前回で基本的な投稿の仕方を説明しました。
今回は、もっと簡単に、そしてより早く記事を書けるように環境を整えていきます。
まずはPCの環境ですが…
ワードプレスの記事を書くときに、マークダウンという書き方を使った方がサクサク書けます。
また、ワードプレスの投稿画面に直接記事を書くよりも、専用エディタを使って入力し、後から投稿画面に貼付た方が快適に書けます。
次に、iPhoneとの連携です。(自分がiPhoneしか持っていないので…)
iPhoneで記事が書ければ、外出したときでも安心です^^
パソコンと連携できるアプリを入れることによって、起動してすぐに書き始めることができます。
では、記事を書くのに便利な執筆環境を整えていきましょう。
1 マークダウン
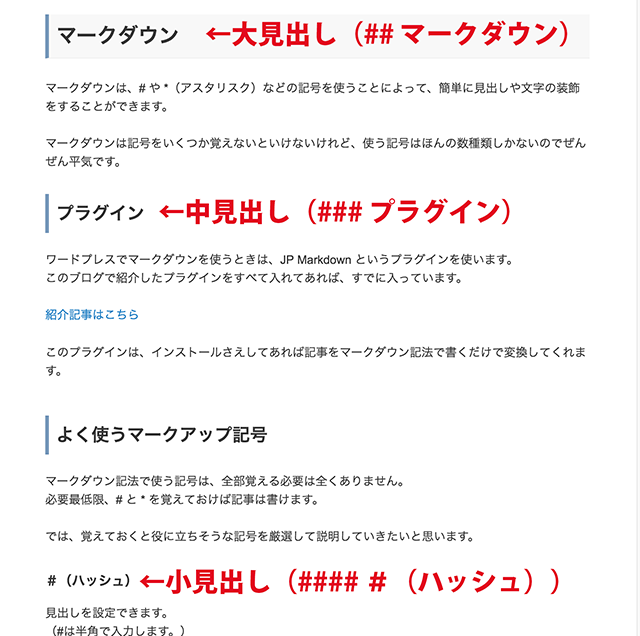
マークダウンという記法を知っているでしょうか。マークダウンは、# や *(アスタリスク)などの記号を使うことによって、簡単に見出しや文字の装飾をすることができます。直接ワードプレスの投稿画面に書いていくよりも早いし、快適です。
マークダウンは記号をいくつか覚えないといけないけれど、使う記号はほんの数種類しかありません。あっという間に使いこなすことができます。
マークダウンは便利なんですが、他のサイトにリンクを貼るのは、ワードプレスの投稿画面の方が簡単です。すべてをマークダウンで書くのではなく、適材適所で使っていくのがいいですね。
1-1 プラグイン
ワードプレスでマークダウンを使うときは、JP Markdown というプラグインを使います。前に書いた記事「ワードプレスに入れたいテーマとプラグイン」の中にも書いてあります。
このプラグインは、インストールさえしてあれば記事をマークダウン記法で書くだけで変換してくれます。是非入れておきましょう。
1-2 よく使うマークアップ記号
マークダウン記法で使う記号は、全部覚える必要は全くありません。実は、ほんとに必要最低限なら、# と * の2つを覚えておけば大丈夫です。
では、覚えておくと役に立ちそうな記号を厳選して説明していきたいと思います。
1-2-1 #(ハッシュ)
見出しを設定できます。(#は半角で入力します。)

見出しは、#をいくつ付けるかによって見出しの種類を変えることができます。
一番重要なタイトルに使う見出し → #
記事の中で重要な大見出し → ##
その次に重要な中見出し → ###
小さな項目に使う小見出し → ####
#が一つのものはタイトルなので、記事の本文では使いません。記事の本文で使うのは、## 、### 、####の3種類くらいです。(もっと使いたいときは、###### まで使えます。)
#を付けるだけで見出しになるのは便利です。
1-2-2 *(アスタリスク)
文字を太字にして強調することができます。(*は半角で入力します。)
**文字**
で、文字が太字になります。
こんな感じで → 文字を太字に
1-2-3 >(大なり)
引用で使います。(>は半角で入力します。)
> 文字
で、文字が引用されます。
文字が長い場合は、行の先頭にすべて>を付けます。
> 文字が長くなる
> 場合は、行頭す
> べてに付けます。
↓こんな感じ
文字が長くなる
場合は、行頭す
べてに付けます。
1-2-4 ー(ハイフン)
箇条書きにするときに使います。(ーは半角で入力します。)
ー リスト1
ー リスト2
↓こんな感じ
- リスト1
- リスト2
2 テキストエディタ
マークダウンで、直接ワードプレスの投稿欄に入力していってもいいんですけど…専用のエディタを使うともっと記事を書くのが捗ります。
おすすめのエディタは、実は emacs なんですけど、導入するのに設定が必要なので…
ここは MacDown というアプリを使います。(Windows は Haroopad が良さそうです。)
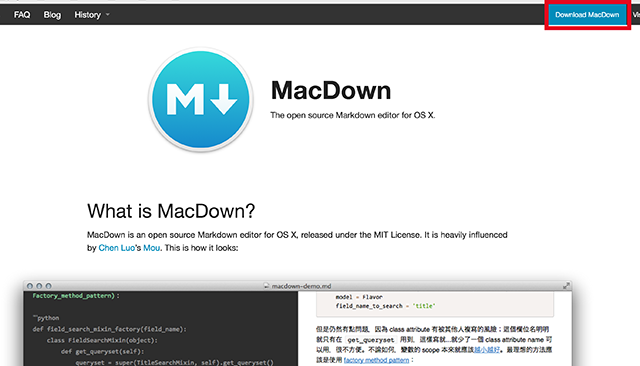
では、インストールの方法です。MacDown のサイトに行きます。

右上の Download MacDown をクリックします。
MacDown がダウンロードフォルダにあるので、ダブルクリックで解凍します。
MacDown 本体をドラッグして、アプリケーションフォルダに入れます。アプリケーションフォルダの中の MacDown を探します。
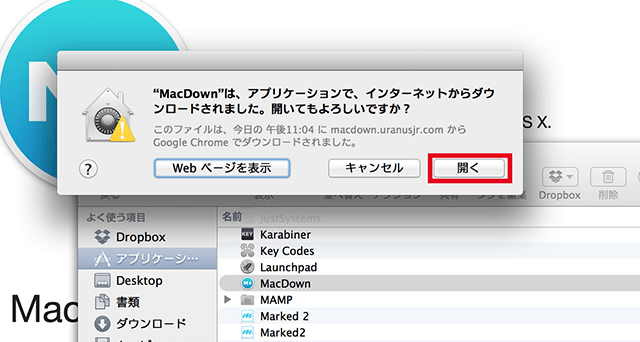
アプリケーションフォルダの中の MacDown を右クリックし、開くを選択します。(ダブルクリックで開こうとすると、「開発元が未確認のため開けません」となります。)

ダイアログが出ますので、開くを選択します。
これでインストールは完了です。
MacDown は左側にマークダウン記法で入力すると、リアルタイムで右側にプレビューが出ます。確認作業が楽になりますね!
3 iPhoneやiPad と連携する
いつもパソコンが近くにあるとは限りません。マークダウン記法で作成したファイルを、iPhoneのアプリで開いてすぐに編集できると便利です。
3-1 Dropbox
連携する方法はいくつかありますが、お薦めは Dropbox です。Dropboxを使うと、インターネット上にデータを保存することができます。
インターネット上にファイルを保存できるサービスはいろいろありますが…
Dropboxはファイルを変更した履歴を30日間保管しているので、ファイルをうっかり削除してしまった場合も復元できたりします。
Dropbox はアカウントが必要です。
3-2 iPhoneとiPad
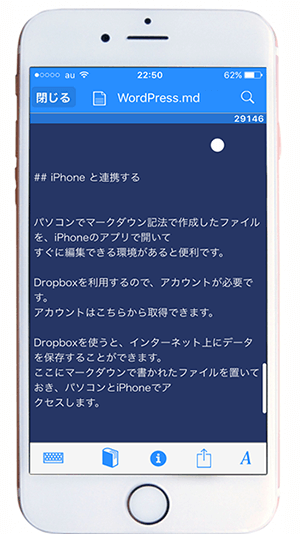
iPhoneでは TextForce というアプリを使います。

TextForce は Dropboxと接続することができます。
iPhoneにDropbox のアプリが入っていれば、TextForce が Dropboxへのアクセスを求めてきます。そこで許可すれば、TextForce から Dropbox内のファイルにアクセスできるようになります。
これ、便利ですよー
便利な点をいくつか挙げると…
- TextForceは文字数を数えてくれる
ブログの文字数を気にする人には必須ですね。 - 瞬時に最新のファイルに更新してくれる。
パソコンで編集したファイルをiPhone(iPad)で見ると、開いた瞬間に更新してくれます。同じファイルを編集しているから当たり前なんですけど、すばらしい。 -
iPhoneやiPadの音声入力がすごい!
思ったことをどんどんしゃべって、後でパソコンで編集するとかなり早く記事が書けます。最近の音声入力の精度はすばらしいので、ほとんど一発で入力してくれます。
設定して損は無いと思います。
最後に
これでワードプレスの設定は終わりです。
ここまで来れば、どんどん記事を書いていくだけですね。
ワードプレスでブログを始める場合は、無料ブログと比べると手間がかかります。
でも長い目で見れば、アクセス数も上がっていくし、デザインの自由さや広告掲載の貼り方に制約が無いのは大きなメリットになります。
それに、自分のドメインでブログを作るというのは、愛着が湧くんですよね。
最初はアクセス数の少なさで悩みますが、それだけのリターンがあるものだと思って頑張りましょう!
ブログが軌道に乗ってきたら、レンタルサーバーを快適なところに変えたり、有料テーマに変えてみてくださいね。
新たな気持ちでブログを続けられますので^^
★おすすめのレンタルサーバーはこちら↓
WordPressで使うおすすめのレンタルサーバー。実際に使ってみた感想>>
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>
【ワードプレスの始め方 目次】















この記事へのコメントはありません。