今回はテーマとプラグインのインストールをしていきます。
ワードプレスはテーマをインストールすることによって、見た目をガラッと変えることができます。
テーマはいろいろありますが、バズ部さんが無料で提供しているxeory base を使用することにしました。
このテーマは検索エンジンに対しての対策がきめ細やかにされているのでお勧めです。
テーマはすぐに変更できるので、とりあえずで始めても問題ありません。
また、ワードプレスはプラグインを入れることによって性能がパワーアップします。
あれもこれも入れたくなりますが、便利なプラグインを片っ端から入れていくと動作が重くなってしまいます。
また、プラグインの相性が悪いと表示が崩れたりすることもあります。
そこで、プラグインについては必要最小限にしておいて、今後必要な機能がはっきりしてきたら追加することをお勧めします。
ここでは、有名なプラグインを厳選してインストールしていくことにします。
1 xeory base のテーマをインストールする
テーマはxeory base
xeory base はシンプルな見た目と、充実したマニュアルがいいですね!
では、インストールの手順です。
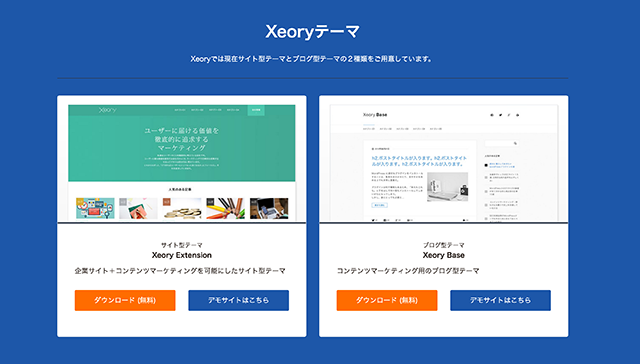
xeory base は、公式サイトから手動でダウンロードしてインストールします。まず、xeory base を無料配布している、バズ部さんのサイトに行きます。

xeory
- サイト型テーマの xeory extention
- ブログ型テーマの xeory base
の二種類のがあります。
今回はブログ型テーマの xeory base をダウンロードします。
xeory base の方をクリックするとユーザー登録画面になります。ユーザー登録してダウンロードします。
ダウンロードしたファイルは、xeory_base.zip という名前です。
あっ、ここでうっかり解凍しないでください!テーマのファイルは、 zip 形式のままでインストールできます。
では、次にワードプレスの管理画面にログインします。管理画面にログインするには、ウェブブラウザのアドレスバーに、自分のドメイン名/wp-admin/ と入力します。ダイアログが出てくるので、ユーザー名とパスワードを入力してログインします。
さて、テーマのインストール方法ですが、こちらの説明をご覧ください。公式サイトに詳しい手順が説明されています。
手順通りにすれば、テーマのインストールは完了です。設定は次の記事で一気に終わらせます。
外観 → テーマ → 新規追加
とたどると、テーマの一覧画面になります。
そこで気に入ったテーマを選択するだけでインストールできます。
★初心者におすすめのテーマはこちら↓
OPENCAGEの「スワロー」は、個人ブログで一押しのテーマ!>>
★スワローは簡単にブログができます↓
スワローでブログを作る手順1。基本設定と人気記事を作成>>
2 プラグインのインストール
プラグインでパワーアップできるのがワードプレスの楽しみの一つです。でも、今はなるべく早く記事を書けるように環境を整えることを優先します。
今後欲しい機能がでてきたら、そのときにプラグインを追加しましょう。
いろいろ試した結果、プラグインは以下の9個にしました。いずれも有名なもので、入れて損はしないものばかりです。
- All In One SEO Pack
検索エンジンに表示されやすくするためのプラグインです。
検索エンジン対策はこれ一つでOKです。これは必須で入れておきます。 - SiteGuard WP Plugin
悪意のある攻撃からブログを守ります。セキュリティーはこのプラグインにお任せします。このプラグインの設定は超簡単です。 -
BackWPup
ワードプレスの記事や設定をバックアップできます。設定しておけば、一定の間隔で自動バックアップしてくれます。ブログの記事は書き直しとなるとたいへんです。バックアップは絶対必要です。必須です。
★今はUpdraftPlusがおすすめです↓
超簡単にWordPressをバックアップ!復元もできるプラグインUpdraftPlus>> -
WP Fastest Cache
ブログの表示速度を早くします。いろいろ速度表示を上げるプラグインを試しましたが、このプラグインは設定が超簡単なのに効果はかなりありました。 -
EWWW Image Optimizer
アップロードした画像を自動で圧縮してくれます。画像サイズが少なくなれば、ブログの表示速度が速くなります。自動で勝手に画像を小さくしてくれるので助かります。 -
Newpost Catch
新着記事にサムネイルを表示することができます。文字だけよりも画像があった方が見た目がいいですね。 -
WordPress Related Posts
記事の最後に関連する記事を表示させることができます。関連する記事って次を読んでみたくなりませんか?この機能はあった方がいいかと思います。 -
JP Markdown
マークダウン記法を使って記事を書くことができます。記事を書くのがかなり楽になります。
マークダウンエディタで文章を書いて、それをワードプレスの投稿記事に貼りつけると、このプラグインがちゃんと変換してくれます。マークダウン記法はブログを書くのに最適な記法だと思います。
個人的には必須ですが、無くても大丈夫です。 -
WP Multibyte Patch
日本語のパッチです。日本語を表示するときの不具合を修正します。最初から入っています。有効化するだけで使えます。これは入れてる実感がありませんが、必要です。
では、プラグインのインストール方法です。

プラグイン
上記すべてのプラグインは、ワードプレスの管理画面からインストールすることが可能です。まずは管理画面にログインします。
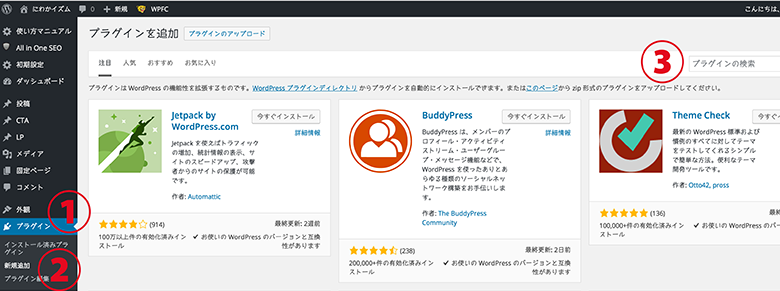
- 左側のメニューのプラグインをクリックします。
-
新規追加をクリックします。
プラグインの追加画面になります。 -
右上のプラグインの検索に、上のプラグイン名を入力して、エンターキーを押します。
お目当てのプラグインが表示されます。
あとは、「今すぐインストール」をクリックします。
インストールが終わると、左下に「プラグインを有効化」という所があるのでクリックします。
上記のプラグインはすべて検索で見つかりますので、この手順を繰り返してください。設定は次の記事で一気に終わらせます。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>
【ワードプレスの始め方 目次】















この記事へのコメントはありません。