OPENCAGEの「スワロー」でブログを作る講座の2回目です。
前回は基本設定や人気記事ランキングを作成しました。
今回は、サイドバーにプロフィールを設定したいと思います。
ブログを読みに来てくれた方が興味を持ってくれると、プロフィールを見てくれます。
プロフィールが充実していると、ブログのファンになってくれるかもしれませんよね。
コピペで簡単に作成できるので、プロフィールが欲しい方は挑戦してみてください。
前回の記事はこちら↓
★ブログにおすすめのテーマ一覧↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
プロフィールを作る
プロフィールは、サイドバーのウィジェットを使って作成することにします。
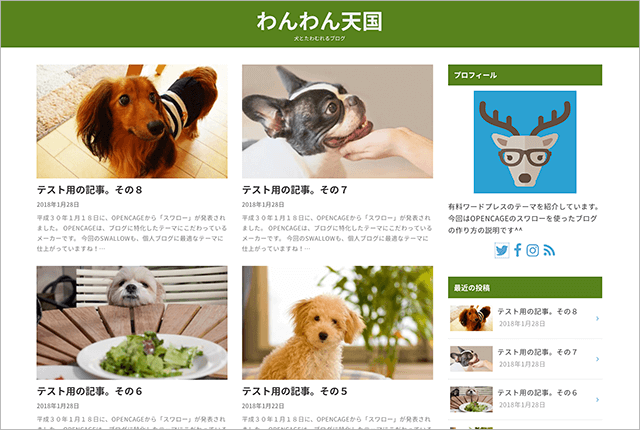
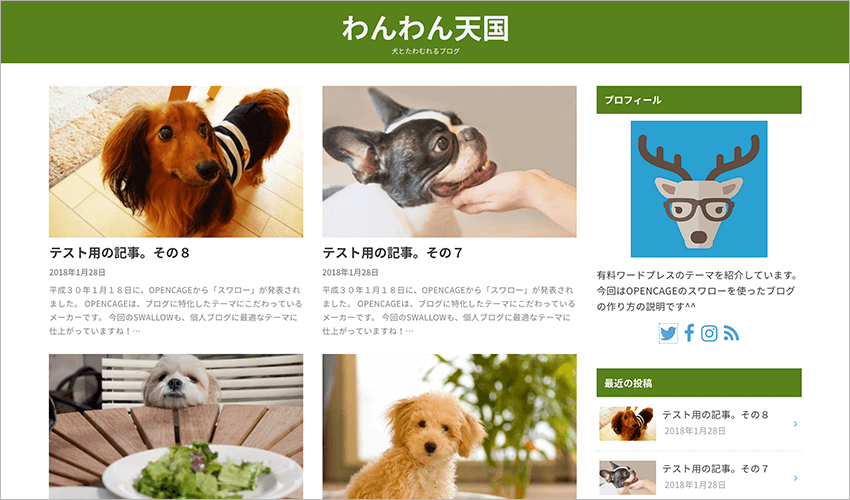
完成予定は、こんな感じです↓

プロフィール画像を中央寄せで配置して、その下に説明文を書きます。
これだけでも良いと思いますが、今回はSNSボタンも作ってみたいと思います。
ウィジェットの準備
ワードプレス管理画面の、
外観→ウィジェット
の順にクリックしていきます。
そうすると、左の列に「カスタムHTML」ウィジェットというものがありますよね。
このウィジェットを使ってプロフィールを作ります。
では、「カスタムHTML」を、【PC用】サイドバーにドラッグしてください↓

ドラッグしたら、そのウィジェットをクリックして詳細を表示させます。

ここまででウィジェットの準備はできました。
ウィジェットの設定
カスタムHTMLの中には、「タイトル」と「内容」の2つの欄がありますよね。
まず、タイトルには「プロフィール」と記入しましょう。
ここに書くだけで、トップページにプロフィールの見出しができあがっています。
そして次に、内容の欄を記入していきます。
内容欄には、画像、紹介文、SNSボタンを表示させるコードを書かなければいけませんが…
ここはコピペで簡単に済ませましょう。
ただし、以下のコピペはフォントオーサムを使用しています。
フォントオーサムを使うと、アイコンを使えるようになります。
事前にこちらのサイトを見て導入をしておきます。
下の点線と点線の間のコードをコピーして、カスタムHTMLウィジェットの「内容」にペーストしてください。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<div style=”text-align:center”>
<img src=”★画像のURL★” align=”center” width=”200″ height=”200″>
</div>
<p>有料ワードプレスのテーマを紹介しています。今回はOPENCAGEのスワローを使ったブログの作り方の説明です^^</p>
<div style=”text-align:center”>
<a href=”★twitterのURL★” target=”_blank” rel=”nofollow” ><i class=”fa fa-twitter fa-2x”></i></a>
<a href=”★facebookのURL★” target=”_blank” rel=”nofollow”><i class=”fa fa-facebook fa-2x”></i></a>
<a href=”★instagramのURL★” target=”_blank” rel=”nofollow”><i class=”fa fa-instagram fa-2x” ></i></a>
<a href=”★feedlyのURL★” target=”_blank” rel=”nofollow”><i class=”fa fa-rss fa-2x”></i></a>
</div>
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
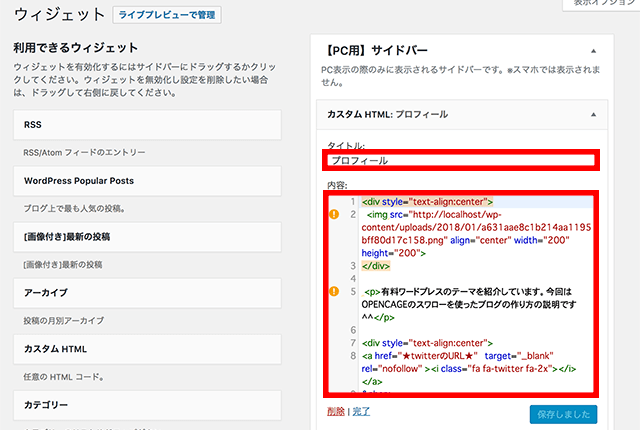
すると、こんな感じになっているはずです↓

あとは、このコードを自分用に書き直していきます。
まずは、プロフィール画像部分を表示させてみましょう。
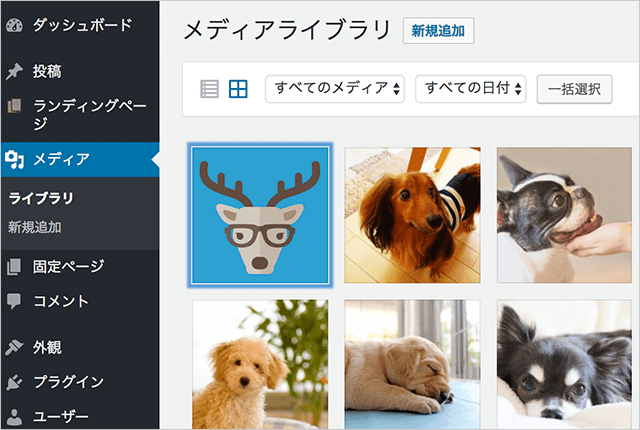
プロフィール画像を、ワードプレス管理画面の「メディア」からアップロードしてください。
メディア→新規追加
とクリックすると、メディアのアップロード画面になります。
この画面から画像をアップロードすると、アップロードした画像の一覧が表示されますね。

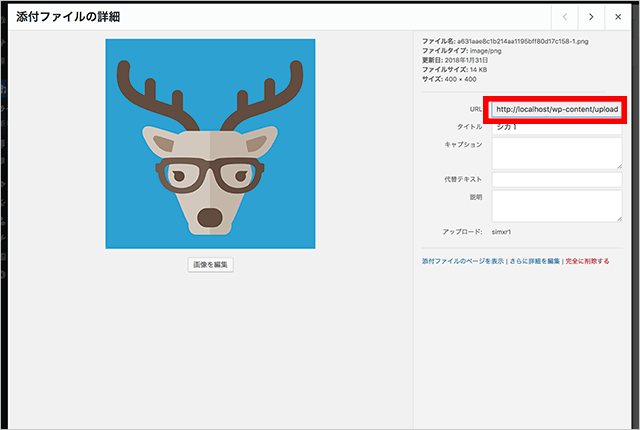
アップロードしたプロフィール画像をクリックすると、詳細画面になります↓

画面右側に画像のURLが書いてあるので、これをコピーします。
これを、上のコードの「★画像のURL★」の部分にペーストしてください。
これで画像が表示されます。(ちゃんと★も消してくださいね)
画像のサイズは縦200px、横200pxとしましたが、変えたい場合は上のコードの数値を変更すれば変えることができますよ。
続いて、紹介文を書き変えてみましょう。紹介文は、ウィジェットの中のPタグに挟まれた部分ですね。
<p> 紹介文 </p>
「紹介文」の部分を、自分用の文章に書き変えればOKです。
最後に、SNSボタンを設定しましょう。
ツイッターやフェイスブックのURLをコピーしておいて、「★twitterのURL★」や「★facebookのURL★」の部分に貼り付けるだけです。
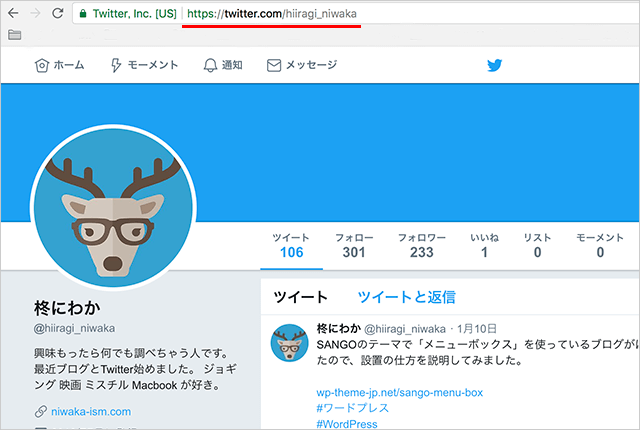
ちなみにURLは、ツイッターのホーム画面を表示したときのアドレスバーに出ています↓

ボタンは4つほどあるので、必要なボタンのURLを貼り付けてください。
スワロー講座ここまでのまとめ
カスタムHTMLウィジェットを使って、画像、紹介文、SNSボタンを配置する方法を説明してみました。
ここまでで、こんな感じになっています↓

今回のプロフィールは、ワードプレスに標準で付いている「カスタムHTML」ウィジェットを使っています。
プロフィール専用のウィジェットがあるテーマもありますが、スワローでもこのウィジェットを使えば、このくらいのプロフィールはできるということですね。
これで、だいぶブログらしい外観ができあがってきました。
次回の記事は、スワローのカルーセルスライダーを設定してみたいと思います。
★スワローの使用サイト例です↓
WordPressテーマ「スワロー」を使ったサイト事例。シンプルなブログの参考に
★OPENCAGEの最新テーマ↓
ブログ向けテーマSTORKの最新版。STORK19は初心者に優しく価格も安いテーマ>>

















この記事へのコメントはありません。