WordPressテーマ「Switch」で建築関係の企業サイトを作る手順を説明しています。
Switchは、店舗や企業サイトにおすすめのテーマです。
前回の記事では、「お知らせ」と「イベント」まで作成しました。
今回は、後半部分を一気に終わらせてしまおうと思います。
具体的にやることは、
・インタビュー(スタッフ紹介)
・フル幅画像
・ブログ
・PRエリア設定
・会社情報設定
の5つです。
設定はすごく簡単なので、大丈夫ですよ^^
インタビュー設定
インタビューの設定をします。
ただ、今回は企業サイトということで、インタビューを職員紹介に置き換えてみようと思います。
学習塾や料理教室など、インタビューが向いている場合は、そのままインタビューとして作成すればいいですよ。
インタビューの設定は3カ所あります。
1.「インタビュー」
2.「TCDテーマ」→「トップページ」→「メインコンテンツ」→「インタビュー」
3.「TCDテーマ」→「インタビュー」
1.インタビュー記事の作成
まずは、元になるインタビュー記事(職員紹介)を作成しておきましょう。
ワードプレスメニューの「インタビュー」をクリックします。

インタビュー記事を作成する画面になります。
通常の投稿と同じ要領で、インタビューの記事を作成しましょう。
トップページに、社長・事務員・営業職員の紹介記事を並べる予定なので、記事は3つ作っておきます。
アイキャッチはトップページに表示されるので、必ず設定しておいてください。
2.トップページの設定
次に、トップページのインタビュー欄を設定しましょう。
「TCDテーマ」→「トップページ」とクリックし、その中の「メインコンテンツ」→「インタビュー」に進みます。

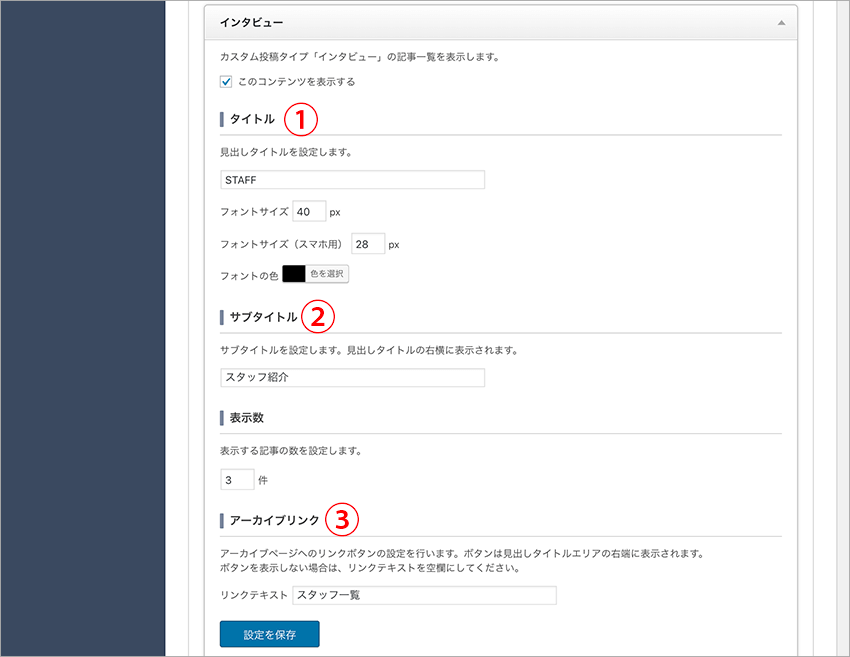
設定するのは、タイトル、サブタイトル、アーカイブリンクの3つです。
①タイトル
職員の紹介にするので、「STAFF」としました。
かなり大きな文字で表示されるので、文字数は少なくしておきましょう。
②サブタイトル
サブタイトルは、タイトルの右側に表示される小さな補足説明です。
タイトルを英語にしたので、日本語で分かるサブタイトルが良いと思います。
「スタッフ紹介」としました。
③アーカイブリンク
アーカイブリンクは、インタビュー記事の一覧がズラッと並ぶページへのリンクです。
「スタッフ一覧」としました。
3.インタビュー詳細ページ
最後に、インタビュー記事をクリックしたときの詳細ページの設定をします。
「TCDテーマ」→「インタビュー」とクリックします。

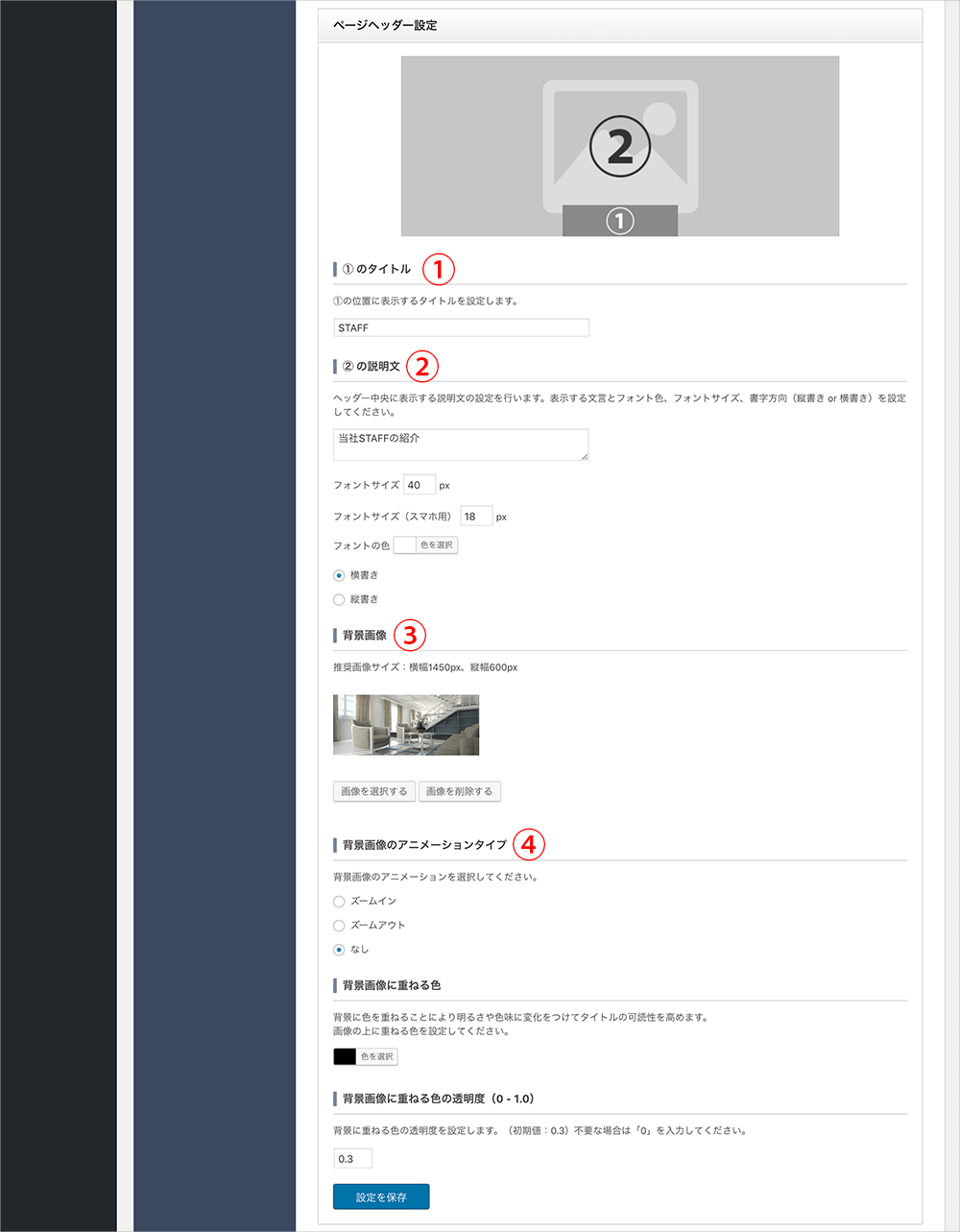
設定するのは、①のタイトル、②の説明文、背景画像、背景画像のアニメーションタイプの4つです。
①1のタイトル
社長や社員の紹介にするので、「STAFF」としてみました。
②2の説明文
説明文は、「当社のスタッフ」とします。
③背景画像
背景画像は、推奨サイズの横1,400px、縦600pxのものを用意します。
指定サイズの画像切り抜きはこちら↓
オンラインで画像編集できる無料サイト>>
④背景画像のアニメーションタイプ
アニメーションタイプは「なし」にしておきます。
詳細ページが表示されたときは、「当社のスタッフ」という文字がタイピングしているかのようにアニメーション表示されます。
背景画像まで動くと見にくくなることもあるので、ここでは「なし」としておきます。
フル幅画像
続いて、フル幅画像の設定です。
画面横幅いっぱいに画像が表示され、その上にキャッチフレーズとボタンを設置することができます。
このコンテンツは目立つので、資料請求の案内にしてみようと思います。
「TCDテーマ」→「トップページ」→「メインコンテンツ」→「フル幅画像」と進みます。

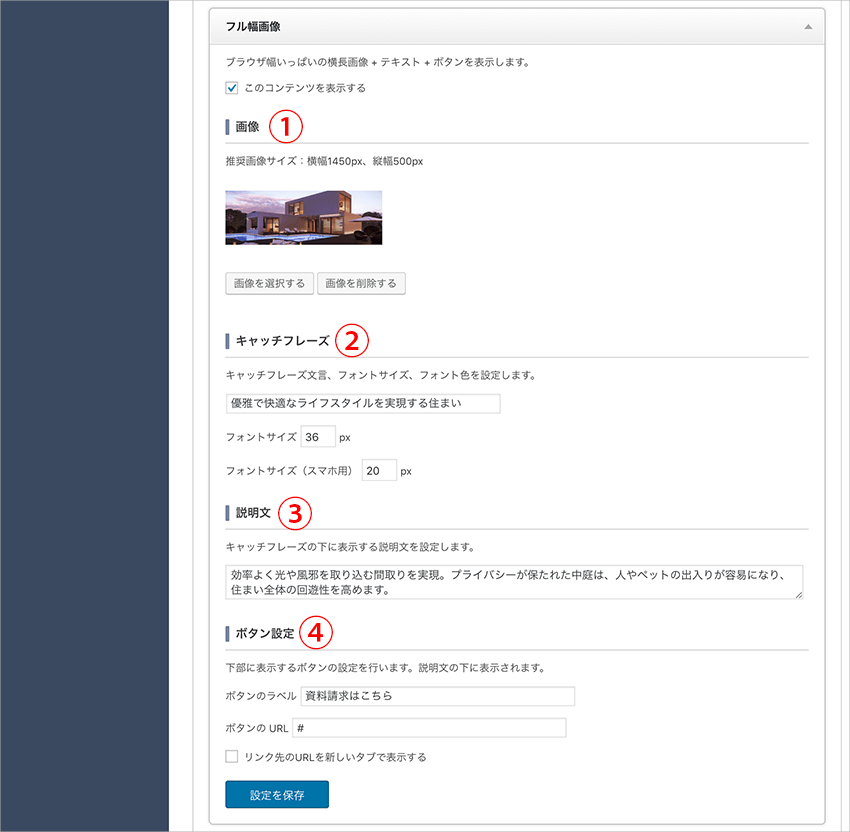
設定するのは、画像、キャッチフレーズ、説明文、ボタン設定の4カ所です。
①画像
推奨サイズの横1450px、縦500pxの画像を選択します。
トップページに大きく表示される画像なので、なるべく良い物を用意してください。
②キャッチフレーズ
今回は「優雅で快適なライフスタイルを実現する住まい」としてみました。
文字数はこれくらいにしておいた方が良さそうですね。
文字サイズはデフォルトのままでOKです。
③説明文
「効率よく光や風邪を取り込む間取りを実現。プライバシーが保たれた中庭は、人やペットの出入りが容易になり、住まい全体の回遊性を高めます。」としてみました。
けっこう長い文章ですが、フォントサイズが小さめなので、もっと文章は長くても大丈夫です。
短すぎるとバランスが悪くなるので、良い文章を考えてくださいね。
④ボタン設定
画像の上に表示されるボタンです。
「資料請求はこちら」としました。
ボタンのURLは、リンク先のアドレスを入力しておきます。
ブログ設定
ブログの設定をしましょう。
ブログを設置すると、お客様との接点ができ、アクセス数が増えます。
JALやユニクロなどの大手サイトの中は、ブログに力をいれて集客をしているようですね。
では、「TCDテーマ」→「トップページ」→「メインコンテンツ」→「ブログ」と進んでください。

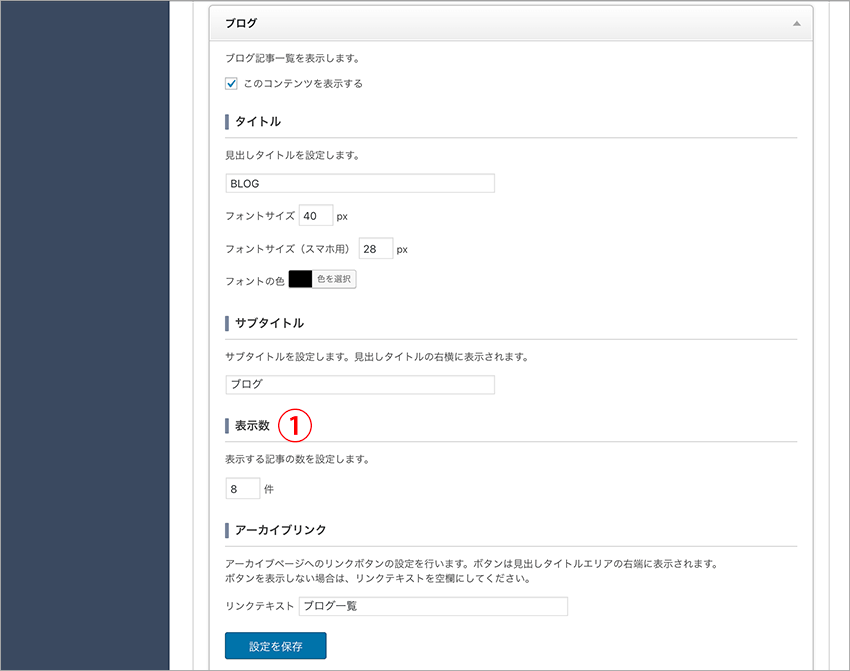
設定するのは、表示数の1カ所だけです。
デフォルトの設定よりも増やして、「8」件にしておきましょう。
8件にすれば、ブログが横4×縦2というように、2列で表示されます。
ブログの数はこれくらい表示させると目立ちますね。
ブログを充実させると、検索流入が増えて収益も上がりますよ。
PRエリア設定
PRエリア設定です。
このコンテンツは、横幅いっぱいの画像(動画)の上に、2つのバナーを設置することができます。
公式デモサイトでは、動画の上にバナーを設置していますね。
「TCDテーマ」→「フッター」→「PRエリア設定」に進みます。

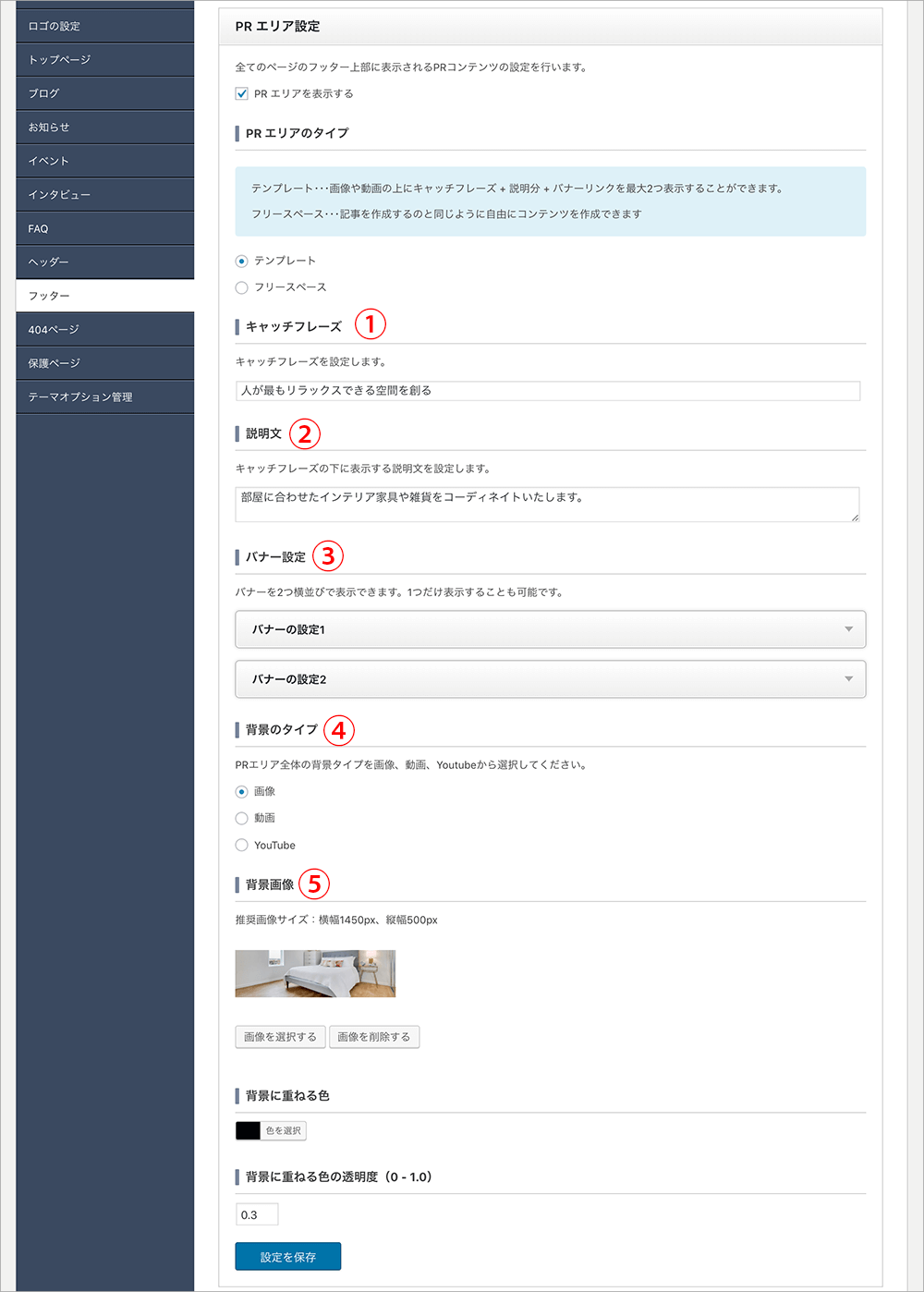
設定するのは、キャッチフレーズ、説明文、バナー設定、背景のタイプ、背景画像の5つです。
①キャッチフレーズ
「人が最もリラックスできる空間を創る」としてみました。
文字数はこれくらいが良いかと思います。
②説明文
「部屋に合わせたインテリア家具や雑貨をコーディネイトいたします。」としました。
ちょっと文字数が少なかったです^_^;
この倍以上の文字数の説明文を用意しましょう。
③バナー設定
画像の上に表示させるバナーを2つ設定します。
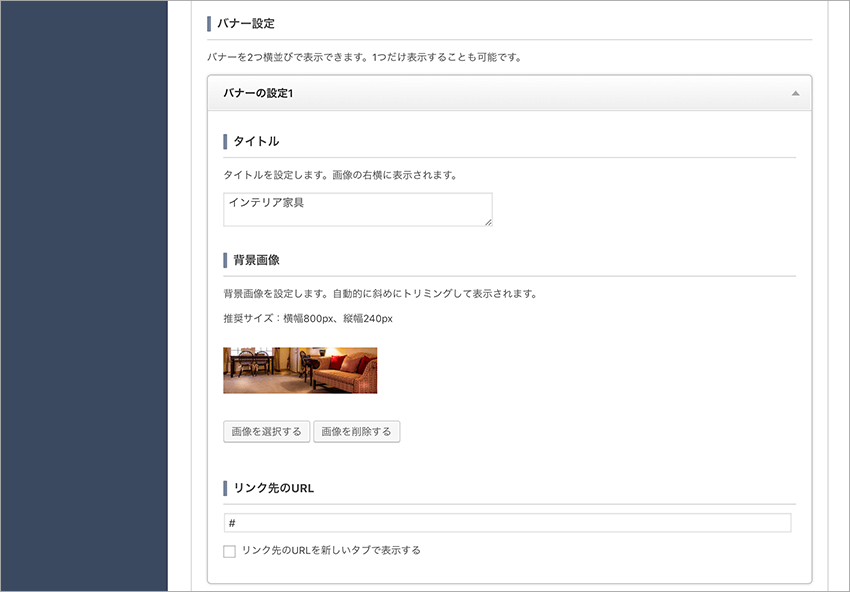
まずは「バナーの設定1」をクリックしてください。

タイトル、背景画像、URLを入力します。
ここで気を付けたいのは背景画像です。
作成したバナーは、右半分がタイトルになります。
そのため、背景画像は左半分しか表示されないことに気を付けて選ぶようにしましょう。
「バナーの設定2」も同様に設定します。
④背景のタイプ
背景のタイプは、今回は「画像」にします。
動画の方が、バナーの存在が目立つのですが、用意するのが難しいので画像で良いと思います。
⑤背景画像
背景画像は、推奨サイズの横1450px、縦500pxのものを用意します。
ここでの注意点は、バナーを目立たせるように設定すること。
画像を設定してみたら、一度プレビューしてみてください。
もし、バナーが目立たなければ、もう少し下に「背景に重ねる色の透明度」という設定欄があるので、
その値を増やすと目立つようになります。
会社情報設定
最後に会社情報の設定です。
会社のロゴ、住所、電話番号などを表示するコンテンツですね。
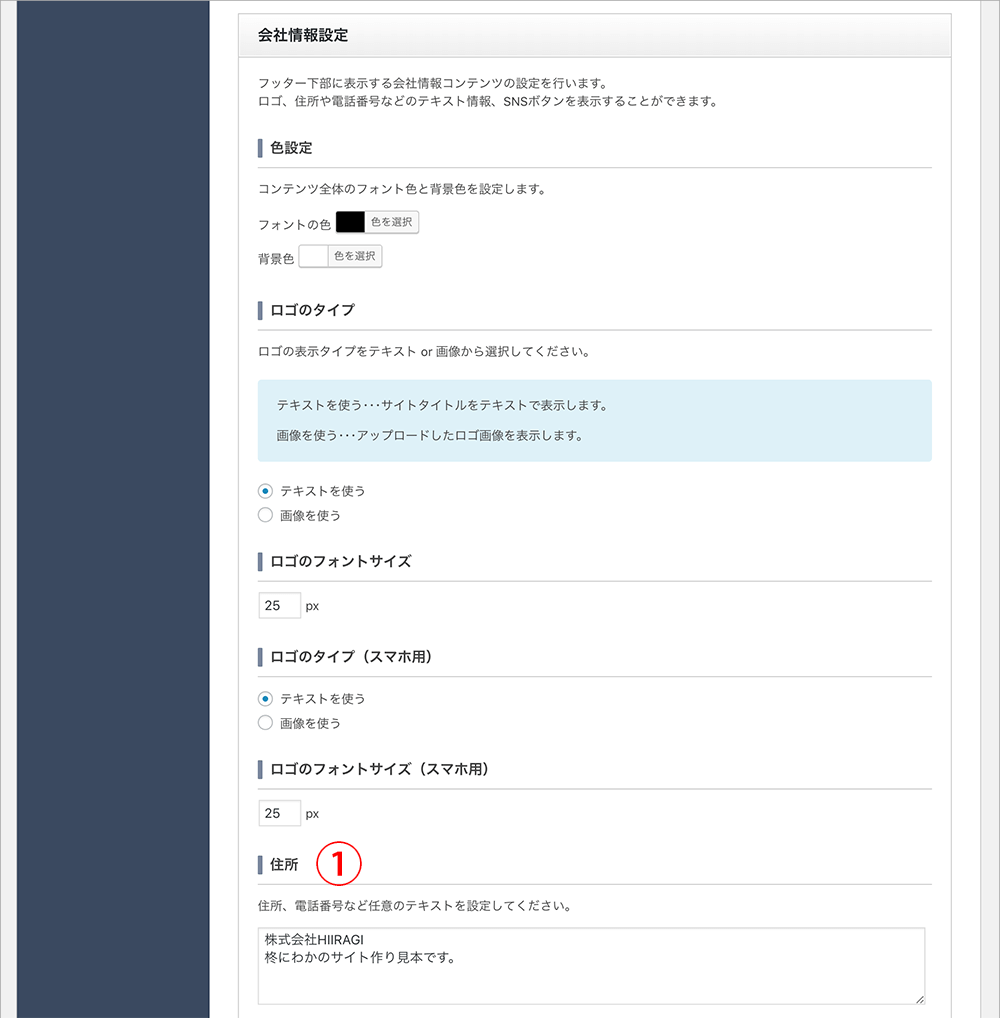
「TCDテーマ」→「フッター」→「会社情報設定」に進みます。

会社情報設定は、設定項目は多いのですが、ほとんどはデフォルトのままでOKです。
今回は住所の欄だけ入力しました。
①住所
住所や電話番号を入力します。
今回は、
「株式会社HIIRAGI
柊にわかのサイト作り見本です。」
としました。
ここは、何でも書いてOKだと思います。
企業サイトの作成まとめ
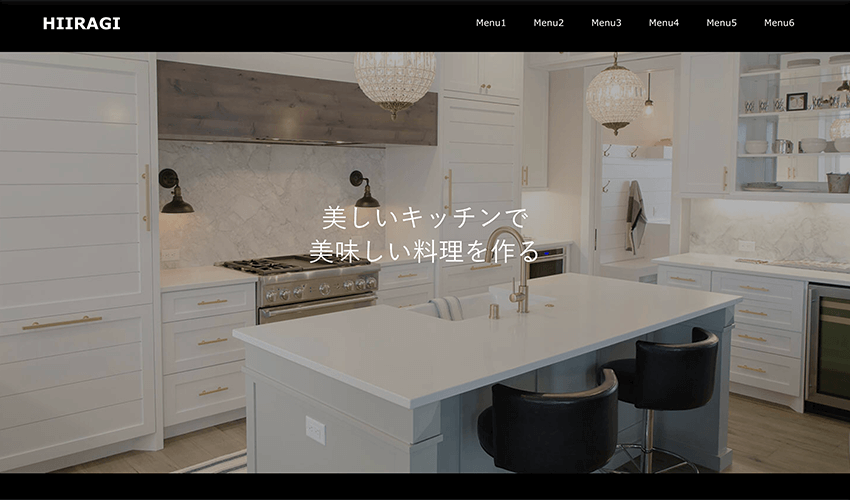
ここまでで、建築関係の企業サイト作成は終了です。
こんな感じのサイトができあがりますよ。(クリックで拡大)↓
完成イメージはこちら>>
今回作ってみて思ったのは、美しいサイトが「TCDテーマ」の項目を埋めるだけで完成できるということです。
専門的な知識なしで、このレベルのサイトが作れるのがすごいと思います。
そして、トップページに表示することができるコンテンツが多いのも印象に残りました。
今回のサイト作成では、
- ヘッダースライダー
- ヘッダー下コンテンツ
- 4点画像とキャッチフレーズ
- 3カラムコンテンツ
- お知らせとイベント
- インタビュー(スタッフ紹介)
- フル幅画像(CTA付き)
- ブログ
- PRエリア
- 会社情報
を作成しました。
この他にも、SwitchではFAQや会員限定コンテンツの作成も可能です。
これだけのサイトをウェブ作成業者に発注したら、かなりの金額になりそうですよね。
自分で作ることができれば、コスト削減にもなるし、内容の変更にもすぐに対応することができます。
それに、サイトに愛着も湧きますしね^^
企業サイトを作成するテーマとして、おすすめですよ。
★企業サイトのおすすめテーマ↓
企業サイトにおすすめの高品質なWordPressテーマ12選【日本語対応】>>
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>















この記事へのコメントはありません。