前回までで、長かった設定も終わりました。
ワードプレスには、記事を書くための機能がたくさんあります。プラグインで拡張すれば、もっと多くの文字装飾も可能です。
でも、実際に書いてみると、そういった機能はあまり必要ないことに気づきます。飾りよりも中身の充実に力を入れた方がいいですよね。
では、記事を書くときの
・見出しの書き方
・画像の挿入の仕方
・フォントの変え方や色
・引用
・リンクの張り方
・MOREタグの使い方
・枠線の書き方
・パーマリンクの書き方
・投稿の仕方
について説明していきます。
1 カテゴリーを作成
まずはカテゴリーを作ります。

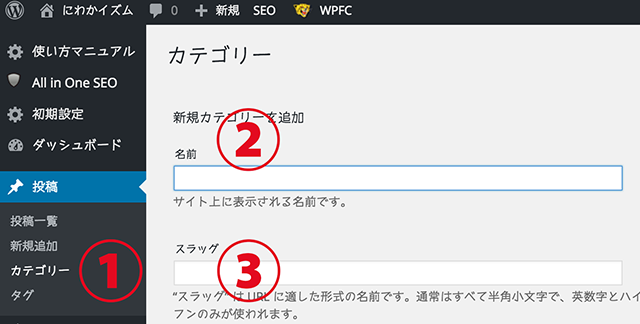
左側のメニューから、投稿をクリックします。
- カテゴリーをクリックします。
- カテゴリーの名前を入力します。
このブログでは、「ワードプレス」としました。 -
スラッグは、カテゴリーをアルファベットで書きます。
このブログでは、「wordpress」としました。
それ以外はデフォルトのままにします。
下の方にある、新規カテゴリーを追加ボタンをクリックすると完了です。これでカテゴリーができました。
2 記事本文を書くまでの手順

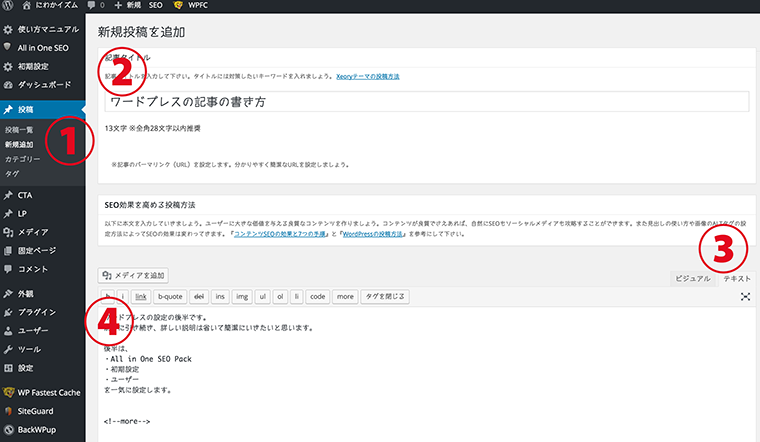
- 新規追加をクリックします。
-
記事のタイトルを入力します。
入力欄の下に、全角28文字以内を推奨とあります。
28文字以内であれば、検索結果にタイトルをすべて表示できます。
ここは言うこと聞いて、28文字以内にします。 -
テキストのタブを選択します。
-
大きい枠に本文を記入していきます。
3 記事本文の書き方
記事を書くときには、
- 文章を要約した見出しの設定
- 画像の挿入の仕方
- フォントの色や太字
- 他のサイトからの引用
- リンクの貼り方
- moreタグの設定
- 枠囲いの仕方
に関する知識はあった方がいいです。順に説明していきます。
3-1 見出し
ワードプレスの記事を書くときは、見出しを使います。見出しを使うことによって、文章の構造が分かりやすくなります。
例えば、下のようにするとどうでしょう。
大見出し1
□□中見出し1
□□□□小見出し1
□□□□小見出し2
□□中見出し2
□□□□小見出し3
一番重要なのは大見出しで、次に中見出しで、小見出しは細かな項目なんだなと分かります。そうすると、読んだ人も内容が分かりやすくなるし、検索エンジンにとっても理解しやすくなります。
見出しを使って分かりやすい文章を考えます。では、使い方です。

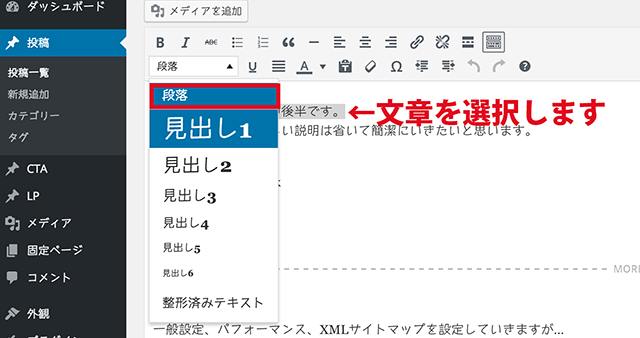
見出しを設定するには、ビジュアルタブに切り替えます。
見出しにしたいテキストを選択します。
ツールの中の「段落」と書いてあるところをクリックします。見出しの選択肢がでてきます。
大見出しは、「見出し2」
中見出しは、「見出し3」
小見出しは、「見出し4」
を選択します。
※見出し1はタイトルで自動的に使用しているので、使うのはやめておきます。
見出しを選択すると、選択したテキストに見出しが設定されます。
3-2 画像の挿入
記事に画像を挿入したいときは、記事の中の画像を挿入したいところにカーソルを合わせます。

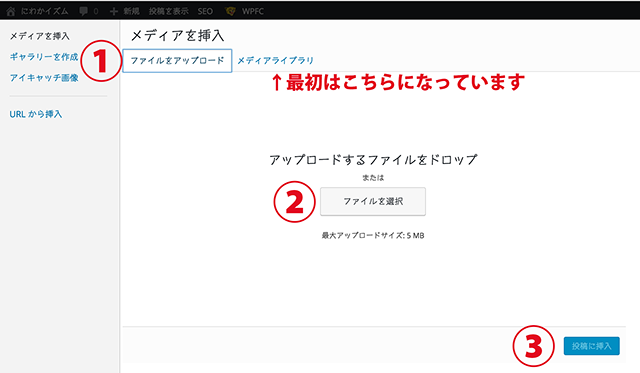
記事欄の上にある「メディアに追加」のアイコンをクリックします。メディアを挿入画面になります。

- 「ファイルをアップロード」タブをクリックします。
最初はメディアライブラリになっています。 -
ファイルを選択をクリックします。
ファイルを選択すると、メディアライブラリに画像が追加されます。 -
右下にある、投稿に挿入をクリックします。
画像が挿入されました。

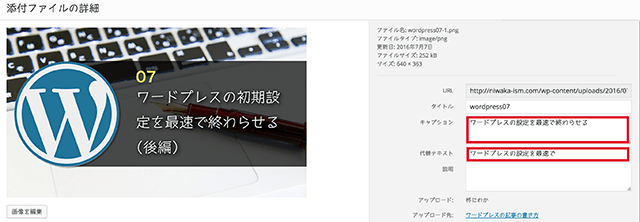
キャプションを入力すると、画像の下に説明文が表示されます。代替テキストを入力すると、何らかの理由で画像が表示されなかったときに、代わりに代替テキストが表示されます。
★アイキャッチ画像の探し方はこちらをどうぞ↓
アイキャッチ画像の素材を探すお勧めの方法>>
3-3 フォントの色、太字
フォントの色を変えたり、太字にすることができます。色の種類を増やしすぎたり、太字を多くしすぎるのは読みにくくなるのでやめておきましょう。

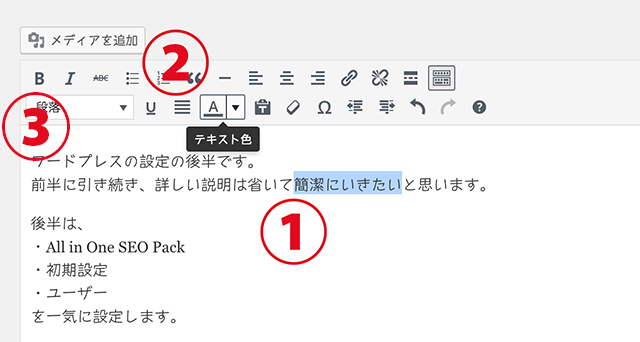
- テキストを選択します。
-
Aの隣の▼をクリックすると色見本が出るので、好みの色を選択します。
色を選択したら、「A」をクリックすると色を変更できます。 -
太字にしたい場合は、太字にしたいテキストを選択したうえで、上のメニューの「B」をクリックします。
3-4 引用
他のサイトの文章を引用したいときに使います。
他のサイトの言葉をそのままコピーして使うと、Googleからコピーコンテンツと見なされることがあります。
そこで、他のサイトの文章を使いたい場合は、引用を利用します。

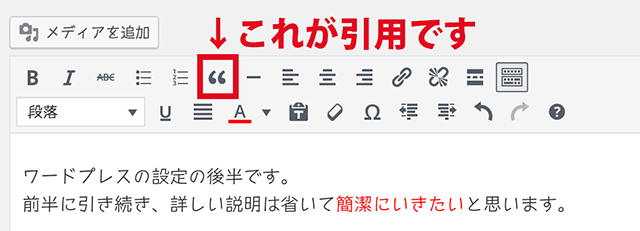
引用するときは、引用したいテキストを選択したうえで、上のメニューの 66 みたいなアイコンをクリックします。
3-5 リンクの貼り方
ブログの記事を書いていると、他のサイトにリンクを貼りたくなるときがあります。リンクは外部にリンクを貼るときと、自分のコンテンツに貼るときの2通りあります。

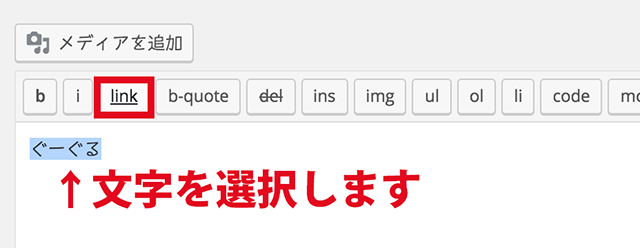
- リンクを貼りたいテキストを選択しておきます。
-
上のメニューの中の link をクリックします。
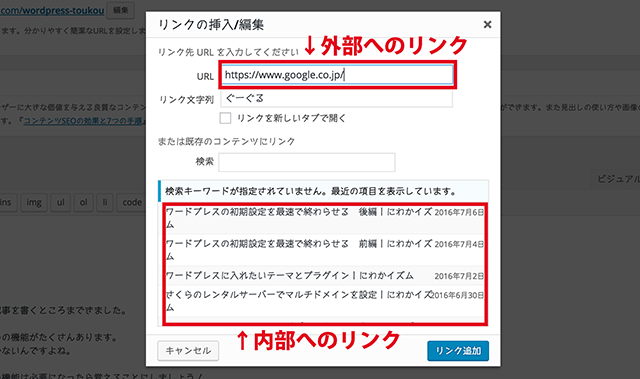
リンク設定画面になります。

他のサイトにリンクを貼りたい場合は、「リンク先URLを入力してください」の欄にアドレスを入力します。
自分のコンテンツにリンクを貼りたい場合は、まずリンクしたい記事を検索します。
目的の記事が見つかったら、その記事をクリックします。
最後に右下の「リンク追加」をクリックすると完了です。
3-6 MOREタグ(「続きを読む」を設定)
記事の途中で「続きを読む」として、記事を隠すことができます。こうすることで、画面内に記事を多く表示させることができます。
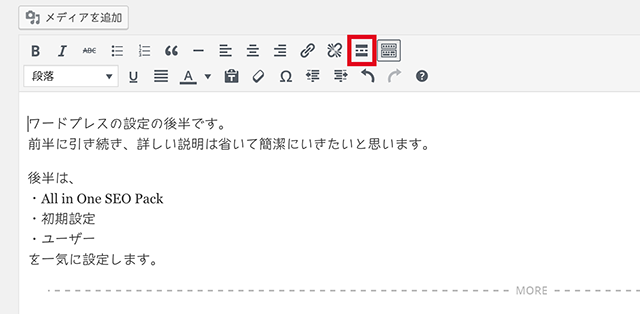
まず、ビジュアルタブに切り替えます。

記事の中の、「続きを読む」を設定したいところをクリックします。上のメニューの中の、moreタグのアイコンをクリックします。MORE と書いてあるラインが表示されれば完了です。
3-7 枠囲い
文章を枠で囲いたいときがあります。下のラインの間をコピーして、枠囲いしたいところに貼り付けます。
<div style=”padding: 14px; border: solid 1px #285294; background-color: #CCE8FF; margin-top: 30px; margin-bottom: 30px;”>
この間に囲いたい文章を入れます。
</div>
すると、こうなります。
テキストの内容は変えてください。色や線の太さはお好みで変更できます。
4 パーマリンクを設定する

記事を書き終えたら、パーマリンクを設定します。パーリンクとは、記事のURLのことです。
このブログでは、初期設定で記事のURLになるようにしてあります。日本語なのでアルファベットのURLに直します。
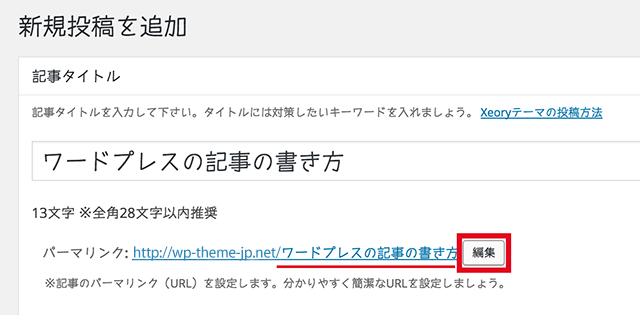
パーマリンクの横の、「編集」をクリックして入力します。
例えば、
パーマリンク : http://wp-theme-jp.net/wordpress-syokisettei
のように自分で書き換えます。
パーマリンクを変えると記事のURLが変わってしまうので、最初に忘れずに設定します。
5 記事を公開する

記事を書き終えたら、公開する前に以下のことをしておきます。
- カテゴリーを選択しておきます。
-
下書きとして保存します。
下書きとして保存は、記事を書いているときもこまめにしておきます。 -
プレビューで確認します。
・誤字や脱字がないか
・画像やリンクが正しく設定できているか
・文章は分かりにくくないか
など、チェックしておきます。 -
「公開」をクリックします。
ついに記事を公開できました。
これで完了です!
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>
【ワードプレスの始め方 目次】















この記事へのコメントはありません。