ワードプレステーマ「Muum」を使ってブログを作る講座(第2回目)です。
今回は、サイドバーにプロフィールとSNSアイコンを設置したいと思います。
Muumのプロフィールウィジェットは、画像が自動で丸く切り抜かれる仕様になっていて、簡単にきれいなプロフィールを作ることができますよ。
設定は簡単なので挑戦してみてくださいね。
★前回の記事はこちら↓
Muumのプロフィールウィジェット
今回の講座では、プロフィールをトップページのサイドバーに表示してみたいと思います。
では、プレスのメニューから、
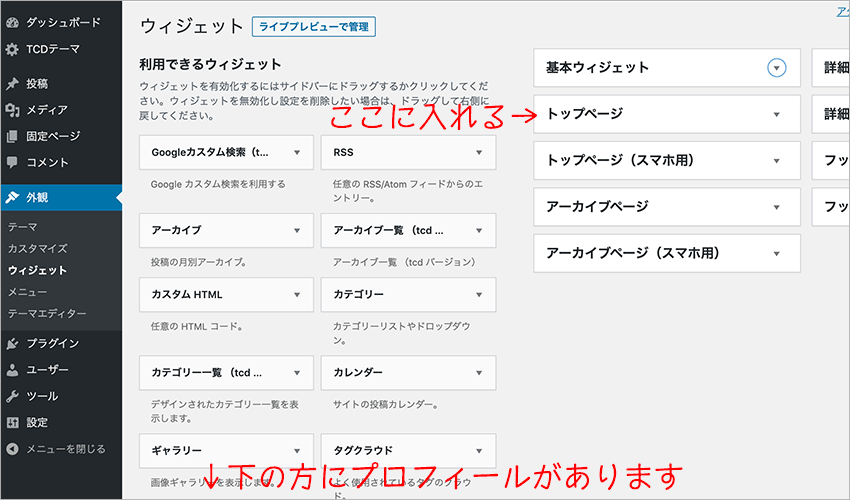
外観>ウィジェット
とクリックしてください。

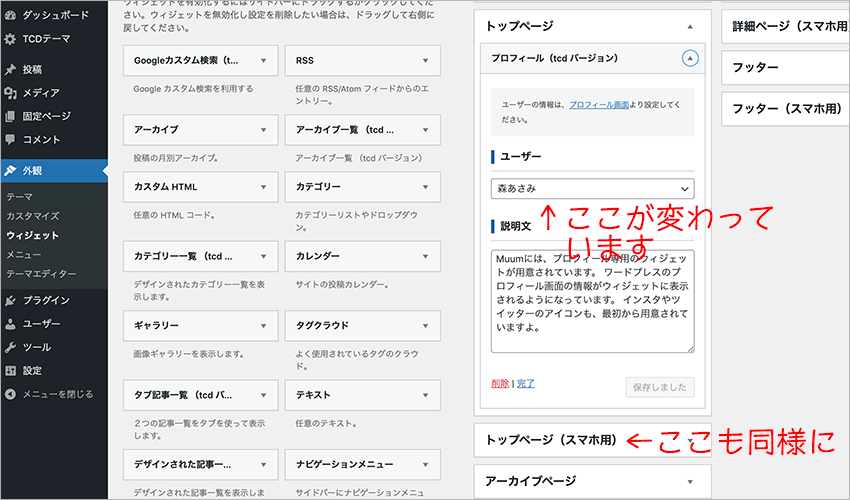
上の画像のように、ウィジェットの設定画面になります。
今回はトップページのみにプロフィールを表示するので、「トップページ」にプロフィールウィジェットを入れましょう。

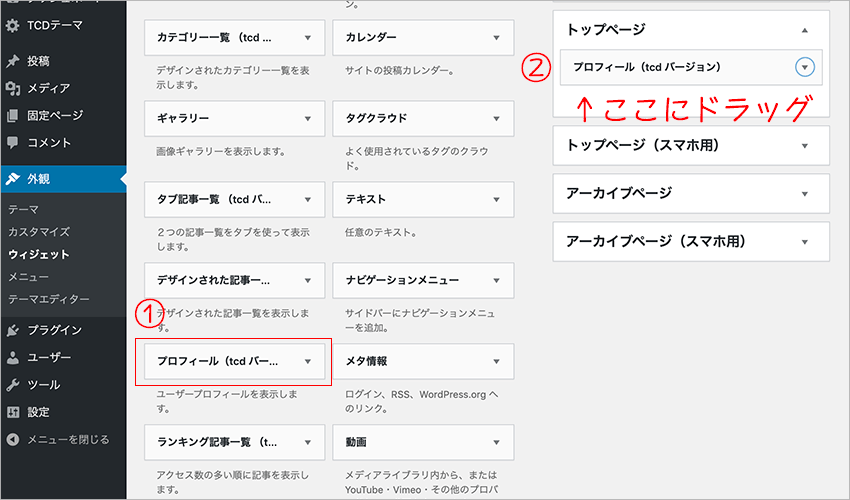
上の画像のように、左側にある「プロフィール(tcdバージョン)」のウィジェットを、「トップページ」にドラッグしてください。
同様に、その下にある「トップページ(スマホ用)」にもウィジェットをドラッグしておきます。
この2つのプロフィールウィジェットを設定すれば、PCとスマホにプロフィールが表示されるようになります。
プロフィールウィジェットの設定
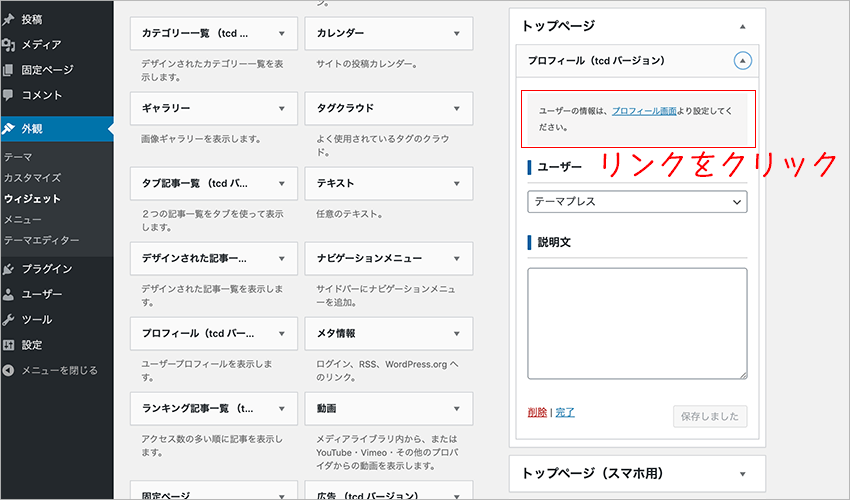
次に、プロフィールウィジェットの設定をしていきましょう。

プロフィールウィジェットには、次の2つの設定項目があります。
・ユーザー
・説明文
「ユーザー」は後で設定するので、先に「説明文」を入力していきましょう。
「説明文」に自己紹介文を入力すると、プロフィール画像の下にその文章が表示されますよ。
では、トップページのプロフィールウィジェットの「説明文」欄に、自己紹介の文章を入力してみてください。
(後で変更できるので適当で大丈夫です)
ちなみに、今回の講座では、以下の内容を入力しています。
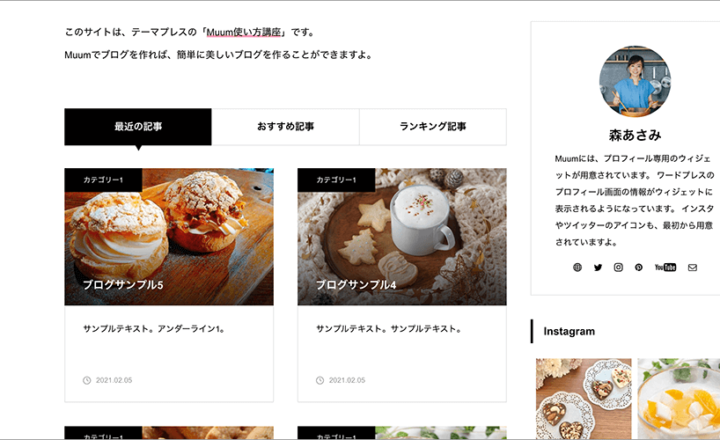
Muumには、プロフィール専用のウィジェットが用意されています。 ワードプレスのプロフィール画面の情報がウィジェットに表示されるようになっています。 インスタやツイッターのアイコンも、最初から用意されていますよ。
説明文の入力ができたら、右下にある「保存」ボタンをクリックして保存しておきましょう。
同様にトップページ(スマホ用)のプロフィールウィジェットにも、自己紹介文を入力して保存ください。(コピペでOK)
これでPCとスマホの説明文の入力ができました。
次はプロフィール画面にユーザー情報を入力していきます。
プロフィールウィジェットの中の「プロフィール画面」と書いてあるリンクをクリックしてください。
プロフィール画面を設定する
プロフィールウィジェットのリンクをクリックすると、プロフィールの設定画面になります。
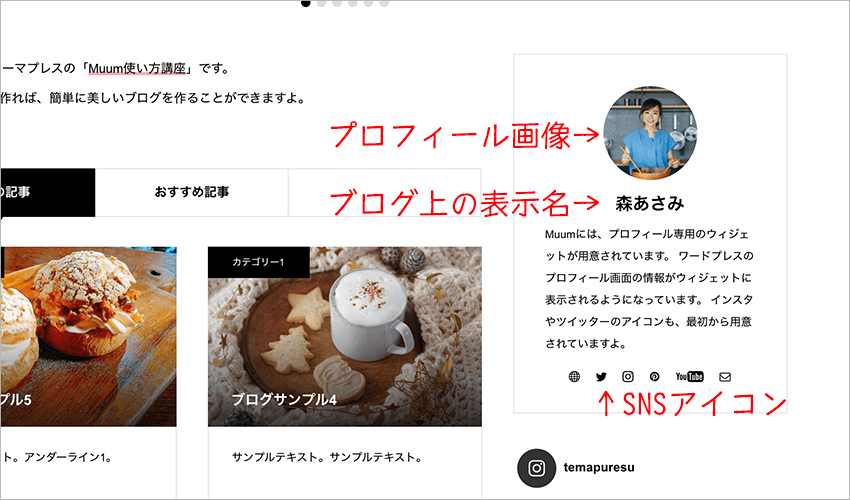
この画面で、
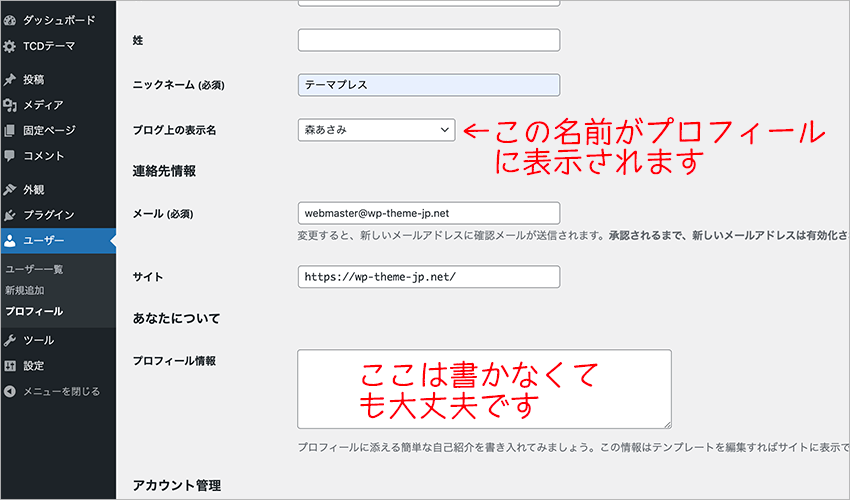
・ブログ上の表示名
・SNSアイコン
・プロフィール画像
を設定していきます。
ここを設定すると、プロフィールが表示されるようになりますよ。

(上の画面の場所が設定されます)
では、ブログ上の表示名から設定していきましょう。
プロフィール画面を下にスクロールすると「ブログ上の表示名」という項目があります。

この項目を表示したい名前に変更するのですが…
この項目に、直接名前を入力することはできないようになっています。
そこで、すぐ上にある「ニックネーム(必須)」に、表示したい名前を入力してください。
(上の画像で言うと、「テーマプレス」となっている場所です)
この講座では「森あさみ」と入力しました。
ニックネームに入力すると、ブログ上の表示名に「森あさみ」という選択肢が出てくるようになります。
ブログ上の表示名を「森あさみ」に変更しておきましょう。
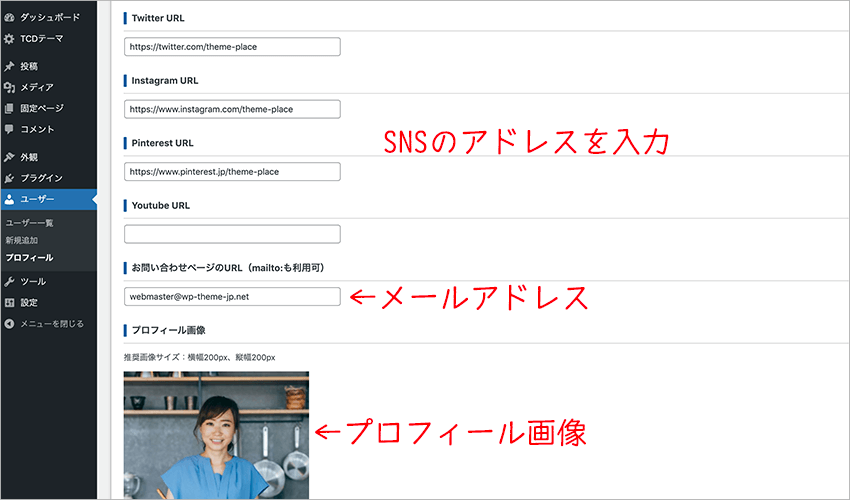
続いて、SNSアイコンとプロフィール画像を設定します。
画面を下の方にスクロールしていくと、その設定欄があります。

上の画像のところまでスクロールしたら、「この投稿者のプロフィールを記事詳細ページで表示する」の「表示する」にチェックを入れてください。
ここにチェックを入れていないと、プロフィールウィジェットが表示されません。
ではその下にあるSNSのURL(+メールアドレス)を入力していきましょう。表示できるSNSは、
・Facebook
・Twitter
・Instagram
・Pinterest
・Youtube
の5つになります。自分のSNSのURLを入力してください。(必要ならメールアドレスも)
URLの入力が終わったら、一番下にあるプロフィール画像を設定しましょう。
「画像を選択する」をクリックすると、画像を選択できるようになります。
推奨画像サイズ(横200px、縦200px)の画像を用意しておいて、その画像を選択してください。
画像を選択したら、忘れずに一番下の「プロフィールを更新」をクリックしておいてくださいね。
これでプロフィール画面の設定は終わりです。
プロフィールウィジェットを確認
プロフィール画面の設定が終わったので、プロフィールウィジェットに新しく作ったユーザー名(この講座では森あさみ)になっているか確認しておきましょう。
ワードプレスメニューから、
外観>ウィジェット
とクリックし、「トップページ」の中の「プロフィール(tcdバージョン)」を見てみます。

上の画像のように、「ユーザー」が設定した名前に変わっていることを確認してください。
(もし違っていたら、新しく作った名前に選択し直しておいてください。)
これでプロフィールの設定はすべて終わりです。
Muum講座ここまでのまとめ
これでMuumで作ったブログにプロフィールウィジェットを設定することができました。
記事は長くなりましたが、実際の作業はあっという間に終わりますよ。
行程としては次の4つですね。
・プロフィールウィジェットを「トップページ」の項目にドラッグ
・説明文を書く
・プロフィールページにユーザー情報とSNSを入力
・ウィジェットを保存
慣れれば15分くらいでできてしまうと思います。
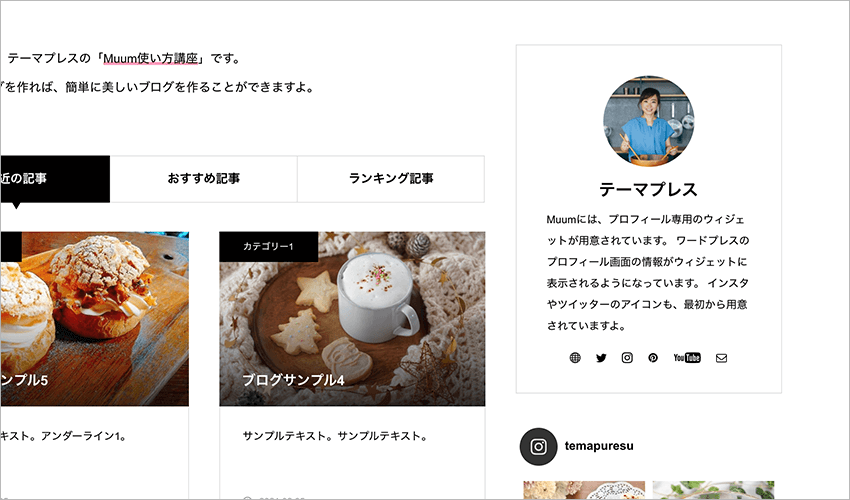
では、Muum講座のここまでの完成図を見てみましょう。
ここまでのブログ講座の完成図>>(クリックで拡大します)
ちゃんとサイドバーにプロフィールができていますね^^
次回はサイドバーがプロフィールだけでは寂しいので、もっと充実させていこうと思います。
第3回の講座はこちら↓

















この記事へのコメントはありません。