Diverのタブウィジェットを使って、タブごとにカテゴリー別に記事を表示させる方法を説明します。
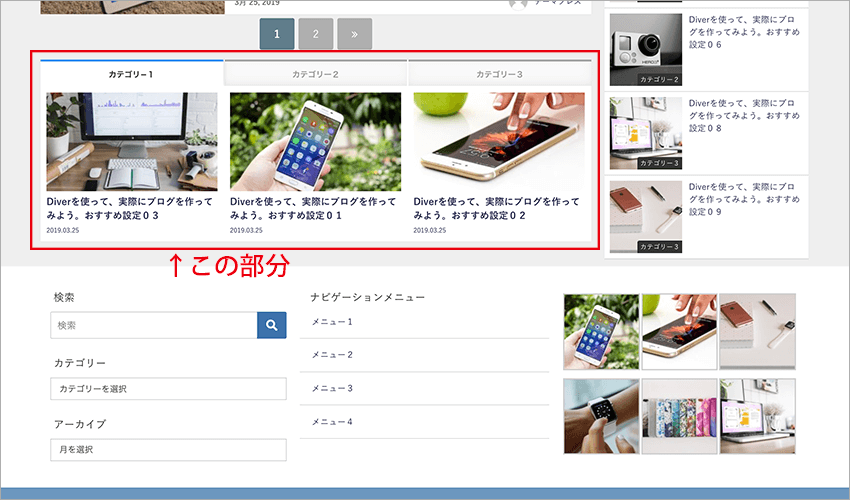
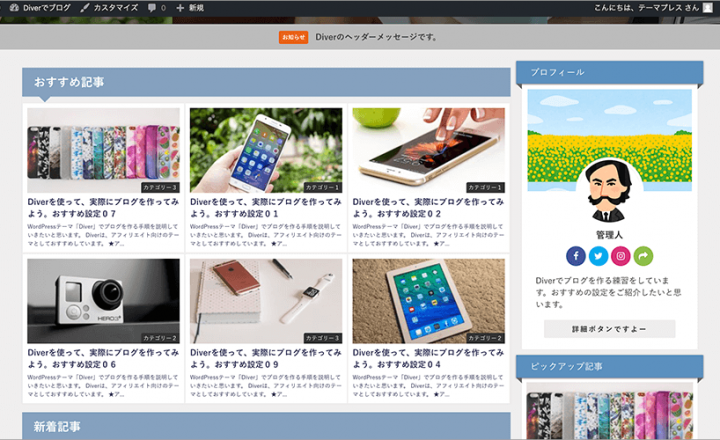
今回、タブウィジェットを配置するのは、トップページ下部です。

3つのカテゴリーをタブで切り替えられるようにし、それぞれのカテゴリー記事がランダムで表示されるようにします。
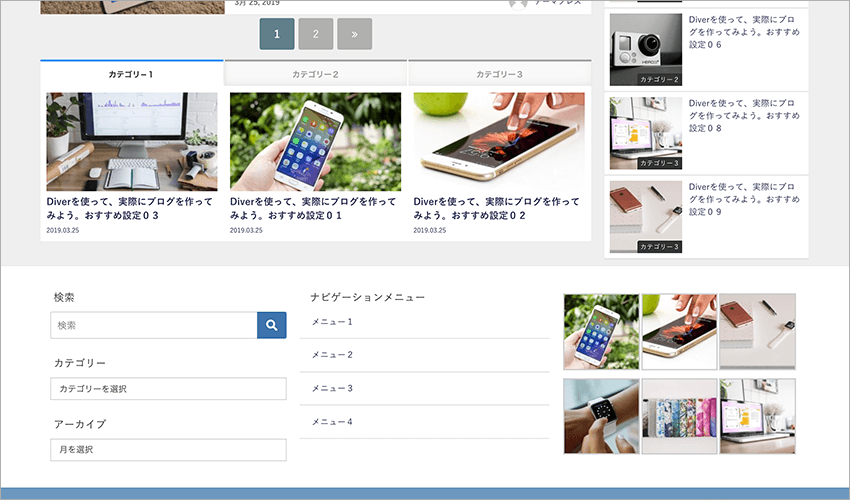
具体的には、以下のような感じになります。
- タブ1をクリックで、カテゴリー1の記事がランダムに3つ表示される
- タブ2をクリックで、カテゴリー2の記事がランダムに3つ表示される
- タブ3をクリックで、カテゴリー3の記事がランダムに3つ表示される
横長のコンテンツになるので、使いやすいと思いますよ。
★前回(第5回)の記事はこちら↓
Diverでサイドバーに人気記事ランキング。おすすめの設定方法を紹介>>
★アフィリエイトのおすすめテーマです↓
アフィリエイトにおすすめのWordPressテーマ。複数サイト対応状況も調査>>
当サイトで作っている仮ブログは、最終的にこんな感じになります。
新しいタブで開きます。(クリックで拡大できます)↓
完成したブログはこちら(画像)>>
タブウィジェットエリアの設定
タブ切換のコンテンツを作るには、「【Diver】タブウィジェット」を使います。
その【Diver】タブウィジェットを使うためには、「タブウィジェットエリア」を事前に設定する必要があります。
タブウィジェットエリアは、いくつでも作ることができるのですが、
「タブウィジェットエリア−1」というが最初から用意されているので、それを利用します。
では、「タブウィジェットエリア-1」の設定をしていきましょう。
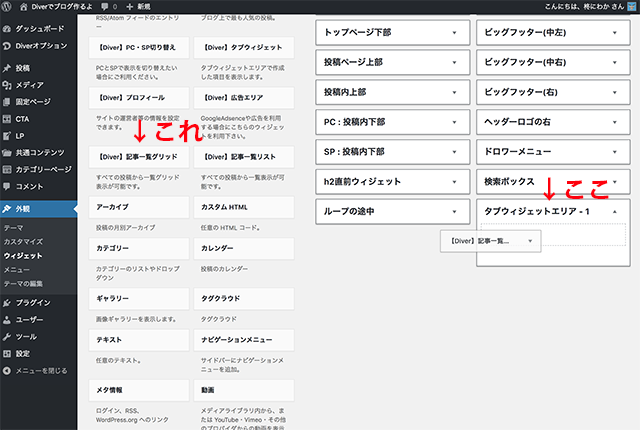
ワードプレスメニューの中の、
外観→ウィジェット
とクリックしてください。

【Diver】記事一覧グリッドというウィジェットがあるので、「タブウィジェットエリア-1」にドラッグします。
このタブウィジェットエリアには、最終的に3つの【Diver】記事一覧グリッドをドラッグして配置する予定です。

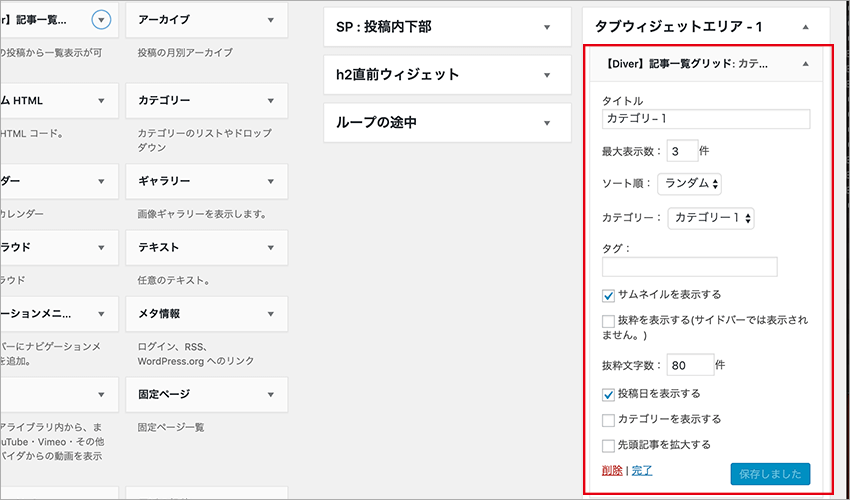
では、一つ目の【Diver】記事一覧グリッドの設定をしていきましょう。
- タイトル欄
今回は「カテゴリー1」としました。実際は好きな名前にしてください。 -
最大表示数
カテゴリー別に3つの記事を表示するするので、ここは「3」とします。 -
ソート順欄
「ランダム」にしておきます。こうすると、ページが更新される度に記事が変わります。 -
カテゴリー欄
表示させたいカテゴリーを選択します。表示したいカテゴリーを選んでください。今回は「カテゴリー1」にしました。 -
サムネイルを表示する
チェックを入れます。画像がある方が見た目が良いです。 -
投稿日を表示する
ここはチェックを入れるかどうかは、自分の好みです。今回は入れておくことにしました。 -
カテゴリーを表示する
チェックをはずします。タブにカテゴリー別で表示するので、カテゴリーを表示する意味はありません。 -
先頭記事を拡大する
チェックをはずします。デフォルトで「先頭記事を拡大する」にチェックが入っていますが、はずしておかないと一番左の記事だけ文字が太字になります。
これで一つ目の【Diver】記事一覧グリッドの設定は終わりです。

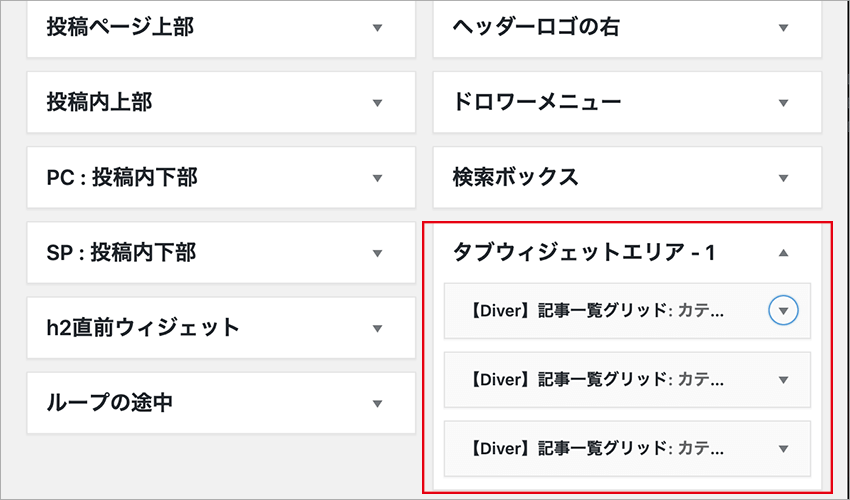
残り2つの【Diver】記事一覧グリッドも、これと同様に設定をしていきます。
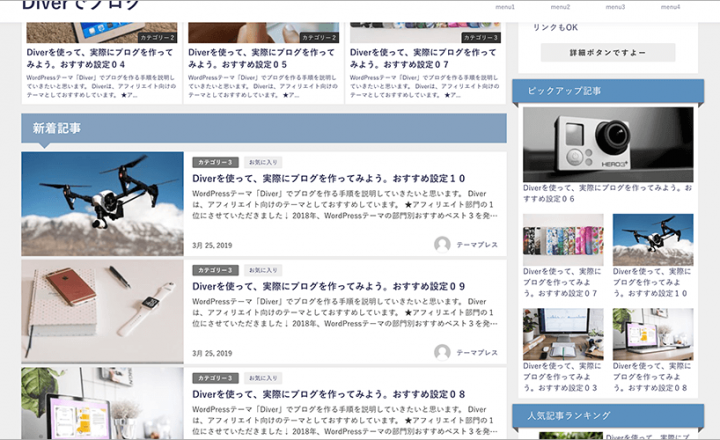
上の画像のように、3つの記事一覧グリッドを作成してください。
タイトル欄とカテゴリー欄以外はすべて同じで大丈夫です。
- 2つ目の【Diver】記事一覧グリッド
タイトル欄 「カテゴリー2」
カテゴリー欄 「カテゴリー2」 -
3つ目の【Diver】記事一覧グリッド
タイトル欄 「カテゴリー3」
カテゴリー欄 「カテゴリー3」
これでタブウィジェットエリアの設定は終わりです。
【Diver】タブウィジェットを配置
「タブウィジェットエリア−1」の設定が終わったので、【Diver】タブウィジェットを配置します。
【Diver】タブウィジェットを配置すると、タブウィジェットエリアで設定した内容が表示されます。

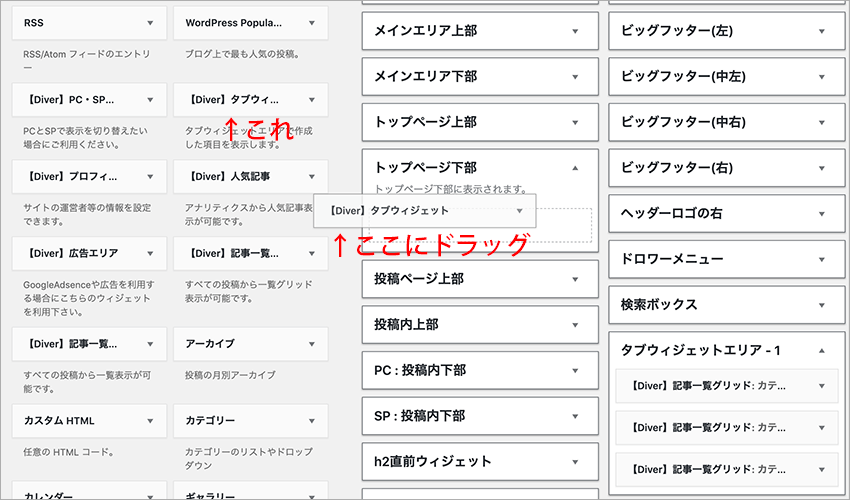
【Diver】タブウィジェットを、「トップページ下部」にドラッグしてください。

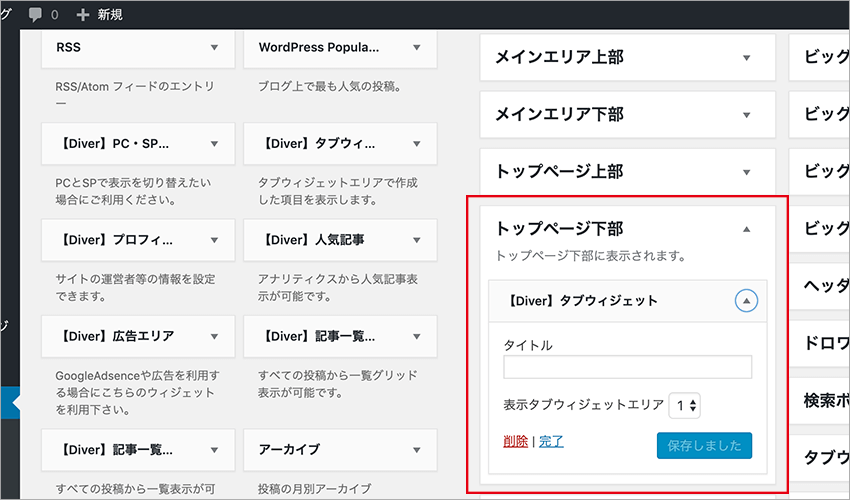
【Diver】タブウィジェットの内容を設定します。
- タイトル
ここに文字を入力すると、タイトルが表示されます。
今回はタイトルは入れないので、空欄にしました。 -
表示タブウィジェットエリア
タブウィジェットエリアは、どんどん増やすことができます。
一度も増やしていなければ、「タブウィジェットエリア−1」だけしかありません。
設定は「1」になっていれば大丈夫です。
これでタブウィジェットの設定はすべて完了です。
これでトップページの一番下に、タブ切換の記事が表示されます。
★次回(第7回)の記事はこちら↓
Diverでサイドバーにタブ切換記事を設定。ウィジェットエリアの使い方も>>
★Diverをおすすめする理由はこちら↓
アフィリエイトに最適のテーマ「Diver」を5段階評価してみた>>















この記事へのコメントはありません。