Diverを使って、プロフィールを作ってみましょう。
Diverには、専用のウィジェットが用意されているので、誰でも簡単に設定することができます。
また、プロフィールにはSNSアイコンと詳細ボタンも表示することができます。
せっかくなので、これらも設定しておこうと思います。
★前回(第2回)の記事はこちら↓
Diverで「記事一覧グリッド」を使ったおすすめ記事の作り方>>
★アフィリエイトのおすすめテーマです↓
アフィリエイトにおすすめのWordPressテーマ。複数サイト対応状況も調査>>
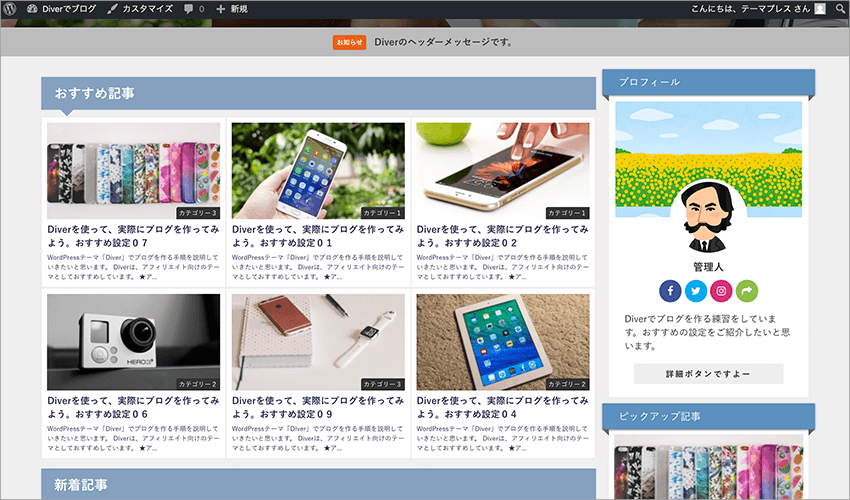
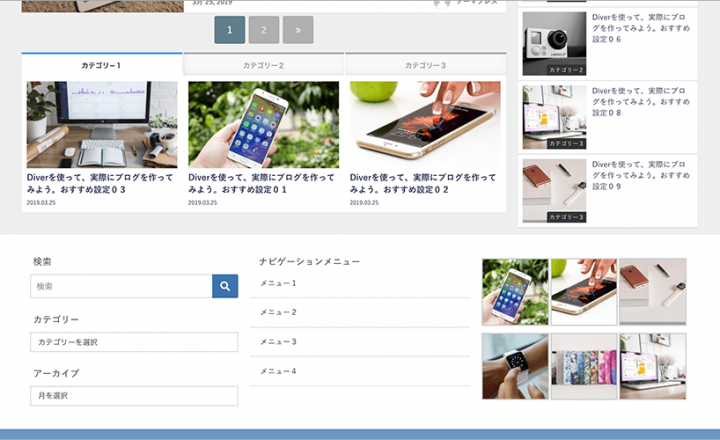
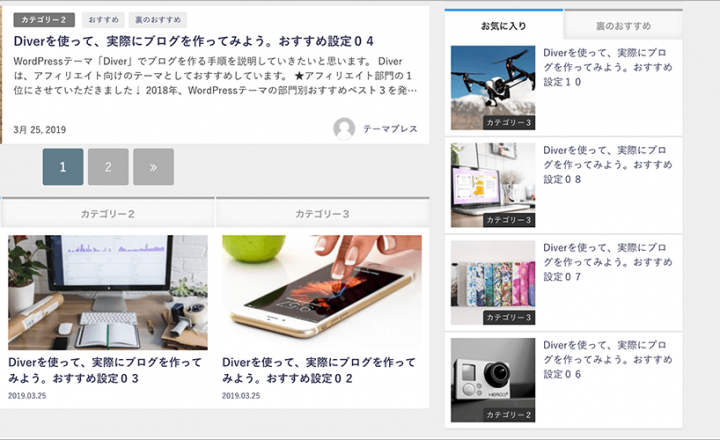
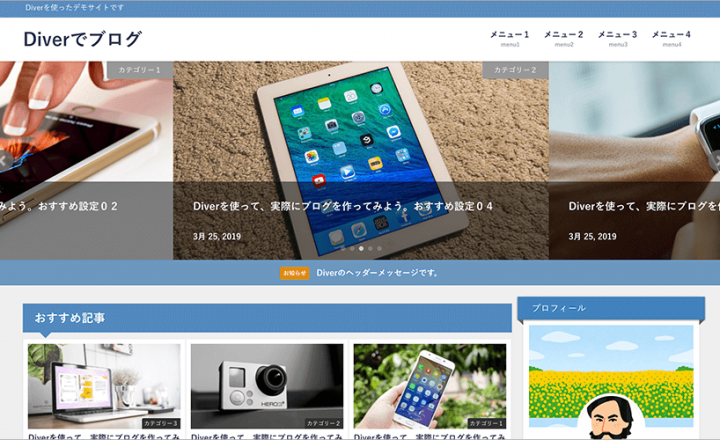
当サイトで作っている仮ブログは、最終的にこんな感じになります。
新しいタブで開きます。(クリックで拡大できます)↓
完成したブログはこちら(画像)>>
プロフィールウィジェットを設定
Diverにはプロフィール専用のウィジェットが用意されています。
このウィジェットの項目を埋めていくだけで、プロフィールが完成します。
プロフィールを書いておくと、ブログのファンになってくれる可能性が上がると思います。
本当の自分の顔じゃなくてもいいので、イメージ画像と自己紹介文は設定しておきましょう。
では、プロフィールを設定していきます。
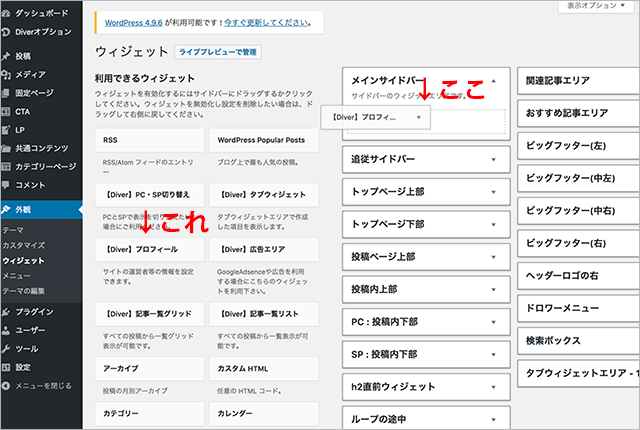
ワードプレスのメニューから、
外観→ウィジェット
とクリックします。すると、ウィジェットが並んでいる画面になります。

【Diver】プロフィールというウィジェットがあるので、それをメインサイドバーにドラッグします。
ドラッグすると、ウィジェットの設定画面が表示されます。
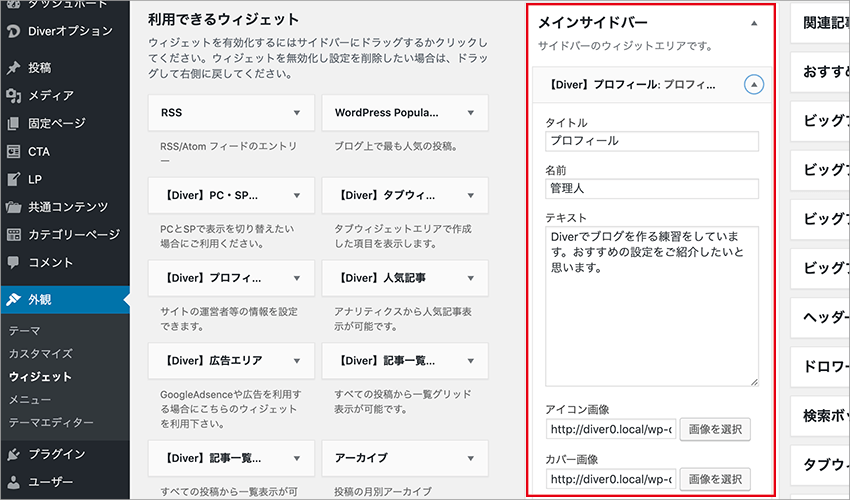
では、まずは【Diver】プロフィールウィジェットの前半部分を設定します。

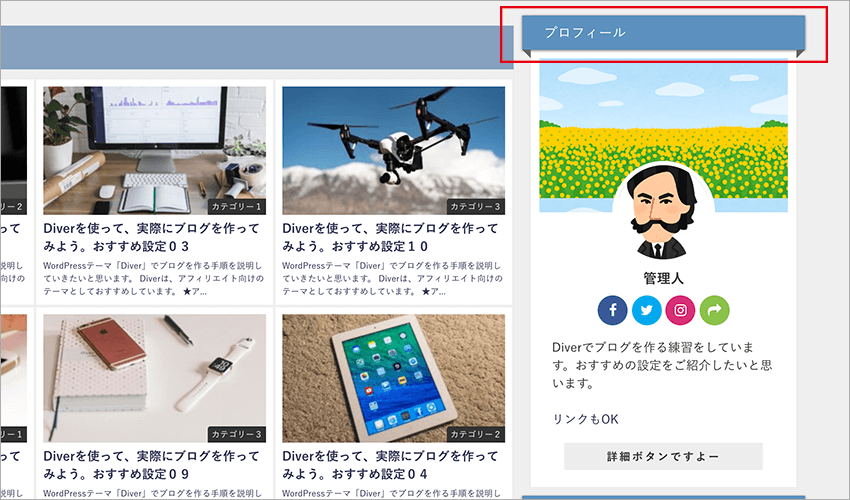
- タイトル
「プロフィール」と入力します。 -
名前
「管理人」としました。ここは自分の名前を入れます。 -
テキスト
ここには、プロフィールの自己紹介文を入力します。
自分がどんな人物か分かることを書きます。
ここにはリンクを貼ることもできますよ。 -
アイコン画像
プロフィールの中の、丸で縁取られた画像部分です。
自分の写真や、イメージイラストなどを使います。
後で設定の仕方を説明します。
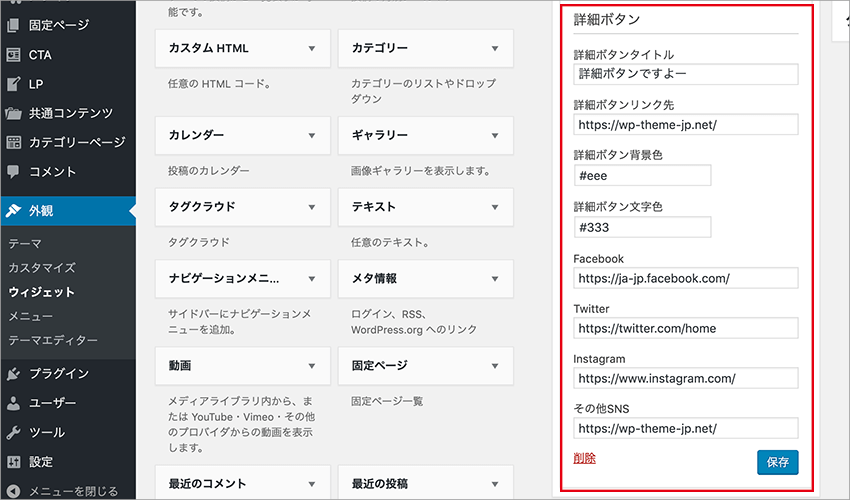
続いて、後半部分の詳細ボタンを設定していきます。

- 詳細ボタンタイトル
詳細ボタンに表示される文字を入力します。
今回は、「詳細ボタンですよー」にしてみました。
ここに何も記入しないと、ボタンは表示されません。 -
詳細ボタンリンク先
ボタンのリンク先です。
ここは、あらかじめ詳細なプロフィールを書いておいて、そのページへのリンクを入力しておきます。
特にリンクが必要無いときは、詳細ボタンタイトルを記入しなければOKです。 -
詳細ボタン背景色
ボタンの背景色です。デフォルトでは、薄いグレーになっています。
今回はデフォルトのままにしました。 -
詳細ボタン文字色
ボタンの文字色です。デフォルトはブラックです。
今回はデフォルトのままにしました。 -
Facebook、Twitter、Instagram、その他SNS
FacebookやTwitterなどのSNSをしている人は、そのページを登録しておきましょう。
丸いアイコンが自動でプロフィールに表示されます。
これで、プロフィールの設定は終わりです。
簡単な設定でプロフィールができあがるようになっていますね。
これで良いと思いますが、念のため、プロフィール画像の登録方法を説明しておきますね。
プロフィール画像は、アイコン画像とカバー画像の2枚が必要です。
【Diver】プロフィールの「アイコン画像」のところに、画像を選択というボタンがあるのでクリックします。
すると、左上に「ファイルをアップロード」と「メディアライブラリ」というタブがありますよね。
まずは「ファイルをアップロード」をクリックします。
ここから、アイコン画像とカバー画像の2枚を登録しておいてください。
ちなみに、今回使った画像はこちらのサイト様のものを使わせていただきました。
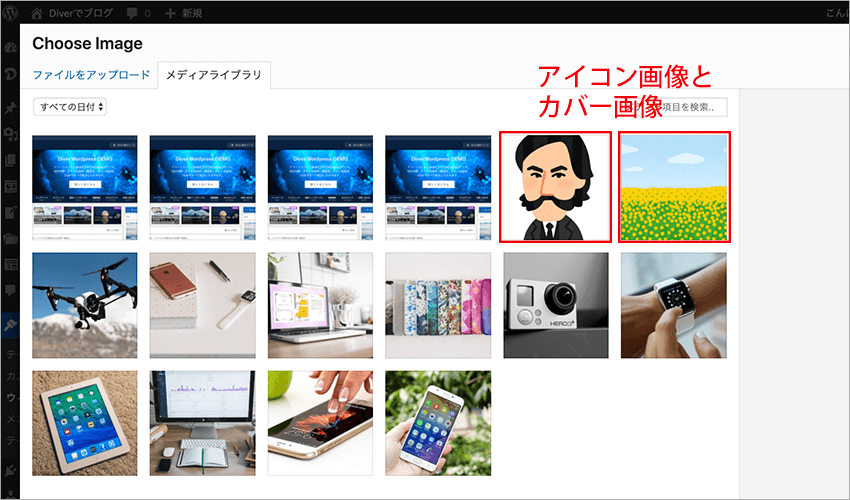
続いて、「メディアライブラリ」に戻ります。

すると、先ほど追加した画像が表示されているはずです。
アイコン画像(円の中に入る人物の画像)を選択します。
今回はヒゲの男の人を選択しました。
ちなみに、わざわざ丸いイラストにしなくても、テーマが自動で丸く切り抜いてくれますよ。
続いて、「カバー画像」も同様に背景画像を選択します。
これでプロフィール画像が設定できました。
タイトルのデザインを変更
続いて、タイトルのデザインを変えてみましょう。
今回は、形状はリボンで、文字色と背景色を薄い青色にしてみたいと思います。

ワードプレスメニューの中から、
外観→カスタマイズ→デザイン設定②
とクリックします。下の方にスクロールすると…

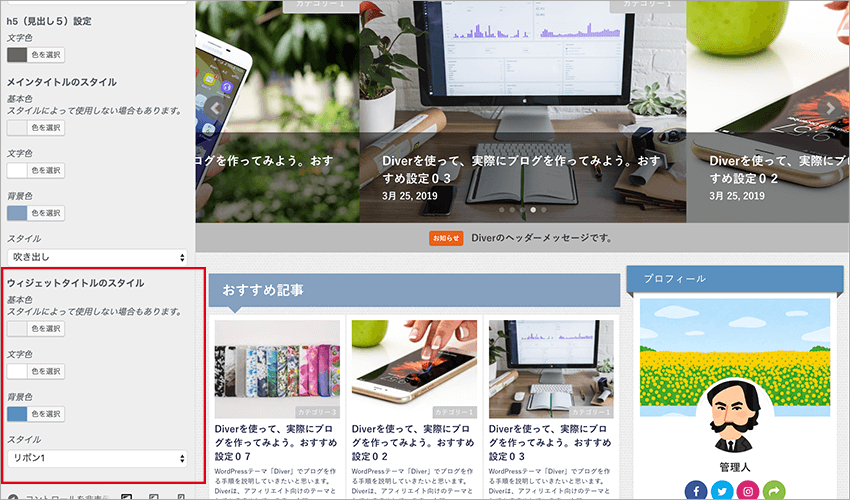
一番下の方に「ウィジェットタイトルのスタイル」という項目があります。
文字色、背景色、スタイルを変更します。
- 文字色
「色を選択」というボタンを押すと、カラーピッカーで色を選択することができます。
今回は白色にしてみました。 -
背景色
文字色と同じく、カラーピッカーで選択します。
ブログ全体のカラーを統一した方がいいと思います。
今回は薄めの青色にしてみました。 -
スタイル
スタイルでは、タイトルの形状を変更することができます。
スタイルの種類は全部で9種類あります。
今回は「リボン1」を選択しました。
好みに合わせて変えてみてください。
おすすめは、「リボン1」「リボン2」「ステッチ」です。
この3つを設定すれば、タイトルのデザインは完成です。
最後に
Diverのプロフィールの作成方法と、タイトルのデザイン変更方法を説明しました。
Diverは、専用のプロフィールウィジェットがあるので、簡単に設定することができます。
ウィジェットの欄を埋めていくだけというお手軽さなので、是非挑戦してみてくださいね。
★次回(第4回)の記事はこちら↓
Diverの記事一覧グリッドで、サイドバーにピックアップ記事を作る方法>>
★Diverをおすすめする理由はこちら↓
アフィリエイトに最適のテーマ「Diver」を5段階評価してみた>>















この記事へのコメントはありません。