WordPressテーマDiverを導入しているサイトを探してみました。
Diverと言えば、アフィリエイト向けの機能をたくさん詰め込んだテーマです。
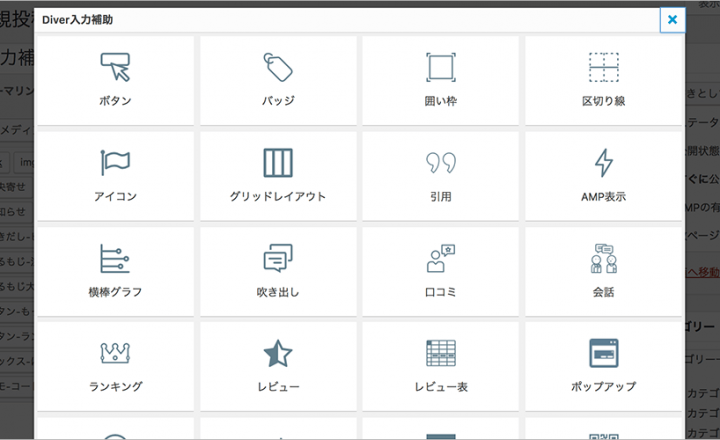
アフィリエイトに必要な、アピールブロック、CTA、ランディングページ作成などの機能に加えて…
コンテンツ作りに必要なランキング作成、クチコミ作成、吹き出しといった機能も豊富に備えています。
Diverは、アイデアさえあれば、どんなサイトでも作ることができるテーマですね。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>
Diver公式サイトで使い方を確認

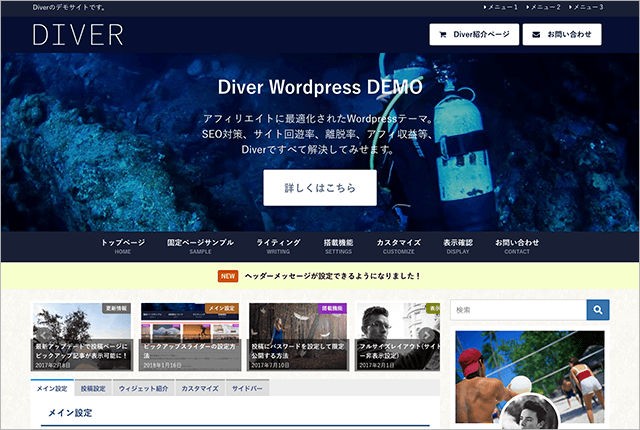
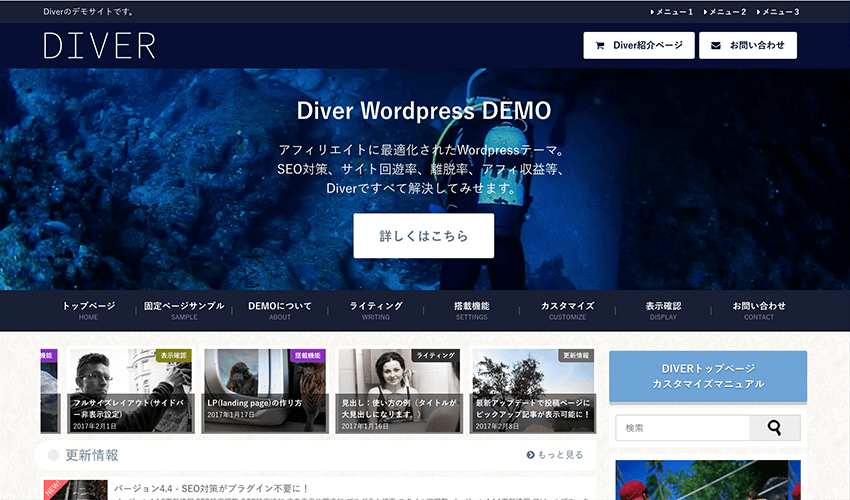
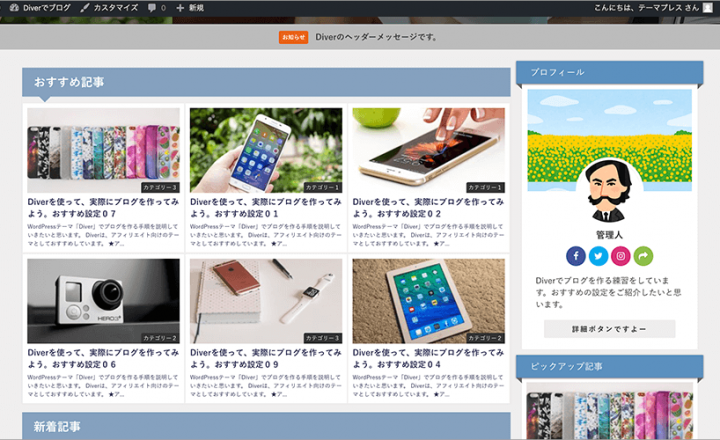
出典:Diver公式サイト
Diverの公式デモサイトは、Diverの機能や使い方の紹介サイトになっています。
いつの間にやら、ヘッダーに動画が使えるようになっていたんですね^^
このデモサイトを見ただけで、様々なコンテンツが作成できることが分かります。
ちょっと見ただけでも、
- カルーセルスライダー
- ヘッダーメッセージ
- プロフィール
- タブ切り替え式のサイドバーウィジェット
- 更新情報
- 人気記事ランキング
- インフィード広告
- 追尾式の広告
- フッター広告
などがあることが分かりますよね。
かなり多くのコンテンツでも、すっきりと見せてくれるテーマという印象です。
アフィリエイトで多くの商品を紹介したい方は、Diverを使ってスッキリ表示させてみましょう。
Diverの使用サイト事例
Diverのテーマ使用サイトを探してみると、やはりコンテンツの量が豊富なサイトが多いです。
ケータイやPCなどを紹介するサイトと相性が良いかもしれませんね。
※キャプチャー画像とリンク先サイトのデザインが違う場合は、テーマが変わった可能性があるのでご注意ください。
片付け・収納

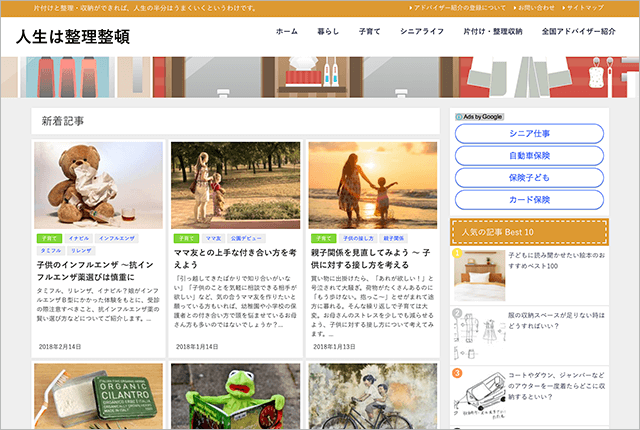
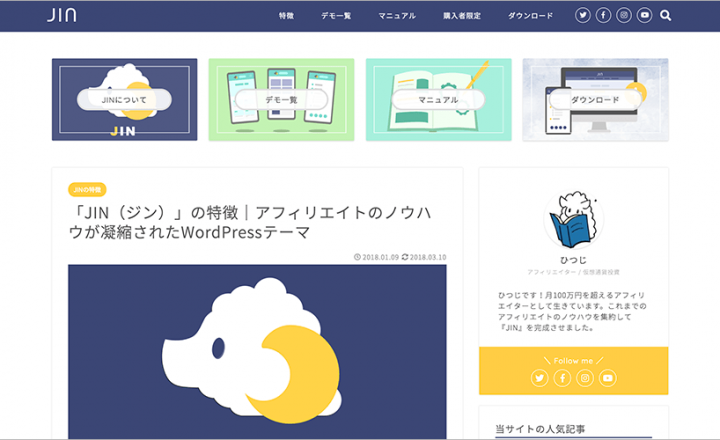
出典:人生は整理整頓
人生は整理整頓様のサイトはこちらです。
整理整頓、収納、子育てなどを書かれています。
タイトル下のポップなイラストがあるだけで、楽しいイメージのサイトになっています。
Diverを使うときは、コンテンツを多く表示させたいケースが多いかもしれません。
そんなときは、こちらのサイト様のように細い横長のイラスト(画像)を使うといいですね!
サイトをオレンジ色にしているのも、楽しい雰囲気を手助けしています。
オレンジ色は、「温かい、親しみやすい、元気が出る」という効果があります。
ポップなイラストとオレンジ色の組み合わせは、たいへん参考になりました。
Diverを使うならこちらのサイト様のようなサイトが作りたいです。
占い・心理テスト

出典:カナウ
カナウ様のサイトはこちらです。
占いや心理テストのサイトです。
占いは女性を対象にすることが多いので、ピンク色をベースにしたサイトにされています。
こちらのサイトさまは、サイドバーウィジェットだけで、
おすすめ記事、話題の記事、人気ランキング、新着ランキング、新着コラム、人気キーワード
といったコンテンツを表示しています。
Diverは、多くのコンテンツを、いろいろな見せ方で掲載することができますね。
食事

出典:おかわりJAPAN
おかわりJAPAN様のサイトはこちらです。
ごはんのお供を紹介するサイトです。
白色ベースのサイトにして、記事数を横2列で表示するとスッキリとした印象になりますね。
Diverでは、サイドバーに追尾式の広告を設置しているサイトが多いです。
こちらの様でもサイドバー下部に追尾式広告を使っていますが、この広告って微妙に揺れるんですね!
ほんのちょっとのアニメーションですが、ひそかに目立っています。
VAPE

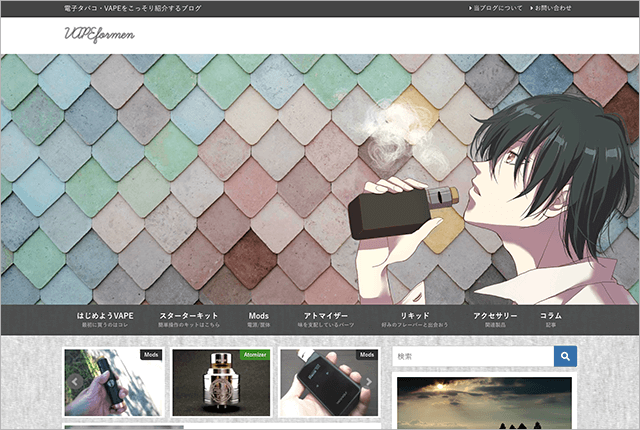
出典:VAPEformen
VAPEformen様のサイトはこちらです。
電子タバコのVAPEの紹介サイトです。
トップ画面のアニメイラストがインパクトありますね。
こちらのサイト様は、カルーセルスライダーの下に横長の記事を2つ、その下に縦長の記事を横3列で表示しています。
このように記事の配列をいろいろ変えることができる点も、Diverの特徴のひとつです。
WordPressテーマDiverのまとめ
Diverのテーマを使うと、トップページをいろいろカスタマイズできます。
上で紹介させていただいたサイト様は、それぞれ特徴あるデザインにしています。
一つのテーマで、違う顔を見せてくれるテーマなので、複数サイトを運用される方におすすめです。
ちなみにDiverは、使い回しOKのテーマです。
それから、Diverというテーマは機能が使い切れないくらいあります。
サイトを作り始めてから、ランキング表示したいとか、クチコミをイラスト付きで表示したいといったことがあるかもしれません。
そんなときに、Diverなら簡単に実現できることも多いでしょう。
オーバースペックのように思えるくらい機能があっても、後になるとちょうど良いかもしれませんね。
★Diverの良いところを紹介↓
アフィリエイトに最適のテーマ「Diver」を5段階評価してみた>>
★Diverでブログを作る手順です(第1回〜7回まで)↓
【第1回】Diverのヘッダー部分を設定。ピックアップスライダーを拡大表示しよう>>
上記の手順で作成したブログ(画像)はこちら















この記事へのコメントはありません。