ワードプレステーマ「Muum」を使ってブログを作る講座(第4回目)です。
今回は、トップページにブログの紹介文を掲載し、その下にタブ記事一覧のメニューを作ることが目標です。

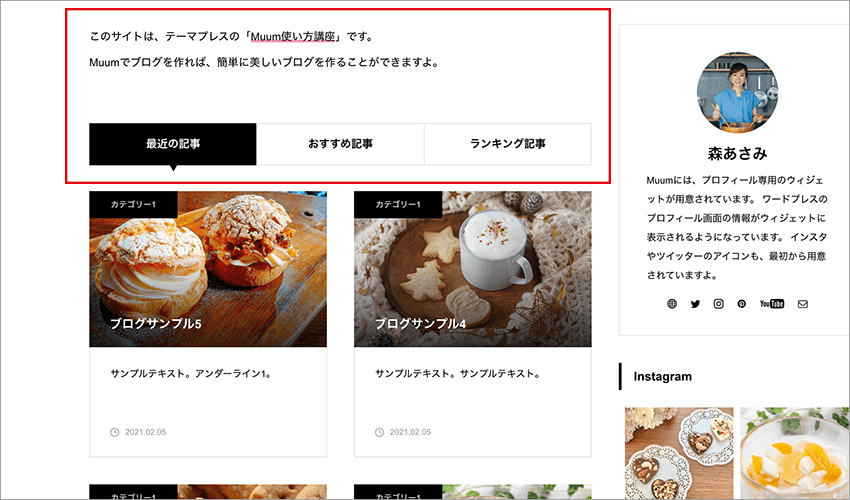
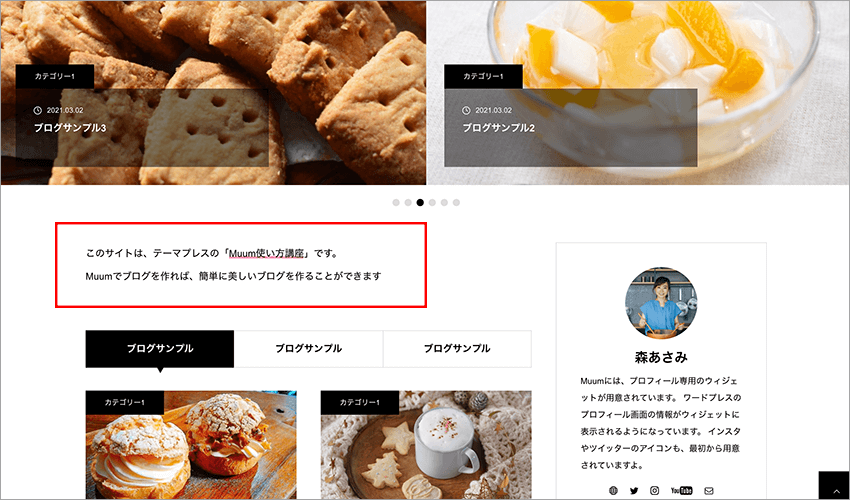
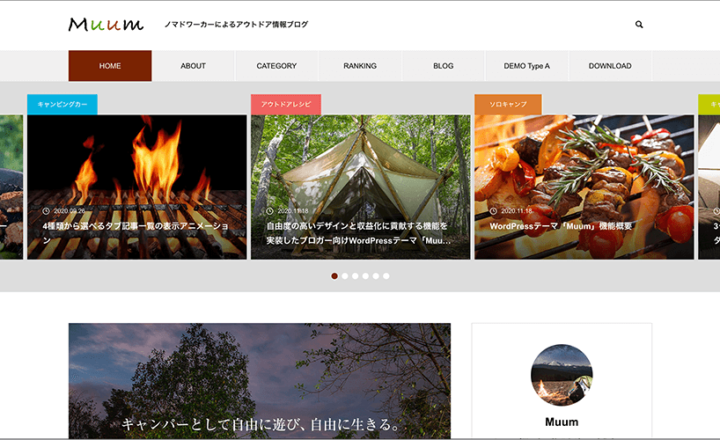
上の赤枠で囲った部分が、ブログの紹介文とタブ記事一覧になります。
ブログの紹介文では、トップページのヘッダー画像の下にブログの紹介文を表示します。
この紹介文では、重要な箇所にアニメーションするアンダーラインを引いて目立たせるようにしてみます。
タブ記事一覧では、「最近の記事」「おすすめ記事」「ランキング記事」を、タブで切り替えるようにします。
トップページの一等地を、タブ切換で有効活用することができます。
どちらも簡単なので、挑戦してみてくださいね。
★前回(第3回)の記事はこちら↓
フリースペースでブログの紹介文を書こう
ブログの紹介文の部分には、「フリースペース」という機能を使います。
ワードプレスメニューから、
TCDテーマ → トップページ → フリースペースの設定
とクリックしてください。

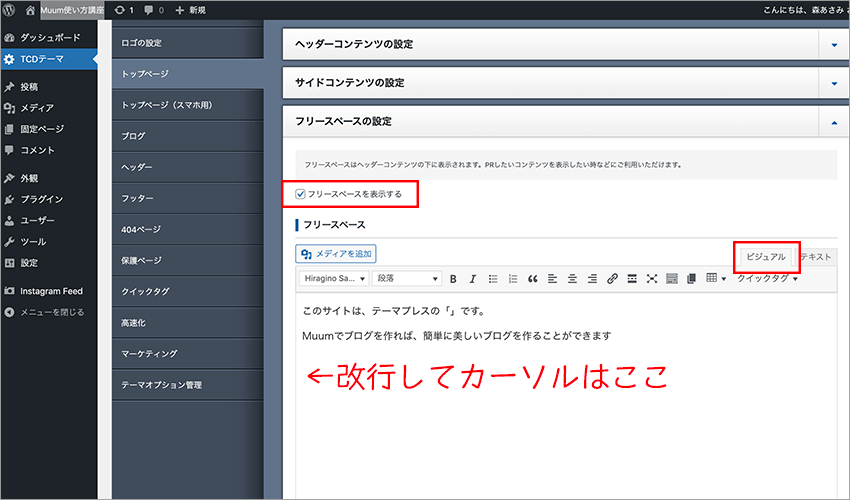
すると上の画像の画面になります。
この時に、「フリースペースを表示する」にチェックが入っていることと、「ビジュアル」モードになっていることを確認しておいてください。
では、紹介文を入力していきましょう。
このサイトは、テーマプレスの「」です。
Muumでブログを作れば、簡単に美しいブログを作ることができます。(改行)
今回は上記のように入力してみました。
最後にエンターキーを押して改行しておくと、1行したにスペースができて、デザインがまとまると思います。

次に、「」の中に文字を入れて、アンダーラインを引いてみましょう。
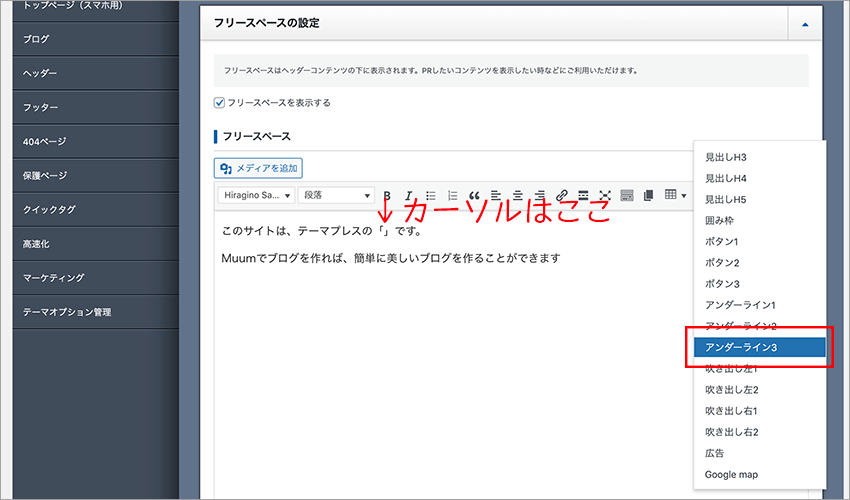
「」の中をクリックして、文字入力ができるようにします。
メニューの中に「クイックタグ」という項目があるので、その中の「アンダーライン3」をクリックします。
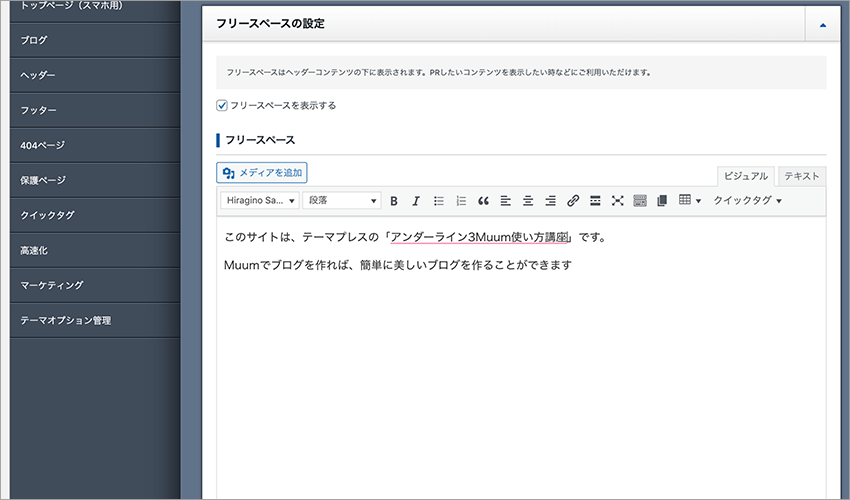
すると「」の中に、アンダーライン3という言葉が自動で入りましたよね。

カーソル位置はそのままで、「Muum使い方講座」と入力します。
すると上の画像のようになったと思います。
この状態で、アンダーライン3という文字を消してください。
最後に、下の方にある「設定を保存」をクリックすれば、紹介文の完成です。

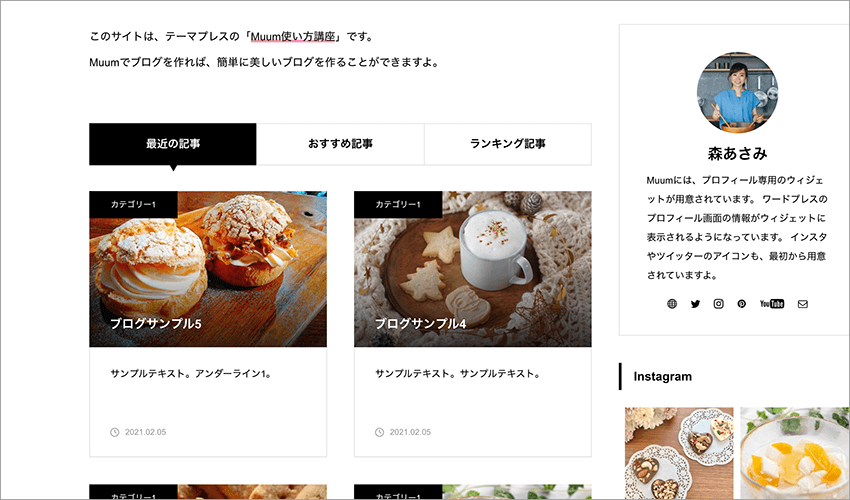
では、ここまでできた内容を確認しておきましょう。
トップページを表示してみると、上の画像のようになっていますよね。
赤いアンダーラインが、スーッとアニメーションして引かれていきます。
アンダーラインが引けるワードプレステーマはたくさんありますが、中には目立たせたいばかりに、見にくくなってしまっているものもあります。
その点、Muumのアンダーラインは洗練されていて、とても見やすいデザインになっていると思います。
トップページの記事をタブで表示しよう
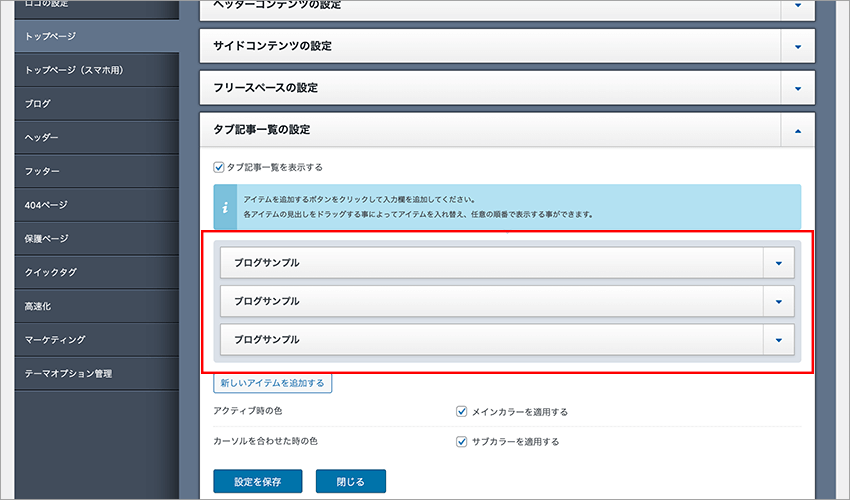
ブログ紹介文の下にある「タブ記事一覧」を設定していきましょう。
ワードプレスメニューの中から、
TCDテーマ → トップページ → タブ記事一覧の設定
とクリックしてください。

デフォルトでは「ブログサンプル」という項目が3つ並んでいます。
これら3つのブログサンプルを、上から順に設定していきたいと思います。
では、一番上の「ブログサンプル」をクリックしてください。

この中身を変更すると、タブ記事一覧も変更されます。
以下のように設定してみてくださいね。
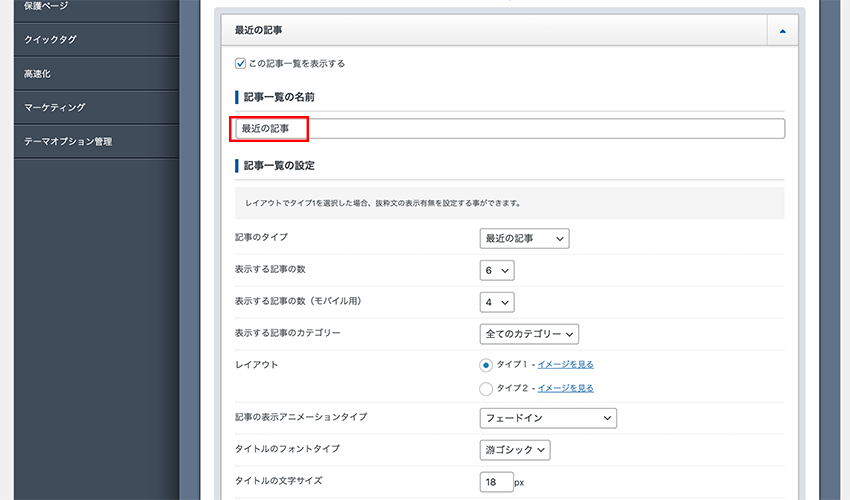
記事一覧の名前は、「最近の記事」と入力します。
記事のタイプは、「最近の記事」を選択します。
表示する記事の数は、PCが6、モバイルが4としました。
この辺りは好みになるので、この設定では物足りなくなったら変更してみてくださいね。
これより下は、設定の変更なしです。

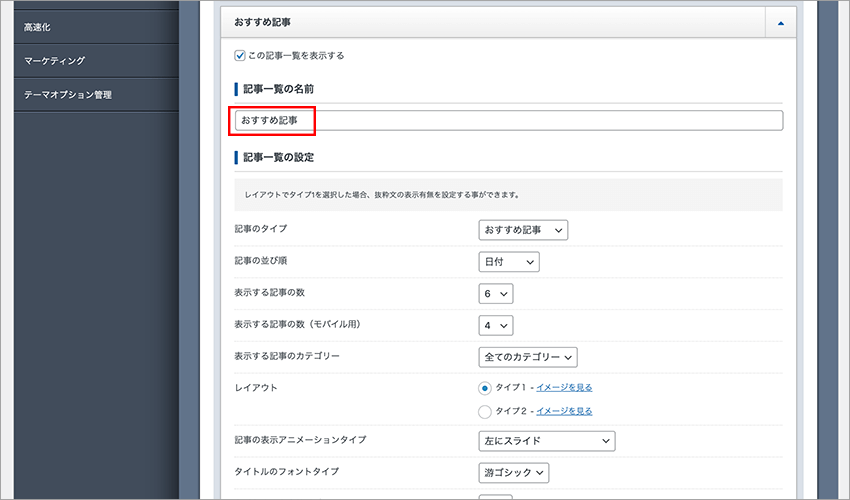
続いて上から2番目の「ブログサンプル」を設定します。
記事一覧の名前は、「おすすめの記事」と入力してください。
記事のタイプは、「おすすめの記事」を選択します。
記事の並び順は、新しい記事を先頭に表示したいので「日付」にしました。
表示する記事の数は、PCが6、モバイルが4です。
これより下は、設定の変更なしです。

最後に、3つ目の「ブログサンプル」を設定します。
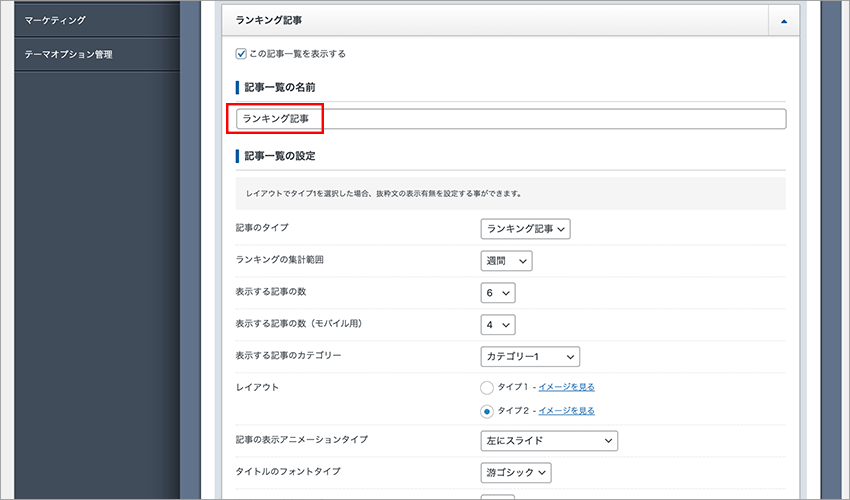
記事一覧の名前は、「ランキング記事」と入力してください。
記事のタイプは、「ランキング記事」を選択します。
ランキングの集計範囲は、日間・週間・月間・年間・無期限から選ぶことができます。
日間にすると日によって表示される記事が変わるのですが、閲覧が少ないとランキングに何も表示されないこともあります。
逆に無期限にすると、記事がランキングに表示されないことは無くなりますが、変動が少なくなります。
そこで、最初は週間や月間くらいにしておいて、様子を見てみましょう。
今回は「週間」を選択してみましょう。
これで3つの「ブログサンプル」を変更し終わったので、最後に下にある「設定を保存」をクリックしてください。
これで、新しいタブ記事一覧メニューに変わりました。
ブログを表示して確認してみてくださいね。
Muum講座ここまでのまとめ
今回は、まずトップページにブログの紹介文を掲載してみました。
ブログの紹介文を掲載できるテーマというのは、意外と少ないですよ。
Muumではフリースペースという機能で、紹介文を掲載できる数少ないテーマの一つに入ります。
この機能を有効に使ってくださいね。
それから、もう一つはタブ記事一覧の設定です。
タブで記事の表示が切り替えられると、表示できる記事数が多くなるし、興味がある記事がすぐに見つけられるようになります。
タブ切換ができるテーマの方が、訪問者にとっても、ブログを運営する側にとってもメリットがあります。
Muumのタブ記事の設定はとても簡単なので、あっという間に終わります。
ある程度記事数が増えたら、すぐにこの設定をしておいてください。
さて、これで第4回の講座はおわりです。お疲れさまでした。
※次回はメガメニューの設定をしていきたいと思っています。
















この記事へのコメントはありません。