当サイトのテーマはTCDの「BRIDGE」を使用しています。
最初はMAGJAMというテーマを使っていましたが、BRIDGEに一目惚れして購入。
設定のしやすさでは、BRIDGEはかなり親切だと感じています。
この記事では、BRIDGEを購入することを考えている方を対象に、
- 注目ランキングの文字数
- おすすめランキングの表示項目数
- 本文記事のフォントサイズ
- ヘッダーメニューの表示方法
について、おすすめの設定方法を紹介したいと思います。
★TCD「BRIDGE」はランキング機能が素晴らしいアフィリエイトテーマ>>
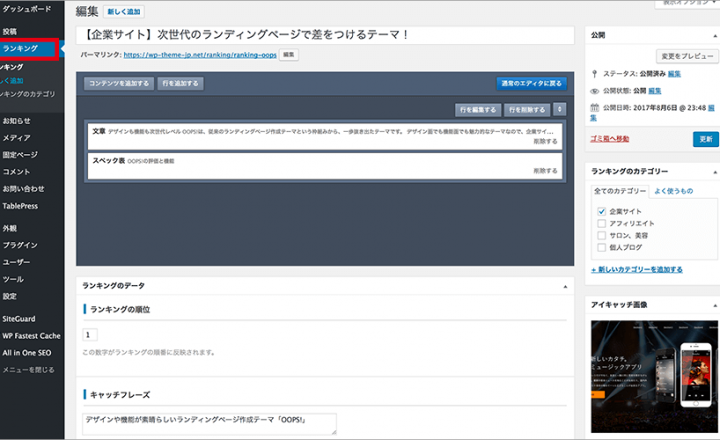
注目ランキングの文字数など
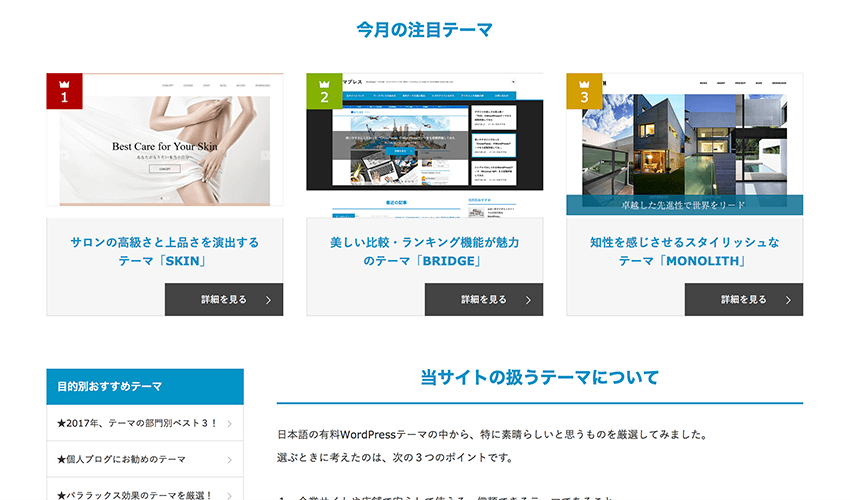
注目ランキングとは、トップページ上部に3つ並んでいるボックス型のコンテンツです。
注目ランキングは一番目立つところにあるので、お勧めの記事を表示させておきたいですよね。
そこで問題になるのが、注目ランキングのタイトルの文字数です。
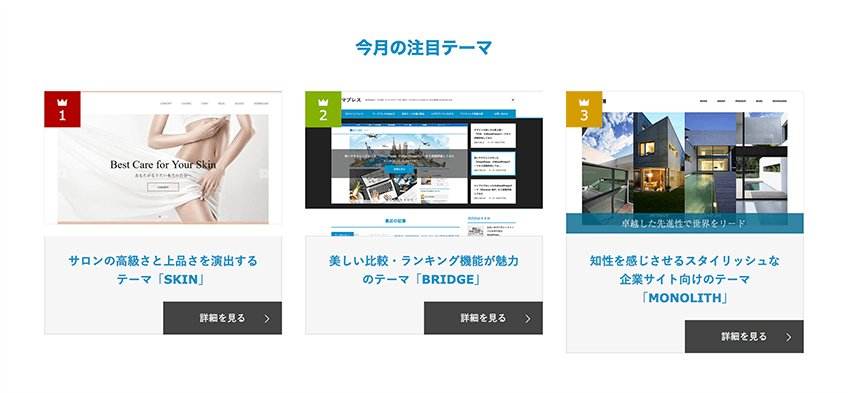
この文字数が多かったり少なかったりすると、行数が変わってしまい、不揃いになります。
下の画像では、一番右側のボックスが一つだけ高くなってしまっています↓

いろいろなBRIDGE使用サイトを探しているのですが、注目ランキングの高さが不揃いのサイトがいくつかありました。
これは文字数を変えるだけで直るので、もったいないですね↓

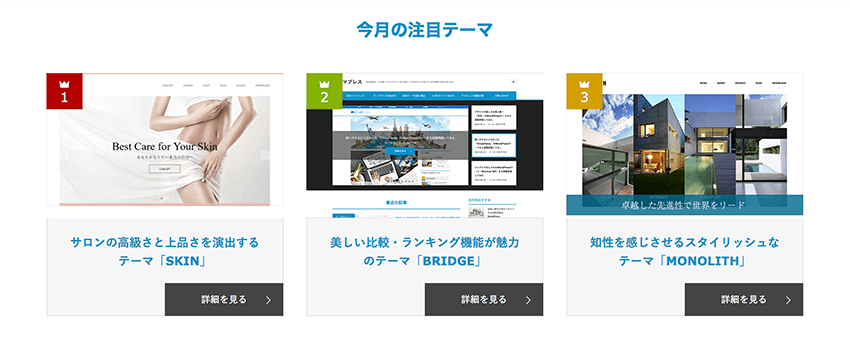
また、注目ランキングは、当サイトのようにタイトルだけにしているサイトと、
タイトルの下に説明文を入れるサイトに分かれます。
当サイトでは、説明文は入れませんでした。でも、入れているサイトを見ると、なかなか良いんですよね…
これは今でもどうしようか悩んでいるところです。
おすすめランキングの表示項目数

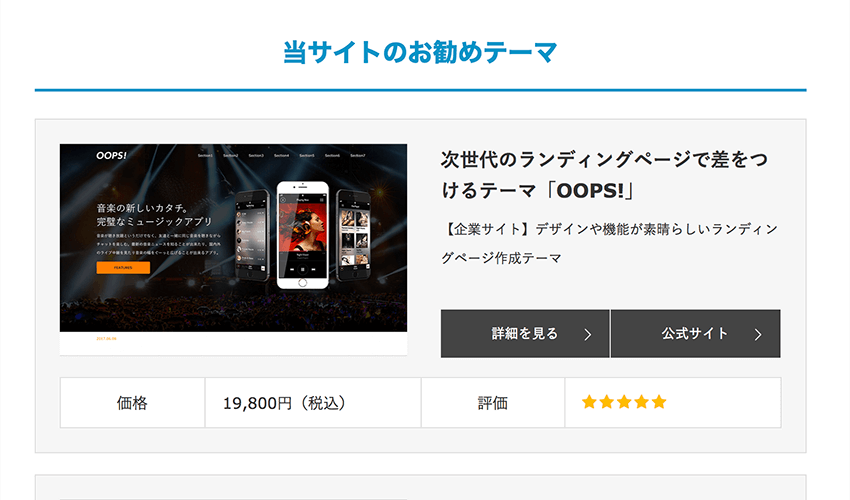
BRIDGEのおすすめランキングは、なるべく表示項目を減らして表示させる方が良さそうです。
当サイトでは、「価格」と「評価」のみにして、詳細は別ページで見てもらうようにしています。
トップページに情報をたくさん表示させるためには、重要な項目のみにした方が良いと思います。
記事本文のフォントサイズ
BRIDGEでは、ブラウザの横幅を広く使っているので、記事本文を書く場所の横幅も広いです。
デフォルトのフォントサイズだと、一行の文字数が多いように思えたので
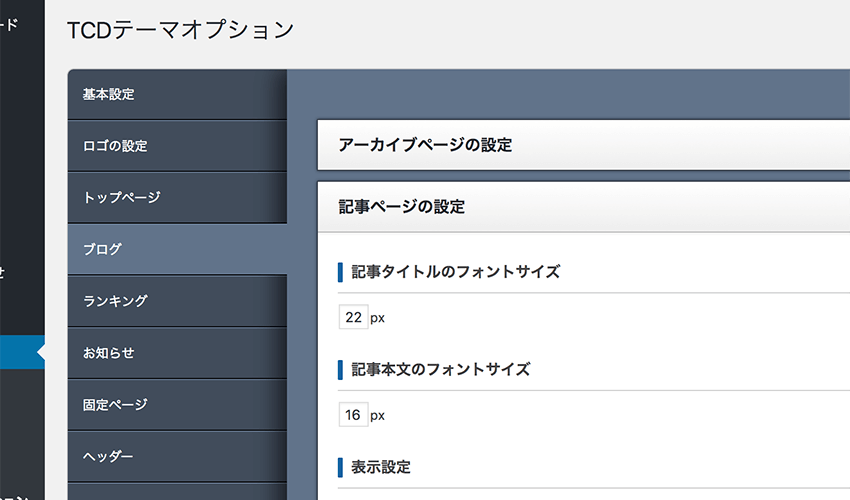
フォントサイズを大きくしてみました。
ちなみに、当サイトのフォントの大きさは16pxです↓

私の感覚ではこのくらいが良いように感じます。
文字数をデフォルトのままにする場合は、文字数が少ないと見栄えが悪くなってしまうので、それなりの文章量が必要だと思います。
ヘッダーメニューは固定表示
BRIDGEのヘッダーメニューは、固定表示にすると、スクロールしても画面にずっと表示されています。
この追従するメニューって、すごく目立つんですよね。
もしかすると、スクロールしたときにメニューが目にとまると、違うページにも訪問してもらえるかもしれません。
私の中では、ヘッダーメニューは固定表示がお勧めです。
でも、BRIDGEを導入しているサイトをいろいろ見てみても、ヘッダーメニューを固定しているところは少ないんです^_^;
良いと思うんだけどなぁ。
BRIDGE設定のまとめ
テーマをBRIDGEにしてから、あれこれと設定を変えながら、どの設定が良いのか探っています。
比較ポイント、お知らせ、注目ランキング、お勧めランキング、イントロといった機能あります。
これらに加えてウィジェットもいろいろありますから…
これらをどう組み合わせて使っていくのか、考えると楽しいですね^^
BRIDGEを使ったサイトを見て、良いところは参考にさせていただこうと思います。
素晴らしいサイトが見つかったら、当サイトで紹介させていただく予定です。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>
★アフィリエイトにおすすめのテーマ↓
アフィリエイトにおすすめのWordPressテーマ。複数サイト対応状況も調査>>















この記事へのコメントはありません。