MAG使い方講座の5回目の記事になります。
MAGの特徴は、洗練されたデザインと広告機能が充実しているところだと思います。
MAGでの広告設置方法は、ウィジェットを使う方法と、TCDオプションを使う方法の2通りがあります。
今回は「TCDテーマオプション」を使った広告設置方法を紹介したいと思います。
★ウィジェットを使った設置方法はこちら↓
TCDテーマ「MAG」の広告設置方法。広告ウィジェット編>>
★ブログにおすすめのテーマ一覧↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
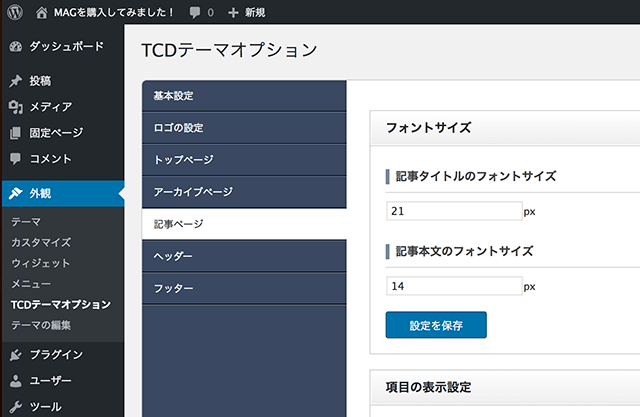
TCDテーマオプションは、WordPressのメニューの中にあります。
外観→TCDテーマオプション→記事ページ
とクリックします。

その記事ページを下の方にスクロールしていくと、広告設置欄がたくさん出てきます。

TCDテーマオプションでは、
- 記事下に広告
- 記事欄の最下部に広告
- 記事の任意の位置に広告
を設定することができます。
どれも専用の広告コードを貼り付ける欄があるので簡単です^^
それでは、順に見ていきたいと思います。
TCDのテーマはこちらもどうぞ↓
デザインの美しさは最上級!「TCD」のWordPressテーマを5段階評価してみた>>
MAGはブログ部門の2位にさせていただきました↓
2017年、WordPressテーマの部門別お勧めベスト3を発表!>>
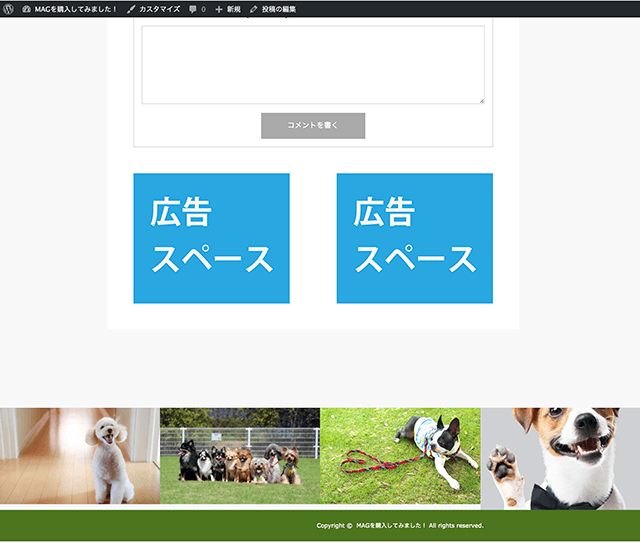
1 記事下に広告を並べて表示

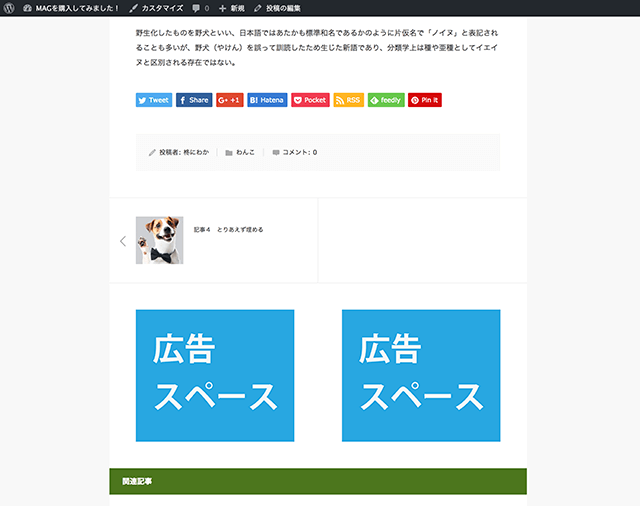
上の画像のように、記事下に広告を2つ並べて設置することができます。
広告は1つのときは中央に表示されて、2つだと上の画像のように並んで表示されます。
記事下というのは、記事を読み終わって次にどうしようか考えるポイントです。そこに興味がある広告があると、クリックする可能性が高くなるんですね。
グーグルアドセンスにカスタムチャンネルを設定すると、どの広告がクリックされているか分かりますが…
私のブログの場合、記事下の広告が一番クリックされています。この記事下に2つ並べて広告を設置したいと思う人は多いんじゃないでしょうか。
テーマによってはHTMLのコードを記入しなくてはいけませんが、MAGなら超簡単!
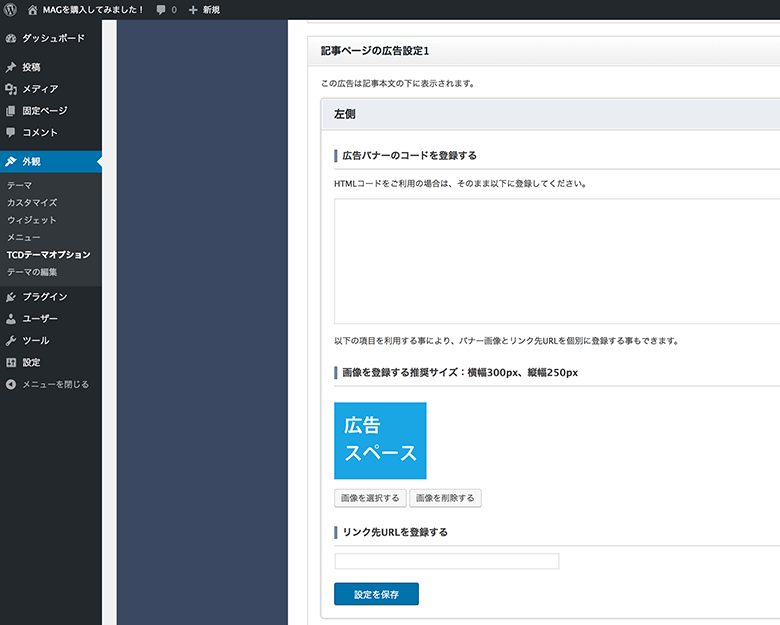
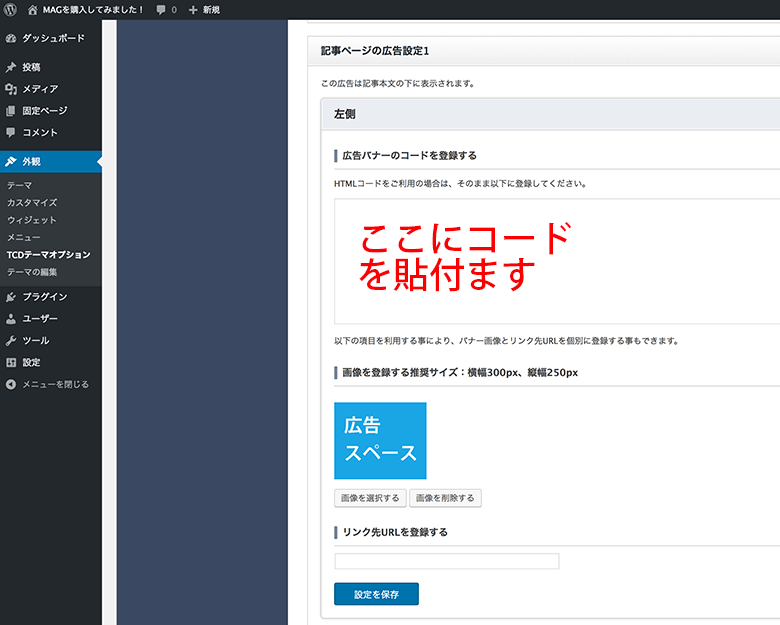
「記事ページの広告設定1」に広告コードを貼り付けるだけです↓

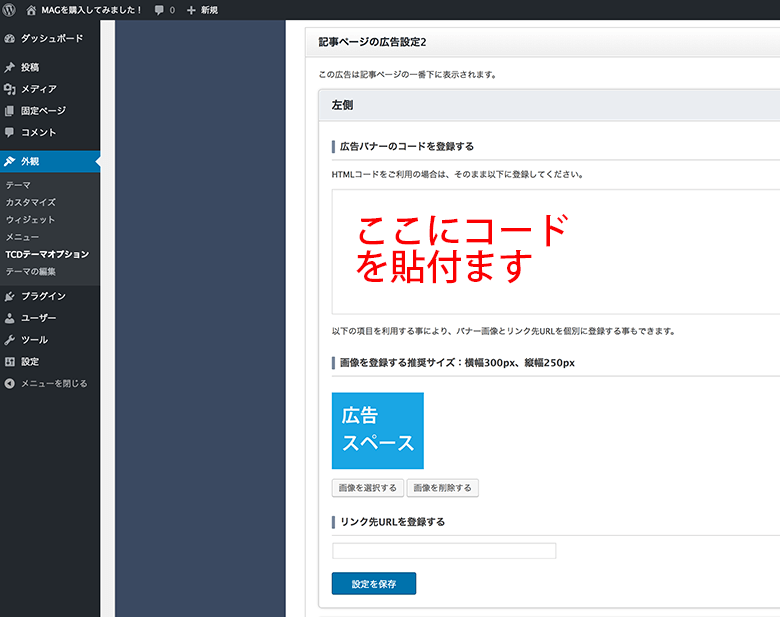
記事ページの広告設定1
記事ページの広告設定1には、「左側」と「右側」という2つの設定欄があるので、表示したい広告コードを貼り付けましょう。
広告は、横幅300px、縦幅250pxのものを使うと、デザインに合った美しい配置になります。
2 記事欄の最下部に広告を並べて表示
記事ページの最下部に広告を2つ並べて表示させることができます。

MAGの項目の順番は、
記事欄→関連記事→コメント→フッターメニュー
の順になっています。
コメントとフッターメニューの間に広告が表示されます。
記事下の広告ほどではありませんが、記事最下部でもクリックを見込むことができますよ。

記事ページの広告設定2
記事欄の最下部の広告は、「記事ページの広告設定2」に広告コードを貼り付けるだけです。
記事下の広告と同じように、「左側」と「右側」の設定欄があるので、両方とも記事コードを貼り付けます。
広告サイズは、横幅300px、縦幅250pxのものを選びましょう。
3 記事中の任意の位置に広告を表示
MAGでは、記事欄の中の好きな位置に広告を表示させることができます↓

上の画像だと広告は1つですが、2つ並べて表示させることができます。
でも、上の画像のような、文章が少ないページでは使わない方がいいですね^_^;
文字数が少ない記事に、記事中の広告を表示すると、広告だらけのブログに見えてしまいます。
文字数が2,000文字から3,000文字くらいの記事になると、間に広告を表示させても嫌な感じはしません。
むしろ、広告がちょうど目の休憩のような感じになって良いくらいじゃないでしょうか。
記事の文字数が多いブログの方は、記事中広告を使えるとメリットがあると思います。
この記事中の広告をデフォルトで備えているテーマは少ないですよ。
広告の設定はショートコードを使います。

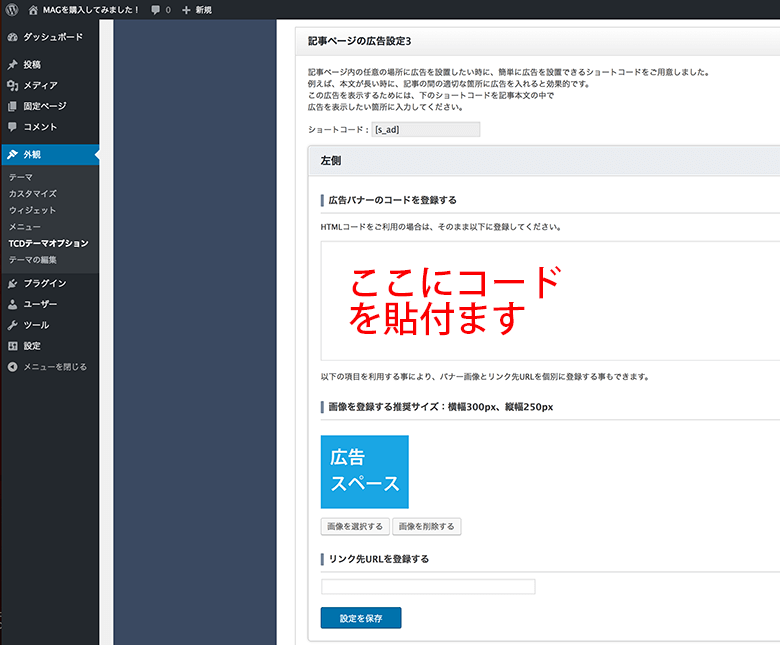
記事ページの広告設定3
「記事ページの広告設定3」に設定欄があります。
まず、「左側」と「右側」に広告コードを貼り付けます。サイズは横幅300px、縦幅250pxがいいですね。
貼り付けたら、設定欄の上にある「ショートコード」をコピーします。
上の画像で言うと、「s_ad」をコピーすればOKです。それを表示したいところに貼り付けます。

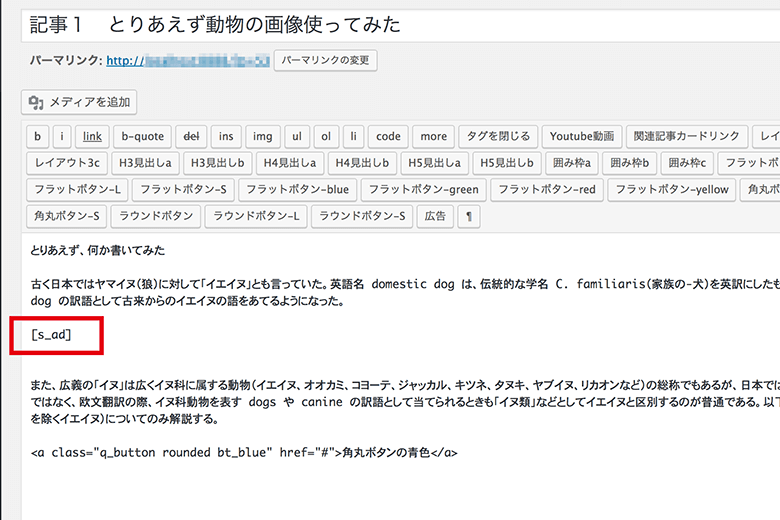
ショートコード貼付
そうそう、ここで注意があります。広告コードはテキストモードにしてから貼り付けてくださいね。
上の画像では右側が切れていて見えませんが、「ビジュアル」と「テキスト」っていうタブがあるので、テキストにすればOKです。
最後に
MAGの広告設置機能は、使いたい機能がすべて揃っていますよね。
- ランダム広告
- スクロール追尾型広告
- 記事下に2つ並べた広告
- 記事最下部に2つ並べた広告
- 記事中の任意の位置の広告
これだけできれば、広告に関しては言うことありません。
ブログって、例え少額でも広告収入があると嬉しいものです。モチベーションアップのために広告を使ってみるのもいいですよ。
★MAGのブログの作り方↓
TCDの「MAG」でブログを作る手順。簡単に美しいブログが完成します>>
★ボタンのカスタマイズです↓
TCDの「MAG」のカスタムCSSを使ってみた。ボタンのデザインを簡単に変更できます>>














この記事へのコメントはありません。