TCDのWordPressテーマ「MONOLITH」を導入しているサイトを探してみました。
公式デモサイトがありますが、一般の導入サイトを見ると、ひと味違った使い方をしているサイトもあるので参考になります。
MONOLITHは、建築やインテリアデザインなどに向いているテーマです。
でも、トップの4枚の画像を入れ替えれば、サイトのイメージがガラッと変るので、どんな企業サイトでも作れそうですよね。
実際にMONOLITHのテーマを導入しているサイトを探したときには、業種を問わず、いろいろな企業サイトがこのテーマを使っていました。
このMONOLITHは比較的新しいテーマなのですが、導入している企業サイトが次々に見つかるので、人気のテーマなんだと感じました。
MONOLITHは4枚の画像が並んでいるので、すぐにMONOLITHだと分かる個性がありますよね。
では、公式デモサイトと一般の導入サイトを見ていきたいと思います。
★企業サイトのおすすめテーマ↓
企業サイトにおすすめの高品質なWordPressテーマ12選【日本語対応】>>
公式サイトでテーマの使い方を確認

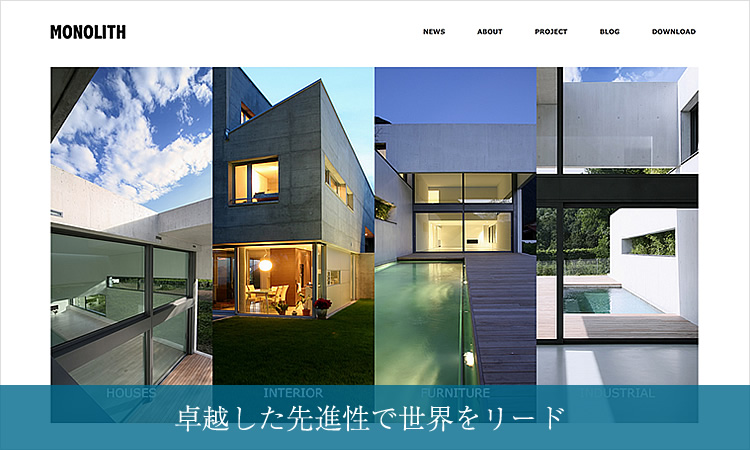
出典:TCD公式サイト「MONOLITH」
デモサイトは住宅関係のサイトです。美しいサイトになっていますよね。
TCDの説明の中に、「知性を感じさせるスタイリッシュなコーポレートサイト」という言葉が使われていますが、まさにそういうイメージのサイトです。
トップページ上部の4枚の画像と、その下の8枚のギャラリー表示の画像で、住宅の内外の様子を伝えることができています。
こんな美しいサイトができたらいいですよね!
MONOLITHとイメージが似ているVOGUEも参考に見ておくと良いと思います。
MONOLITHの使用サイト事例
MONOLITHはトップページの4枚の連続した画像が特徴です。
この4枚にどんな画像を並べるかによって、そのサイトのイメージが変わります。
4枚とも違う画像にしてもいいし、1枚の画像を4分割してもいいですね。
※キャプチャー画像とリンク先サイトのデザインが違う場合は、テーマが変わった可能性があるのでご注意ください。
ダスキン

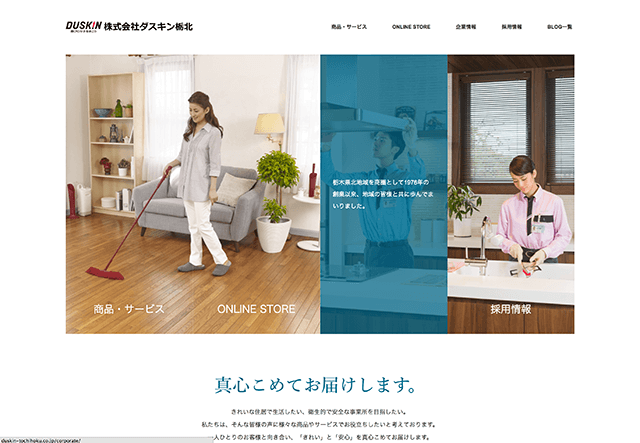
出典:株式会社ダスキン栃北
株式会社ダスキン栃北様のサイトはこちらです。
ダスキン栃北様のホームページです。上の画像は、左側から3番目の画像にカーソルが乗っています。
カーソルが画像に乗ると、4枚すべての画像が青色になります。この設定はデモサイトと同じですね。
この4枚の画像は、縦の長さが揃っていた方が美しく見えます。いろいろサイトを見ていくと、画像の大きさが揃っていないサイトがありました。
サイズを揃えることで見栄えが変わりますので、わざと狙ったデザインでない限り、揃えるようにした方がいいですね。
下の方に「ミスド」の最新情報も載っていますね。また買いに行きたいです^^
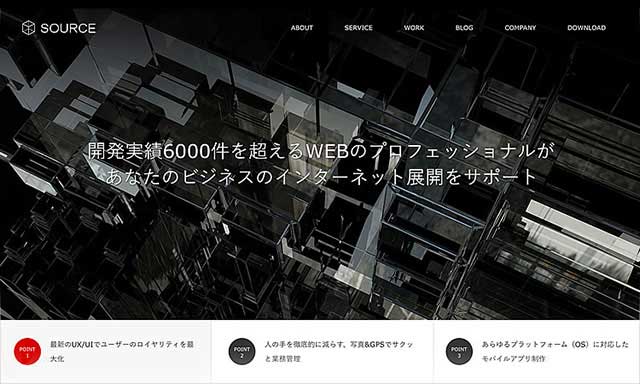
ホームページ企画、制作

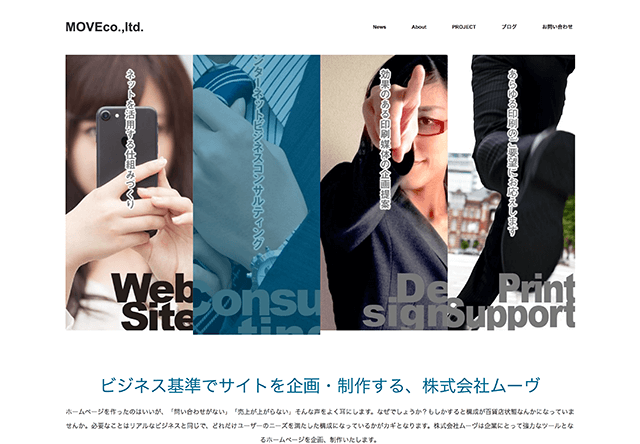
出典:株式会社ムーヴ
株式会社ムーヴ様のサイトはこちらです。
ホームページの企画や制作をされています。
4枚それぞれ違う画像を使って、さらに文字を入れていますね。デモサイトでは、カーソルが画像に乗ると、青色背景に白文字が浮かび上がるようになっています。
この場合、カーソルが乗らない画像には文字が出ないので、見せたい文字がある場合はこのようなデザインもいいですね。
ブログの「米作り7年目に突入。」という記事がなぜか目に止まります。
カルチャースクール

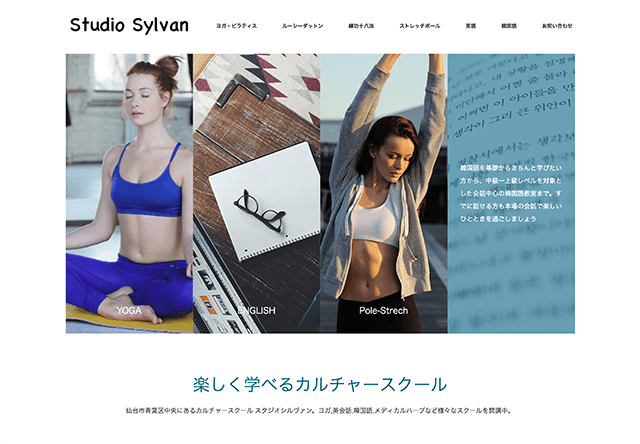
出典:スタジオシルヴァン
スタジオシルヴァン様のサイトはこちらです。
カルチャースクールのホームページです。
ヨガ、英語、ストレッチポール、韓国語の授業をされているので、それをイメージした4枚の画像を使用されています。
これ、画像が面白いとカーソルを思わず乗せますね。ハタヨガの画像とか気になりました。
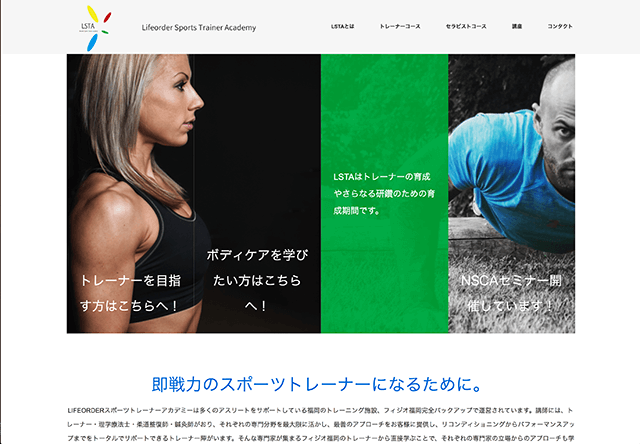
スポーツトレーナー

出典:LSTA
LSTA様のサイトはこちらです。
スポーツトレーナーになるためのアカデミーです。建築やインテリアとは全然違う業種ですが、このテーマを使っても全く違和感がありませんね。
こちらのサイトは、4枚の画像の内、左半分を女性、右半分を男性にしています。このように、左半分と右半分に分けるサイトが多くあります。
ダスキン栃北様のサイトもそうでした。いろいろなサイトを見て、一番多いのが4枚とも違う画像を使ったサイトで、2番目が左半分右半分のサイトです。
1枚を4分割というサイトは少ないので、良い画像があれば使ってみるのも面白いと思います。
WordPressテーマMONOLITHのまとめ
上で紹介させていただいたサイト以外にも、多くのサイトを見させていただきました。
MONOLITHのサイトを見ていくと、カーソルが画像に乗ったときの色をデフォルトのままにしているサイトがかなり多いなと感じました。
確かに絶妙な色合いで美しいのですが、サイトイメージに合わせて変えるのもいいのではないでしょうか。
デモサイトはスタイリッシュなイメージなので青が合うと思いますが、サイトによっては違う色の方が合うこともありますので。
カラーの変更は「TCDテーマオプション」でできるので、独自のサイトカラーを設定してみるのもいいと思います。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>














この記事へのコメントはありません。