TCDのWordPressテーマ「IZM」を導入しているサイトを探してみました。
公式デモサイト以外にも、実際に使われているサイトを見ておくと、自分のサイトに合っているのかイメージが湧くと思います。
ウィジェットをどう配置するかとか、サイトカラーをどうするかなど、参考になるところがあったら覚えておきましょう。
★WEBマガジンのおすすめです↓
WEBマガジンにおすすめのWordPressテーマ>>
公式サイトでテーマの使い方を確認

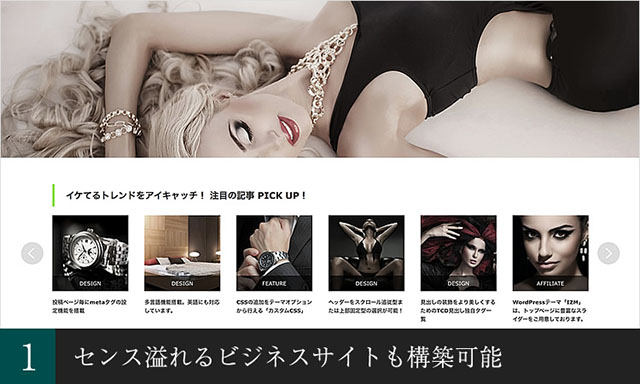
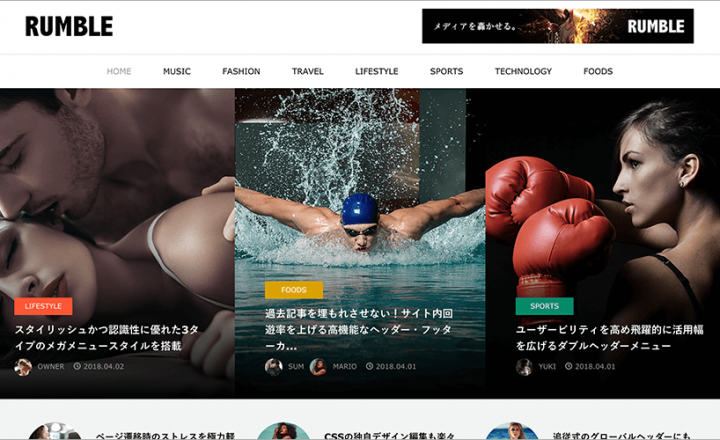
IZMの公式デモサイトは、オシャレなトレンドのサイトです。
ブログをギャラリーのように表示するテーマなので、画像の扱いが大きいですね。文字を画像の上に配置している部分が多いです。
デモサイトのように3カラムにしないと、大きな画像を多く用意しないといけなくなりそうです。
いろいろなサイトをみましたが、ほとんどのサイトで3カラムのレイアウトを採用していました。
IZMの使用サイト事例
IZMは「ファッショナブルな大人のマガジン」というイメージで作られたテーマです。
TCDにしてはめずらしく、このテーマはこの業種に使うのがいいというのがありません。
そのため、このテーマを使っているサイトも本当に様々でした。例えば、エステ、リハビリ、犬の飼い方、航空機、Webデザインなど…
では、IZMのテーマ使用サイトを見ていきたいと思います。
※キャプチャー画像とリンク先サイトのデザインが違う場合は、テーマが変わった可能性があるのでご注意ください。
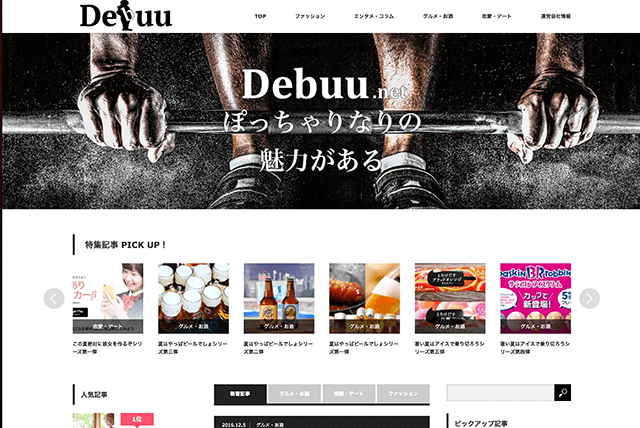
ぽっちゃり男子

出典:Debuu.net
Debuu.net様のサイトはこちらです。
ぽっちゃり男子が、今よりも輝ける情報を発信されています。
グルメやお酒、ファッション、女性に好かれる方法などが書かれていて、面白いコンテンツがたくさんあります。
IZMは、「俺流にカッコよく発信するインターネットメディア」というキャッチフレーズのテーマです。
こちらのサイト様のような使い方をイメージして作られたテーマなんじゃないかなと思います。
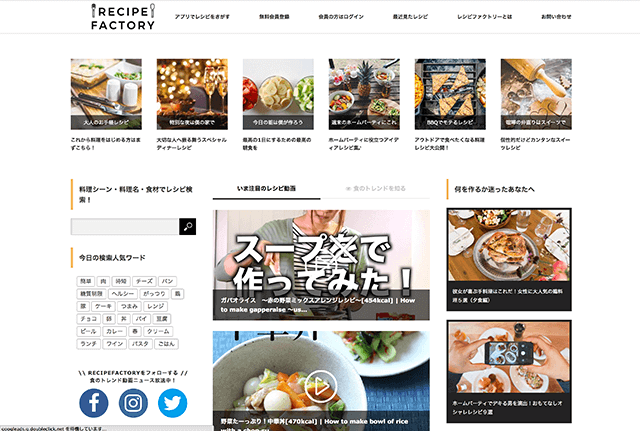
料理レシピ

出典:RECIPE FACTORY
RECIPE FACTORY様のサイトはこちらです。
料理のレシピの紹介サイトです。レシピの動画がたくさんあります。
IZMは、タグ「今日の検索人気ワード」と記事一覧「料理シーンからレシピを探す」のアニメーションが良いですね。滑らかに色が変わるので心地良いです。
それから、IZMはカルーセルスライダーが目立ちますね。ここに配置された記事を見ると、だいたいどんなサイトかすぐに分かります。
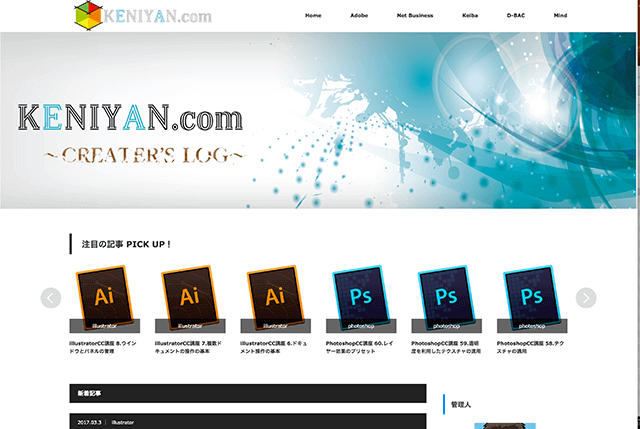
クリエイター

出典:Keniyan.com
Keniyan.com様のサイトはこちらです。
PCを使ったクリエイターのサイトです。こちらのサイト様のカルーセルスライダーがいいですね!
イラストレーターとフォトショップのアイコンが並んでいますが、枠が無いだけでイメージがガラッと変わります。
白背景のアイコンを用意できれば、他のサイトと違うイメージのサイトを作ることができそうです。
それから、IZMは3カラムで情報をたくさん掲載するサイトが多いのですが、こちらのサイト様は2カラムですね。
画像を大きく見せたい場合は、2カラムも良いと思います。
神秘、謎

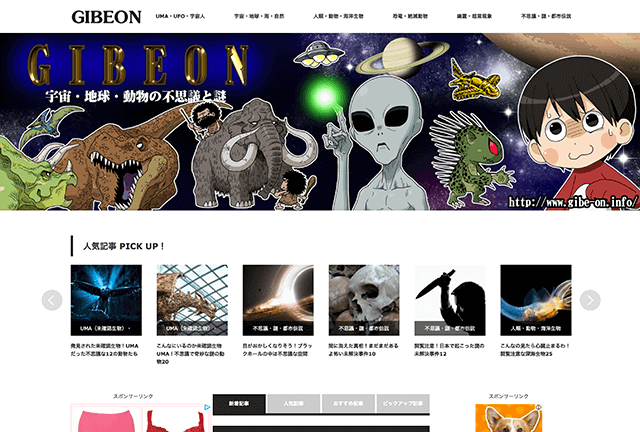
出典:ギベオン
ギベオン様のサイトはこちらです。
宇宙、地球、動物の謎のサイトです。トップ画面のイラストがインパクトあります。
興味深い記事がたくさんあります。これだけのコンテンツでも、IZMはタブ機能があるのでスッキリしますね。
こちらのサイト様で言うと、「新着記事」、「人気記事」、「おすすめ記事」、「ピックアップ記事」に当たります。
TCDにはCOREというテーマがあります。こちらはさらにコンテンツをたくさん表示することができます。
COREの導入サイトはこちらです↓
TCDテーマ「CORE」の導入サイト。テーマのイメージはこんな感じ>>
IZMはトップ画面の大きなスライダーと、すぐIZMだと分かる記事ランキングが特徴です。
どちらも良いテーマなので、デザインの好みや、コンテンツをどのくらい表示したいかによって決めてしまいましょう。
WordPressテーマIZMのまとめ
このテーマはヘッダースライダーが多機能で、特集ページの紹介、広告の表示、過去記事の表示などができます。
いろいろな導入サイトを見て回りましたが、ヘッダースライダーを活用しているサイトは意外と少なかったです。大きい画像を用意しにくいのかもしれません。
せっかくなので、一番目立つヘッダースライダーは使ってみるのがいいと思います。
また、IZMはブログをギャラリーのように見せるテーマでもあります。他のテーマに比べて画像を必要とするんですね。
画像が無い場合は、「NO IMAGE」表示されるのですが、「NO IMAGE」では、見た目が格好良くありません。
画像を用意するのがたいへんとか苦痛だと感じる方は、違うテーマの方がいいかもしれませんね。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>














こんなページもありました。
https://yamaneko.co/
教えていただきありがとうございます^^
いろいろな商品を紹介しているサイトですね。
IZMはカルーセルスライダーなどの画像を大きく扱うので、商品の紹介に向いていますね−。
ランキングも目立ちますし。