Diverを使って、サイドバーにタブ切換ができる記事一覧を作ってみましょう。
タブ切換ができると、少ないスペースに記事をたくさん表示させることができます。
サイドバーはスペースが限られているので、タブ切換と相性が良いと思いますよ。

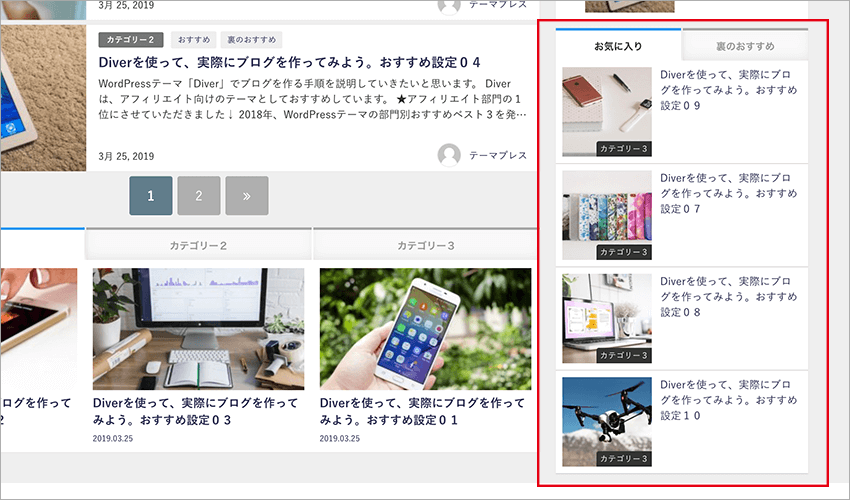
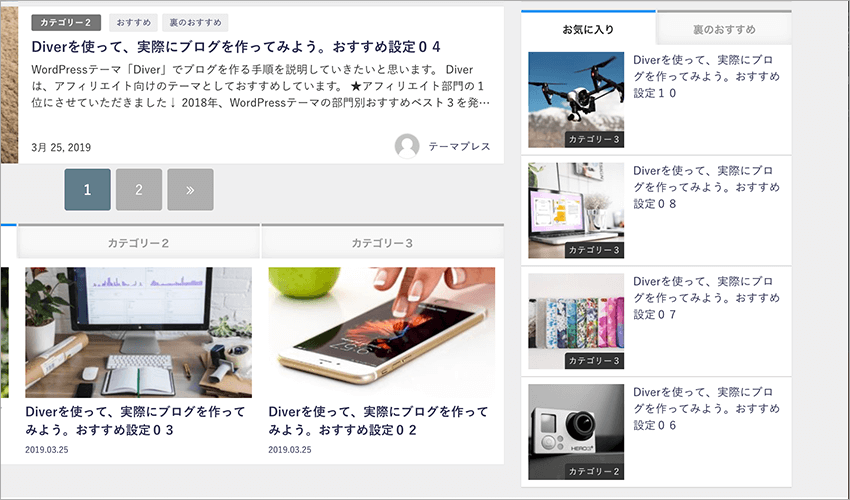
今回は上の画像のように、「お気に入り」の記事と、「裏のおすすめ」記事を作ってみることにします。
このコンテンツは記事数を縦に4つ並べると、ちょうどピッタリ収まります。
4つの記事がランダムで表示されるように設定してみましょう。
★前回(第6回)の記事はこちら↓
Diverのウィジェットで、カテゴリー記事をタブで切り替える方法>>
★アフィリエイトのおすすめテーマです↓
アフィリエイトにおすすめのWordPressテーマ。複数サイト対応状況も調査>>
当サイトで作っている仮ブログは、最終的にこんな感じになります。
新しいタブで開きます。(クリックで拡大できます)↓
完成したブログはこちら(画像)>>
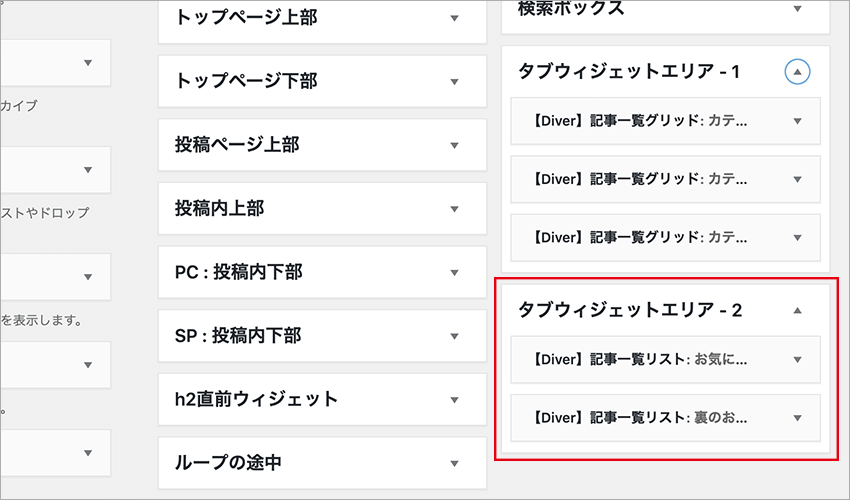
タブウィジェットエリアの増やし方
前回の記事で、タブウィジェットエリア−1を使いました。
今回もタブウィジェットエリア−1を使うと、同じ内容のタブウィジェットができてしまうので、新たにタブウィジェットエリア−2を作ります。

ワードプレスメニューの中の、
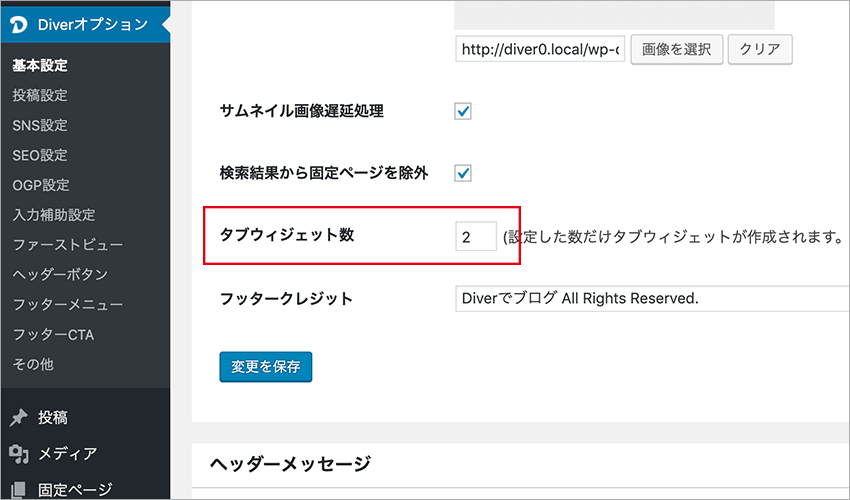
Diverオプション→基本設定
とクリックします。
基本設定の中に、メイン設定という項目があり、その項目の下の方に「タブウィジェット数」という設定欄があります。
タブウィジェット数を「2」にしてください。
これでウィジェットに「タブウィジェットエリア−2」が表示されるようになります。

ワードプレスメニューの中の、
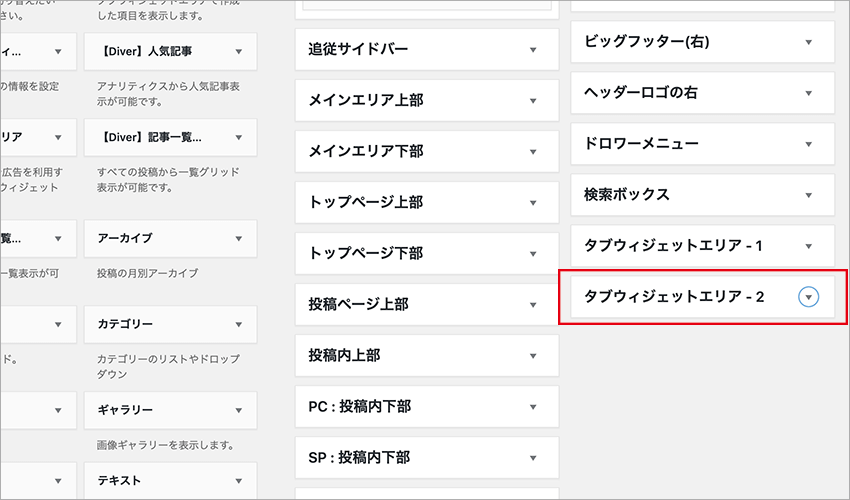
外観→ウィジェット
とクリックします。
タブウィジェットエリア−2があることが確認できます。
【Diver】記事一覧リストの設定
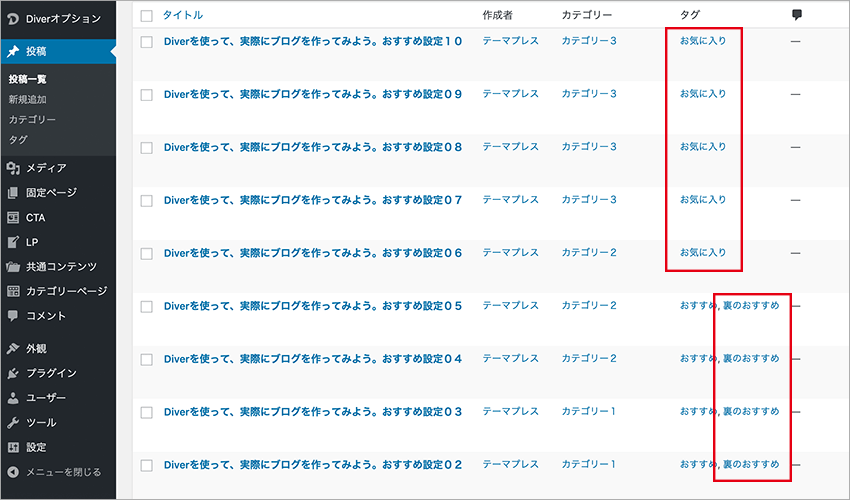
まずは前準備として、「お気に入り」と「裏のおすすめ」の2つのタグを記事に設定しておきます。

上の画像のように、投稿一覧の画面からタグを設定してください。
「お気に入り」記事と「裏のおすすめ」記事は4つずつ表示させるので、少なくとも4つ以上は設定しておいてください。
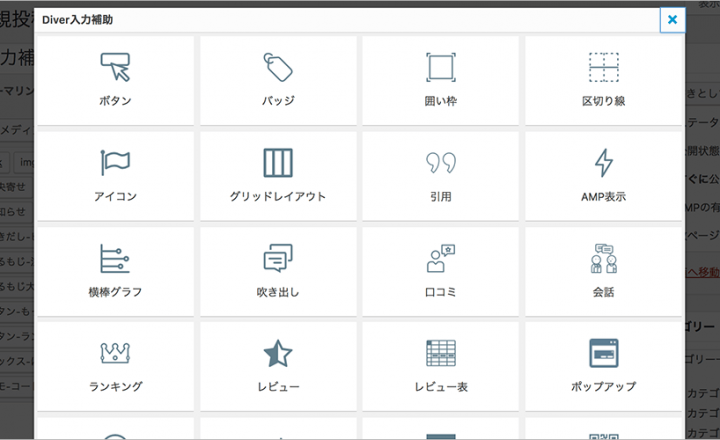
続いて、タブウィジェットエリア−2に、【Diver】記事一覧リストのウィジェットを設定していきます。
【Diver】記事一覧リストと【Diver】記事一覧グリッドが、よく似ているので間違えないようにしてくださいね。

タブウィジェットエリア−2に、【Diver】記事一覧リストをドラッグします。
今回は2つのタブを切り替えるので、【Diver】記事一覧リストは2つ使う予定です。
- 1つ目の【Diver】記事一覧リストには、「お気に入り」記事
- 2つ目の【Diver】記事一覧リストには、「裏のおすすめ」記事
順に設定していきましょう。

では、1つ目の【Diver】記事一覧リストを設定です。
- タイトル
自分の好みのタイトルで大丈夫です。今回は「お気に入り」としました。 -
最大表示数
表示したい記事の数を入力します。今回のブログ作成では、記事数を4にするとデザインにピッタリと合います。 -
ソート順
ランダムにします。ランダムにしておくと、毎回違う記事が表示されるので新鮮さがでます。 -
カテゴリー
ここは好みのカテゴリーを選びます。
今回は「全カテゴリー」を選びます。 -
タグ
ここでは、必ず「お気に入り」としてください。
先ほど設定したタグと全く同じ文字にしないと表示されません。 -
サムネイルを表示する
チェックを入れて、縦110px、横110pxにしておきます。
このサイズで作ると、他のサムネイルと大きさが揃います。 -
抜粋を表示する
チェックをはずします。サイドバーでは表示されないのでチェックを入れる意味がありません。 -
投稿日を表示する
チェックをはずします。 -
カテゴリーを表示する
チェックを入れておきます。 -
タグを表示する
チェックをはずします。「お気に入り」のタグをつけた記事を表示しているので、表示させる意味がありません。
これで1つ目のタブの設定は終わりました。
後は2つ目の【Diver】記事一覧リストの設定を同様にするだけです。
2つ目は、タイトルとタグだけ変更し、それ以外はすべて1つ目と同じ設定です。
- タイトル
好みのタイトルで大丈夫です。今回は「裏のおすすめ」としました。 -
タグ
必ず「裏のおすすめ」とします。
ここまでできたら、サイドバーにタブ切換のコンテンツがトップページに表示されているはずです。
★Diverをおすすめする理由はこちら↓
アフィリエイトに最適のテーマ「Diver」を5段階評価してみた>>















この記事へのコメントはありません。