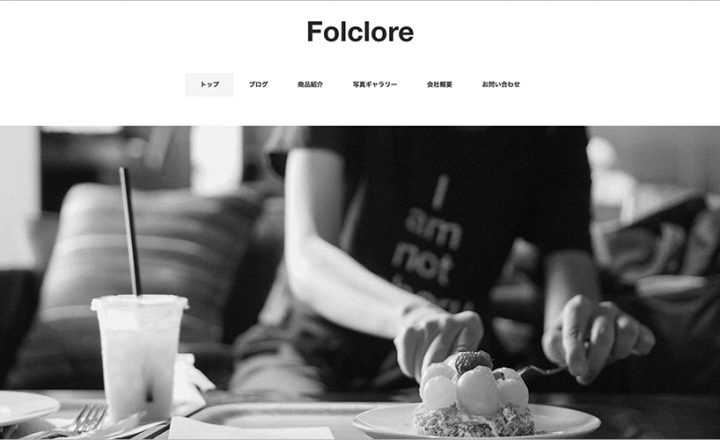
まずは、このMuum講座で、どんなブログができあがるのかを見ておいてくださいね。
下のリンクをクリックすると見ることができます。
★Muum講座の完成サイト(画像)はこちら>>
(画像クリックで拡大)
このMuumブログ講座では、最終的に以下のコンテンツを作り上げることにします。
これだけのボリュームがあれば、見栄えの良いブログになると思います。
- メガメニュー
メニューをクリックすると、画像付きの記事が表示されます。 -
ヘッダーカルーセル
大きな画像の記事が横にスライドします。 -
サイトの説明
ブログの説明文です。アニメーションするアンダーラインを付けてみます。 -
プロフィール
画像付きのプロフィールです。SNSのアイコンとリンクも付けます。 -
タブ切換メニュー
記事一覧をタブで切り替えられるように設定します。 -
特集記事
特集記事を掲載します。上の記事とデザインを変えて変化を出しています。 -
インスタ
サイドバーにInstagramのフィードを掲載します。 -
ツイッター
サイドバーにTwitterの最新投稿を掲載します。 -
フッター記事カルーセル
横にスライドする記事を設定します。 -
記事ランキング
フッターに週間記事ランキングを掲載します。 -
タブウィジェット
フッターにタブで切り替えすることができる記事一覧を掲載します。
Muumのインストール
では、さっそくブログ作りを始めましょう!
(Muumはダウンロードしてあるものとしますね。)
まずはサクッとMuumをインストールします。ワードプレスのメニューから、
外観>テーマ>新規追加>テーマのアップロード>
とクリックしてください。

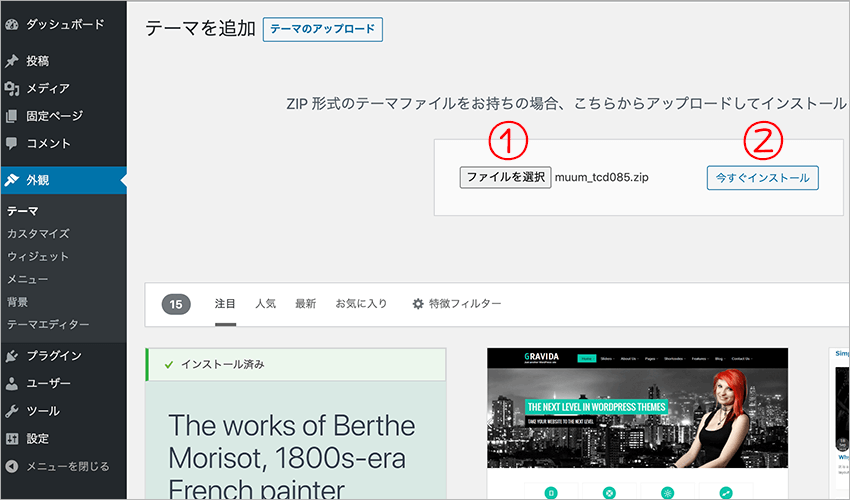
上の画面になるので、「ファイルの選択」からMuumを選択し、「今すぐインストール」をクリックします。
インストールが終わったら、「有効化」しておいてください。
これでインストールができました。

インストール直後の画面は、上の画像のようになっています。
ここからどんどん、自分のブログに育てていきますよ。
ブログのタイトルをつけよう
インストールが終わったので、最初にブログのタイトルと説明文を変えておきましょう。
自分のブログタイトルを設定すると、ちょっとテンション上がりますから^^

ワードプレスのメニューから、
設定>一般
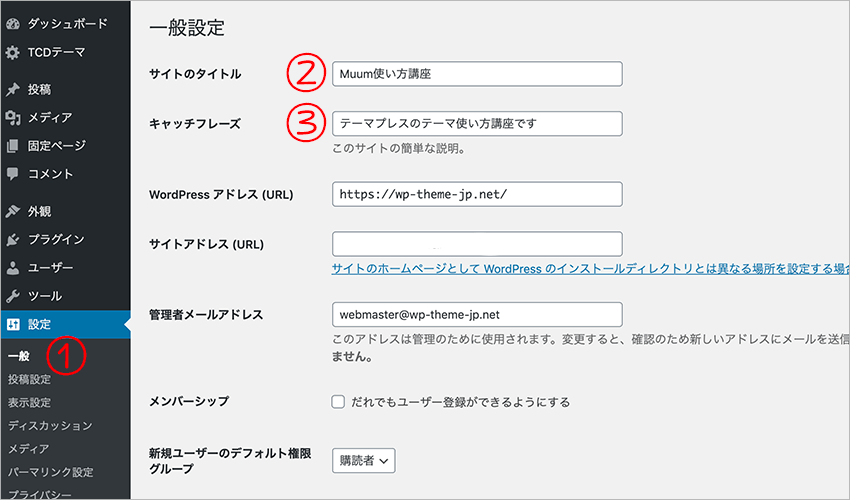
とクリックすると、上の画像の画面になります。
この画面で、「サイトのタイトル」と「キャッチフレーズ」を入力します。
後で変えることができますから、気楽にサイト名とキャッチフレーズを入力してくださいね。
入力したら、このページの一番下にある「変更を保存」をクリックしておいてください。

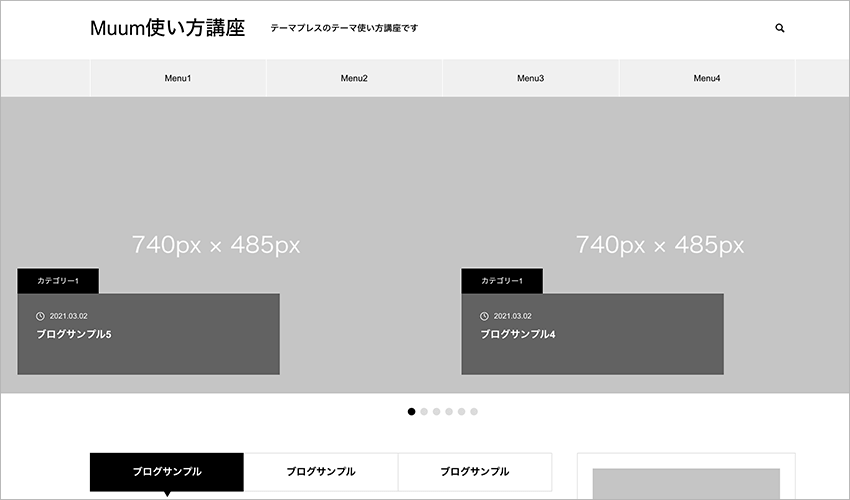
これで上の画像のように、ページ一番上のタイトルとキャッチフレーズが変更されました。
自分のブログの記念すべき第一歩です^^
アイキャッチ画像を用意する
次に、ブログ記事のアイキャッチを用意しましょう。
ここでアイキャッチ画像を用意するのは、自分のブログのイメージをつかむためです。
トップページに自分が用意した画像が表示されると、一気に完成に近づいた感じがしますよ。
記事の文章は後からでもいいので、試しにアイキャッチ画像を設定してみてくださいね。
アイキャッチ画像は、こちらの記事を参考にしてみてください。
今回のブログ講座では、アイキャッチ画像を6枚使います。
自分のブログに合いそうな画像を6枚探して、ダウンロードしておいてください。
アイキャッチ画像はいつでも変更できるので、気楽に探してくださいね。
アイキャッチ画像は、次の「ダミー記事を作る」で使う予定です。
ダミー記事を作る
Muumをインストールすると、最初からダミー記事が用意されています。

ワードプレスのメニューから、
投稿>投稿一覧
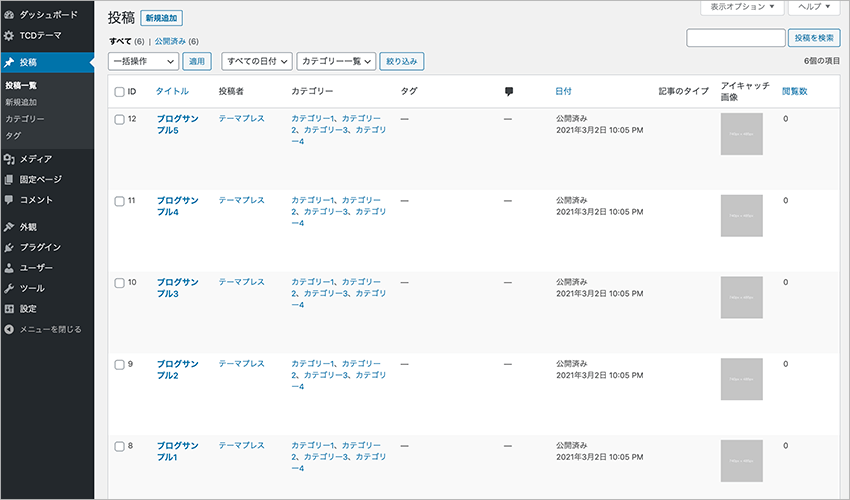
とクリックすると、上の画像のように投稿一覧が表示されます。
ダミーの投稿記事は、次の6つがありますね。
・ブログサンプル5
・ブログサンプル4
・ブログサンプル3
・ブログサンプル2
・ブログサンプル1
・Hello world!
この6つのダミー記事のアイキャッチ画像を設定していきます。
まずは、一番下にある、「Hello world!」の記事のアイキャッチを変えてみましょう。
「Hello world!」の記事をクリックしてください。

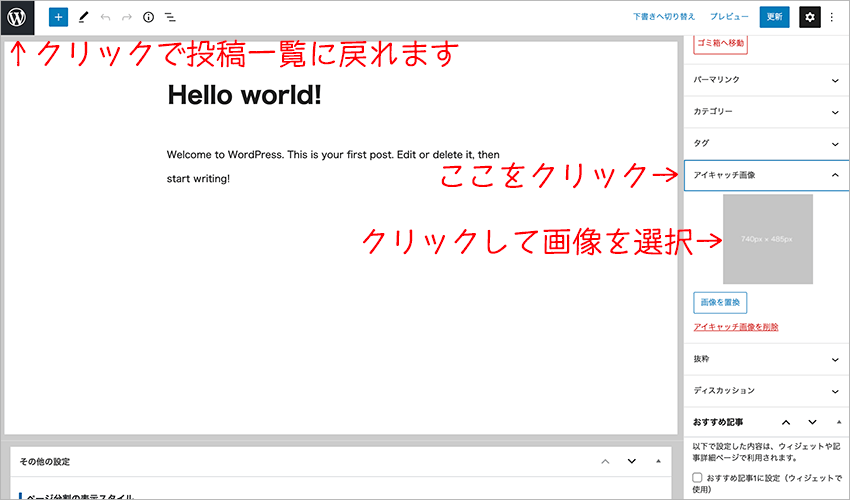
上のような画面になるので、右側に表示された「アイキャッチ画像」をクリックします。
するとアイキャッチ画像の設定欄が表示されるので、グレーの画像をクリックします。

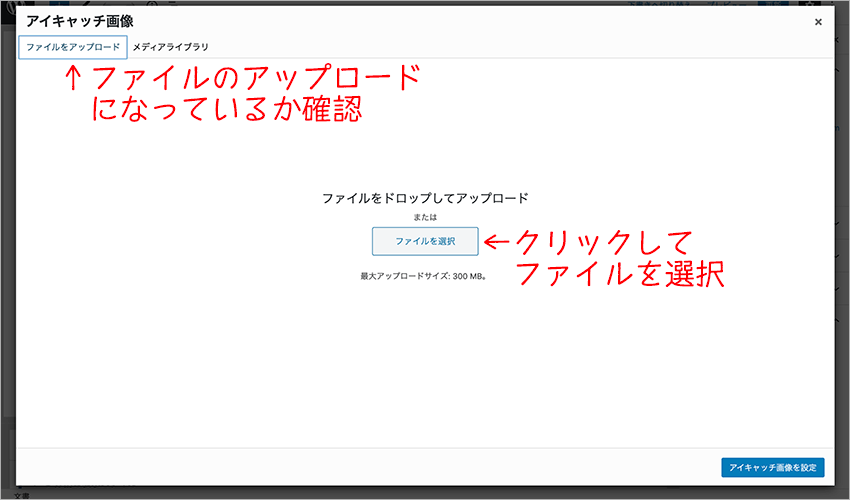
上の画像の画面になったら、ファイルのアップロードをします。
事前にダウンロードしておいたアイキャッチ画像を選択してください。
選択した後は、画面右上の「更新」ボタンを忘れずにクリックしておきます。
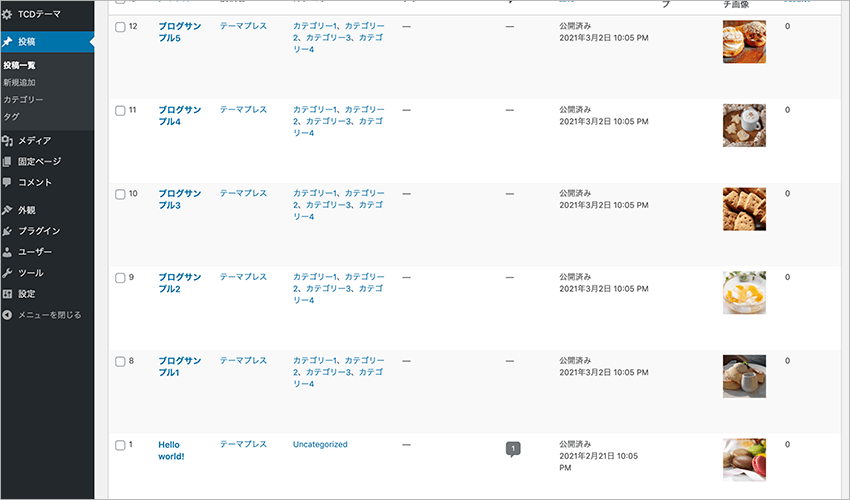
この要領で、6つのダミー記事すべてにアイキャッチ画像を設定しましょう。

上の画像のように、右側にアイキャッチ画像が表示されていればOKです。
Muum講座ここまでのまとめ
ここまでで、Muumのインストールとダミー記事の設定は終わりです。
今の段階で自分のブログを見ると… 意外と形になっていますよ^^
現在のブログはこんな感じです>>
(クリックで拡大します)
この調子なら、上手くブログが作れそうな気がしませんか?
次回の講座では、ウィジェットを使ってプロフィールを作ります。
第2回の講座はこちら↓

















この記事へのコメントはありません。