TCDのWordPressテーマ「OOPS!」を導入しているサイトを探してみました。
OOPS!は、インプレッション、クリック数、コンバージョン率が計測できるCTAが特徴のテーマです。
つまり、商品の成約率を上げるための機能が備え付けられてるということですね。
有料のプラグインを別途購入する必要がないのは、かなりのメリットになります。
また、OOPS!にはもう一つ特徴があります。
OOPS!のトップページはランディングページ仕様になっていて、パララックス効果を使うことができるようになっています。
パララックス効果を使うと、サイトに奥行きを作り出すことができ、印象に残るサイトにすることができます。
見た目でのインパクトもあるテーマですね。
機能面とデザイン面の両方良いところがあるのがOOPS!の良いところです。
商品をアピールしたい企業サイトで使うのがおすすめになります。
公式サイトでテーマの使い方を確認

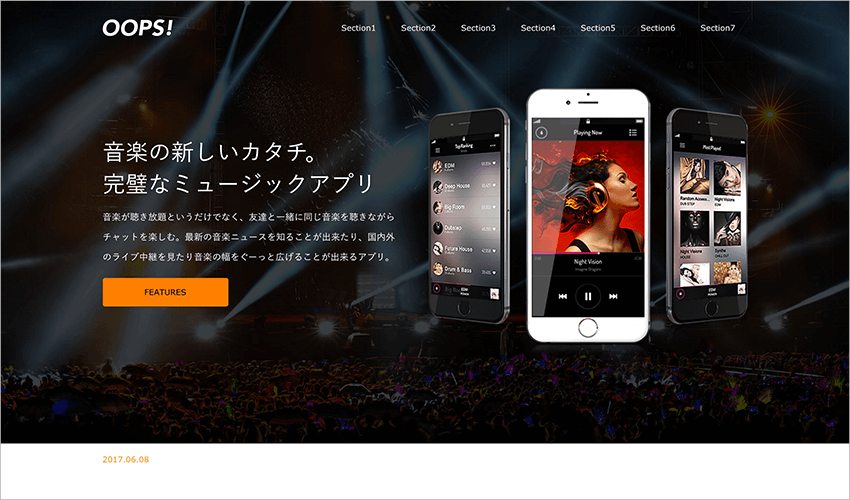
OOPS!の公式でもサイトは、音楽企業のサイトです。
コンサート会場を背景にして、パララックス効果で奥行きを出しています。
パララックス効果はポイントを絞って使うと、非常にサイトの好感度が上がります。
公式デモサイトでは、3回ほどパララックス効果を使用していますが、これくらいがちょうど良いのではないでしょうか。
OOPS!の使用サイト事例
OOPS!のテーマ使用サイトを探していましたが、なかなか見つかっていませんでした。
それが最近になって急に増えていますね!
企業サイトでたくさん使われてきているようです。
それでは、OOPS!がどう使われているのか見ていきたいと思います。
※キャプチャー画像とリンク先サイトのデザインが違う場合は、テーマが変わった可能性があるのでご注意ください。
アパレル企業

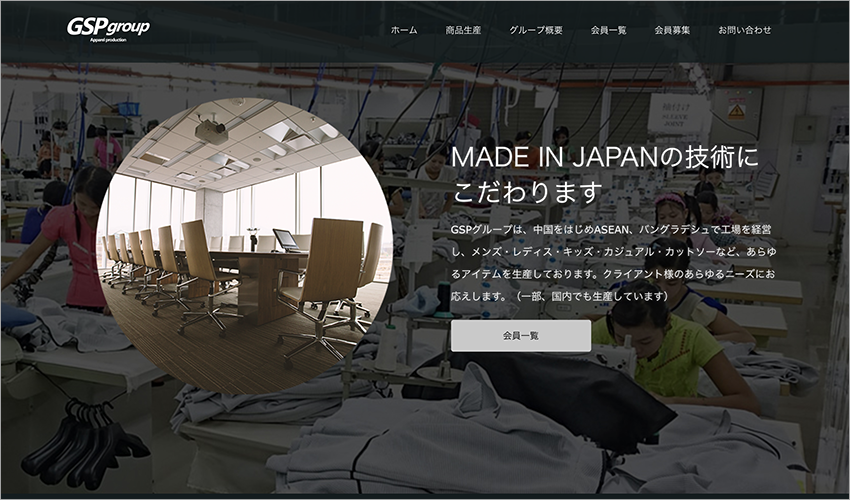
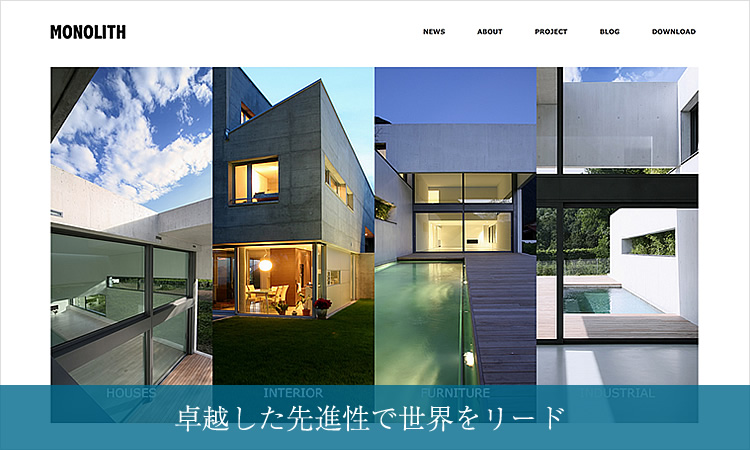
出典:GSPgroup
GSPgroup様のサイトはこちらです。
アパレル企業グループのサイトです。
GSPグループ全体の企業情報が掲載されています。掲載している内容は、
- グループ概要
- 関連会社
- 生産拠点
- 主な生産品目
- 会員募集
- お問い合わせ
があります。サイトの情報量としては少ない方ですが、見た目よく仕上がっています。
企業サイトとしては、それほど情報量は必要ない場合も多くあります。
そういうときには、OOPS!のようなトップページがランディングページ仕様になっているテーマを選ぶと良いでしょう。
制作時間が少ない割には、出来の良いサイトができあがります。
グラスアート教室

出典:アトリエKako
アトリエKako様のサイトはこちらです。
グラスアートという、ステンドグラスのようなガラス工芸を作る教室のサイトです。
OOPS!は、アート系のサイトでも大丈夫なくらいデザインは洗練されています。
アート作品を掲載し、アート販売のCTAを設置するという使い方ができますね。
そして、OOPS!のCTAは、ABテストもできる高機能なものです。
クリックが多くなるようなボタンデザインを選択でき、どれが成約が多いのかを計測することができます。
少しでも成約が多くなるように、ページデザインを工夫することができるテーマです。
企業であれば、お問い合わせや採用募集などへのCTAを作るのも良いですね。
ファンサイト

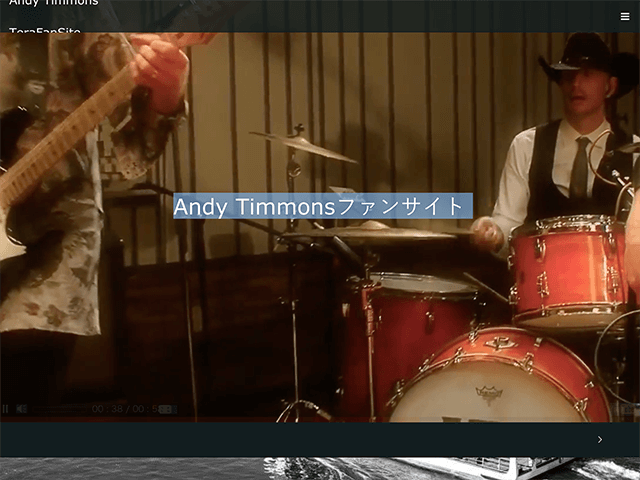
出典:アンディ・ティモンズファンサイト
アンディ・ティモンズファンサイト様のサイトはこちらです。
こちらのサイト様は、ヘッダーにYouTube動画を使っています。
OOPS!は、動画を再生する機能が付いているのですが、実際に使用しているサイトは多くありません。
動画再生とパララックスという組み合わせができるのは、TCDの「OOPS!」やDigiPressの「Luminous」などの一部のテーマだけです。
ランディングページに動画を使ってみたらどうなるか…
こちらのサイト様を参考にして、アイデアを練ってみると面白いと思います。
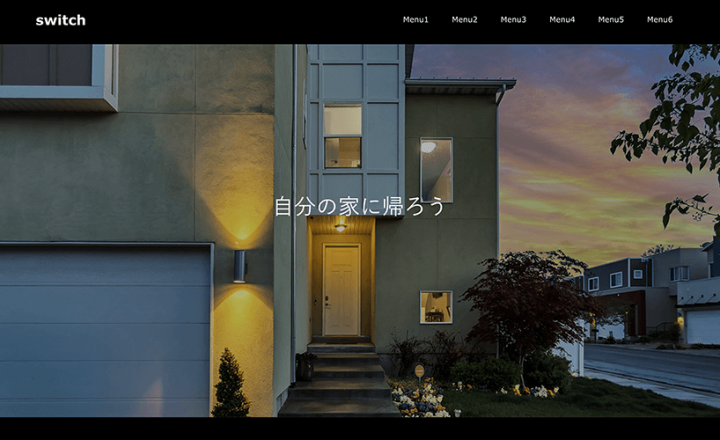
転職会社

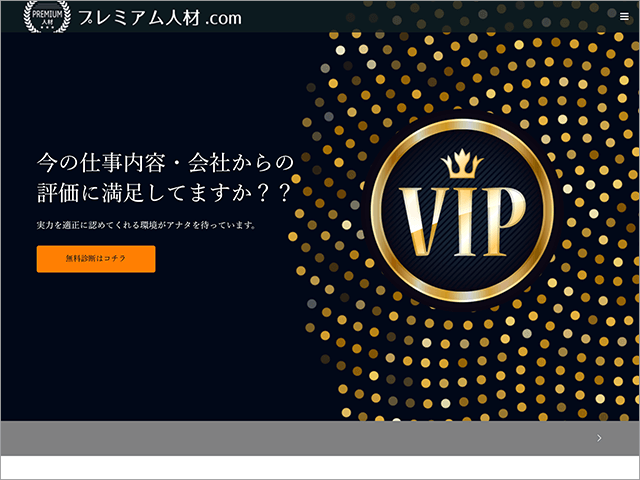
出店:プレミアム人材.com
プレミアム人材.com様のサイトはこちらです。
こちらのサイト様の素晴らしいところは、サイトの作りがストーリーになっているところです。
人間の一生を24時間に置き換えた人生時計の話から始まって…
「あなたは今、何時何分ですか?」
「あなたの1日の行動を思い起こしてください」
「さぁ 残りの時間をどう過ごしますか?」
「自分の時間を知って動きだした人達」
「まずはアナタの可能性を数値化してみませんか?」
というように、スクロールしていくとストーリーが展開していきます。
これに、パララックス効果でストーリーを連想させる背景を配置したら…
これは最後の「無料診断」のボタンをクリックしたくなりますよ^^
ランディングページはストーリーになっていると効果が高いと思います。
WordPressテーマOOPS!のまとめ
OOPS!を使えば、美しいランディングページの企業サイトが簡単にできあがります。
作るのはOOPS!に任せるとして、後はサイトをどう作るかのアイデアが重要です。
ストーリー仕立てにして、次が見たくなるようなサイトが作ることができれば、自然に成約に結びつくサイトになると思います。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>














この記事へのコメントはありません。