TCDのWordPressテーマ「CORE」の導入サイトを探してみました。
公式デモサイトは、COREのフル機能を使っています。これだけの機能を使うと動作が重くなりそうですね。
一般の導入サイトがどのくらいの機能を使っているのか、コンテンツの配置はどうしているのか、広告はどうしているのか、ということを見るのも参考になりますよ。
COREはポータルサイトを作成するのに向いています。多くの情報を扱うサイトで使用したいですね。
では、公式デモサイトと一般の導入サイトを見ていきたいと思います。
公式サイトでテーマの使い方を確認

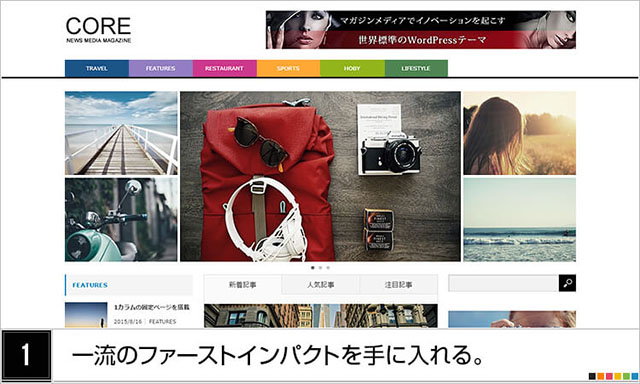
出典:TCD公式サイト「CORE」
公式のデモサイトは、ニュースメディアをイメージして作られています。やっぱりこれだけ多くのコンテンツを表示するのであれば、3カラムでしょうね−。
さらに「新着記事」、「人気記事」、「注目記事」の部分をタブで切り替えられるようにしています。
アイキャッチも5枚の画像を一度に表示できて、尚且つスライドショーで変わります。これだけ多くの掲載エリアがあれば、どんなコンテンツでも大丈夫でしょう!
COREの使用サイト事例
COREは多くの情報を扱うサイトで使います。COREのデザインは、どんなサイトでも合うように作られています。
どんなテーマ使用サイトで使われているのか見てみましょう。
※キャプチャー画像とリンク先サイトのデザインが違う場合は、テーマが変わった可能性があるのでご注意ください。
アクアリウム

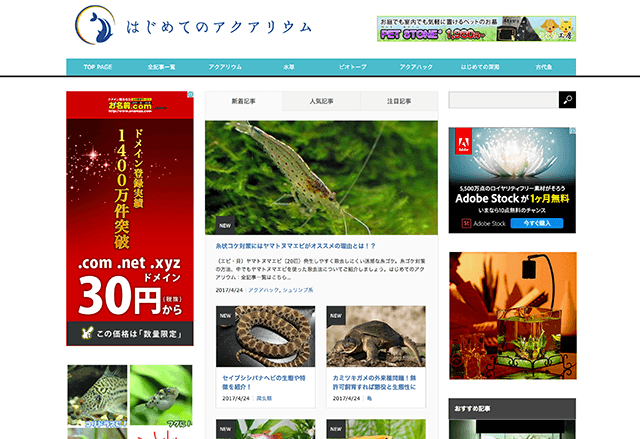
出典:はじめてのアクアリウム
はじめてのアクアリウム様のサイトはこちらです。
アクアリウムのサイトです。COREは記事にアイキャッチ画像が大きめに付きますから、こうした綺麗な画像をたくさん使用するサイトに合います。
COREは、テーマ自体に派手さがありません。デモサイトのような画像だと落ち着いた感じになります。熱帯魚などのカラフルな画像を使うと、一気にサイトの印象は変わります。画像の使い方って大切ですね。
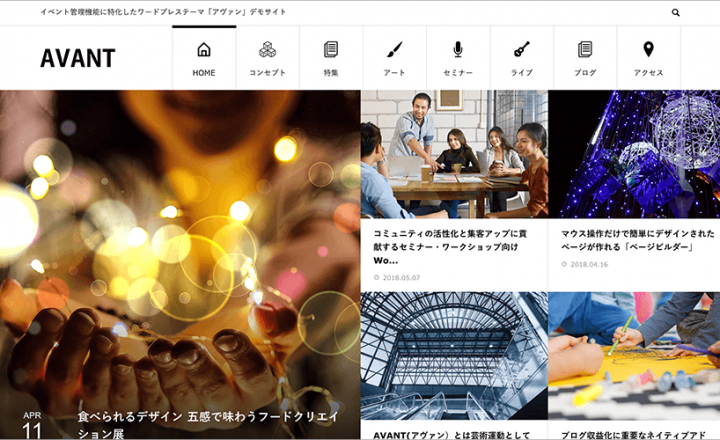
子育て

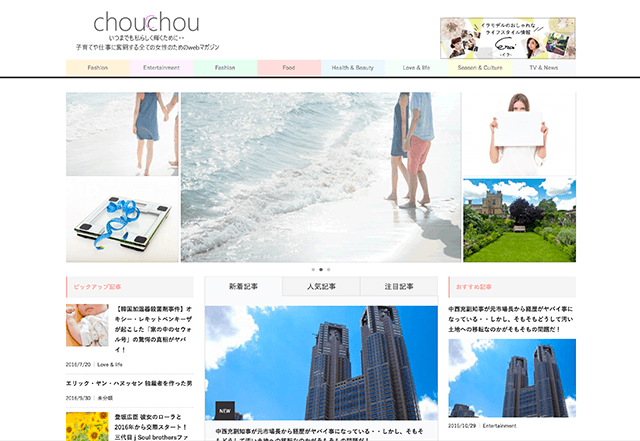
出典:chouchou
chouchou様のサイトはこちらです。
メニュー部分を淡い色で統一しています。これだけでずいぶん柔らかい雰囲気になりますね。トップ画面のスライダーを使っているサイトと使わないサイトに分かれますが、こちらのサイトでは使用されています。
このスライダーは、カーソルが乗るとアニメーションで色が変わります。華やかさが出るので、スライダーは使った方がお勧めです。
歴史

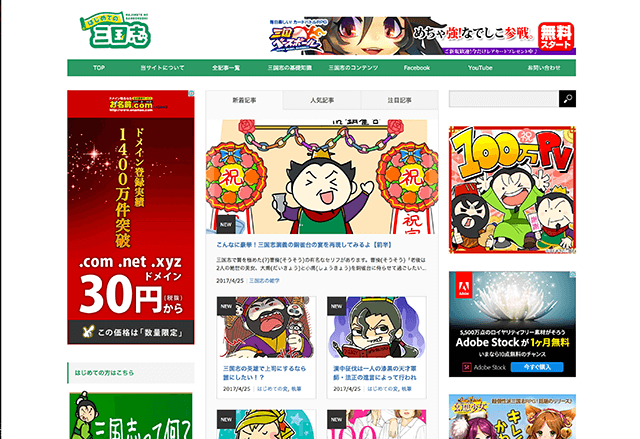
出典:はじめての三国志
はじめての三国志様のサイトはこちらです。
コンテンツの量が充実していますね。作り込みがすごいです!
これだけのコンテンツが作れれば100万ページビューも達成できるんだなぁ。私も見習わねば。
これだけのコンテンツでも、トップ画面で表示できています。広告も自然に配置できています。コンテンツの幅と、広告の幅が同じなので、デザインを損なっていません。TCDはデザインがいいですね。
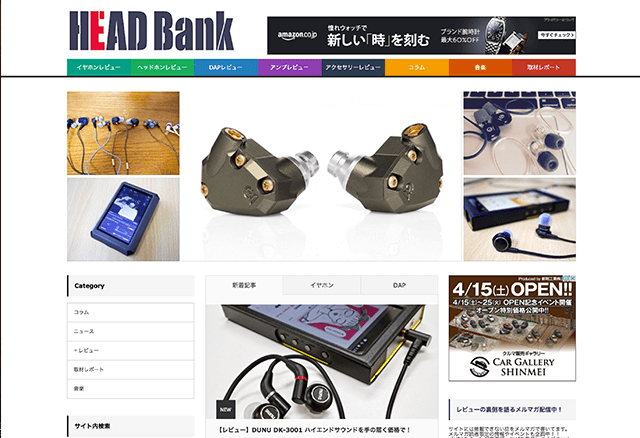
ヘッドフォン

出典:HEAD Bank
HEAD Bank様のサイトはこちらです。
ヘッドフォンのレビューをされています。こうしたレビューサイトでもCOREは合いますね。
右側サイドバーの「ギャラリー表示」を上手く利用すれば、商品を多く見せることができます。
この辺りは、工夫しだいでいろいろな見せ方ができそうですね。
WordPreeテーマCOREのまとめ
トップページの「新着記事」、「人気記事」、「注目記事」の部分のデザインで、すぐにTCDのCOREだと分かります^^
かなりたくさんの記事をスッキリまとめているのは素晴らしいです。このテーマなら、ジャンルを問わず、記事数が多いサイトで使えそうですよね。
PCだとヘッダー画像が、左右に小さい画像が4つ、真ん中に大きい画像が1つ。全体として横長で表示されています。
これがスマホ表示だとどうなるか、気になったので見てみました。
すると、ちゃんと考えられていますね!
スマホ表示では大きい画像が一番上、小さい画像がその下に2段になって並びます。つまり、PC表示だと全体で横長だったのが、スマホ表示では全体で縦長に配置し直されます。
スマホの見やすさも抜群です^^
いろいろCOREの使用サイトを見てみましたが、広告に縦長のラージスカイスクレイパーを使っているサイトが目立ちました。クリック率の高いラージスカイスクレイパーが、違和感なく配置できるのも、このテーマの良いところですね。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>














この記事へのコメントはありません。