ZOOMYを使ってSNSサイトを作る講座の第2回目です。
第1回目は、SNSサイトの完成形をイメージしやすいように、ダミー記事を必要数作りました。
今回は、TCDテーマオプションの中にある「基本設定」をしていきます。
先に結論を書くと、基本設定はカラー設定とロード画面設定をするくらいで大丈夫です。
あっという間に設定は終わりますよ。
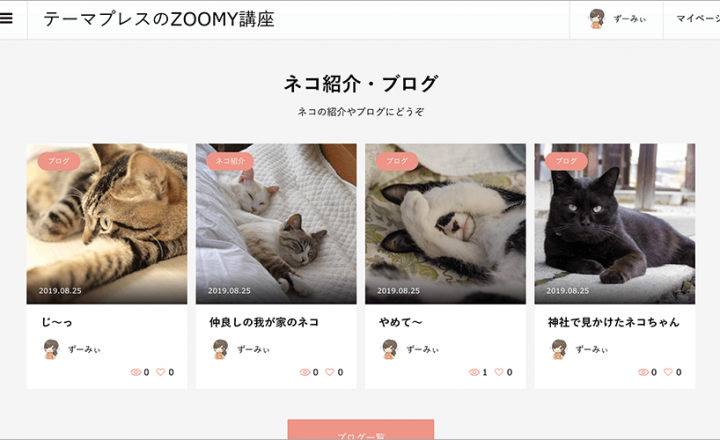
★最終的なSNSサイトはこちら↓
ZOOMYで作った猫のSNSサイト>>
★公式サイトはこちら↓
ZOOMYの公式サイト>>
ZOOMY基本設定の内容
まずは、ZOOMY基本設定の中身を見てみましょう。
たくさんの設定項目がありますよね。(全部で16項目)
これらの項目を全部設定しようとすると、時間もかかるし、気力も無くなってしまいます。
そこで、各項目の簡単な内容と、最初に設定する必要があるのかを説明したいと思います。
- カラー設定
SNSサイトのメインカラーを設定します。
この色を設定すると、SNSサイトのイメージがある程度決まります。
スライダーのボタン色や、グローバルメニュー色は別設定になります。
後ほど設定をしていきたいと思います。 -
ファビコンの設定
ブラウザのアドレスバーやタブに表示される小さいアイコンです。
ファビコンは設定しなくても大丈夫です。 -
フォントタイプ
SNSサイトでベースとなるフォントを選びます。
好みで選べばいいのですが、初期設定どおり「游ゴシックベース」でOKです。 -
大見出しのフォントタイプ
大見出しで使うフォントを選びます。
初期設定の「游ゴシックベース」としておきます。 -
絵文字設定
絵文字を使うかどうかの設定です。
どうしても絵文字を使いたいという強い希望がない限り、絵文字は使わない(チェックは外す)ようにします。
絵文字を使うと表示が遅くなったり、文字化けの原因となるのでおすすめしません。
チェックはしないでおきます。 -
クイックタグ設定
TCD独自のクイックタグを有効にします。
関連記事カードリンク、囲み枠、フラットボタン、角丸ボタンなどを使うことができるようになります。
クラシックエディターのプラグインを使うと項目がでてきます。
初期設定どおりでOKです。 -
サイドバーの設定
サイドバーを、左側に表示するか右側にするか選ぶことができます。
初期設定は右側になっています。
今回は初期設定どおりで、何も変更しません。 -
ロード画面設定
ページ読み込み中に表示するロード画面の設定です。
ロード画面は、「サークル、スクエア、ドット」の中から選ぶことができます。
ここは後ほど設定します。 -
ホバーエフェクト設定
マウスカーソルがサムネイル画像に乗ったときのアニメーションの設定です。
ホバーエフェクトは、「ズーム、スライド、フェード」から選ぶことができます。
ここは好みで選べば良いのですが、初期設定のズームにしておきたいとます。 -
Facebook OGP設定
Facebook OGP設定ですが、ここはサイトが完成してからゆっくり設定すれば大丈夫です。
今回は設定しません。 -
Twitter Cards設定
Twitter Cards設定ですが、ここはサイトが完成してからゆっくり設定すれば大丈夫です。
今回は設定しません。 -
ソーシャルボタンの表示設定
ソーシャルボタンの表示を選ぶことができます。
今回は初期設定どおりで、何も変更しません。 -
Googleマップ設定
ページにグーグルマップを表示させることができます。
位置を示すマーカーは、文字や色をカスタムすることができます。
今回はグーグルマップを使うことはないので、何も変更しません。 -
カスタムCSS
ページのデザインやレイアウトを自分オリジナルに変えることができます。
SNSサイトが完成して、余裕ができたときに挑戦してみると面白いと思います。
最初からこの機能を使う必要はありません。 -
カスタムスクリプト
グーグルアナリティクスやPtengineなどのアクセス解析スクリプトを貼り付けることができます。
スクリプト専用の項目があると、HTMLソースを編集しなくていいので楽ですね。
サイトがある程度形になったら、アクセス数を計測するために使いましょう。
今回は使いません。 -
検索設定
検索設定は、写真と投稿だけで大丈夫です。
初期設定のままで、何も変更しません。
基本設定の項目は、これで全てです。
この中から、初期設定のままにしておく項目を除くと、「カラー設定」と「ロード画面設定」だけになります。
設定項目はたくさんありますが、基本設定は初期設定のままでいいものがほとんどです。
では、カラー設定とロード画面設定をしてしまいましょう。
ZOOMYのカラー設定
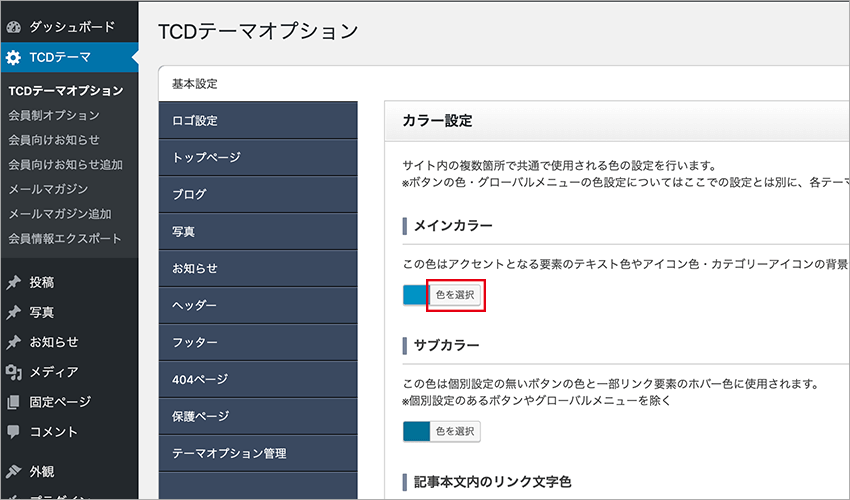
WordPressメニューから、
TCDテーマ→TCDテーマオプション→基本設定
とクリックしてください。
そうすると、一番上に「カラー設定」が表示されます。

ZOOMYの初期設定では、カラーは青系統で統一されています。
今回は、猫のSNSサイトを作るので、ちょっと落ち着いたピンクにしてみようと思います。
猫のかわいらしさは、ピンクがよく合いそうですからね。
カラーは、上の画像の「色を選択」の部分をクリックすると変えることができます。

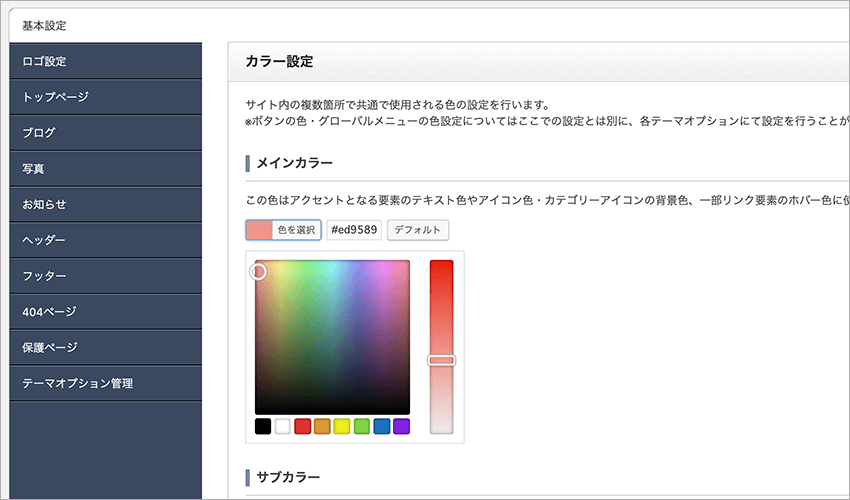
「色を選択」をクリックすると、上の画像のようにカラーピッカーが表示されます。
自分の好みの色を、カラーピッカーから選びましょう。
マウスカーソルをちょっとずつ動かして、好みの色を探していきます。
今回はいろいろと試した結果、
メインカラー
#ed9589
サブカラー
#ed7e6f
記事本文内のリンク文字色
#ed8e82
としてみました。
「色を選択」の右側に上の文字をコピペすると、当サイトと同じ色になります。
ピンク色のサイトを作りたいときには、参考にしてみてください。
このカラー設定の色がサイト全体のイメージにつながるので、こだわってみてくださいね。
ZOOMYのロード画面設定

SNSサイトが表示するまでのわずかな待ち時間に、ロードアイコンを表示させることができます。
わずかな時間ですが、ロード中を示すアイコンが表示されないと、訪問者は他のサイトに行ってしまうかもしれません。
設定はしておいた方が良いと思います。
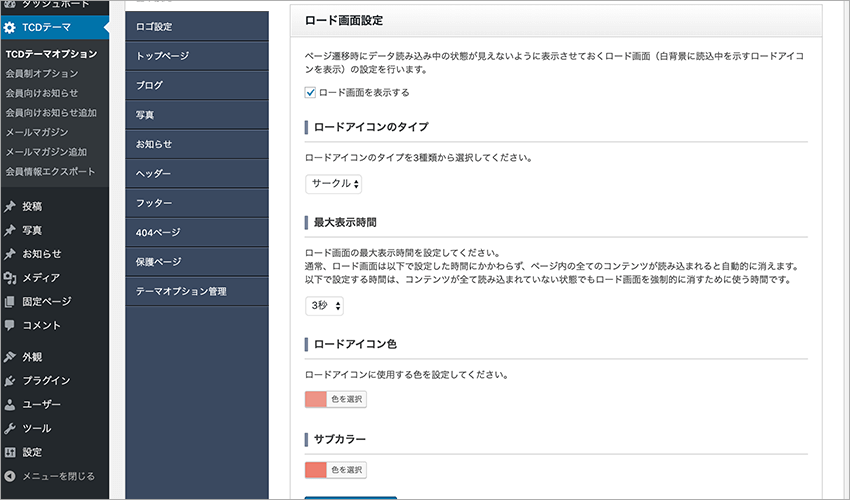
「ロード画面を表示する」にチェックを入れます。
- ロードアイコンのタイプ
今回は「サークル」を選択します。 -
最大表示時間
最大表示時間は3秒にしておきます。
3秒はけっこう長い時間だと思います。 -
ロードアイコン色
ロードアイコンの色は、先ほど設定した「カラー設定」のメインカラーと同色がいいでしょう。
今回は「#ed9589」とします。 -
サブカラー
サブカラーは、「カラー設定」のサブカラーにしておきます。
今回は「#ed7e6f」とします。
ロード画面の設定は、これで終わりです。
ZOOMY使い方講座 ここまでのまとめ
ZOOMYの使い方講座の第2回目は、TCDテーマオプションの「基本設定」の説明でした。
基本設定は設定しなくてはいけない項目は少なく、「カラー設定」を自分のサイトに合う色に変更しておけば大丈夫です。
色はカラーピッカーで選ぶことができますが、なかなか好みの色を探すのは時間がかかります。
私もマウスカーソルを細かく移動させながら、好みの色を探しました。
今回はネコのSNSサイトということで、やわらかいピンクを主体にした色にしてみましたが、いかがでしょう?
自分のSNSサイトのイメージカラーをどうするか、楽しみながら探してみてくださいね。
★第3回目の記事はこちら↓
★第1回の記事↓
【ZOOMY使い方講座】自分オリジナルのSNSサイトを作ろう。超簡単です!>>
★第4回の記事↓
【ZOOMY使い方講座】コンテンツビルダーでSNSサイトのトップページを作成>>
★第5回の記事
【ZOOMY使い方講座】フッターカルーセルとスマホ固定フッターバーを作ろう>>
★おすすめテーマはこちら↓
WordPressのおすすめテーマベスト3を選びました>>
















この記事へのコメントはありません。