ZOOMYというWordPressテーマを使って、オリジナルのSNSサイトを作る講座です。(今回で4回目)
このZOOMY使い方講座では、「猫好きのためのSNSサイト」を題材にしています。
最終的にどんなSNSサイトになるかは、下のリンクから確認してくださいね。
今回の講座では、トップページのメインコンテンツをコンテンツビルダーという機能を使って作成します。
コンテンツビルダーとは、トップページのコンテンツを作ったり自由に並び替えたりすることができる機能のこと。
この機能があるので、後から
「人気コンテンツをページの上の方にしよう」
「いらないコンテンツは削除してしまおう」
ということが簡単にできますよ。
使い方は簡単なので、がんばって作っていきましょう。
★最終的なSNSサイト(スマホ)はこちら↓
ZOOMYで作った猫のSNSサイト>>
★公式サイトはこちら↓
ZOOMYの公式サイト>>
ZOOMYのコンテンツビルダーで作れるコンテンツ
コンテンツビルダーの設定欄は、WordPressメニューから
TCDテーマ→トップページ
とクリックし、画面を下の方へスクロールしていくと出てきます。

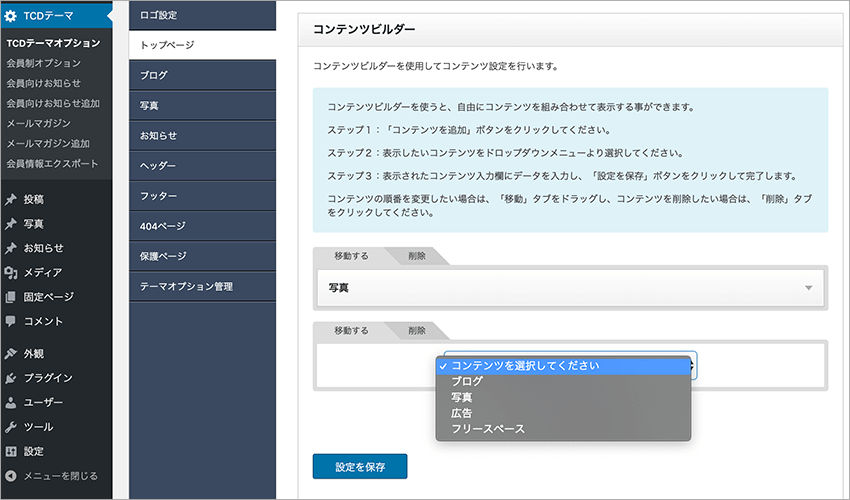
このコンテンツビルダーで作ることができるコンテンツは、「写真」、「ブログ」、「広告」、「フリースペース」の4つです。
それぞれのコンテンツの役割を書いておきますね。
- 写真
写真を投稿するコンテンツです。
「カテゴリー、写真、写真のタイトル、コメント」を入力し、投稿することができます。
ケータイで写真を撮影したら、すぐに投稿できるように設計されています。 -
ブログ
複数の写真や文章を投稿できるコンテンツです。
「写真」は1枚の画像をタイトルを付けて投稿するのに対し、「ブログ」では見出し付きの文章を投稿することができます。 -
広告
SNSに広告を設置したいときに使います。
2つの広告を左右に並べて表示させることができます。 -
フリースペース
自由にコンテンツを作ることができるコンテンツです。
文字や画像を掲載することができます。
フリースペースでは背景色を変えることができます。
ZOOMYでは、これらのコンテンツを、「コンテンツを追加」というボタンをクリックするだけで、何個でも作ることができます。
しかも、ドラッグするだけで順序の入替までできるようになっています。
直感的な操作でコンテンツを作ることができるのは嬉しいですね。
ZOOMYでトップページを作る

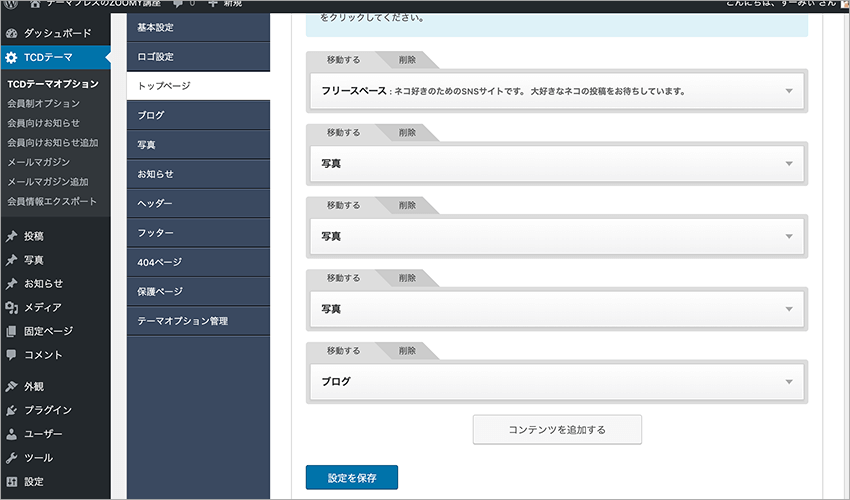
トップページを、フリースペース、写真、ブログの順に作っていきます。
コンテンツの役割は以下のとおり。
- フリースペース :どんなSNSサイトなのか分かるように、簡単な説明文を掲載
- 写真 : メインで投稿してもらうためのコンテンツを3つ
- ブログ : 自己紹介や詳しい記事を書きたい人用のコンテンツを1つ
では、フリースペースから順に説明していきます。
ZOOMYのフリースペース

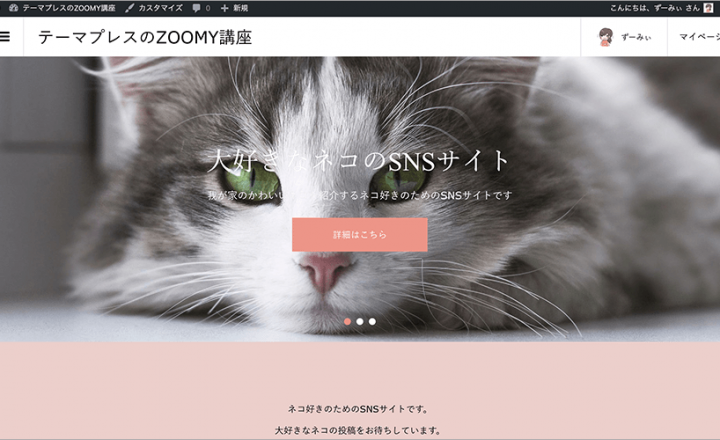
まずは、画像スライダーの下に「フリースペース」を使って、サイトの説明文を掲載してみましょう。
上の画像のピンク色の部分になります。
では、WordPressメニューから
TCDテーマ→トップページ
とクリックし、「コンテンツビルダー」が出てくるまで下にスクロールしてください。

写真、広告、ブログの3つのコンテンツがありますね。
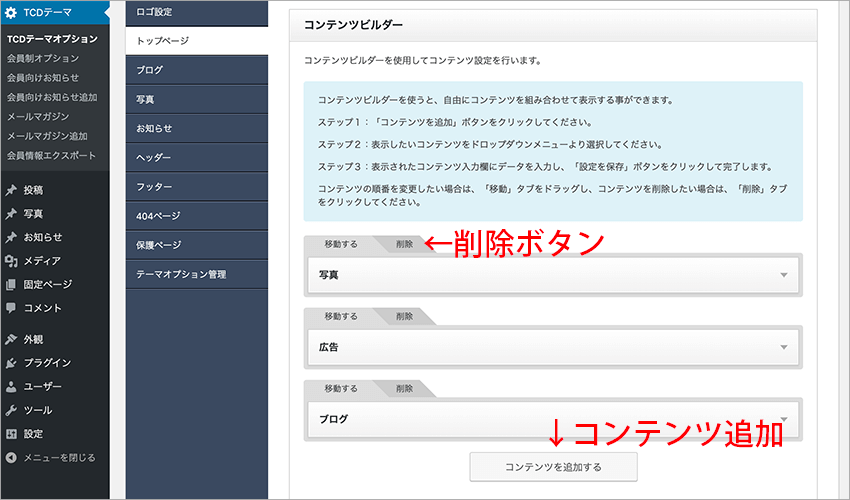
練習も兼ねて、3つのコンテンツをすべて削除してしまいましょう。
削除ボタンをクリックすると、「削除しますか?」というようなメッセージが出るので、「はい」を選択して削除してしまいます。
削除したら、今度はフリースペースのコンテンツを作ります。
「コンテンツを追加する」というボタンをクリックすると、「コンテンツを選択してください」という画面になります。
そこで「フリースペース」を選択してください。
選択すると、すぐにフリースペースの設定項目が表示されます。

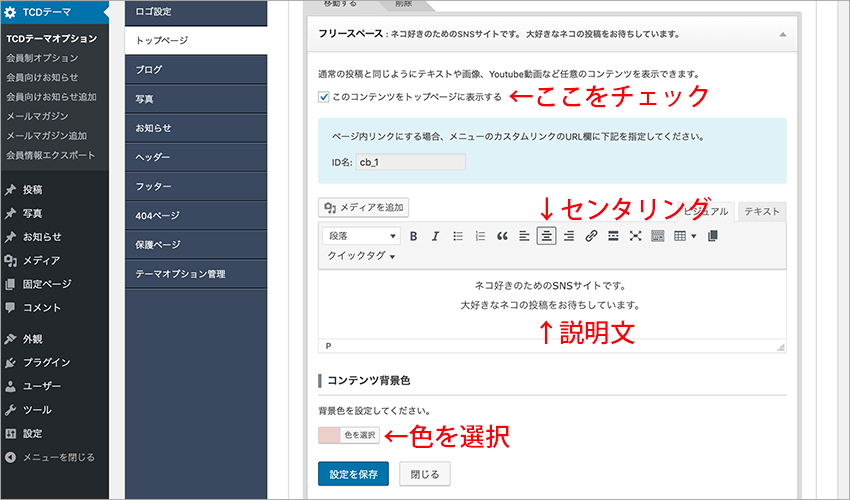
フリースペースは、以下のように設定してください。
- このコンテンツをトップページに表示する
「このコンテンツをトップページに表示する」にチェックを入れます。
これでトップページに表示されるようになります。 -
説明文を入力
今回はSNSサイトの説明文を表示させます。
「ネコ好きのためのSNSサイトです。
大好きなネコの投稿をお待ちしています。」
と入力してみました。自分のサイトに合う文章を入力してください。
いろいろ試してみた結果、このくらいの文章量でちょうど良いかと思いました。 -
コンテンツ背景色
フリースペースの背景色を変更します。
サイト全体のカラーと合わせると統一感が出てきます。
今回は「#edcfcb」にしてみました。
以上でフリースペースの設定は終わりです。
最後は「設定の保存」ボタンを押して保存しておいてください。
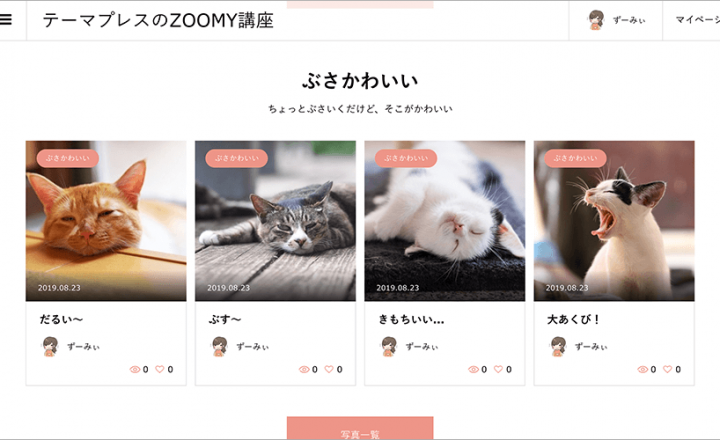
写真コンテンツ

続いて写真のコンテンツを作りましょう。
今回の講座では、写真コンテンツを3つ使います。
第1回目の講座で、写真のカテゴリーを3つ作りましたよね。
そのカテゴリーを、そのまま写真コンテンツとして使うことにします。
では、「コンテンツを追加する」というボタンをクリックし、「写真」を選択してください。
- このコンテンツをトップページに表示する
「このコンテンツをトップページに表示する」にチェックを入れます。 -
見出しタイトル
写真コンテンツの見出しの設定です。
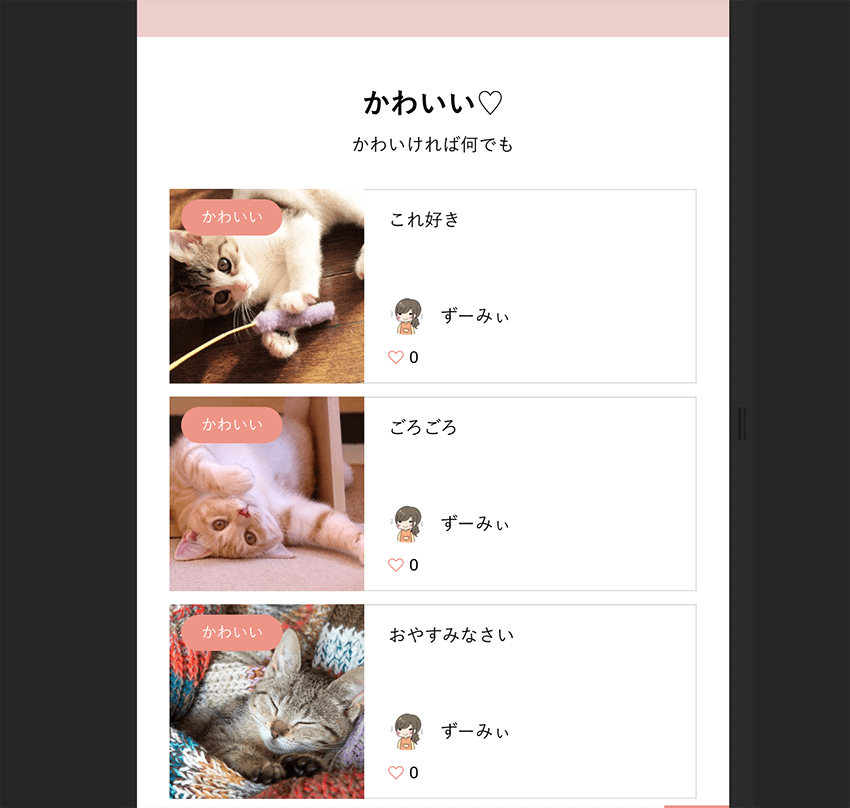
今回は「かわいい♡」としました。
タイトルの文字以外は、すべて初期設定のままです。 -
説明文
見出しタイトルの下に表示される説明文です。
どんな写真を投稿するか分かりやすいように、簡単な説明文を書いておきます。
説明文を限定的な言葉にすると、投稿の範囲を狭めてしまうので注意します。
今回は「かわいければ何でも」としました。
説明文以外は、すべて初期設定のままです。 -
記事のタイプ
表示する記事のタイプを選択します。
「カテゴリー選択」を選びます。
その横にカテゴリーを選ぶところがあるので、「かわいい」を選択します。
これでこの写真コンテンツは、カテゴリーが「かわいい」の写真のみ表示されるようになります。 -
記事の表示順
写真の表示順の設定です。
今回は「日付(新しい順)」を選択します。
ほとんどの場合は、新しい投稿順に表示させておけば良いと思います。 -
記事数
写真コンテンツに表示する記事の数を設定します。
数が多すぎると、スクロールするのがたいへんになります。
今回は写真コンテンツ3つとブログ1つ使うので、それぞれ4つくらいが適当と判断しました。
表示する記事数は「4」とします。 -
表示設定
各項目の表示/非表示を設定します。
初期設定のままにしておきます。 -
アーカイブリンク
写真コンテンツの最後に「写真一覧」のボタンを表示します。
「リンクを表示する」にチェックを入れます。
「アーカイブリンクテキスト」はそのまま「写真一覧」にしておきます。
「リンク先のURLを新しいウィンドウで表示する」はチェックしません。
「フォントの色」は、サイト全体の色と同系色にしておきましょう。
今回は以下のように設定しました。
・フォントの色 : #ffffff
・背景色 : #ed9589
・カーソルを合わせた時の文字色 : #ffffff
・カーソルを合わせた時の背景色 : #ed9589 -
コンテンツ背景色
コンテンツの背景色の設定です。
初期設定のままで大丈夫です。
ブログコンテンツ

最後にブログコンテンツを作りましょう。
「コンテンツを追加する」というボタンをクリックし、「ブログ」を選択してください。
設定の仕方は、「写真」とほぼ同じです。
- このコンテンツをトップページに表示する
「このコンテンツをトップページに表示する」にチェックを入れます。 -
見出しタイトル
ブログコンテンツの見出しの設定です。
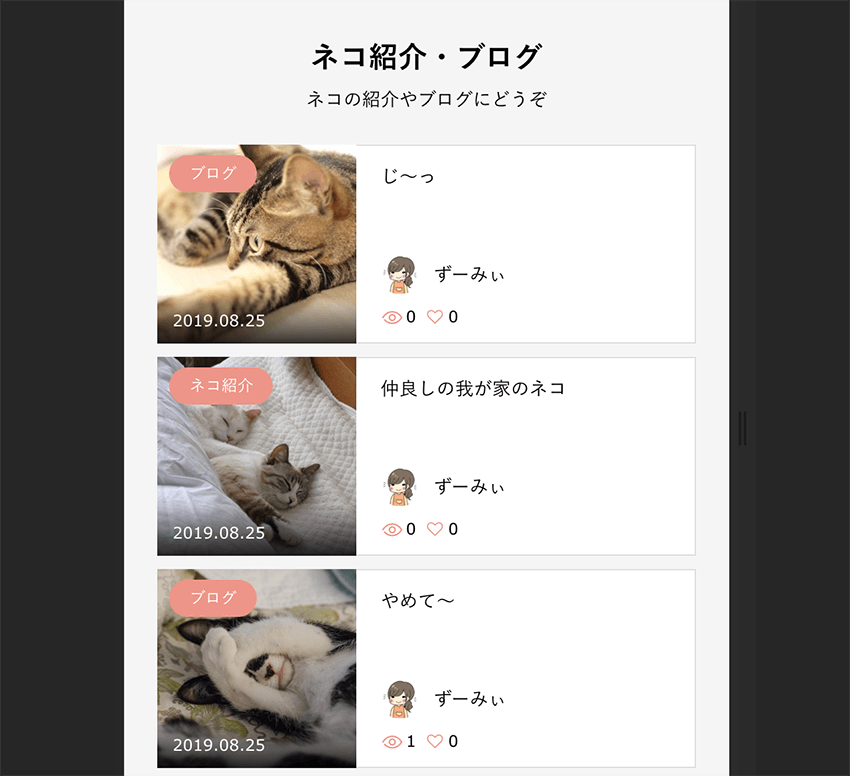
今回は「ネコ紹介・ブログ」としました。
タイトルの文字以外は、すべて初期設定のままです。 -
説明文
見出しタイトルの下に表示される説明文です。
今回は「ネコの紹介やブログにどうぞ」としました。
説明文以外は、すべて初期設定のままです。 -
記事のタイプ
表示する記事のタイプを選択します。
第1回の記事で、ブログのカテゴリーは「ネコ紹介」と「ブログ」の2つを作りました。
これら2つをまとめて「ネコ紹介・ブログ」というコンテンツを作ります。
記事のタイプは「すべて」を選択してください。 -
記事の表示順
ブログの表示順の設定です。
「日付(新しい順)」を選択します。 -
記事数
ブログコンテンツに表示する記事の数を設定します。
表示する記事数は「4」とします。 -
表示設定
各項目の表示/非表示を設定します。
初期設定のままにしておきます。 -
アーカイブリンク
ブログコンテンツの最後に「ブログ一覧」のボタンを表示します。
「リンクを表示する」にチェックを入れます。
「アーカイブリンクテキスト」は、「ブログ一覧」にします。
「リンク先のURLを新しいウィンドウで表示する」はチェックしません。
「フォントの色」は、サイト全体の色と同系色にしておきましょう。
写真のときと同じ設定にしました。
・フォントの色 : #ffffff
・背景色 : #ed9589
・カーソルを合わせた時の文字色 : #ffffff
・カーソルを合わせた時の背景色 : #ed9589 -
コンテンツ背景色
コンテンツの背景色の設定です。
初期設定のままで大丈夫です。
以上でブログコンテンツの設定は終わりです。
最後に保存しておくのを忘れないようにしましょう。
ZOOMY使い方講座 トップページ作成のまとめ
ZOOMYの4回目の講座では、以下のメインコンテンツを作成しました。
- フリースペースを使った、SNSサイトの説明欄
- 写真コンテンツをカテゴリー別に3つ作成
- ブログコンテンツを作成
設定項目は多いように見えても、写真とブログの設定はほぼ同じなので、意外と少ないんですよね。
コツがつかめれば、あっという間にここまで作成できると思います。
前回の講座でトップページのスライダーと合わせて、これでトップページはかなり完成に近づきました。
次回の講座でフッター部分を設置するのですが、それでトップページは完成になります。
それから最後になりますが…
今回で写真とブログの設定をしましたが、実はトップページの設定の下に写真とブログの設定があります。

この写真とブログの設定は、初期設定のままで大丈夫ですよ。
ちょうど良い設定なので、そのまま使いましょう。
ここまでで第4回目の講座は終わりです。
★第5回目の記事はこちら↓
★第1回の記事↓
【ZOOMY使い方講座】自分オリジナルのSNSサイトを作ろう。超簡単です!>>
★第2回の記事↓
【ZOOMY使い方講座】SNSサイトの基本設定をします。カラー設定中心で>>
★第3回の記事↓
【ZOOMY使い方講座】ヘッダーコンテンツの画像スライダーを設定しよう>>
★おすすめテーマはこちら↓
WordPressのおすすめテーマベスト3を選びました>>
















この記事へのコメントはありません。