MAGの使い方講座1回目の記事です。
この講座では、WordPressテーマMAGを使って、ブログを作ることを目標にしています。
1回目の記事では、
- MAGをダウンロードしてインストールする
- テーマオプションを設定する
というところまでを説明していきます。
MAGは、ブログのテーマの中でも、取り扱いは簡単な方になります。
シンプルなテーマに興味がある方に、MAGはおすすめのテーマですよ。
★ブログにおすすめのテーマ↓
ブログにおすすめのWordPressテーマ。初心者から本格的に始めたい人まで>>
MAGをインストール
MAGをインストールしましょう。
(手順が分かっている方は飛ばしてくださいね)
TCDでMAGを購入すると、メールでダウンロードURL、ID、パスワードを教えてもらえます。
URLをクリックするとパスワードを聞かれるので、IDとパスワードを入力します。
これで、mag_tcd036.zipのダウンロードが始まります。
ファイルサイズは大きくないので、ダウンロードはすぐに終わりますよ。
ダウンロードされたファイルはZIPファイルですが、解凍する必要はありません。
zipファイルのままインストールすることができます。
では、magをインストールしていきましょう。
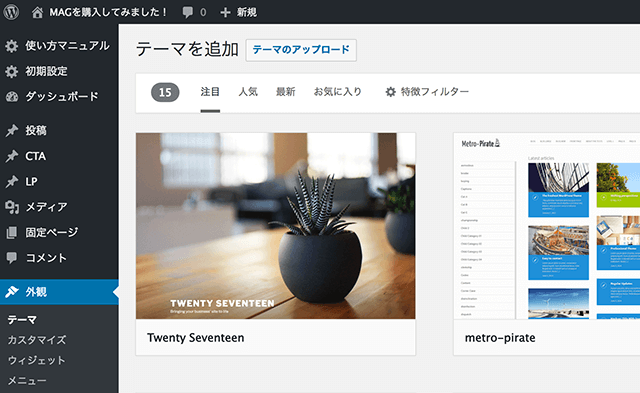
外観→テーマ→新規追加
とクリックします。すると下の画面になります。

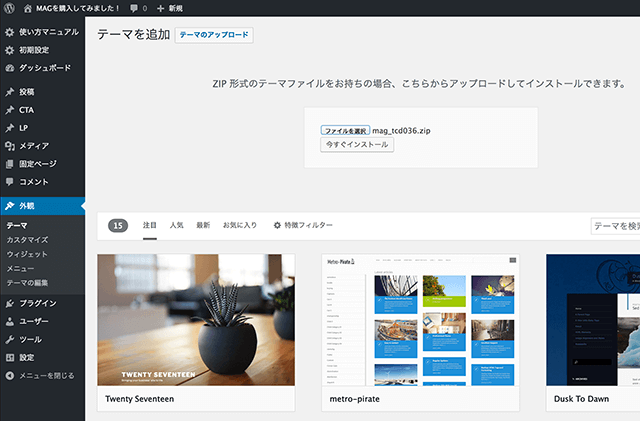
画面上の方にある「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックすると、ファイルを選択する画面に変わるので、mag_tcd036.zipを選択してください。
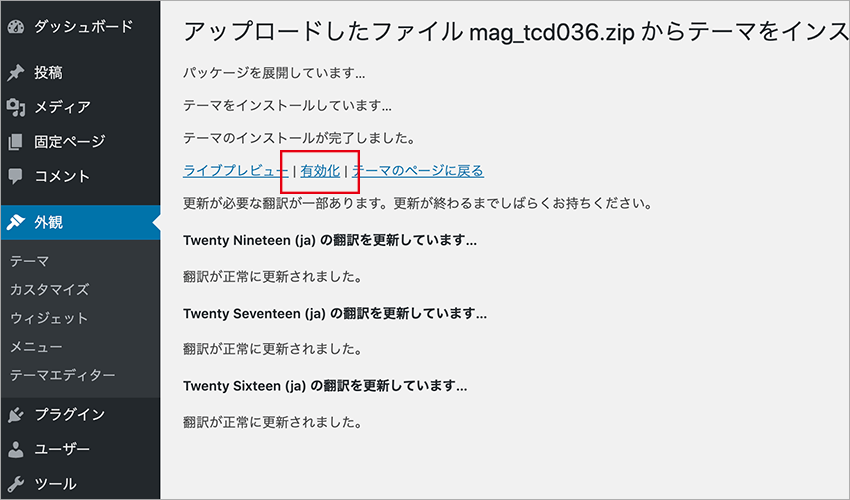
選択したら、「今すぐインストール」をクリックするとインストールは完了です。

インストールした後は、忘れずに有効化しておいてください。
TCDテーマオプションを設定
続いてTCDテーマオプションを設定していきます。
テーマオプションでは、基本設定の他に、ロゴやトップページなどの設定をすることができます。

ワードプレスのメニューから、外観→TCDテーマオプションとクリックしてみてください。
するとTCDテーマオプションには、以下の7つの設定項目があることが分かります。
- 基本設定
- ロゴの設定
- トップページ
- アーカイブページ
- 記事ページ
- ヘッダー
- フッター
設定項目が7つというのは、テーマの中では少ない方になりますが…
最初からすべて設定しようとすると、時間がかかるし、だんだん嫌になってしまいます。
そこで今回は、「基本設定」だけ設定しておくことにします。
正直なところ、当分の間は「基本設定」だけで十分です。(デフォルトの設定でちょうどいいです)
ブログの記事が増えてきたときに、「ここ変えたいなぁ」という気分になったら細かいところを変えていきましょう。
ではその「基本設定」ですが、
- 色の設定
- レイアウトの設定
- カスタムCSS
- 絵文字の設定
- レスポンシブデザインの設定
があります。
ここでの設定は、「色の設定」だけでOKです。
他の設定は、すべてデフォルトのままで問題ありません。
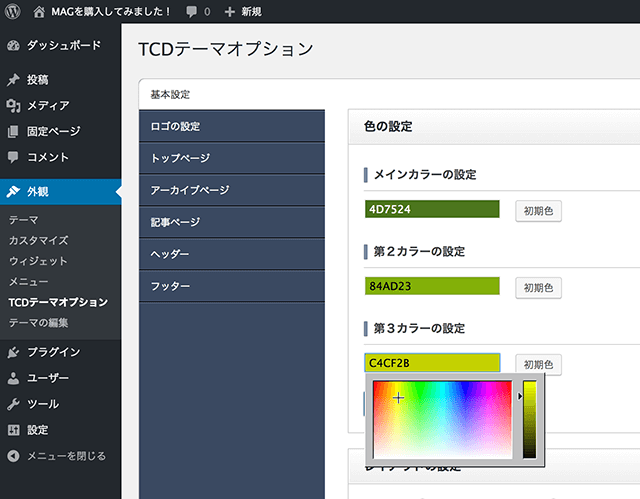
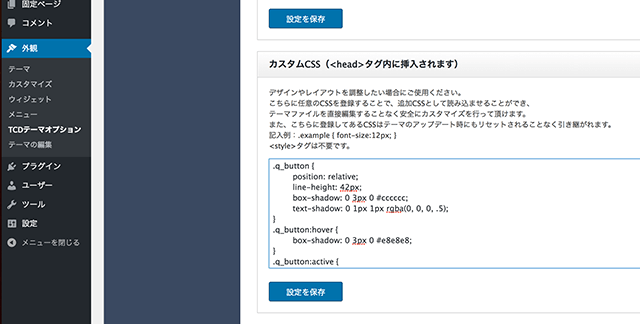
では、唯一の変更点「色の設定」をしていきましょう。
カラーは、設定欄をクリックすると自動的にパレットが出てくるので、見た目で好みの色を選びます。
メインカラー、第2カラー、第3カラーを見た目できれいそうな色にしてみます。
いつでも変えることができるので、何度もパレットを使って好みの色を探します。
私は、緑色系統のブログにしてみることにしたので、上の画像のように設定しました^^
- メインカラー
4D7524 - 第2カラーの設定
84AD23 -
第3カラーの設定
C4CF2B
設定したら忘れずに保存しておきましょう。
これだけでTCDテーマオプションは設定完了です。
ダミー記事で確認する
続いて、ブログがどんな感じになるのか確認したいので、記事を入れてみましょう。
私の場合は、犬の画像をアイキャッチに使い、記事本文には適当に文字を入れてあります。
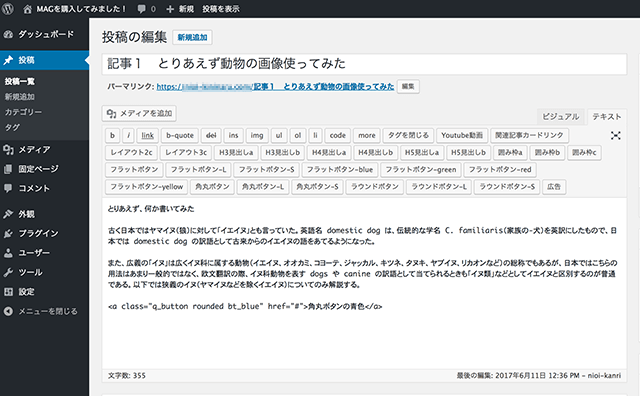
では、まずは投稿画面です。
MAGの投稿画面は、下の画像のように、記事を書くのに必要な機能がデフォルトでたくさんあります↓

記事を書く場所の上に、ボタンがたくさん並んでいるのが分かるでしょうか?
ボタンを少し書き出してみると…
- YouTube動画
- 関連記事カードリンク
- レイアウト
- 見出し
- 囲み枠
- ボタン
- 広告
といった、ボタンがあります。
このボタンはクイックタグと言って、文字の装飾をすることができます。
例えば、文字を選択してから「囲み枠」のクイックタグを押せば、その文字が線で囲まれます。
MAGはデフォルトでクイックタグの種類がたくさんありますね。
さて、とりあえずブログの完成形が見たいので、ダミー記事をいくつか作成してみましょう↓

「投稿」メニューをクリックするし、一番上の「新規追加」ボタンをクリックすると記事を書く画面になります。
その画面で文章を書いて、アイキャッチ画像を入れてみました。
アイキャッチ画像の設定は、投稿記事の画面から好きな画像を選ぶだけなので簡単です。
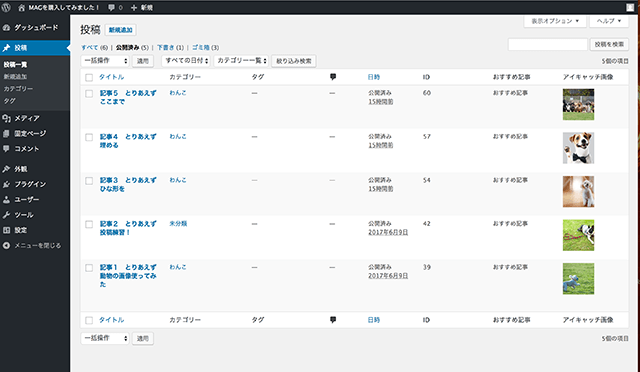
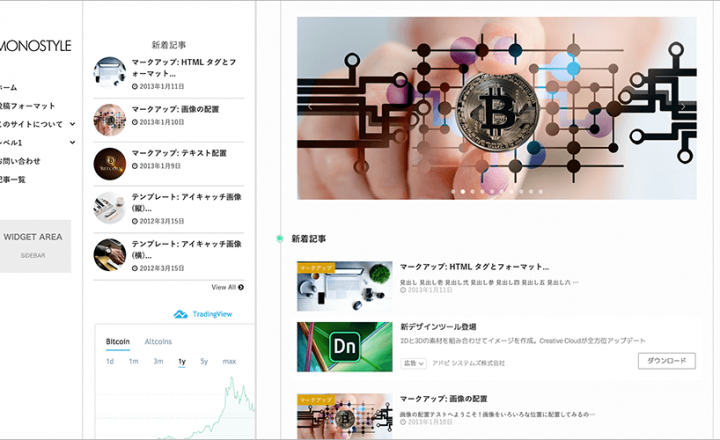
5つダミー記事を入れて、それぞれアイキャッチ画像を設定すると、記事一覧画面は上の画像のようになります。
記事一覧画面はテーマによって違うんですが、MAGの一覧画面は見やすいですよ。
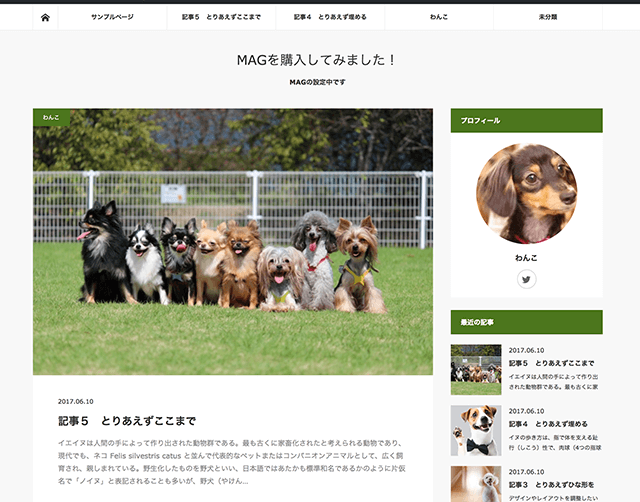
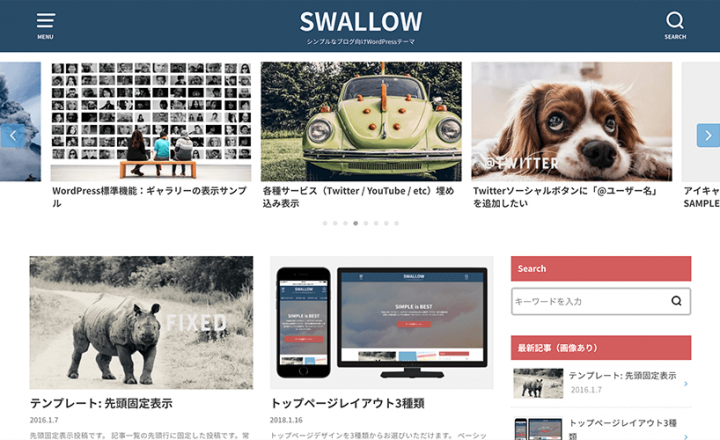
では、適当に作った5つの記事ですが、実際に訪問してくる人にどのように見えているのかプレビューしてみます↓

あれ!?
シンプルすぎますね^_^;
現時点では、ウィジェットを設定していないので、記事の右側に何も表示されていません。
これだけでは寂しいので、次の記事では右側にウィジェットを表示させてみましょう。雰囲気が変わりますので。
MAG使い方講座1回目のまとめ
MAGをダウンロードしてからTCDテーマオプションを設定してみました。
TCDテーマオプションの設定はとても少なくて済みますね。
初心者にも分かりやすいと思います。
これから先ではダミーでもいいので記事があった方が分かりやすいので、ダミー記事の作り方を説明しています。
「あああああああああああ」
とかでもいいので、画像や文章を入れて記事を作ってみてくださいね。
それで完成形が少しずつ見えてきますよ。
★おすすめテーマはこちら↓ WordPressのおすすめテーマベスト3を選びました>>
















この記事へのコメントはありません。