WordPressテーマAFFINGER5(WING)を導入しているサイトを探してみました。
AFFINGER5はアフィリエイト向けのテーマです。
ウィジェットなどで広告を簡単に配置できる仕組みがあったり、記事のランキングを作ることができます。
また、チェックボックスやポイントマーク、アニメーション機能、キラリと光るボタンなど、
訪れた人にサイトを印象づける機能が揃っています。
アフィリエイト機能だけではない、サイトを作る楽しみがあるテーマですね。
★アフィリエイトテーマはこちら↓
アフィリエイトにおすすめのWordPressテーマ。すべて複数サイトで使い回しOKです>>
AFFINGER5公式サイトで使い方を確認

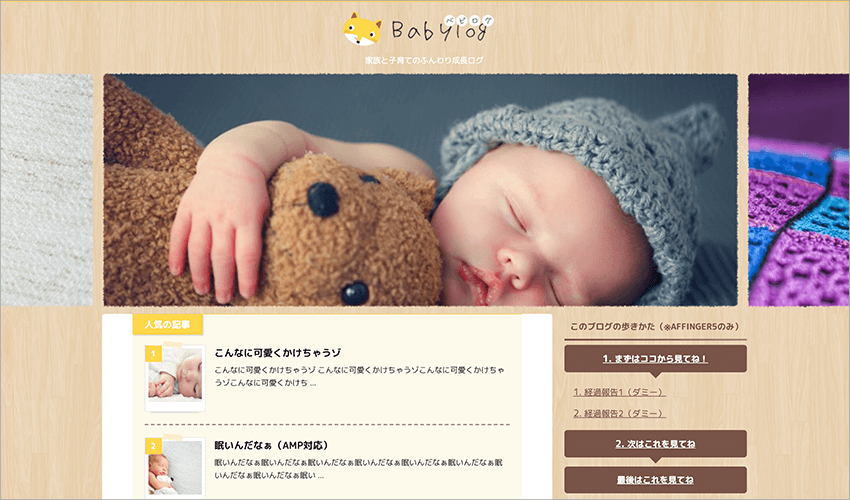
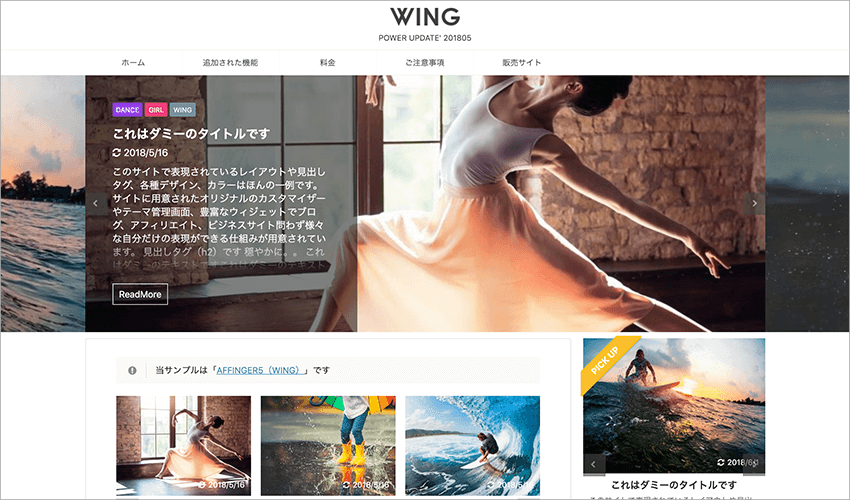
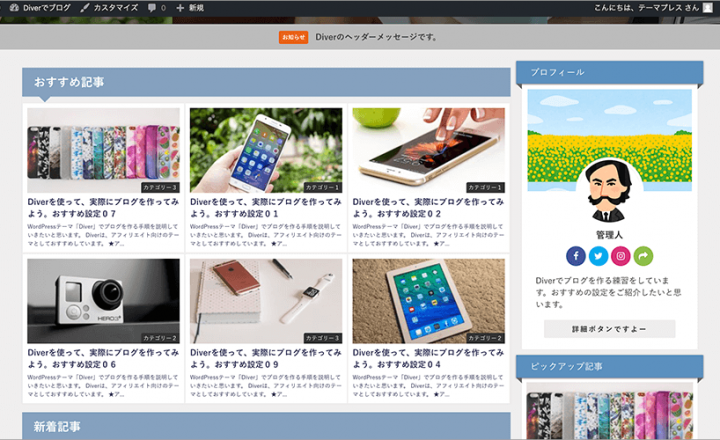
AFFINGER5の公式デモサイトは、4種類あります。
・かわいいサンプル
・ビジネスサンプル
・美容院のサンプル
上の画像は、かわいいサンプルのものです。
このデモサイトを見ると、AFFINGER5がどんなことができるテーマなのか分かりますよ。
AFFINGER5は、かわいいブログから企業サイトまで、いろいろなサイトを作ることができます。
個人的には、かわいい系のブログか、ガジェットなどの紹介サイトが合っていると思います。
AFFINGER5(WING)の使用サイト事例
AFFINGER5のテーマ使用サイトは、ガジェット、日記、資産運用、文房具、格安SIMなどが見られました。
いろいろな種類のサイトとして使えるテーマですが、やはり主はアフィリエイトだと感じました。
では、どんな風に使っているのか見ていきたいと思います。
有料の子テーマ「JET」を使っている可能性もあるのでご注意ください。
※キャプチャー画像とリンク先サイトのデザインが違う場合は、テーマが変わった可能性があるのでご注意ください。
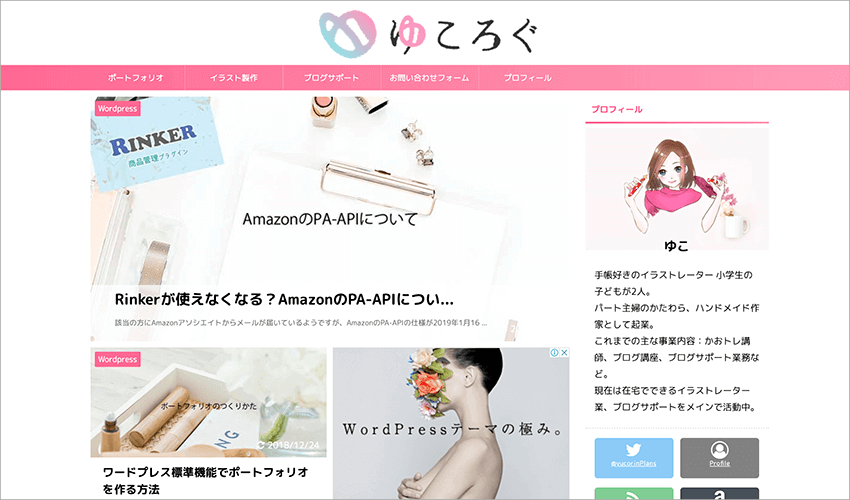
ポートフォリオ

出典:ゆころぐ
ゆころぐ様のサイトはこちらです。
ポートフォリオやイラストのサイトです。
イラストレーターなので、プロフィール欄のイラストがものすごく上手です!
こんな上手なイラストが描ければ…
と思ってしまいますね。
こちらのサイト様は、上の方にある「ポートフォリオ」をクリックすると、
イラストの制作事例が表示されます。
イラストや画像の一覧を表示するのに、ちょうどいい感じのページに仕上がっています。
こういうギャラリーも作成できるので、一目で見渡せるギャラリーが欲しい方は、使ってみてはいかがでしょう。
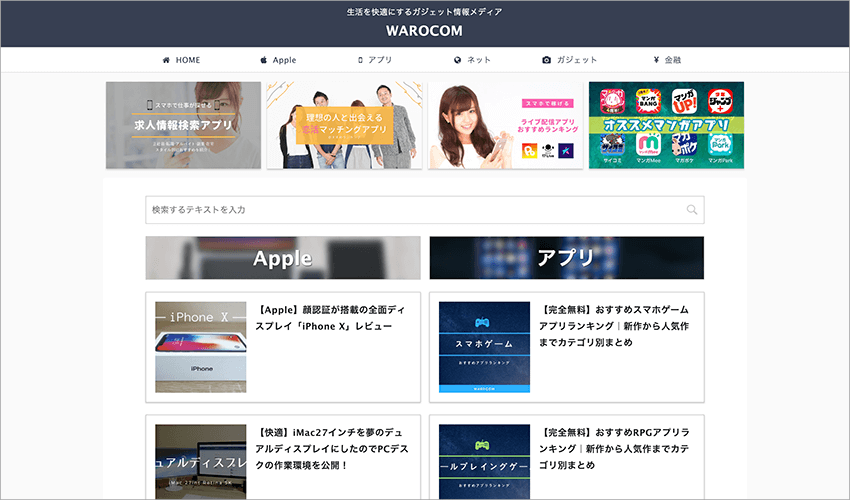
ガジェットのアフィリエイト

出典:WAROCOM
WAROCOM様のサイトはこちらです。
ガジェットの紹介サイトです。
こちらのサイトは、アフィリエイトで有名なワロリンスさんが運営されています。
カテゴリーごとに綺麗にまとめられていて、すごく分かりやすいサイトになっています。
ガジェット系のサイトは、ごちゃごちゃしてしまって分かりにくいサイトが多いので新鮮に見えますね。
上で紹介させていただいた2つのサイト様は、ピンクでかわいらしい感じのサイトでしたが、こういうスッキリとしたサイトも作成することができます。
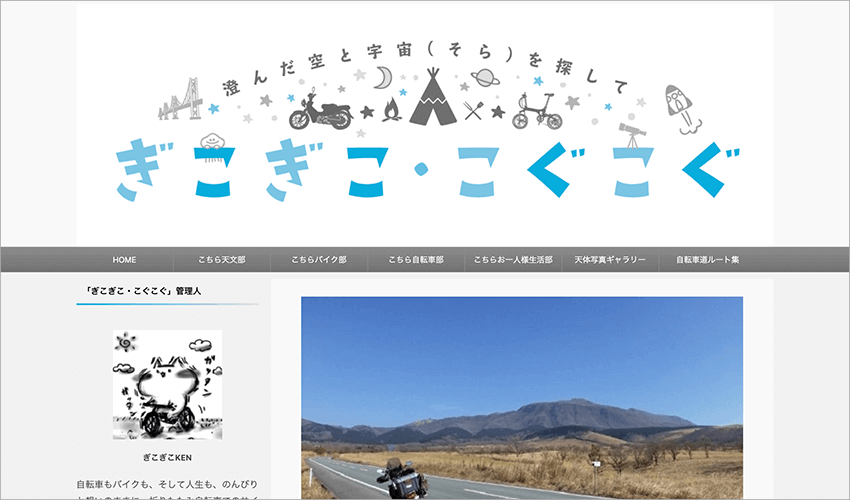
雑多ブログ

出典:ぎこぎこ・こぐこぐ
ぎこぎこ・こぐこぐ様のサイトはこちらです。
サイクリング、ツーリング、星空や宇宙のサイトです。
こちらのサイト様は、トップページに大きな記事スライダーを使っています。
AFFINGER5の記事スライダーは、カテゴリー一覧ショートコードを、そのままスライダーとして使うことができます。
この機能があるので、AFFINGER5ではスライダーをいろいろな所に自在に設置することができます。
これだけスライダーを自由に使えるテーマは少ないと思いますよ。
★スライダーの例はこちらをご覧ください↓
WINGのスライダーサンプル>>
語学留学

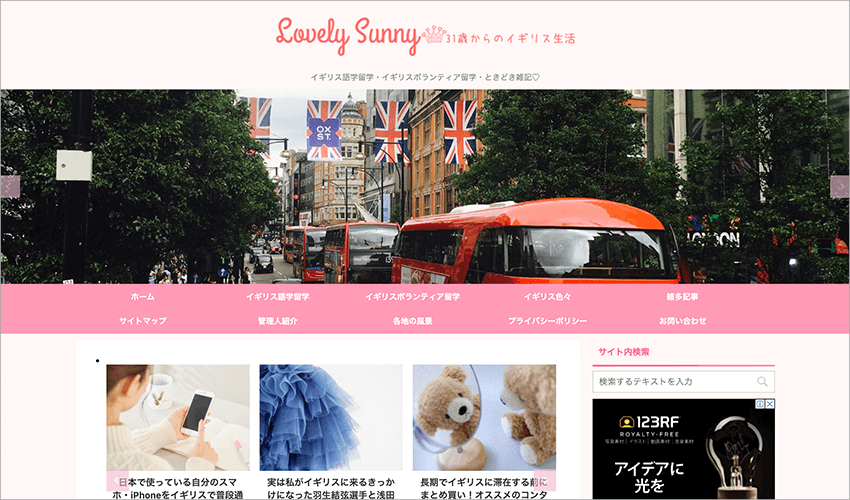
出典:Lovely Sunny 31歳からのイギリス生活
「Lovely Sunny」様のサイトはこちらです。
イギリス語学留学・イギリスボランティア留学のサイトです。
こちらのサイト様は、記事スライダーを使ったり、大きなサイズの注目記事を使っています。
AFFINGER5は記事の表示パターンが多くあるので、飽きのこないレイアウトにすることができます。
細かなことですが、大きな注目記事には「New!」や「Pickup!」といった飾りを付けることもできますよ。
目立たせたい記事には付けておくといいですね。
また、右側のサイドバーには、キラリと光るボタンが設置してあります。
(イギリス・ヨーロッパホテル情報まとめはコチラから、という部分)
重要なリンクには、キラリボタンを置いておくといいですね^^
WordPressテーマAFFINGER5のまとめ
AFFINGER5(WING)は、テーマに機能がたくさんあるので、作る人によってサイトに見かけがかわります。
今回紹介させていただいた4つのサイトでも、イメージはずいぶん違って見えるのではないでしょうか。
また、今回探したサイトでは見かけませんでしたが、WINGにはアニメーション機能が付いています。
動きがあるサイトを作ってみるというのも、面白そうですね^^
(動きの付けすぎには注意が要りますが)
現在のところ、WINGの機能をすべて使っているというサイトは少ないです。
記事の内容が一番重要ですが、興味を惹くような仕掛けを作るのも大切です。
工夫して自分独自のサイトを目指しましょう!
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>















この記事へのコメントはありません。