Diverで、サイドバーに人気記事ランキングを設置したいと思います。
Diver自体にはランキング用のウィジェットは無いので、「Wordpress Popular Posts」というプラグインを使うことになります。
このプラグインはすごく有名で、人気もあるし、動作も安定しています。
Diverの良いところは、このプラグインを導入したときの専用の設定項目が用意されているところです。
自分で1から設定するよりも簡単に見栄えのいいランキングが作成できますよ。
では、順に説明していきたいと思います。
★前回(第4回)の記事はこちら↓
Diverの記事一覧グリッドで、サイドバーにピックアップ記事を作る方法>>
★アフィリエイトのおすすめテーマです↓
アフィリエイトにおすすめのWordPressテーマ。複数サイト対応状況も調査>>
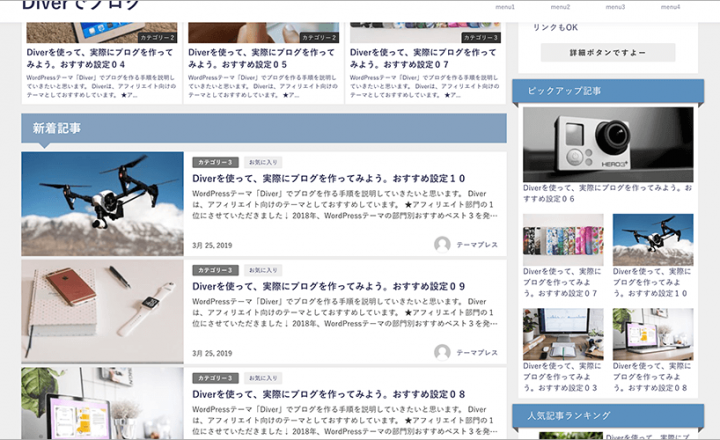
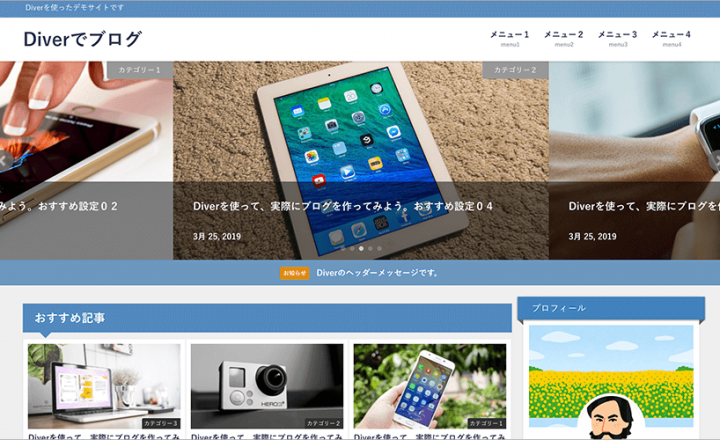
当サイトで作っている仮ブログは、最終的にこんな感じになります。
新しいタブで開きます。(クリックで拡大できます)↓
完成したブログはこちら(画像)>>
ランキングウィジェットの設置
まずはプラグイン「WordPress Popular Posts」をインストールしましょう。
ワードプレスメニューの中の、
プラグイン→新規追加
とクリックします。

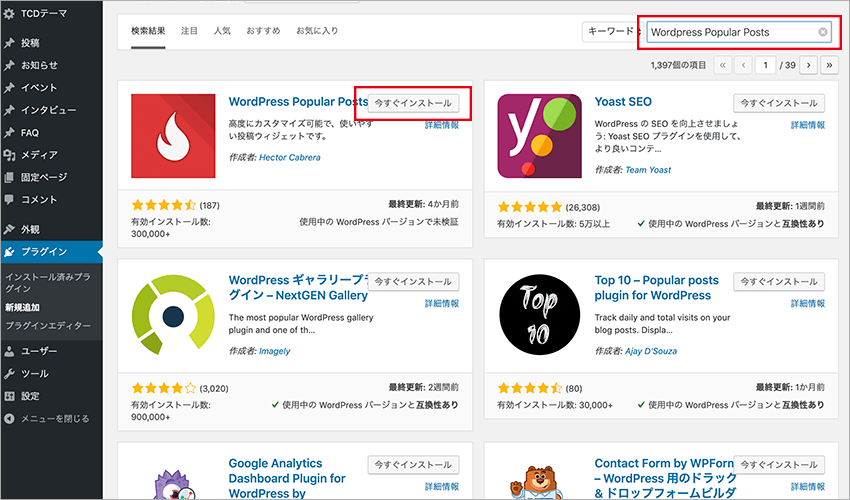
右上に「キーワード」というところがあるので、「Wordpress Popular Posts」と入力します。
検索結果の一番最初に「Wordpress Popular Posts」が表示されるので、「今すぐインストール」をクリックします。
インストールしたら、有効化しておいてください。
次に、「Wordpress Popular Posts」を使える状態にします。
ワードプレスメニューの中の、
外観→ウィジェット
とクリックします。

「Wordpress Popular Posts」というウィジェットが追加されているはず。
これを、「メインサイドバー」にドラッグしましょう。
ドラッグする場所は、前回の記事で作成した【Diver】記事一覧グリッドの下にしておきます。
これで「Wordpress Popular Posts」の設置ができました。
ランキングウィジェットのおすすめ設定
「Wordpress Popular Posts」を設定していきます。
ここでは、Diverのブログにピッタリ合う設定をしていきたいと思います。
特にアイキャッチ画像の大きさの設定は、試行錯誤しないといけないところなので、参考にしてみてください。
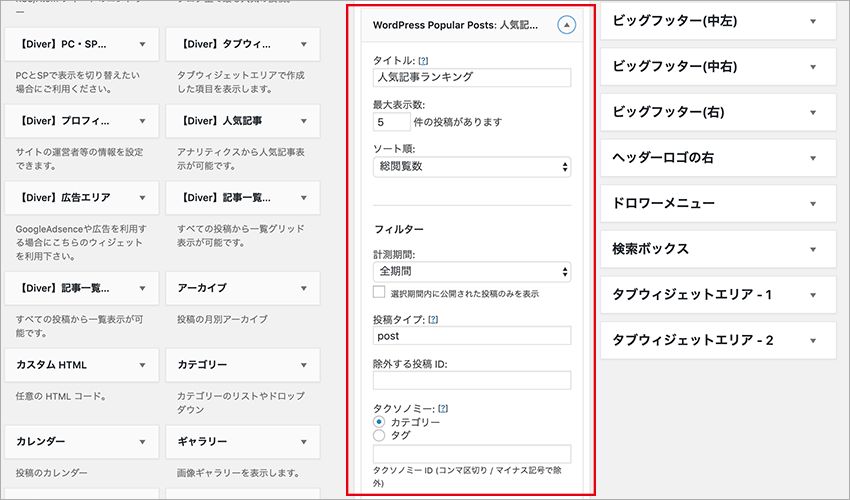
では、ランキングウィジェットの前半の設定をしましょう。

- タイトル
ランキングのタイトルを入力します。
今回は、「人気記事ランキング」としました。 -
最大表示数
ランキングの表示件数です。
何件でも表示できますが、今回作っているブログでは5件がピッタリです。 -
ソート順
「コメント、総閲覧数、1日の平均閲覧数」から選択できます。
今回は総閲覧数を選びました。
新しい記事を早くランキングに表示したい場合は、1日の平均閲覧数を選ぶといいと思います。 -
計測期間
「過去24時間、過去7日間、過去30日間、全期間、カスタム」から選択できます。
今回は全期間を選びました。
全期間だとランキングの変動が少ないので、過去30日でもいいですね。
変動を大きくしたいほど、計測期間を短くします。 -
投稿タイプ
デフォルトのpostで大丈夫です。 -
除外する投稿ID
基本、空欄のままで大丈夫です。 -
タクソノミー
カテゴリーでフィルターをかけられますが、ここは何もしなくて大丈夫です。
デフォルトのカテゴリーにチェックが入っているままにしておきます。
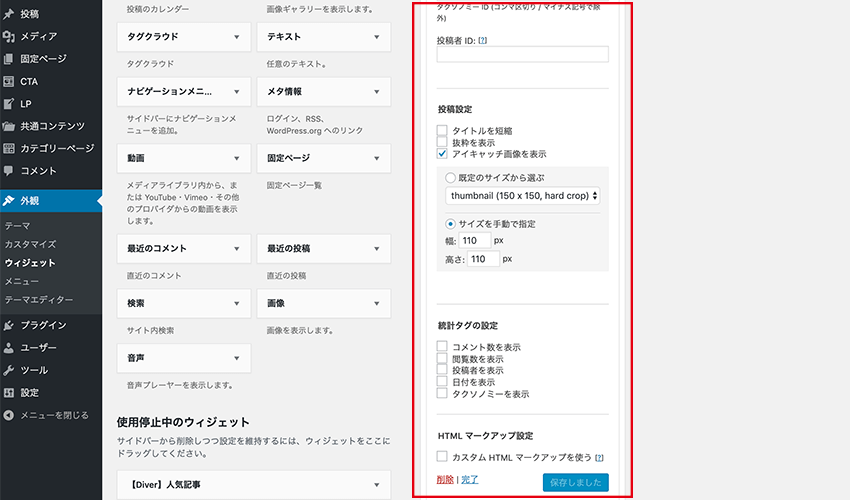
続いて、後半の設定をしましょう。

- 投稿者ID
投稿者でフィルターがかけられますが、ここは何もしなくて大丈夫です。
デフォルトの空欄のままにしておきます。 -
投稿設定
アイキャッチ画像を表示にチェックを入れます。
アイキャッチ画像の大きさは、既定のサイズにちょうどいいものが無いので、「サイズを手動で指定」にします。
幅110px、高さ110pxにすると良い感じになります。 -
統計タグの設定
「コメント数、閲覧数、投稿者名、日付、タクソノミー」を表示できますが、シンプルにしたいのでチェックはすべて外します。 -
HTMLマークアップ設定
チェックははずしたままで大丈夫です。
これで「Wordpress Popular Posts」の設定ができました。
設定した直後は計測されていないのでランキングが表示されませんが、記事がクリックされると表示されるようになりますよ。
Diver専用の設定項目
最後に、Diverの「Wordpress Popular Posts」専用の設定項目を説明します。
ここでランキング順位のデザインを変更することができます。
今回は、「大きい数字」を使って順位を目立たせてみることにします。
ワードプレスメニューの中の、
外観→カスタマイズ→デザイン設定①
とクリックしてください。

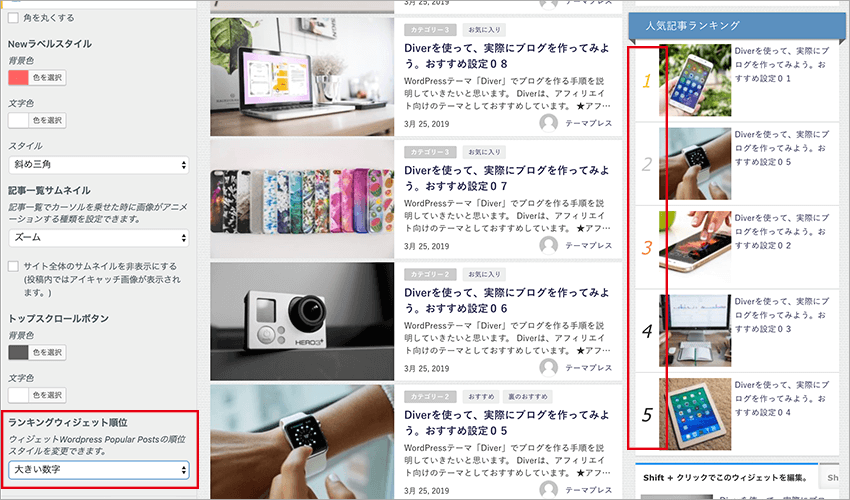
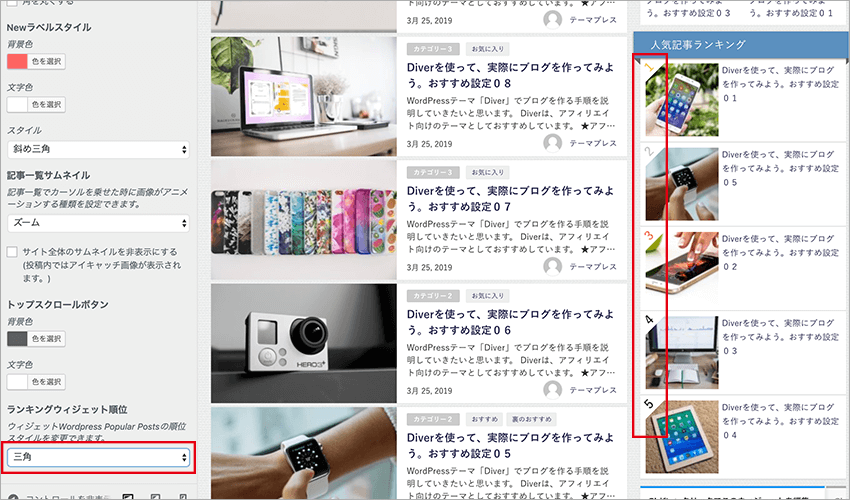
デザイン設定①を下にずーっとスクロールすると、「ランキングウィジェット順位」という項目があります。
このプルダウンメニューをクリックすると、
- 非表示
- 丸
- 四角
- 三角
- 大きい数字
という項目が選択できるので、「大きい数字」を選びます。
すると、上の画像のようにランキングの数字が大きくなります。
このデザインは好みなので、どれを選んでも大丈夫ですよ。
ちなみに「三角」を選ぶとこうなります↓

三角のランキングはDiverならではだと思います。
最後に
ブログのサイドバーに、人気記事ランキングを表示する方法を説明してみました。
外部プラグインを使う必要がありますが、ランキング部分のデザインはDiverで簡単に変更できます。
自分で「Wordpress Popular Posts」をカスタマイズしなくて済むのは楽ですね。
また、「Wordpress Popular Posts」自体の設定も、それほど難しくありません。
当サイト(テーマプレス)で説明した設定で十分ではないかと思います。
最小限の設定ですが、ランキングウィジェットも違和感なく表示されていますので。
人気記事ランキングは、是非導入してみてくださいね。
★次回(第6回)の記事はこちら↓
Diverのウィジェットで、カテゴリー記事をタブで切り替える方法>>
★Diverをおすすめする理由はこちら↓
アフィリエイトに最適のテーマ「Diver」を5段階評価してみた>>















この記事へのコメントはありません。