AFFINGER5(WING)に、アニメーション機能が付きました。
このアニメーション機能でどんなことができるかというと、
・人の画像をふわふわ動かす
・文字の一部を震わせる
・爆弾のアイコンを点滅させる
というような楽しい演出ですね^^
こういうアニメーション機能があるのは、WordPressのテーマの中でAFFINGER5が最初だと思います。
記事の中にちょっとしたアクセントを入れることによって、アフィリエイトサイトを楽しく演出することができるようになりますよ。
今回は、アニメーションの設定の仕方を説明してみようと思います。
★AFFINGER5の機能はこちら↓
AFFINGER5のサイト作成が楽しくなる機能を紹介します>>
アニメーション機能の使い方
AFFINGER5のアニメーション効果は、WordPressの「投稿」から設定します。
いつもの記事を書くところで、「スタイル」を設定するとアニメーションさせることができます。
アニメーションの動作は、全部で16種類。
- 45°揺れ
- ベル揺れ
- 横揺れ
- 縦揺れ
- 点滅
- バウンド
- 回転
- ふわふわ
- 大小
- シェイク
- シェイク(強)
- 拡大(ゆれ)
- 過ぎる
- 戻る
- バースト
- 落ちる
これだけあれば、いろいろなシーンで使うことができますね^^
1.画像をアニメーション
画像をアニメーションさせる方法を説明していきます。
まずは、WordPressの「投稿」からエディタ画面を出します。(エディタ画面は、いつもの記事を書く画面です。)

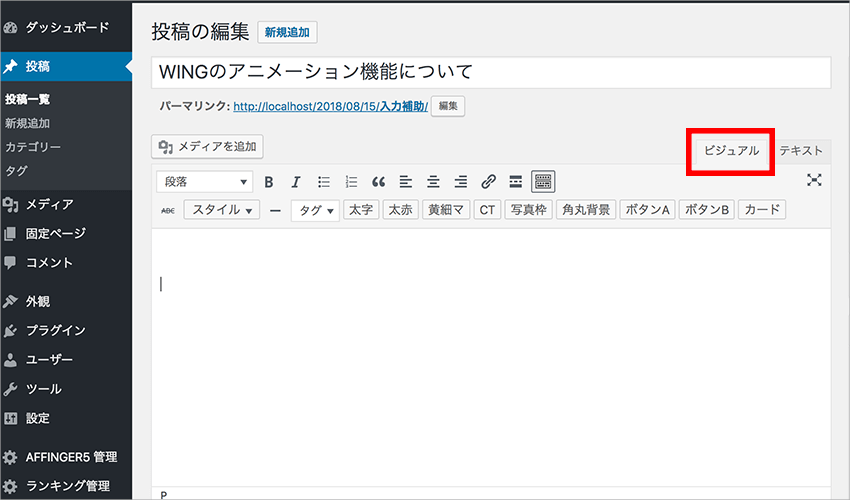
WordPressのエディタには、ビジュアルモードとテキストモードがありますが、
アニメーションの設定をするときには、ビジュアルモードにしておきます。
ビジュアルモードは、上の画像の右上にある「ビジュアル」をクリックしてください。

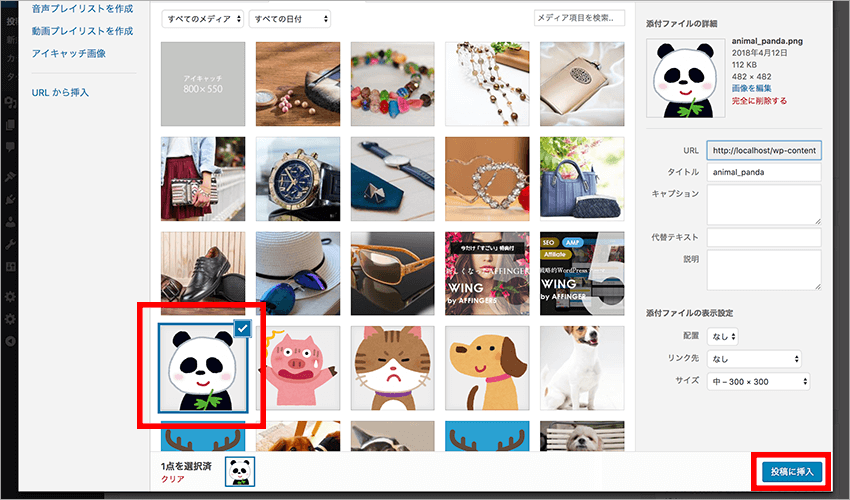
ビジュアルモードにしたら、次に画像を挿入しましょう。
「メディアを追加」から、アニメーションさせたい画像を選んで、投稿に挿入します。

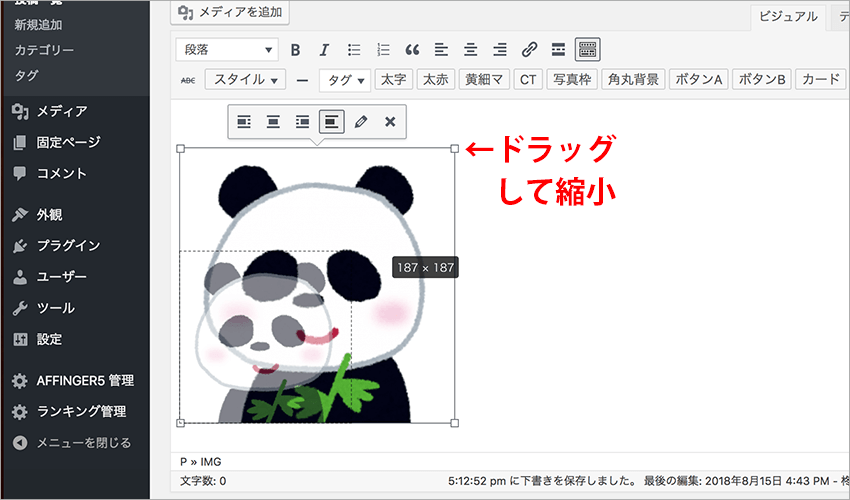
画像が挿入されたら、大きさを変えておきます。
画像はドラッグで拡大・縮小ができるので、好みの大きさに変更します。
ドラッグしても縦横比は変わらないので安心ですよ。
また、上の画像のように、挿入する画像のサイズがリアルタイムで表示されるので、他のイラストと大きさを合わせるのも簡単です。

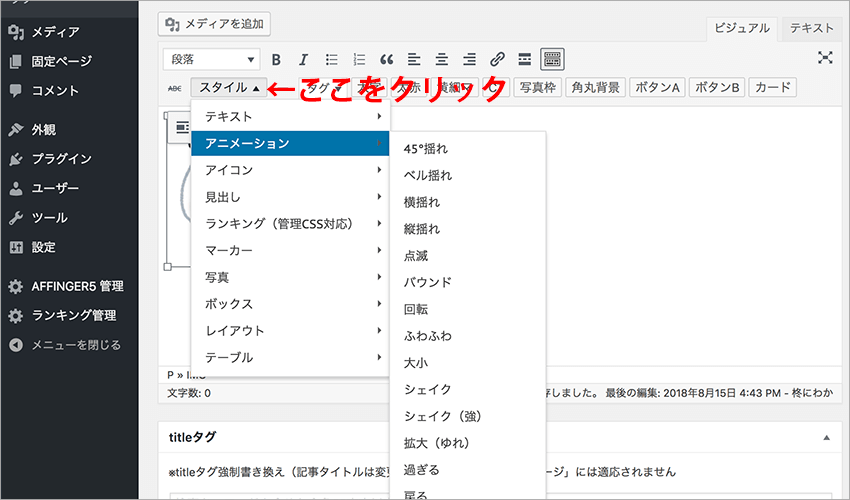
さて、画像の大きさを調整したので、いよいよアニメーションを設定していきます。
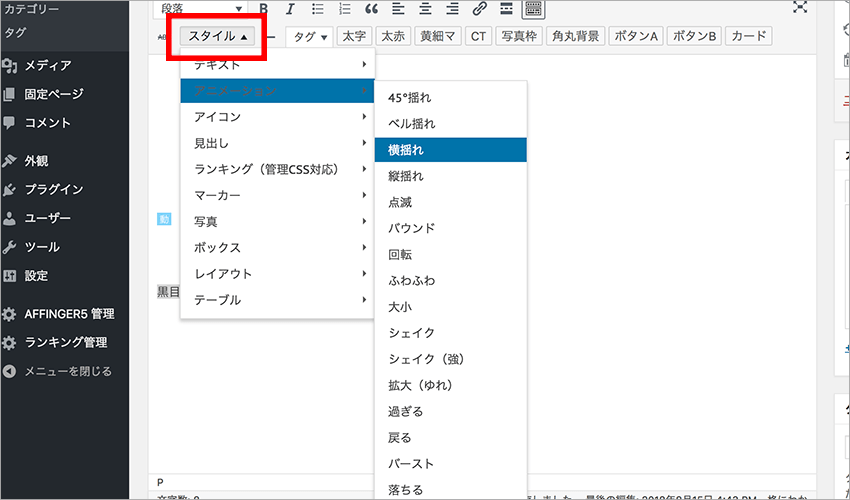
上の方に「スタイル」という項目がありますよね。(もし無ければ、ビジュアルモードになっていない可能性があります。)
クリックすると、出てきたメニューの中に「アニメーション」という項目があります。
その中から、好きなアニメーションを選んでクリックします。

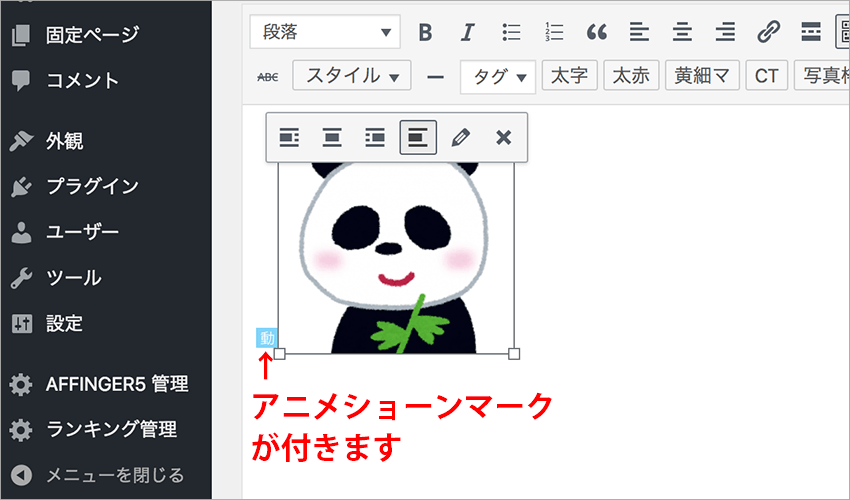
アニメーションを選択すると、画像の左下に「動」という青色のマークが付きます。
このマークが付けば、アニメーションの設定は完了です。

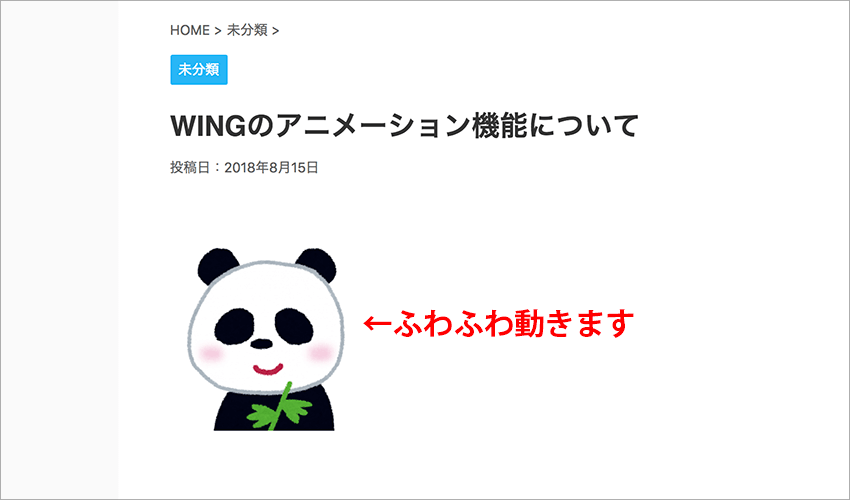
さっそく、プレビューで確認してみましょう。
先ほどの画像が、アニメーションしていると思います^^
2.文字をアニメーションさせる
先ほどは画像でしたが、今度は文字を動かしてみましょう。
上と同様の手順で設定することができます。

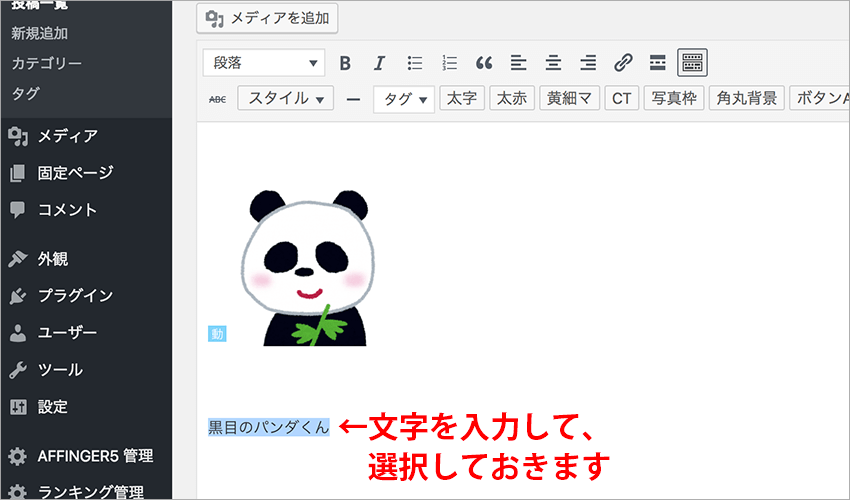
ビジュアルモードで、何か文字を入力します。
ここでは、「黒目のパンダくん」にしてみました。
「黒目のパンダくん」を選択しておきます。

画像の時と同様に、「スタイル」から「アニメーション」を選びましょう。
文字の場合は、選択した部分の文字がアニメーションします。
ただし、文字は読めないと意味が無いので、ちょっと震えるくらいのアニメーションで良いと思います。
使いどころが難しいのですが、アイデアしだいで面白いコンテンツができると思います。
3.FontAwesomeアイコンをアニメーション
FontAwesomeという文字アイコンもアニメーションさせることができます。
最初に「FontAwesome」が使えるように設定が必要ですが、実はWINGでは簡単に設定できるます。
FontAwesomeのアイコンは、見出しのアクセントとして使うとすごく良いですよ。
一度設定するだけでいいので、ぜひ挑戦してみましょう!
AFFINGER5でのFontAwesomeの設定方法
FontAwesomeの設定は、こちらのサイト様が分かりやすいです↓
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
FontAwesomeを使う方法には2通りありますが、「CDNを使う」方法が簡単です。
上のリンク先からCDNのコードをコピーしておきます。

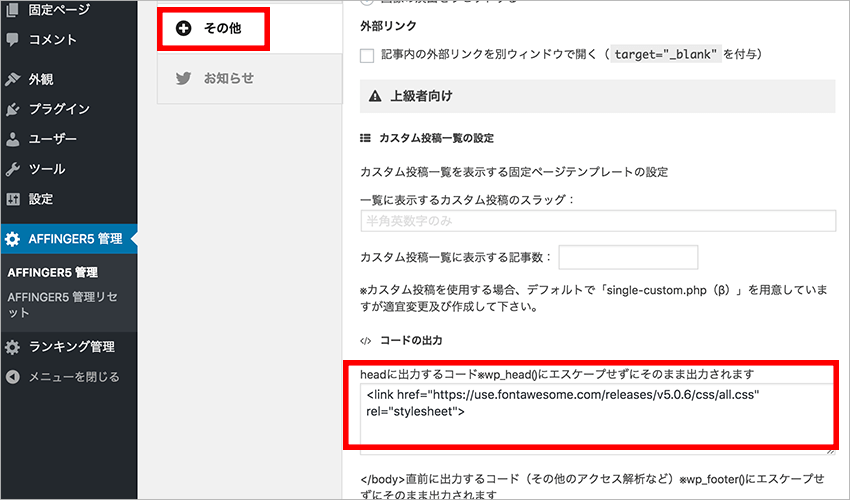
WordPressメニューから、「AFFINGER5 管理」→「その他」→「上級者向け」と進みます。
その中に「コードの出力」というところがあるので、先ほどのコードを貼り付けてください。(上の画像のようになります)
貼り付けたら、一番下に「保存」ボタンがあるので、忘れずにクリックしておきます。
これで、WINGでもFontAwesomeアイコンが使えるようになりました。
FontAwesomeをアニメーションさせる
では、アイコンをアニメーションさせてみましょう。
手順の流れは、
1 適当な文字を入力する
2 その文字にアニメーションを設定
3 文字をFontAwesomeのアイコンに変える
という感じが簡単だと思います。

まずはビジュアルモードにしておきます。
アイコンを表示させたいところに、適当に文字を書きます。
ここでは、「aaa」としてみました。
この「aaa」を選択しておき、先ほどと同様に、「スタイル」からアニメーションを設定します。
今回は、アニメーションは「点滅」にしてみました。
「aaa」の左に「動」というマークが付いていればOKです。

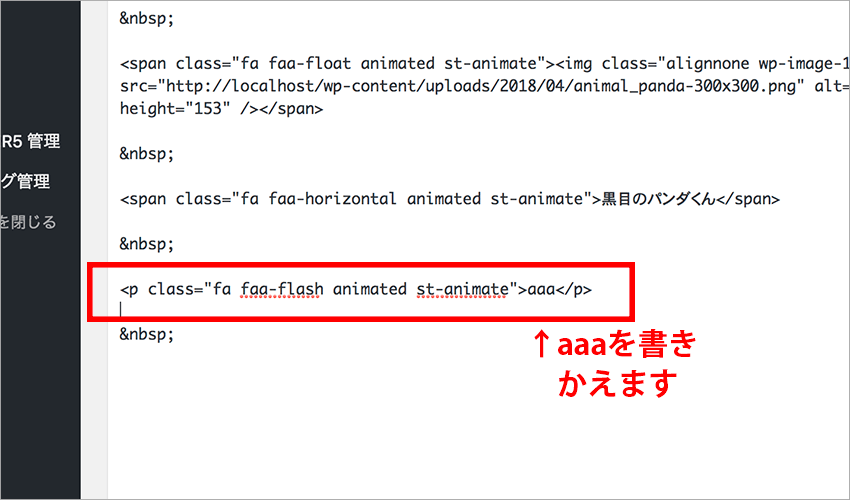
次に、テキストモードに切り替えます。
テキストモードにするときは、右上の「ビジュアル」の隣に「テキスト」っていうところがありますよね。
そこをクリックすれば、テキストモードになります。
テキストモードにすると、上の画像(赤枠の中)のような文字が表示されているはずです。
その中に、「aaa」という部分がありますよね。
そこをFontAwesomeのコードに置き換えます。

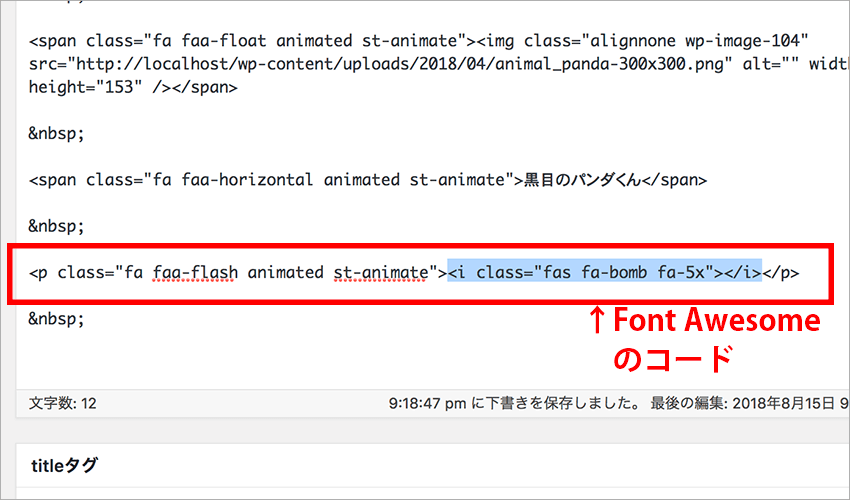
上の画像のように、「aaa」だった部分にFontAwesomeのコードに変えています。
今回は、爆弾のアイコンにしてみました。
上の画像の青色になっている部分が、爆弾アイコンになります。
<i class=”fas fa-bomb fa-5x”></i> ←この部分

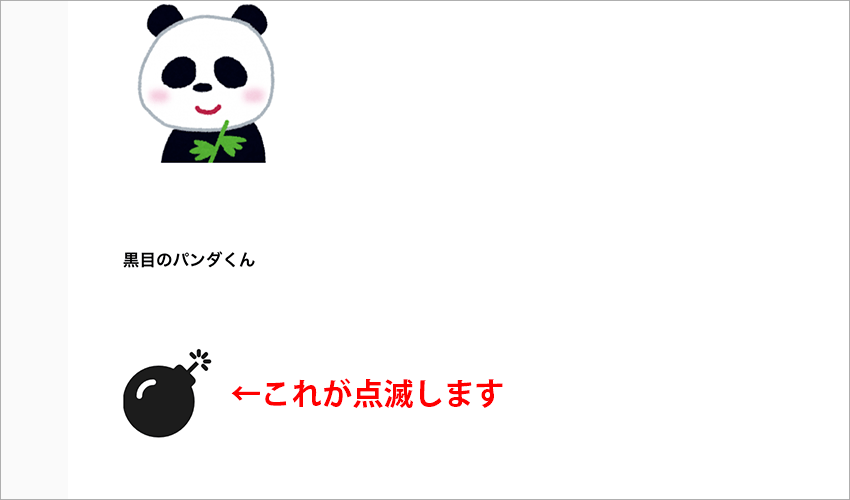
プレビューしてみると、上のようになります。
ちゃんと爆弾アイコンが表示されていて、点滅のアニメーションになっています。
アニメーション機能のまとめ
AFFINGER5のアニメーションは、画像・文字・アイコンを動かすことができます。
ちょっとしたアクセントとして使うケースが多いと思いますが、アイデアしだいで、いろいろな使い方ができそうです。
気を付けないといけないことは、アニメーションを多用しすぎないようにすることでしょう。
記事が見にくくなってしまったり、記事を読むのに気が散ってしまうようでは意味がありません。
あくまで引き立て役として使うのがベストだと思います。
例えば、見出しにFontAwesomeのアイコンを使って、それを揺らしたりするのは面白そうですよね^^
ちょっとしたことですが、かなりのインパクトになると思います。
なかなか面白い機能ですよ。
★AFFINGER5のサイト例です↓
AFFINGER5を使ったサイト事例。アフィリエイトブログの参考に>>
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>
AFFINGER PACK3は、WING強化版と2つの便利なプラグインをセットにした商品です。















この記事へのコメントはありません。