TCDの「Bloom」は、女性向けのWEBマガジンを作ることができるテーマです。
このテーマを実際に購入してみましたが、思っていたよりも美しいサイトができますよ^^
実はアフィリエイトのサイトに使うと、かなり良いんじゃないかと思っています。
コンテンツの量が多くなっても、多くの記事をスッキリ表示してくれる点が良いですね。
では、小物やアクセサリーのサイト「Bloom(仮)」を実際に作ってみましょう。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>
★WEBマガジンのおすすめです↓
WEBマガジンにおすすめのWordPressテーマ>>
記事を多めに用意する
Bloomは、記事をたくさん表示できるテーマなので、記事数が少ないと寂しいサイトに見えてしまいます。
そこで、まずは記事を多めに用意してください。
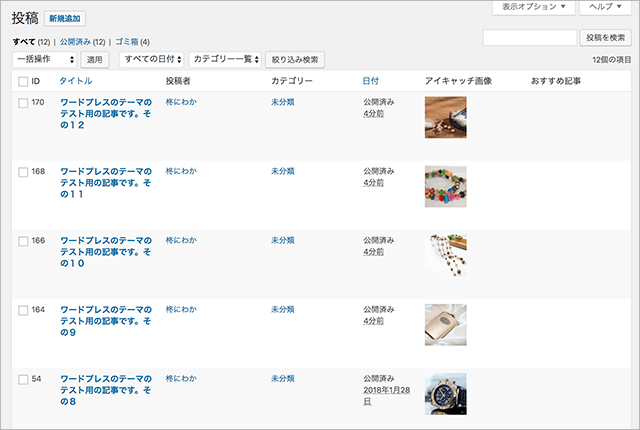
12記事くらいあれば、それなりに充実しているように見えると思います↓

作成した記事すべてに、アイキャッチ画像を設定しておいてください。
Bloomでは、トップページ上部に「記事スライダー」を設置することができるのですが、その記事スライダーにアイキャッチ画像が表示されます。
Bloomの記事スライダーは大きいので、画像にはこだわりましょう。
この画像の善し悪しでサイトの見栄えは大きく変わります。
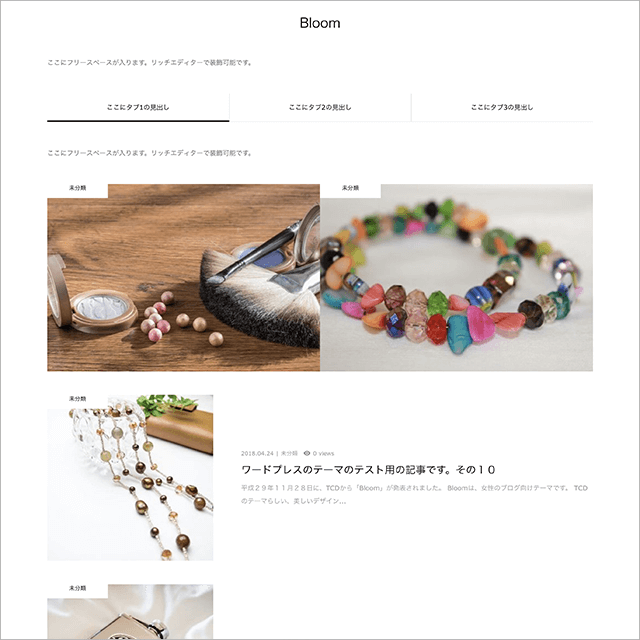
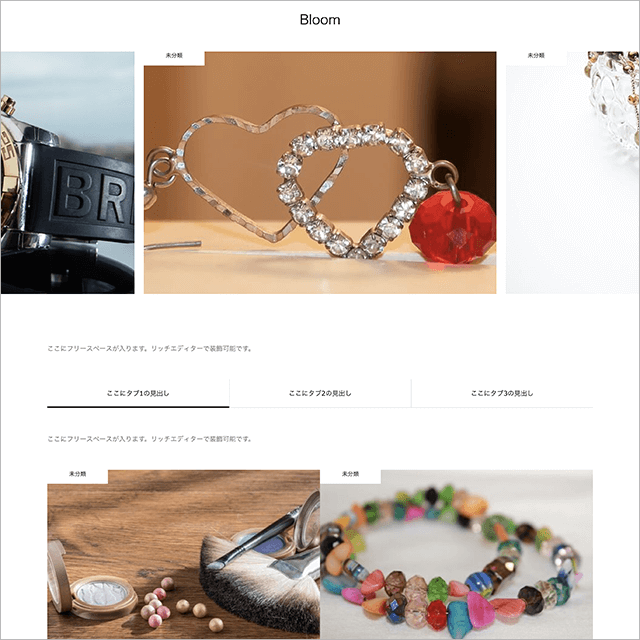
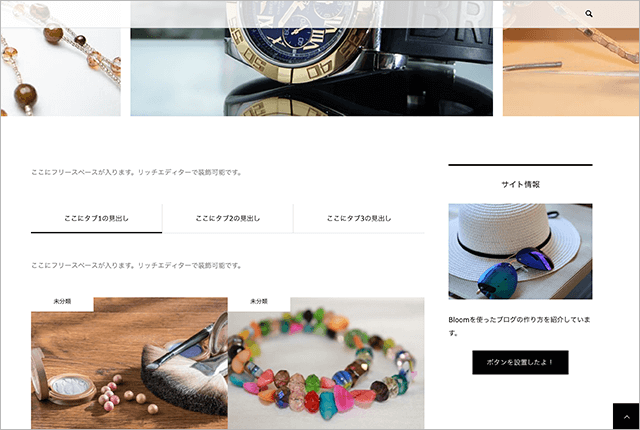
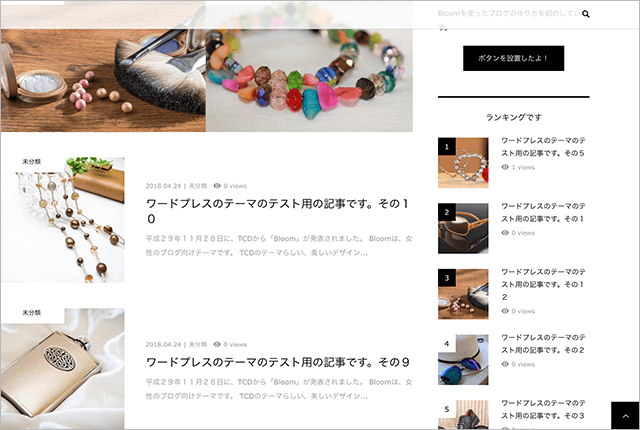
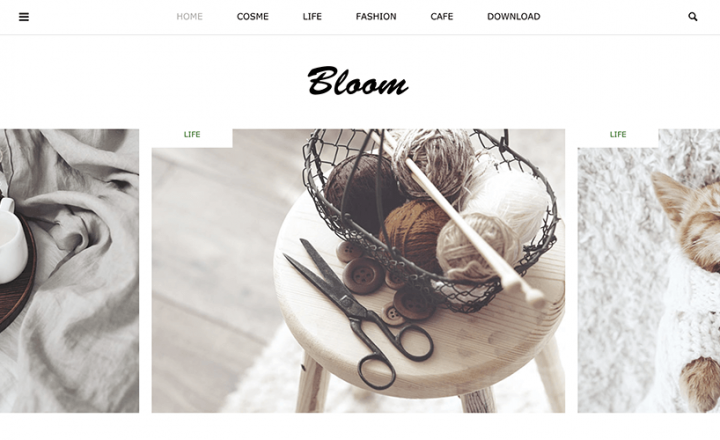
では、12の記事にアイキャッチ画像を設定した状態のサイトがこちらです↓

Bloomでは、最新の記事2つが大きな画像で表示されるようになっています。
上の画像で言うと、メイク道具とブレスレットの画像が最新の記事になります。
単純に記事を並べるだけでないので、サイトに変化が付いていいですよ。
ヘッダーとフッターにコンテンツを表示
続いて、ヘッダー部分に記事スライダーを、フッター部分にフッター記事一覧を表示させてみようと思います。
ヘッダー部分には、記事スライダー、画像スライダー、動画スライダーを表示させることができます。
この中でも記事スライダーは、埋もれてしまいそうな記事を一等地に表示させることができるのでおすすめです。
記事スライダーを設置する
記事スライダーを表示させるためには、
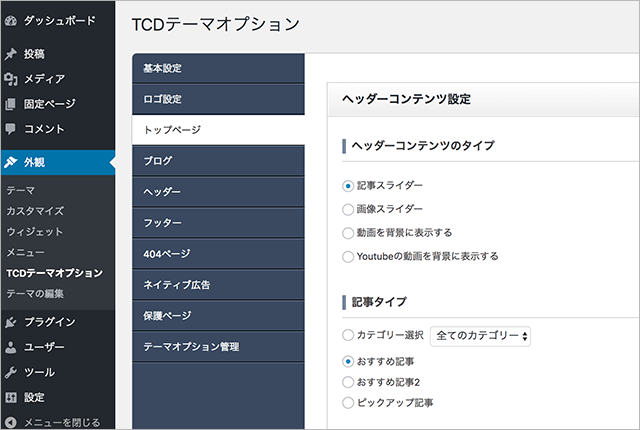
外観→TCDテーマオプション→トップページ
にあるヘッダーコンテンツを「記事スライダー」にします。

このとき、その下にある記事タイプは、今回は「おすすめ記事」にしておきます。
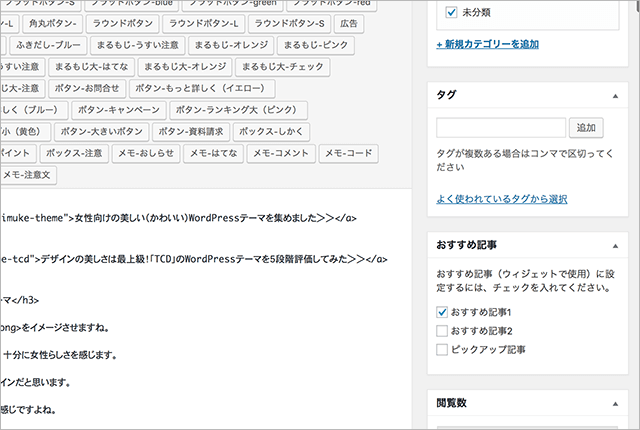
続いて、記事スライダーに表示させたい記事にチェックを入れていきましょう。
投稿→投稿一覧から、表示させたい記事をクリックします。

上の画像のように、「おすすめ記事1」にチェックを入れて保存してください。
表示させたい記事すべてにチェックを入れれば、記事スライダーの設定は完了です。

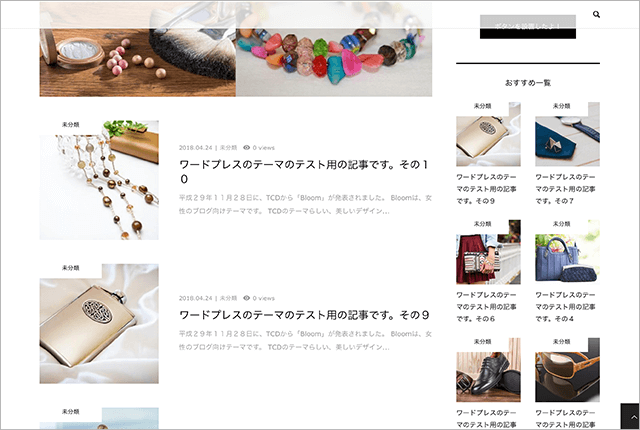
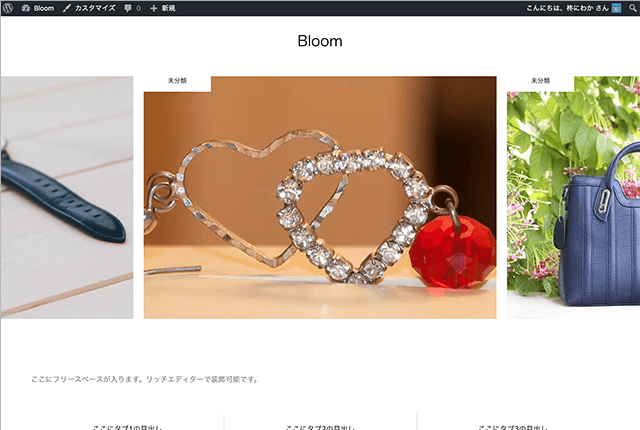
上の画像のように、ヘッダー部分に記事スライダーが表示されているはずです。(ハートのアクセサリーのところです。)
Bloomの記事スライダーは、かなり大きく表示されるようになっています。
迫力のある記事スライダーですよね。
フッター記事一覧を設置する
フッターにも記事を表示させてみましょう。
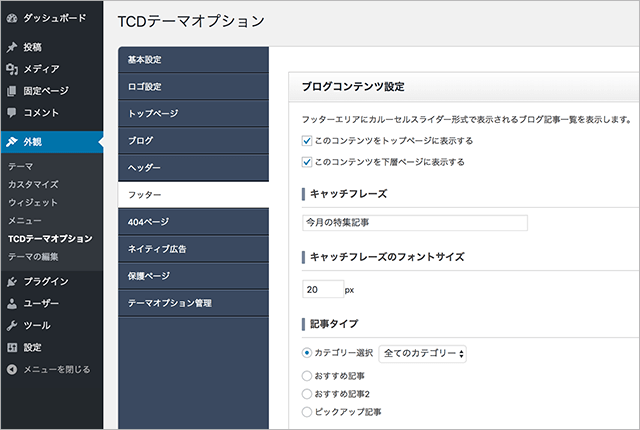
外観→TCDテーマオプション→フッター
を表示します。

上の画像のように設定をしてください。
- 「このコンテンツをトップページに表示する」にチェック
- 「このコンテンツを下層ページに表示する」にチェック
その下にあるキャッチフレーズは何でも良いのですが、ここでは「今月の特集記事」としておきます。
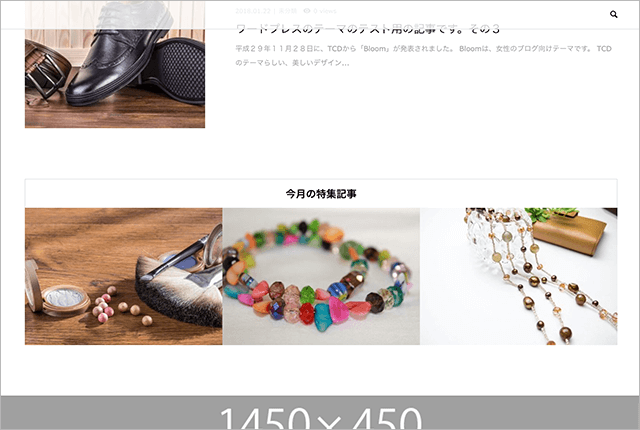
これだけ設定しておくと、下層ページも含めてフッター記事一覧が表示されます。

フッター記事一覧では、一度に3つの記事が表示されます。(PC表示)
それが時間が経つと、次の3つの記事に入れ替わる仕様になっています。
ウィジェットを設置する
サイドバーにウィジェットを設置してみましょう。
Bloomでは、オリジナルのウィジェットがいくつかありますが、その中でも「サイト情報」「デザインされた記事一覧」「ランキング一覧」を使ってみようと思います。
サイト情報
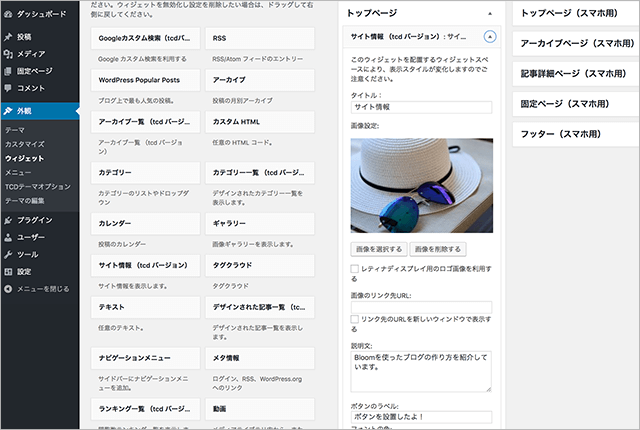
外観→ウィジェットとクリックして、ウィジェットの画面を出します。
この中に「サイト情報(tcdバージョン)」というウィジェットがあるので、「トップページ」の項目にドラッグします↓

サイト情報の中は、上の画像のように設定しましょう。
- 「タイトル」を入力します。ここでは、サイト情報と入力しました。
- 画像とリンク先を選択します。
- 「説明文」を入力します。
- 「ボタン」のラベルとリンク先を選択します。

ウィジェットを設定すると、上の画像のように表示されます。
サイト情報にはボタンを設置することができるので、購入してもらいたい商品へ誘導するリンクを設定すると良さそうですね。
このウィジェットは、売り上げにつなげられるCTAとして使えそうですよ。
おすすめ一覧
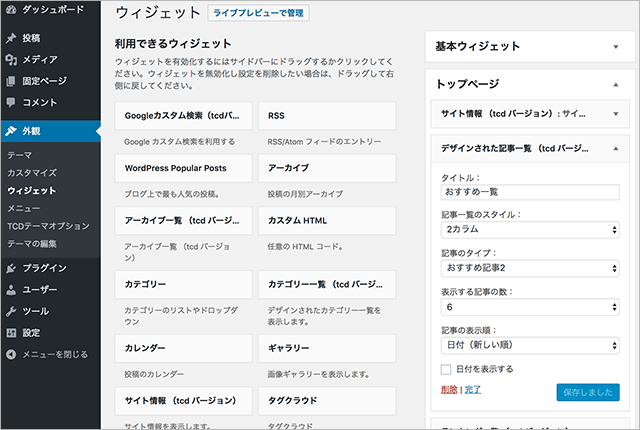
ウィジェットの中に「デザインされた記事一覧(tcdバージョン)」があるので、「トップページ」にドラッグします。

上の画像のように設定します。
- 「タイトル」は、おすすめ一覧としました。
- 「記事一覧のスタイル」は、2カラムとします。
- 「記事のタイプ」は、おすすめ記事2にします。
- 「表示する記事の数」は、6にします。

ウィジェットを設定すると、上の画像のように表示されます。
Bloomの「デザインされた記事一覧」は、2カラム表示ができるようになっています。
当サイトで使っている「BRIDGE」では、同じウィジェットがありますが、2カラム表示はできません。
2カラム表示にすると、縦長にならなくていいので、画面に表示できるコンテンツの量を多くすることができます。
スマホ表示にしたときに、良い感じで2列表示になるのでおすすめです。
ランキング一覧
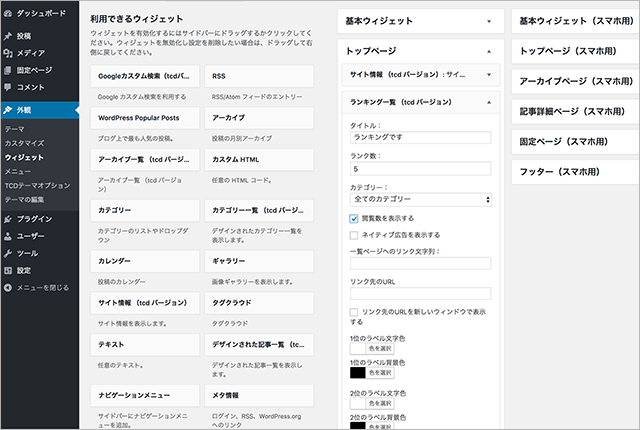
「ランキング一覧(tcdバージョン)」ウィジェットを、「トップページ」にドラッグします。

上の画像のように設定しましょう。
- 「タイトル」は、ランキングと入力します。
- 「ランク数」は、5にします。
- 「カテゴリー」は、全てのカテゴリーにしました。

設定すると、上の画像のような画面になります。
ランキングは、順位の文字色と背景色を順位ごとに設定することができます。
デフォルトは白と黒ですが、1から3位を金・銀・銅色にしてもいいですよね。
最初からカスタマイズできるようになっているので、自分好みの色にしてみましょう。
ここまでのまとめ
ここまでで、記事を12作って、記事スライダーを設置し、サイドバーにウィジェットを配置しました。
だいたいの骨組みがこれでできたと思います。
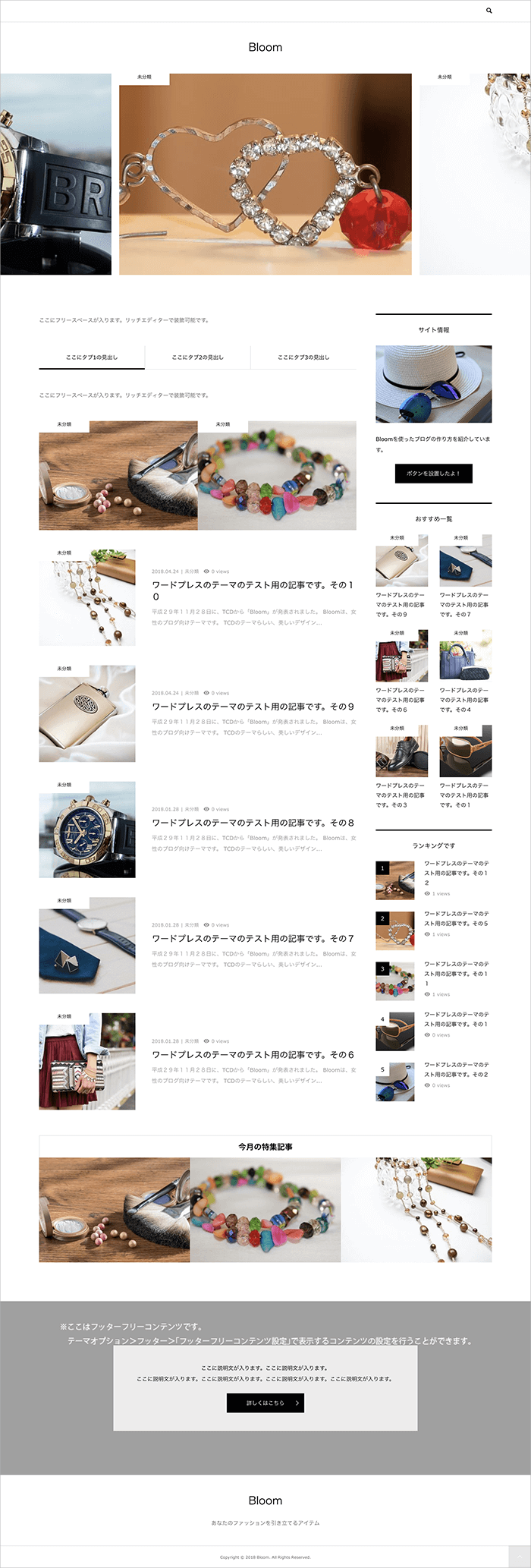
では、全体がどんな感じになったか見てみましょう。

いかがでしょうか。
私が作ってみた感想を言うと、きれいな画像を用意できれば、誰が作ってもきれいなサイトができる感じがしました。
この後設定しなければいけないのは、以下の項目です。
- サイト最上部の「メガメニュー」
- ヘッダー下の「タブ」
- サイト最下部のパララックス仕様の「フッターコンテンツ」
Bloomは、メガメニューやパララックスコンテンツまで作れるテーマなんですよね。
★Bloomの使用サイトです↓
TCDの「Bloom」を使ったWordPressサイト例。テーマ選びの参考に>>
★Bloomはこちらもどうぞ↓
TCDの「Bloom」は女性向けブログに最適な美しいテーマ!>>















この記事へのコメントはありません。