ZOOMYはWordPressテーマでありながら、SNSサイトが作れるという画期的なテーマです。
今回の記事は、ZOOMYを使って「猫好きのためのSNSサイト」を作る講座の第3回目になります。
前回までの講座は、SNSサイトを作るための下準備の段階でした。
今回は、いよいよ見た目で重要なトップページの設定になります。
トップページの設定には、ヘッダーコンテンツとコンテンツビルダーの設定があるのですが、今回はヘッダーコンテンツを設定していきますね。
では、順に説明していきたいと思います。
★最終的なSNSサイト(スマホ)はこちら↓
ZOOMYで作った猫のSNSサイト>>
★公式サイトはこちら↓
ZOOMYの公式サイト>>
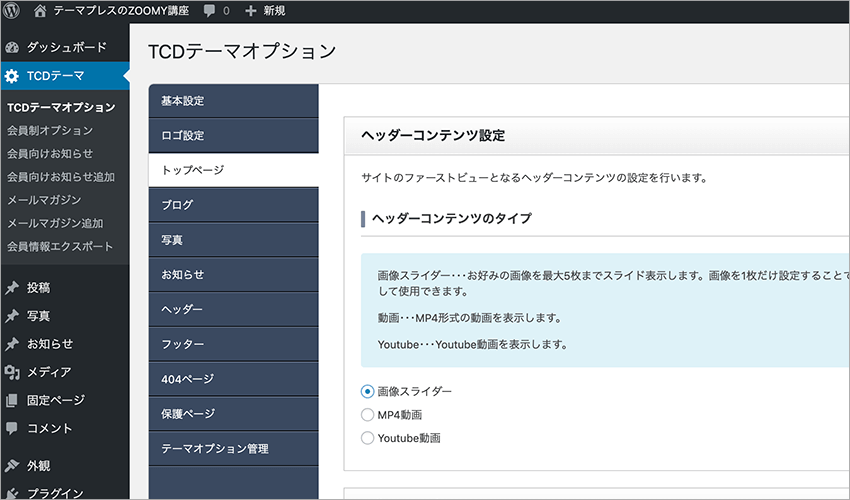
ヘッダーコンテンツ設定

まずは、ヘッダーコンテンツで画像を使うか動画を使うかを選択する「ヘッダーコンテンツ設定」をしていきます。
WordPressメニューから、
TCDテーマ→トップページ
とクリックしてください。
その中の最初に「ヘッダーコンテンツ設定」というところがあります。
ヘッダーコンテンツ設定には、
- 画像スライダー
- MP4動画
- Youtube動画
の3つの項目があるので、「画像スライダー」を選択してください。
ヘッダーコンテンツ設定は、それだけで終わりです。
続いて、その下にある「画像スライダー」の詳細な設定をしてきましょう。
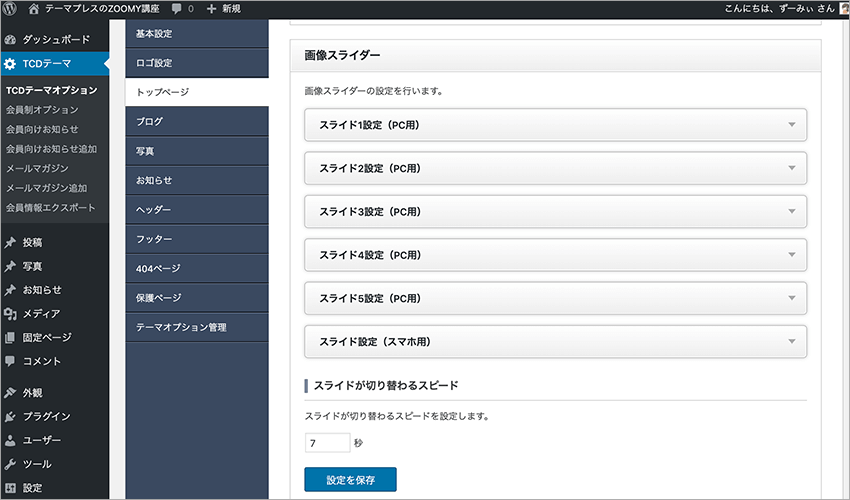
画像スライダーの設定
画像スライダーの詳細な中身を設定していきます。

画像スライダーの設定では、PC表示とスマホ表示それぞれ5枚の画像を設定することができます。
PCとスマホで同じ画像を使うこともできるのですが…
ZOOMYの画像スライダーは、PCでは横長、スマホでは縦長の画像を使います。
でも、縦長も横長も両方とも使える画像って、なかなかありませんよね。
そこで、PCで見る人のために横長の画像、スマホで見る人のために縦長の画像を用意する必要があります。
ヘッダーコンテンツはSNSサイトの印象を決める重要な部分ですから、手間はかかりますが両方とも用意しましょう。
今回は、PCとスマホそれぞれ3枚の画像を使うことにします。
(事前に横長の画像3枚と、縦長の画像3枚を用意しておいてください。)
3枚ずつあれば、見た目が良いSNSサイトになりますよ。
画像スライダーの設定では全部で6枚の画像を設定しますが、全部同じ手順で大丈夫です。
1枚目の画像設定を説明しますので、2枚目以降は同様に設定してくださいね。
PC用のスライド設定
PC用のスライド設定をしていきます。
「スライド1設定(PC用)」をクリックしてください。

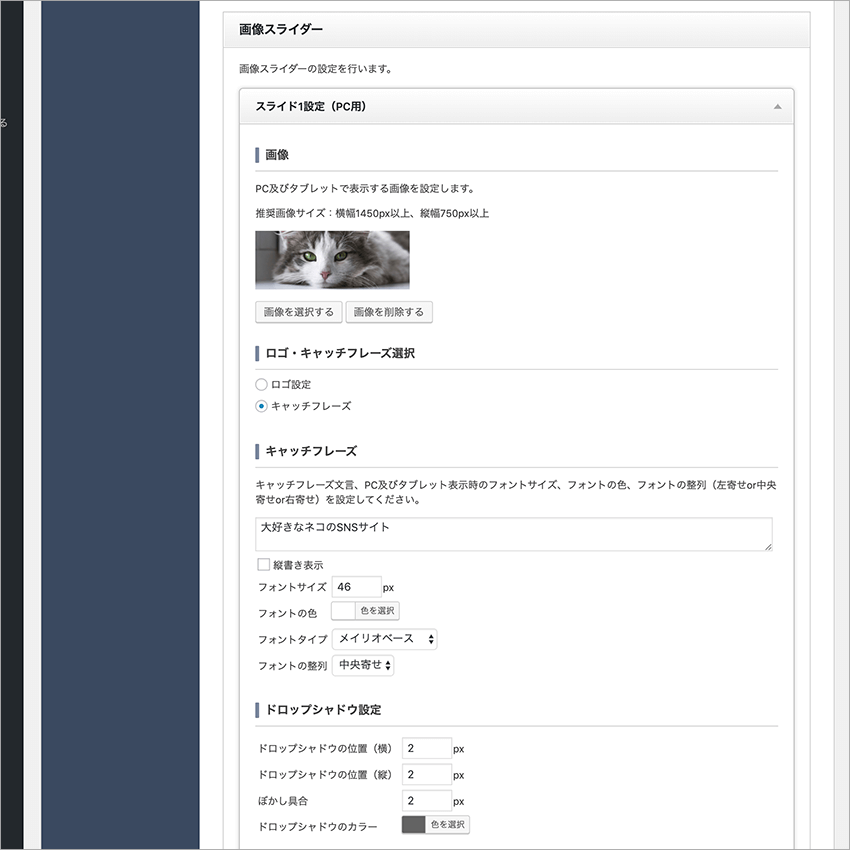
すると上のように、PC用1枚目の画像の設定欄が表示されます。
これを以下のように設定していきます。
1.画像
PC(タブレット)用の画像を選択します。
「画像を選択する」をクリックし、用意しておいた横長の画像を選択してください。
画像の推奨サイズは、「横幅1450px以上、縦幅750px以上」です。
ピッタリ横幅1450px、縦幅750pxで画像を切り抜きしておくとイメージ通りにサイトに表示されますよ。
でも今回は横長の画像であればOKとしておきましょう。
2.ロゴ・キャッチフレーズ選択
ロゴかキャッチフレーズを選択します。
ロゴは用意するのもたいへんなので、キャッチフレーズを選んでおきましょう。
3.キャッチフレーズ
キャッチフレーズの言葉、フォントの大きさと色、フォントの種類などを設定します。
今回は、以下のように設定します。
キャッチフレーズ:「大好きなネコのSNSサイト」と入力します
フォントサイズ:46px(初期設定のまま)
フォントの色:白(初期設定のまま)
フォントタイプ:メイリオベース
ファンとの整列:中央寄せ(初期設定のまま)
4.ドロップシャドウ設定(キャッチフレーズ)
キャッチフレーズのドロップシャドウ設定です。
文字に影を付けることで、文字と背景色を区別しやすいようにする役割があります。
今回の画像は、白い猫と白いフォントなので、ドロップシャドウを設定します。
以下のように設定してみてください。
ドロップシャドウの位置(横):2px
ドロップシャドウの位置(縦):2px
ぼかし具合:2px
ドロップシャドウのカラー:#636363
5.説明文設定
キャッチフレーズの下に、小さな文字で説明文を追加することができます。
「説明文を表示する」にチェックを入れます。
6.説明文
説明文の言葉、フォントの大きさと色、フォントの種類を設定します。
以下のように設定しましょう。
説明文:「我が家のかわいいネコを紹介するネコ好きのためのSNSサイトです」と入力します
フォントサイズ:18px(初期設定のまま)
フォントの色:白(初期設定のまま)
フォントの整列:中央寄せ(初期設定のまま)
7.ドロップシャドウ設定(説明文)
説明文は白のフォントにしたので、ドロップシャドウを設定します。
フォントサイズがキャッチフレーズに比べて小さいので、ドロップシャドウの設定もそれに合わせて変えていきます。
ドロップシャドウの位置(横):1px
ドロップシャドウの位置(縦):1px
ぼかし具合:1px
ドロップシャドウのカラー:#636363
8.ボタン設定
画像の上にボタンを表示させることができます。
ボタンには、誘導したいURLへのリンクを設定することができます。
「ボタンを表示する」にチェックを入れましょう。
9.ボタン
ボタンの文字、URL、フォントの色、ボタンの色などを設定します。
ボタンの色は、SNSサイトのメインカラーと同じにすると統一感がでます。
以下のように設定してみてください。
ボタンのラベル:「詳細はこちら」と入力します
リンク先のURL:#(このままにしておきますが、表示したいURLがあればそれを記入します)
リンク先のURLを新しいウィンドウで表示する:チェックは入れない
フォントの色:白(初期設定のまま)
背景色:#ed9589
カーソルを合わせた時の文字色:白(初期設定のまま)
カーソルを合わせた時の背景色:#ed9589
10.オーバーレイ設定
画像の上に色を重ねることができます。
例えば画像が明るすぎると、白い文字は目立たないので読みにくいです。
そこで画像に黒色を重ねる(透明度を設定)ことにより、文字を読みやすくすることが大切になります。
今回は使用しませんが、文字が読みにくいと感じた場合は、黒色でオーバーレイを設定することをおすすめします。
スマホ用のスライド設定
続いて、スマホ用のスライド設定をしていきます。
スマホ用の画像設定も、PC用の画像設定とほとんど変わりません。
違っているところをピックアップして説明していこうと思います。
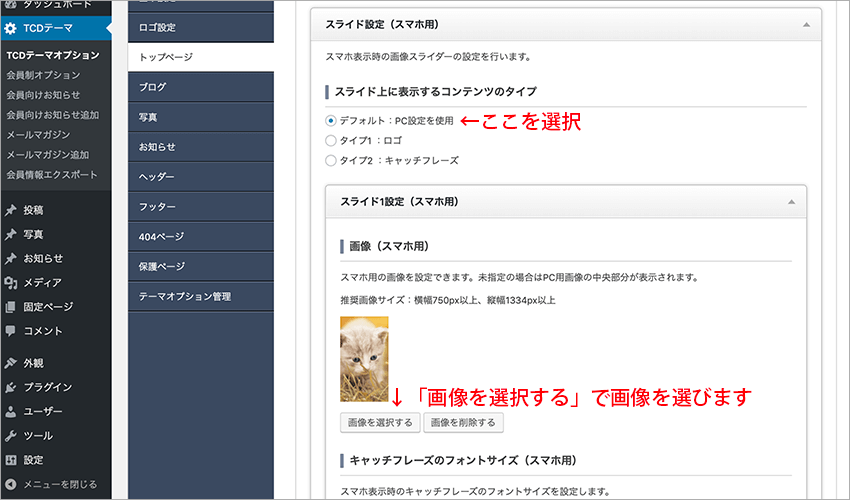
では、「スライド設定(スマホ用)」をクリックしてください。

上の画像のように、スマホ用の設定項目が表示されます。
PC用の画像設定には無かった、「スライド上に表示するコンテンツのタイプ」という項目があります。
ここでは、「デフォルト:PC設定を使用」を選択します。
デフォルトを選択すると、先ほど設定したPC用の画像設定と同じ設定がスマホにも適用されます。
PCとスマホで同じキャッチフレーズでいいと思いますので、「デフォルト」に設定して楽しちゃいましょう。
続いて、その下には「スライド1設定(スマホ用)」という項目がありますが、ここは画像を選ぶだけでOKです。
「画像を選択する」というボタンをクリックし、用意しておいた縦長の画像を選択します。
画像以外にも、キャッチフレーズや説明文のフォントサイズの設定欄がありますが、すべて初期設定のままで大丈夫です。
スライド1設定(スマホ用)〜スライド3設定(スマホ用)まで画像を選択すれば、スマホ用のスライド設定は終わりです。
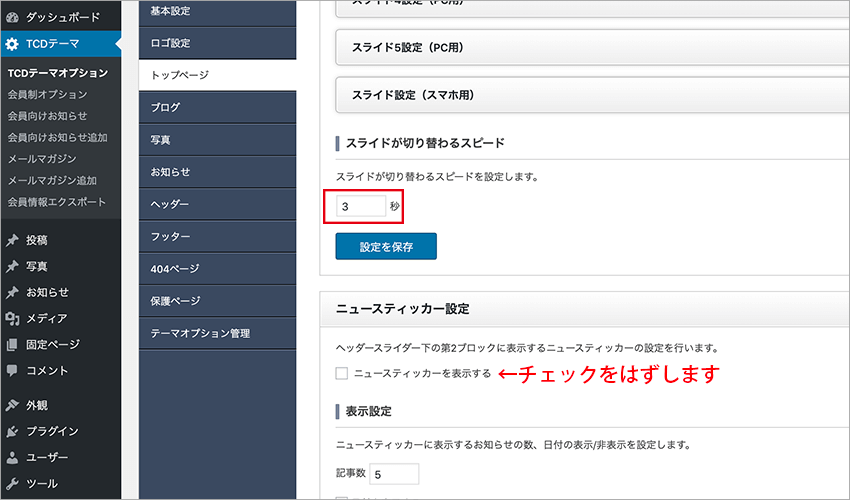
スライドが切り替わるスピード
スマホ用のスライド設定の下に、「スライドが切り替わるスピード」という設定項目があります。

スライドの切り替わりがゆっくりだと、スライドする前にスクロールされてしまいます。
スクロールするスピードは3秒にしてみました。
スライダーで表示する文字が多いと、3秒では早いかもしれません。
キャッチフレーズや説明文の文字数が多い場合は、少し遅めの4秒か5秒にしてみましょう。
これでスライドのスピードの設定は終わりです。
それから、これはついでですが…
その下にある「ニュースティッカー設定」は、今回の講座では使わないのでチェックを外しておいてください。
ZOOMY使い方講座 ここまでのまとめ
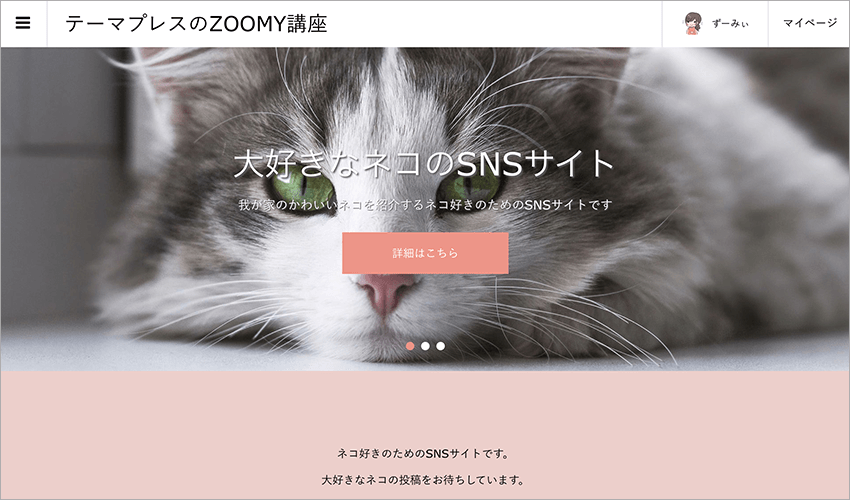
これで、ZOOMYの使い方講座は第3回が終わりました。

PC表示では、上の画像のようになります。(画像の下のピンクの部分は次回作る予定)
今回設定した画像スライダーのポイントを2つおさらいしてみましょう。
まず一つ目は、キャッチフレーズと説明文。
画像スライダーの上に、白文字のキャッチフレーズが表示され、見やすいようにドロップシャドウがかかっています。
白文字に白背景のように、文字が見にくくなるときはドロップシャドウまたはオーバーレイの設定をします。
キャッチフレーズの下の説明文も同様に、ドロップシャドウで文字が読みやすくなっています。
そして二つ目は、「詳細はこちら」のボタン。
ボタンの色をSNSサイトのメインカラーと同じにすることで、サイト全体の統一感を出しています。
ボタンは見て欲しいページがあれば、是非設置したいところです。
この2つのポイントに注意して設定してみてくださいね。
それにしても、画像スライダーを設定するとSNSサイトの顔ができたような感じがします^^
さて、今後のZOOMY講座の予定ですが…
現在までで、
第1回 ダミー記事の作成
第2回 基本設定(カラー設定)
第3回 ヘッダーコンテンツ(画像設定)
という内容を説明してきました。
次回は、トップページ全体のコンテンツを作成していこうと思います。
そこまでできると、サイトの形がほぼできあがりますよ。
もう少し頑張りましょう。
★第4回目の記事はこちら↓
★第1回の記事↓
【ZOOMY使い方講座】自分オリジナルのSNSサイトを作ろう。超簡単です!>>
★第2回の記事↓
【ZOOMY使い方講座】SNSサイトの基本設定をします。カラー設定中心で>>
★第5回の記事
【ZOOMY使い方講座】フッターカルーセルとスマホ固定フッターバーを作ろう>>
★おすすめテーマはこちら↓
WordPressのおすすめテーマベスト3を選びました>>
















この記事へのコメントはありません。