ここまでで、テーマやプラグインはインストールすることができました。これからワードプレスとプラグインの設定をしていきます。
本来、初期設定などやらなくて済むものならやりたくありません。早く記事を書くことに集中するべきだと思います。
でも、そうは言っても初期設定のままではダメな点が多いから仕方ありません。必要最低限な設定をすばやく終わらせましょう。
最初のインストール時に選んだプラグインは以下の9つです。
- All In One SEO Pack
- SiteGuard WP Plugin
- BackWPup
- WP Fastest Cache
- EWWW Image Optimizer
- Newpost Catch
- WordPress Related Posts
- JP Markdown
- WP Multibyte Patch
たった9つですが、設定は多いです。ここは詳しい意味はあえて省いて、ここはチェックしておいた方が良いという所を書いていきたいと思います。設定の必要箇所を書いているだけですが、それでも量が多いので前半と後半に分けています。
テーマが xeory base で、プラグインが上記の9つという前提で説明していきますので注意してください。
では、前半部分を一気に終わらせましょう!
1 ワードプレスの設定
ワードプレス管理画面にログインします。
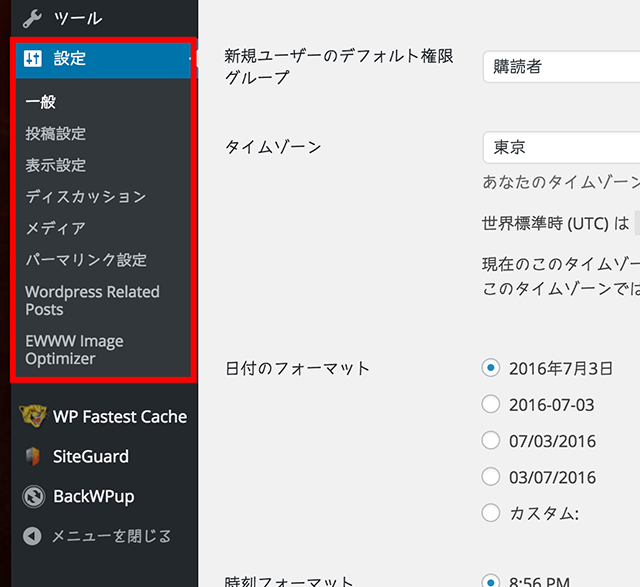
まずは、左側のメニューの中の「設定」を終わらせてしまいましょう。

1-1 一般
サイト名、ワードプレスアドレス、サイトアドレス、メールアドレスのみ入力します。

- サイト名をつけます。
検索キーワードを盛り込むとか、いろいろテクニックはあるようですけど…
ここは自分の気に入った名前にした方が愛着がわきます。 - ワードプレスアドレスを入力します。
このブログと同じ設定であれば、http://ドメイン名となります。
このブログでは、http://wp-theme-jp.net です。 -
サイトアドレスを入力します。
上記と同じく、http://wp-theme-jp.net になります。 -
メールアドレスを入力します。
1-2 投稿設定
すべてデフォルトのままです。
投稿用カテゴリの初期設定は、同じカテゴリの記事を書くときは変更しておくと便利です。
1-3 表示設定
すべてデフォルトのままです。
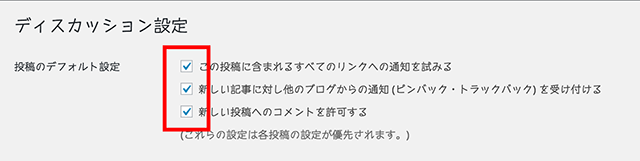
1-4 ディスカッション

「投稿のデフォルト設定」にすべてチェックがあればOK。
アバターはお好みで。
1-5 メディア

大サイズを 幅1024 高さ 1024に変更します。
このブログの画像はすべて幅を 640 にしてあります。
ひょっとして、もっと大きい画像を貼りたくなるかもしれないので少し大きめに設定しました。
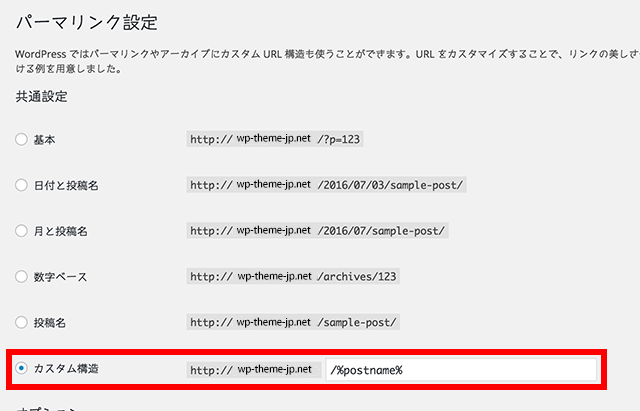
1-6 パーマリンク設定

共通設定をカスタム構造にします。http://ドメイン名 の後に入力欄があるので、/%postname% と入力します。
このブログだと、http://wp-theme-jp.net/%postname% になります。
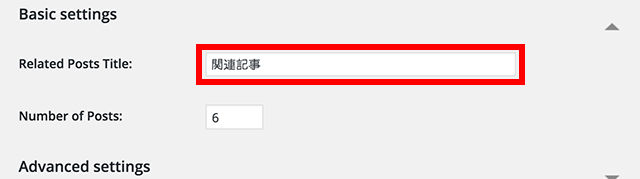
1-7 WordPress Related Posts
プラグインの WordPress Related Posts をインストールしていると、設定画面が出てきます。

Related Posts Title を好きな文字に変えましょう。自分は「関連記事」としました。
1-8 EWWW Image Optimizer
プラグインの EWWW Image Optimizer をインストールしていると、設定画面が出てきます。このプラグインはすべてデフォルトのままでOKです。
2 WP Fastest Cache
左側のメニューの中に WP Fastest Cache の設定があります。

すべてデフォルトのままです。
3 SiteGuard
左側のメニューの中に SiteGuard の設定があります。

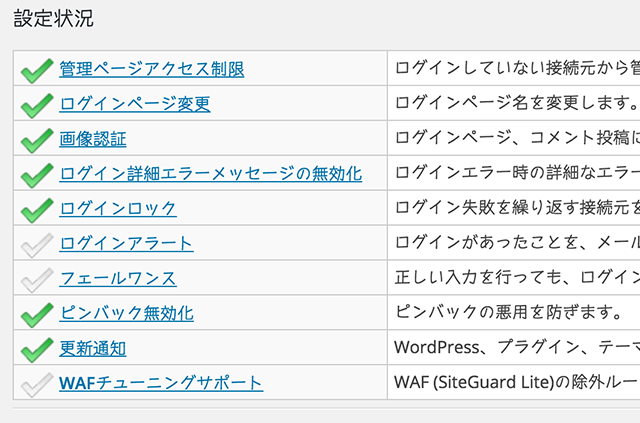
以下のようにONかOFFだけ設定します。細かい設定はデフォルトのままです。

- 管理ページアクセス制限 : ON
-
ログインページ変更 : ON
-
画像認証 : ON
これがあればコメントスパムも防ぐことができます。 -
ログイン詳細エラーメッセージの無効化 : ON
-
ログインロック : ON
-
ログインアラート : OFF
ログインする度にメールが届くのでオフにします。 -
フェールワンス : OFF
パスワードが合っているのにログインできないとストレスになります。 -
ピンバック無効化 : ON
-
更新通知 : ON
-
WAFチューニングサポート : OFF
4 BackWPup
ワードプレス内の、データベースとファイルのバックアップを自動で行うように設定します。
データベースの中には、記事やコメント、各種設定が入っています。ファイルの中には、画像やテーマが入っています。
さくらのレンタルサーバーの中の、
http://ドメイン名/ワードプレスをインストールしたフォルダ/wp-content/uploads
の中に保存されるように設定していきます。
このブログでいうと、http://wp-theme-jp.net/wp-theme-jp/wp-content/uploads が保存先になります。
4-1 データベースのバックアップ
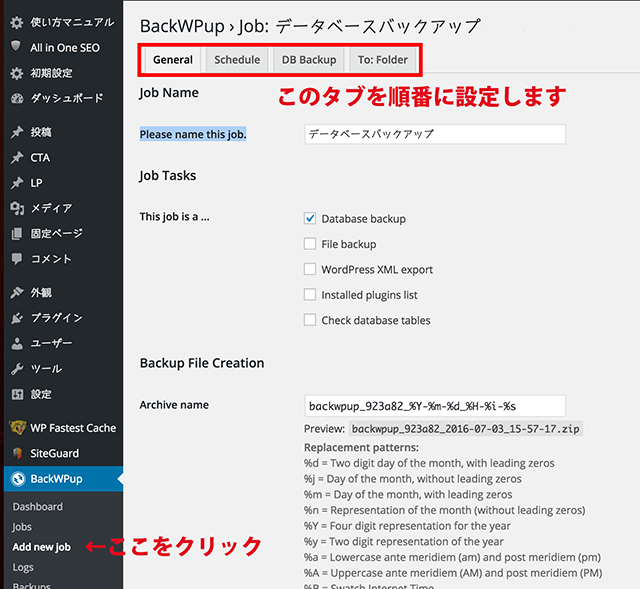
まずはジョブを設定します。
Add new job をクリックします。

上の方にあるタブを順に設定していきます。
4-1-1 General タブ
Please name this job : 分かりやすい名前をつけます。
自分は、「データベースバックアップ」としました。
Database backup : チェック
Installed plugins list : チェック
Check database tables : チェック
アーカイブ形式は
Macは Tar GZip にチェック
Windowsは Zip にチェック
Backup to Folder : チェック
4-1-2 Schedule タブ
データベースは記事を保存しているので、毎日自動でバックアップするようにします。
with WordPress cron : チェック
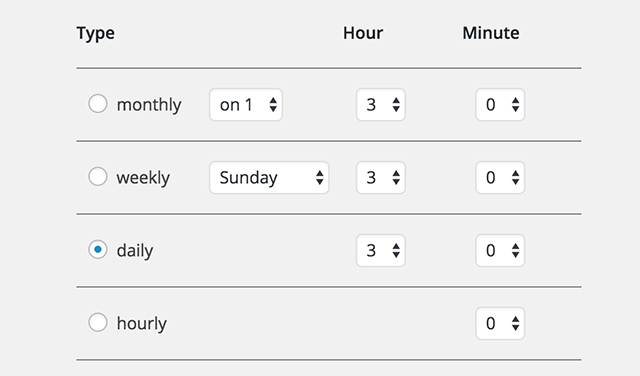
ここにチェックすると、以下のメニューが出てきます。

daily : チェック
4-1-3 DB Backup タブ
Gzip : チェック
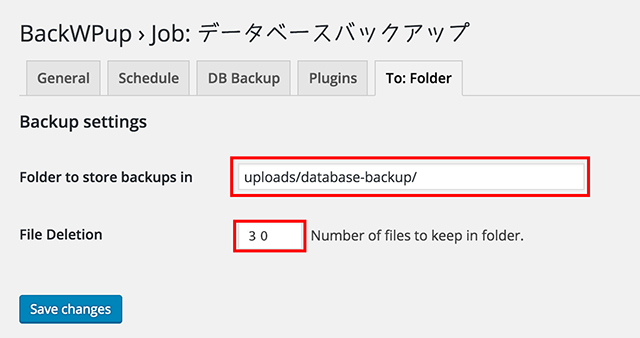
4-1-4 To:Folder タブ

Folder to store backups in : フォルダの名前を入力
自分は、uploads/database-backup/ としました。
File Deletion : バックアップを残したい数を入力
自分は 30 としました。
4-1-5 保存
画面の下の方にある、Save changes をクリックして保存します。
4-2 ファイルのバックアップ
続いてファイルのバックアップです。
先ほどのデータベースのバックアップと同じ要領で設定していきます。
Add new job をクリックします。
4-2-1 General タブ
Please name this job : 分かりやすい名前をつけます。
自分は、「ファイルバックアップ」としました。
File backup : チェック
アーカイブ形式は
Macは Tar GZip にチェック
Windowsは Zip にチェック
Backup to Folder : チェック
4-2-2 Schedule タブ
ファイルのバックアップは画像やテーマなので、週一回、自動でバックアップ
するように設定します。
with WordPress cron : チェック
weekly : チェック
4-2-3 DB Backup タブ
Gzip : チェック
4-2-4 To:Folder タブ
Folder to store backups in : フォルダの名前を入力
自分は、uploads/file-backup/ としました。
File Deletion : バックアップを残したい数を入力
自分は 10 としました。
4-2-5 保存
Save changes をクリックして保存します。
ここまでで、設定の前半部分は終了です。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>
【ワードプレスの始め方 目次】















この記事へのコメントはありません。