MAGの使い方講座3回目になります。
今回設定するのは、
- グローバルメニュー
- フッター記事一覧
の2つです。
グローバルメニューというのは、トップページ一番上にあるメニューのことをいいます。
訪問者が見たときに、ブログにどんな記事があるのか分かるので設定した方がいいですね。
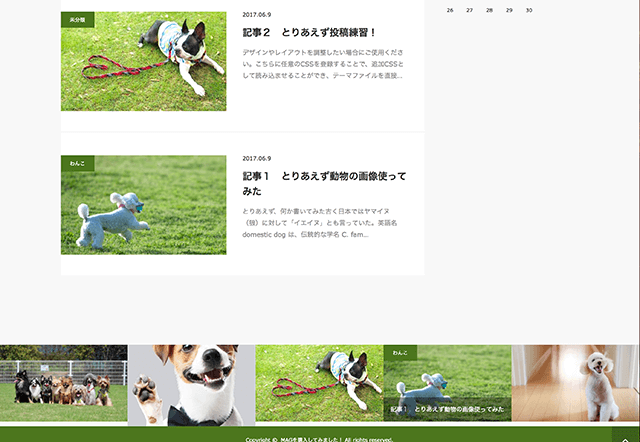
フッター記事一覧というのは、ページの一番下にある、横に5つ並んでいる記事のことをいいます。
記事で使っているアイキャッチ画像が、フッター記事一覧に綺麗にそろって表示されます。
どちらも設定した方が、見た目もユーザービリティも良くなりますよ。
2回目の記事はこちら↓
★ブログにおすすめのテーマ↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
グローバルメニューを作る
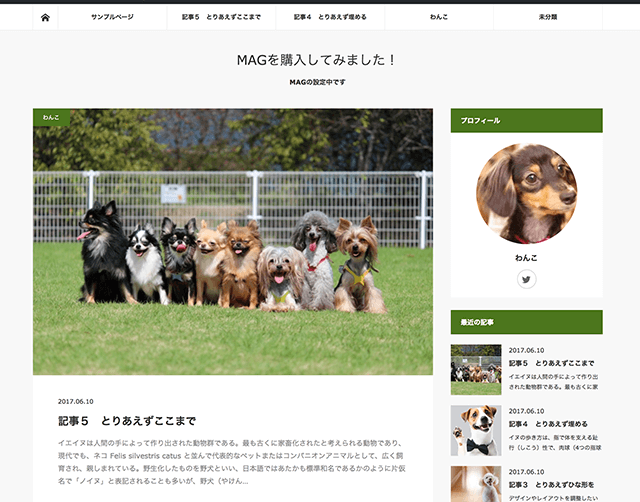
では画面の一番上にある、グローバルメニューを作ってみましょう。
それには、まず元になるメニュー項目を作る必要があります。
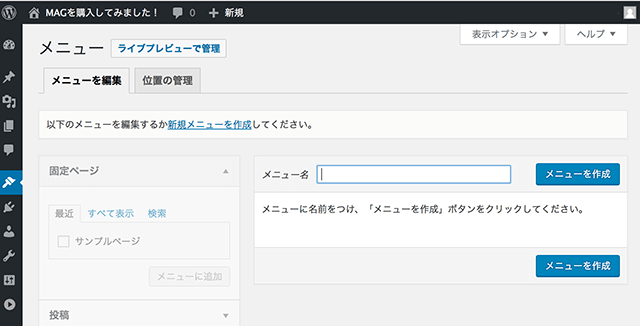
ワードプレスのメニューから、「外観」→「メニュー」とクリックします。

メニュー名を付けます。
ここでは、「メニューわん」にしました。
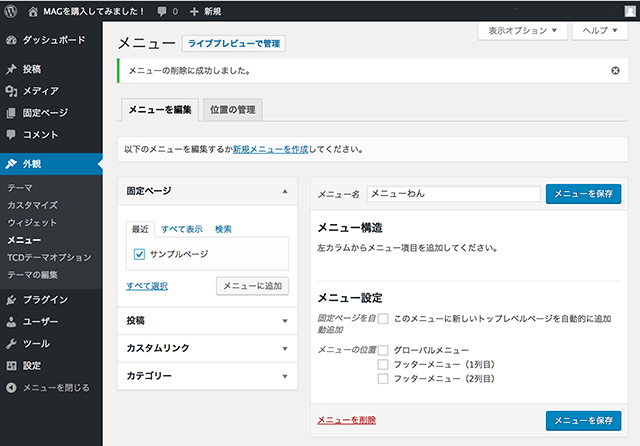
「メニュー作成」をクリックしてメニューを作ると、次の画面になります↓

- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
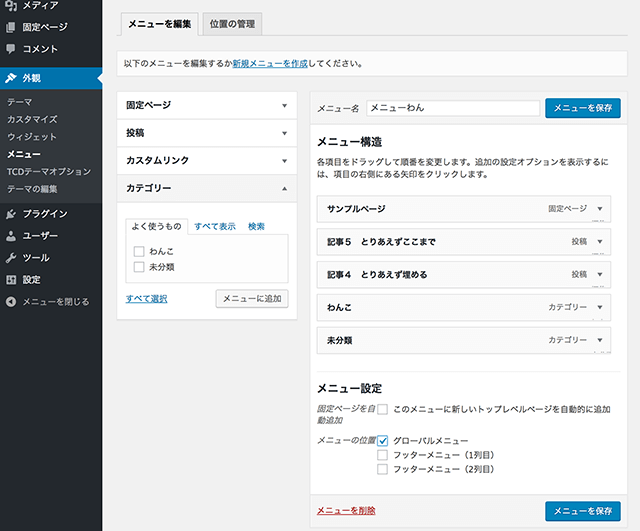
の中から、メニューにしたい項目にチェックを入れ、「メニューに追加」ボタンをクリックします。

今回は上の画像のように、5つの項目をメニューにすることにしました。
この5つの項目の下に、「グローバルメニュー」というチェック欄があるので、忘れずにチェックします。
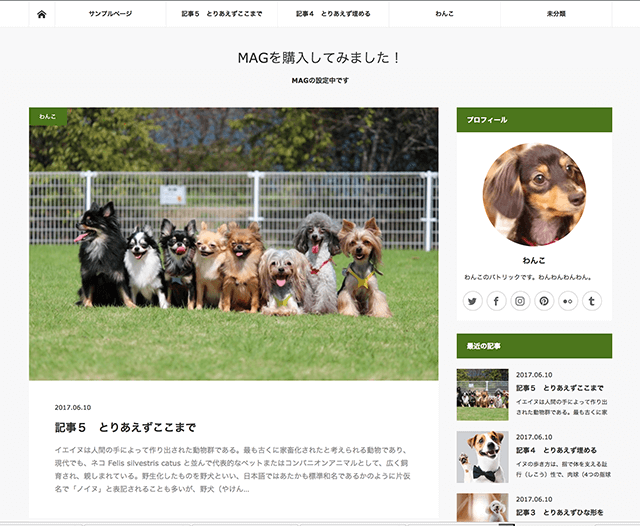
ここまでで、画面は以下のようになります。
一番上にメニューができていますね^^

グローバルメニューは、カーソルが乗ると色が変わるようにできています。
見た目も操作性も良くなりますよね。
フッター記事一覧を表示
ページの一番下に、フッター記事一覧を表示させてみましょう。
フッター記事一覧には、5つの記事がランダムに表示されるようになっています。
ランダムといっても、全ての記事の中からランダム表示されるのではありません。
外観→フッター
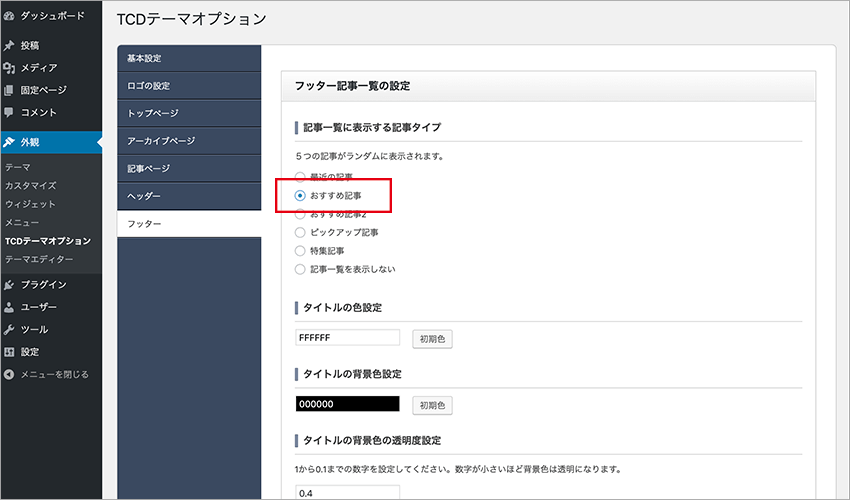
とクリックしてください。すると、以下の画面になります。

フッターのランダム記事は、ここに表示されている5つの記事タイプから選ぶことになります。
- 最近の記事
- おすすめ記事
- おすすめ記事2
- ピックアップ記事
- 特集記事
今回は、「おすすめ記事」を選択しましょう。
選択したら、「設定を保存」をクリックして保存しておきます。
ここまでできたら、今度はフッターに表示させたい記事を「おすすめ記事」に設定します。
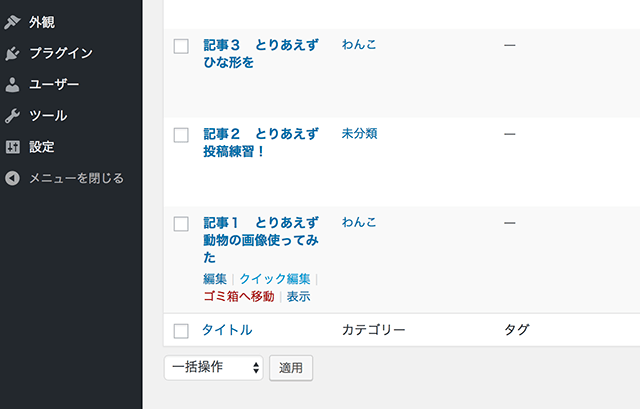
ワードプレスのメニューから、投稿→投稿一覧とクリックしてください。

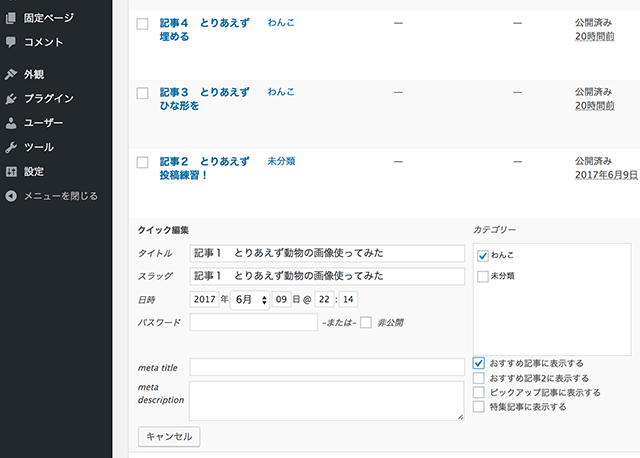
記事の行にカーソルを合わせると、「クイック編集」というメニューが出てくるのでクリックします↓

クイック編集の中に、「おすすめ記事に表示する」というチェック欄があるのでチェックします。
チェックしたら、更新ボタンを押しておきましょう。
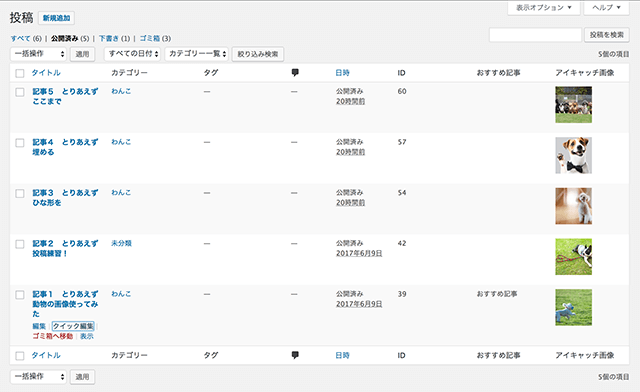
これで投稿一覧のおすすめ記事の列に、「おすすめ記事」と表示されましたね。

この要領で、フッターに表示したい5つの記事すべてに同様の設定をします。
設定が終われば、これで完成です!
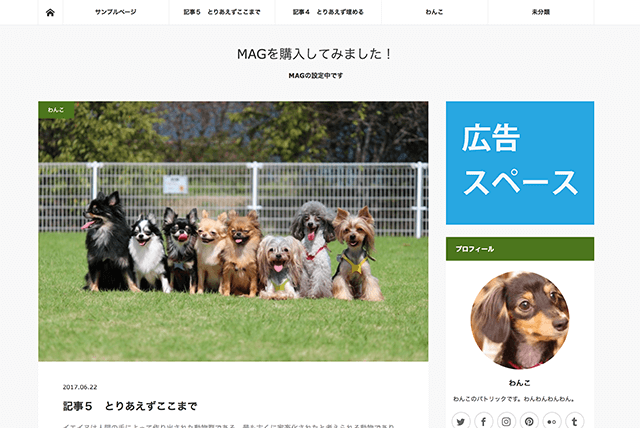
画面は以下のようになります。
画面の一番下にあるフッター部分に、お気に入り記事が5つ並びました。

MAGでブログ完成
以上でMAGでブログを作る手順は終わりです。
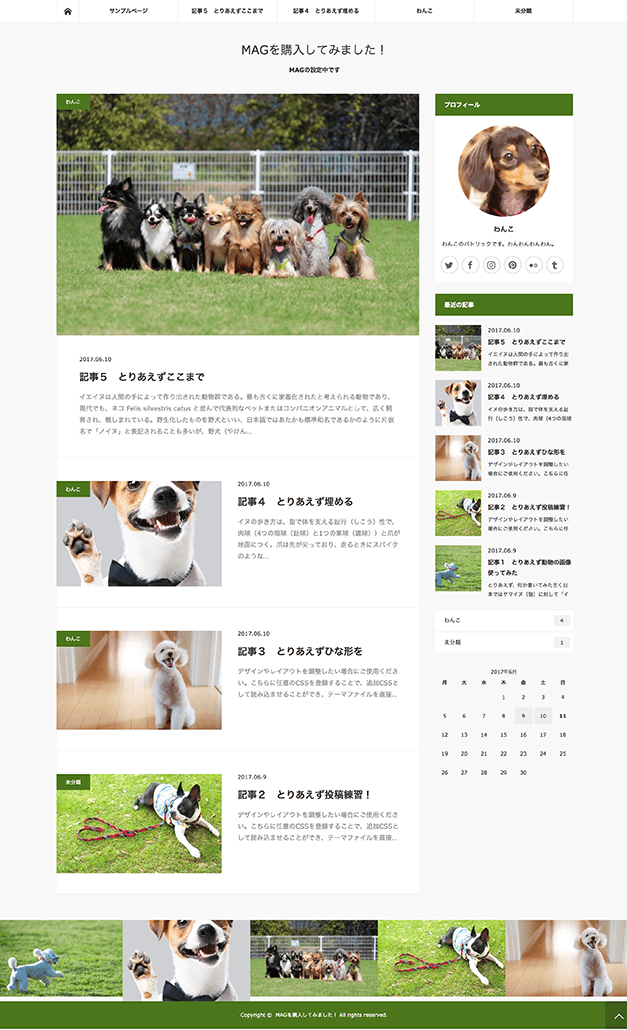
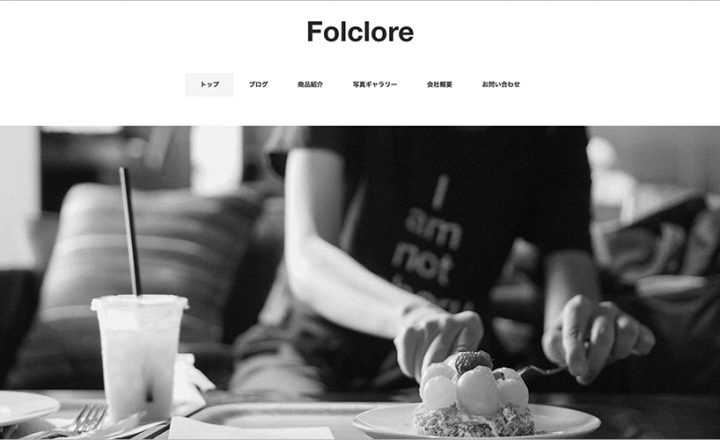
完成した画面は以下のようになります。

MAGブログ完成
いかがでしょうか。たった5つの記事でできているようには見えないんじゃないでしょうか。
もっとウィジェットを増やして「人気記事ランキング」を表示してみたり、ツイッターなどを埋めこんでみたりすると面白いブログになりますよ。
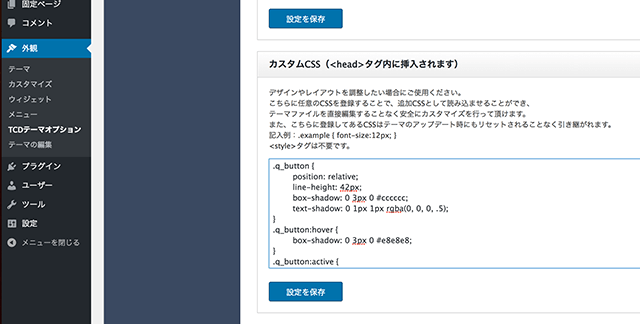
基本的にはカスタマイズ無しで充分に美しいブログができるのですが、慣れてきたらカスタムCSSを使うとオリジナリティーが出せます。
CSSって知識が無いとどこをどう変えたら良いのか初心者では分かりません。
でも、MAGは投稿記事欄の下にカスタム欄という専用の場所があるので本当に分かりやすいです^^
CSSは専門のサイトからコピペすればいいし、気に入らなければすぐに元に戻せます。
この辺りはMAGは良く出来ているなと思います。
★ボタンのカスタマイズ方法です。コピペで使えます↓
MAGのクイックタグをカスタマイズ。ボタンのデザインを変えてみた>>
今回は簡単にブログの形を作ってみましたが、初心者に優しい作りになっているなと思いました。
そして、シンプルに見えるけれどこだわって作ってあり、デザインは美しく見えるように工夫されています。
MAGは、シンプルで美しいブログ向けテーマを探している方におすすめできます。
こちらは1回目の記事です↓















この記事へのコメントはありません。