令和3年3月16日に、TCDから「DROP(tcd087)」が発売されました。
DROPの一番の特徴は、ウェブサイトにグラフやチャートを表示できることです。
グラフやチャート機能があれば、例えば
・売れ筋商品の売上数を折れ線グラフ
・会員数の推移を棒グラフ
・自社の売り上げ比率を円グラフ
などを掲載することができます。
商品の魅力をグラフでアピールしたり、自社の業績の紹介に使ったりすることができますね。
DROPにはこのグラフ・チャート機能以外にも、美しいセールスページや画像付きFAQなど、魅力的な機能がたくさんありますよ。
では、DROPの魅力的な機能を紹介していきたいと思います。
★おすすめテーマはこちら↓
WordPressのおすすめテーマベスト3を選びました>>
高性能なグラフ・チャート機能
ウェブサイトにグラフを表示しようと思うと、エクセルなどでグラフを作成しておき、それをウェブサイトに表示することが多いと思います。
それがDROPでは、テーマ自体にグラフ・チャートを作成する機能を持たせているんですよ。
この機能があるおかげで、DROPで作ったWebサイトでは、
・グラフやチャートにアニメーションを付ける
・グラフの数値の変更
といったことができるようになっています。
美しいグラフやチャートを、アニメーションさせると印象に残りますよ。
では、DROPのグラフ・チャート機能を詳しく見ていきましょう。
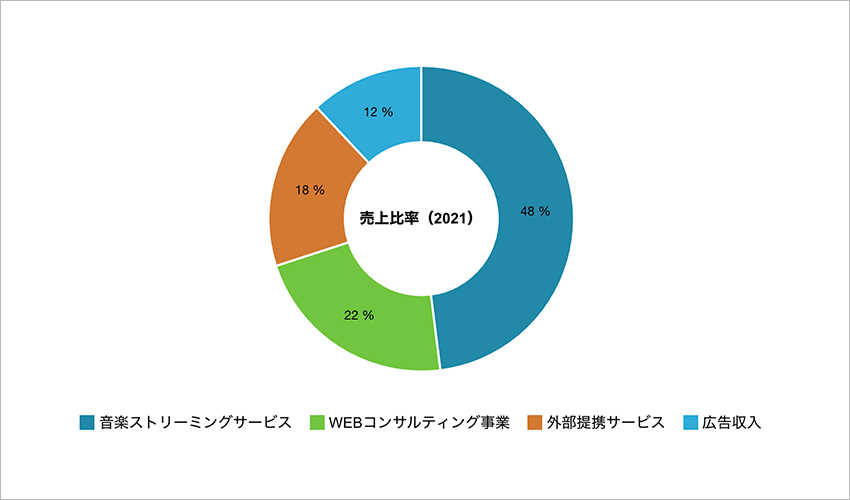
- 1.円グラフ

まずは円グラフ。
上の画像のような円グラフを作ることができます。
円グラフの形に沿ってアニメーションするので、始めて見る方は新鮮に感じると思います。 -
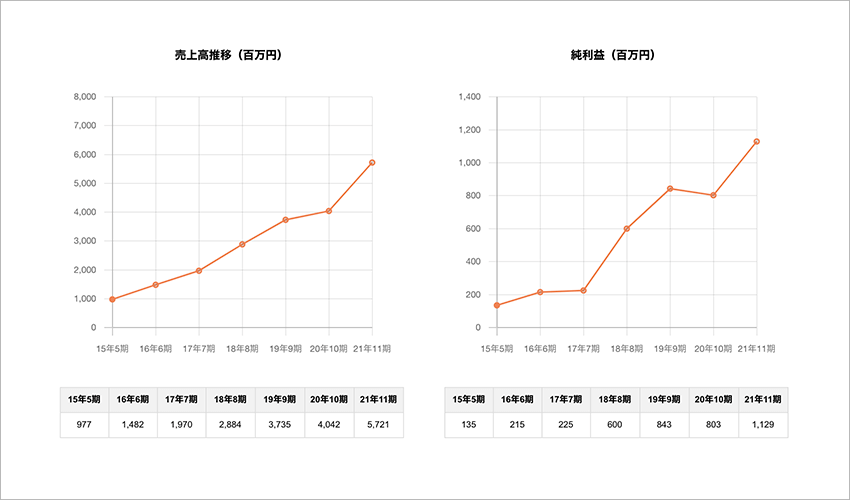
2.折れ線グラフ

続いて折れ線グラフ。
折れ線グラフの下に、表形式で数値も表示させることができます。 -
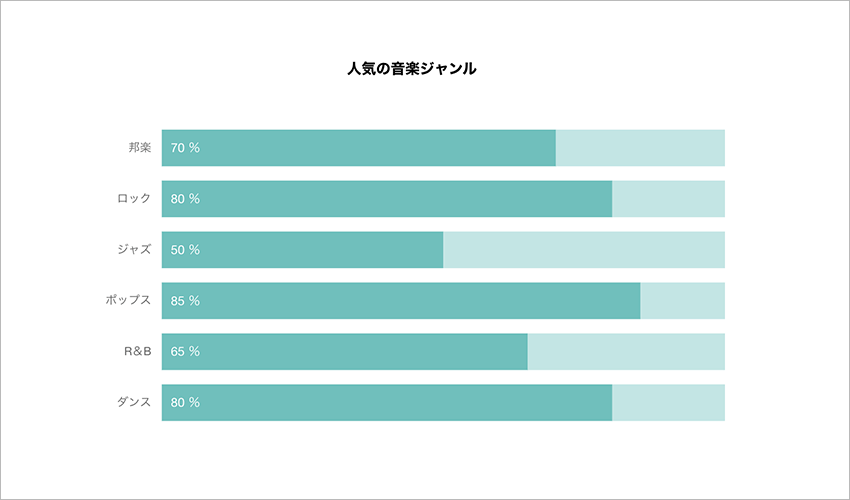
3.棒グラフ

最後は棒グラフ。
横棒グラフと縦棒グラフを作ることができます。
グラフは途中から色を変えることもできるようになっています。
グラフのアニメーションは、こちらのページで確認してみてください(公式サイト)↓
グラフ・チャートのデモページ>>
ちなみに、グラフ機能があるテーマには、DROPの他にはfrescoやLuminousがありますよ。
DROPほど多機能ではありませんが、アニメーションするグラフが気になる方は参考にしてみてくださいね。
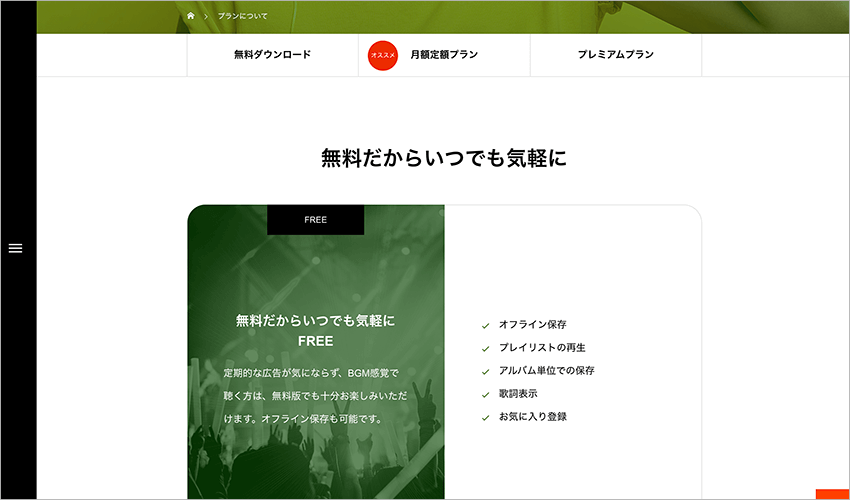
美しいセールスページ
DROPには、カード型のセールスページを作る機能があります。
設定ページの項目を埋めるだけで、上の画像のような美しいページを作ることができますよ。
このセールスページには、ナビゲーションを付けることもできるようになっています。
ナビゲーションというのは、上の画像で言うと「無料ダウンロード」「月額定額プラン」「プレミアムプラン」となっている部分です。
ナビゲーションがあれば、どんなプランがあるのかあるのか分かりやすいですよね。
DROPでは、このナビゲーションをクリックすると、該当プランまでスクロールしてくれますよ。
また、一押しのプランには、「おすすめアイコン」を付けることもできるようになっています。
このアイコンは、ゆっくりとアニメーションするようになっているので、一押しプランをしっかりとアピールすることができます。
インタビューとレビュー記事作成機能
インタビューとレビューの一覧を作成する機能も用意されています。
商品を購入するときは、レビュー記事ってよく見ますよね。
商品やサービスの良さを第三者の目から伝えてもらうことができる、重要なコンテンツになると思います。
インタビューとレビューのどちらを使うかは、
・こちらからの質問に答えてもらうコメントなら「インタビュー」
・自由なコメントなら「レビュー」
という感じでいいのではないでしょうか。
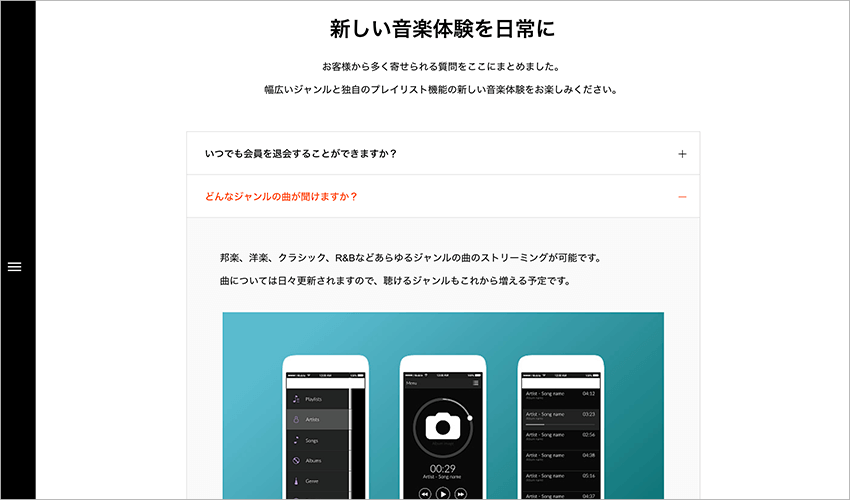
画像付きのFAQ
アコーディオン式のFAQを作ることができます。
DROPのFAQは高機能ですよ。FAQの中に、
・リンク
・画像
・動画
を挿入することができるんです。
FAQはシンプルなものというイメージがありますが、画像や動画が入ることで一気に華やかな感じになりますね。
ランディングページ仕様のトップページ
DROPのトップページには、これまで紹介したコンテンツを掲載することができます。
デモサイトのトップページを見ると、
・グラフとチャート
・インタビューとレビュー
・FAQ
といったコンテンツが掲載されているのが確認できます。
ランディングページ仕様のトップページにすることができますね。
また、DROPはパララックス効果を使うことができるので、視覚的にも印象に残るページを作ることができます。
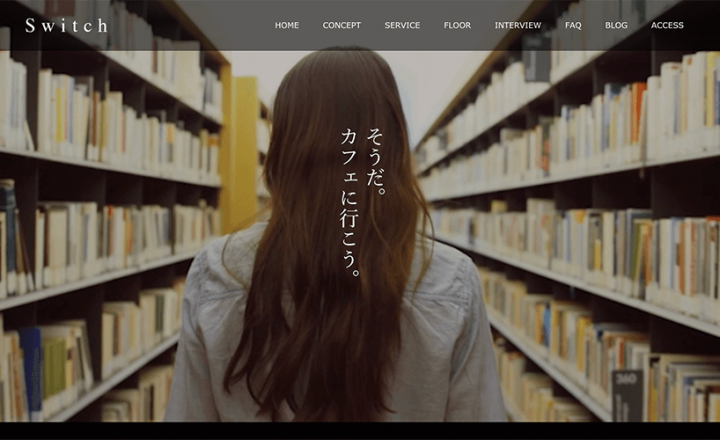
DROPのように、ランディングページ仕様のトップページを作ることができるテーマには、OOPS!、Switch、SOURCEがあります。
- OOPS!
パララックスが使えて、高機能CTAも備えているテーマです。 - Switch
トップページに多くのコンテンツを掲載できるテーマです。
Switch講座でサイトを作ってみたので参考にしてみてください。 - SOURCE
料金システムや比較表を掲載できるテーマです。
DROPとこの3つのテーマは比べてみると良いですよ。
DROPのまとめ
DROPはパララックス効果を使えるなど、美しいランディングページ仕様のトップページを作ることができるテーマです。
デザインの美しさが魅力なうえに、高機能なグラフ・チャートなども備えています。
グラフやチャート機能は、数字だけのデータに比べて、視覚的にも印象に残るし説得力もありますよね。
これまでのテーマに比べて、表現できる幅が広がった感じがします。
DROPを使って、オリジナリティーのあるウェブサイトを作りましょう。


















この記事へのコメントはありません。